第1章基于设计思维的工作框架
设计思维,则是“从用户视角出发,利用现有技术和有限资源解决用户体验问题,并创造商业价值”。
设计师的任务:由于产品需要达到/提升【业务目的/效果】,产品需要解决针对【目标用户】关于【问题描述】的问题。通过【产品功能描述】的功能,我们明确以【产品目标】为效果达成的指标,将这个目标转化为【设计语言关键词】的设计目标以更好地设计产品。我们通过【设计策略】的设计方法达成目标,采用【用研工具/方法】进行方案测试。当测试效果不佳时,需要再返回产品功能点重新确认。当产品上线,使用【用研工具】评估效果,当达到预设目标时,就可将设计方案/设计过程完善形成 【规范等多方协作资料归档】。
随着服务设计时代的到来,行业对体验设计的要求有所升级,设计师的主要任务为:为助力团队达成【业务目标】,设计师通过对【用户的洞察】,找出具备业务价值的【用户体验目标】。并通过设计,用有限的资源【解决用户的问题】,进而协助产品提升【相应的指标】,并持续【提升设计团队】的效率和能力。

第2章如何找对问题:获得洞察
一个好的问题需要满足三个条件:
1. 从“业务视角”出发:公司会因为这个问题的解决而达成公司发展目标(例如:市场占有率、收入)、提升内部效率或是其他对公司有利的影响(例如品牌形象、股东满意度等),且业务模式是可行的。
2. 从“用户视角”出发:用户会因为这个问题的解决而提高效率,减少负面情绪,提高正面情绪,体验更愉悦。
3. 从“技术视角”出发:这个问题从技术上是可被解决的,且成本可接受。
设计师需要具备“业务、用户、技术”三个维度的洞察力,才能精确地定位问题,三者缺一不可。
2.1 了解业务
如何确定方案是否符合行业常理且具备商业价值?
• 干系人地图:盘点商业生态中主要的角色,他们的动机和他们之间的商业模式,为设计方案的商业可行性提供评估依据。
• 行业调研和案头研究:利用PEST、商业画布等模型或工具构建研究框架,全面了解行业。
• 竞品分析:快速从功能和界面层面了解行业的竞争态势和推导其业务模式。
2.1.1 盘点系统角色:利害干系人地图
利害干系人地图(Stakeholder Maps)是将与特定产品/服务相关的不同参与人员和其关系视觉化的方法。通过利害干系人地图,可以有效地梳理和描述干系人之间的关系。
1、盘点所有角色
2、选择有效中心点,利于角色穷尽
3、映射干系人关系
2.1.2 了解行业全貌:行业研究
行业研究分为以下五步(图中步骤和所花时间可根据项目情况灵活调整)
2.1.3 分析竞争态势:竞品分析
竞品分析可以分为以下步骤:
2.2 了解用户
• 用户画像:将用户的行为特征和心理诉求沉淀成通俗易懂的素材,作为产品和设计决策的指引。
• 用户旅程地图:按用户的全旅程,找出他们各个阶段的任务、触点及具体的感受,进而找出服务缺口和服务优化的机会点。
• 服务蓝图:将用户的触点和前台/后台提供服务的人、组织或系统对应,进而了解服务的全貌。
2.2.1 具象描绘用户:用户画像
- 以建立用户角色模型为目的的用户画像。
2. 以持续跟踪产品用户使用变迁为目的的用户画像。
3. 以更全面和更精准描述用户标签属性为目的的用户画像。
以细分目标用户群体为目的的用户画像的操作流程:
https://cdc.tencent.com/2011/12/19/%E5%88%9B%E5%BB%BA%E5%AE%9A%E6%80%A7%E7%94%A8%E6%88%B7%E7%94%BB%E5%83%8F/
2.2.2 盘点服务触点:用户旅程地图
2.2.3 了解服务全貌:服务蓝图

2.2.4 分析设计要素:角色、任务、场景三要素
三要素分析是一种对设计范围进行约束,把问题限定在一定的范围内进行讨论和解决的方法。
三要素分析可以有效协助产品团队内部清晰目标,建立共识,减少分歧。
• 角色:特定用户为达到某个目标而进行的任务中所涉及的所有用户。
• 任务:确定用户需要达到的目标而为之设置实现的方式。
• 场景:指叙述性地描述人的行为或任务,从中发掘任务的上下文环境、用户的需求。

划分角色
• 首要人物角色:指的是任务中最核心关键的角色。
• 次要人物角色:指共同完成此任务的第二个角色,例如文件接收方。
• 辅助人物角色:指的是帮助任务完成的次级角色。例如,在微信朋友圈中分享某条信息时,首要人物角色就是分享者,相对分享任务而言,辅助角色则是阅读完后进行转播或者评论的人,可以辅助次要任务的完成。
• 客户角色:指的是任务完成的决策者,例如确认视频APP的青少年模式的客户角色就是家长。
• 受惠人物角色:指的是在任务中获得利益的角色;有可能是主角,也可能是其他干系人。
• 消极人物角色:指的是对任务产生消极影响甚至会干扰任务完成的角色。有可能是客户角色。
明确用户任务
在很多情况下,设计师容易将目标和任务两个概念混淆。
目标:为用户使用产品时的动机
任务:要做什么
行为:怎么完成任务
梳理用户场景
例如,要完成上述“传文件给好友”这个目标,相关任务可能受到系列场景因素的影响:文件所在文件夹、文件格式、文件大小、传出和接收的设备、好友关系、在线状态、网络状况等。
最后可以通过文字故事板等场景剧本的形式,来叙事性描述某个角色是如何通过使用产品来实现具体目标的。
案例
2.3 基础调研方法
2.3.1 定性数据收集方法:访谈
2.3.2 定量数据收集方法:问卷
复盘
:::info
1、设计师需要具备“业务、用户、技术”三个维度的洞察力,才能精确地定位问题,三者缺一不可。
2、设计师需要了解业务所在的行业生态,才能确定方案是否符合行业常理且具备商业价值。获取商业洞察的方法有:干系人地图、行业研究和案头研究(PEST、商业画布)、竞品分析。
3、用户洞察的工具:用户画像、用户旅程图、服务蓝图
4、通过三要素分析对设计范围进行约束,把问题限定在一定范围内进行讨论和解决。三要素包含:角色、人物、场景。
5、基础调研方法:访谈、问卷
:::
第3章如何解决问题:推导目标和输出方案
3.1 找准设计方向:推导设计目标
设计目标是将“产品目标”和“用户需求”进行分析后,将重合处提炼成精练的语言。
设计目标通常不超过7项,每项目标包含目标用户,和经过设计后,期望用户达到的理想情况两种信息描述。
一个用户目标通常使用以下句型:“让【目标用户】可以【达成期望的结果】”。

设计目标推导主要有以下几个步骤:
1. 归纳产品(业务)目标
产品(业务)目标包含可见的和不可见的部分。
可见的部分通常为可衡量的指标,例如用户数提高、转化率提高、利润提高、使用率提高、在指定时间完成等。
不可见的部分,通常为高层领导满意度,领导自身需求或公司内部战略需求等
在考虑产品(业务)目标时,除短期目标外,也需要考虑长期的业务发展目标。
2. 盘点相关用户目标和动机
用户旅程地图和三要素分析为常用的方法。较为复杂的用户痛点可以结合服务蓝图,全面了解问题背后的机制。而特定用户群体相关的痛点(例如:残疾人、新用户)可以结合用户画像一起评估。
3. 形成设计目标
将产品(业务)目标相关的用户痛点/目标,进一步分类为和设计“直接相关”和“间接相关”。
其中,直接相关的即为设计目标。间接相关的则可由设计师推动、协同多部门进行改变。
设计目标形成后,需要与用户目标和产品(业务)目标做一一应对,以检验设计目标的全面性。
设计师推动业务
当项目没有明确的产品(业务)目标,或有模糊的产品(业务)目标但是没有明确的方向,或者有些项目没有明确的产品经理角色的时候,设计师可以先盘点用户痛点,再从中寻找业务的价值点,进而推动产品的迭代和演进。
通过工具(用户旅程地图、服务蓝图等)可以有效发掘有业务价值的问题,进而推动业务升级。
3.2 构建设计框架:制定交互方案
设计师和产品经理一起梳理清楚用户需求和产品目标,并转变成产品应该提供给用户什么样的内容和功能,进一步明确设计目标后,设计师主要围绕结构层、框架层开展交互方案的设计。
设计合理的信息架构
信息架构的设计需要战略层、范围层的双向思考。
满足用户需求:让用户可以在合理的“组织结构”下更好地找到想要的“东西”和完成“任务”;
满足产品(业务)目标:通过“组织结构设计”传递信息给用户,以便用户更好地理解产品,达到相应的产品(业务)目标。
在设计组织结构的时候,要考虑用户的实际使用场景,不同场景下用户的需求不同,对应的解决方案自然也有所区别。
在设计信息架构的时候应遵循以下几点原则:
• 与“产品目标”和“用户需求”相对应;
• 具有一定的延展性,添加信息元尽量不破坏原有的组织结构;
• 保证分类依据的一致性、相关性和独立性,避免信息元分类模糊;
• 有效平衡信息架构的“广度”和“深度”;
• 使用“用户语言”,同时避免“语句歧义或不解”。
【TIPS】
• 宽而浅vs窄而深
对于“宽而浅”的架构,用户可以用较少的点击完成相应的任务目标,其问题在于每层的“信息分类标准”太多,增加用户每一层级的分类寻找难度;
而“窄而深”的信息架构的好处是减少了用户选项,问题在于增加了用户操作步骤。
• 轻架构vs重架构
轻架构产品,例如大多ToC产品:腾讯公益、QQ音乐等,需要提供给用户一个简单明了的信息架构,让用户使用方便、体验流畅。
重架构产品,例如大多ToB产品:业务管理后台、业务支撑系统等,需要提供功能完备、符合业务工作场景的信息架构,让用户能顺利使用各个功能。有一定的学习成本,甚至需要对使用人员进行培训。需要对海量功能进行合理整合、灵活布局来聚焦核心用户场景。
交互方案输出四步法
第一步:展开关键任务
1. 明确设计目标
2. 明确关键任务和角色:
3. 设计任务流程:
4. 确定页面数量及每个页面的信息元素:
第二步:确定页面框架及页面布局
确保页面框架的设计还需要尽量符合以下原则:
• 一致性:确保同一类页面框架在结构和视觉上的一致性。
• 逻辑性:确保页面框架的结构符合逻辑,结构联系紧密且通畅。
• 可扩展性:确保产品框架的设计能够满足产品成长的诉求,以及布局结构的延展和扩充。
• 可预测性:确保页面框架符合用户心理模型,引导及操作清晰。
一般的界面布局遵循以下两大原则:
• “F”型原则:即把重要的,希望用户第一时间看到的内容,放在“F”区,这跟现代文字阅读习惯(从左到右,从上向下)有关系。
• 就近原则:操作区的布局需要符合就近原则,包含上下文动作位置尽量保持一致,靠近鼠标或者手势方便触达的位置,便于提高用户的操作效率。
第三步:基于页面框架,进行设计探索及详细设计
设计探索的维度:
1. 为不同用户人群的决策模型进行优化设计。为新用户增添更多的推荐和引导,或针对老用户提供更详细的财务披露信息。
为用户的使用习惯和业务优先级进行优化设计。基于大多数用户捐款行为,将“单次”捐款作为主要操作,但是依照业务需求,探索不同的次要操作(月捐/一起捐/接龙等)。
为不同的用户感受进行优化设计。基于“体现荣誉感或是幸运感较能引发用户分享的意愿”的设计可能性,进而探索在捐款后提供证书或是抽奖等不同的功能。
【TIPS】
低保真原型vs高保真原型
• 当项目为全新的产品或是功能且无规范时,先用手绘原型等低保真原型设计可以更专注于主要信息和主要任务。
• 当有严谨设计规范时(通常为中后台产品),直接进入高保真原型设计。
• 当项目为针对现有的功能小幅迭代时,可直接进入高保真原型设计。
第四步:方案评估
尼尔森(Jakob Nielson)的10大可用性原则:
• 一致性原则:保证同一系统的同一功能的表现与操作一致。
• 任务唯一性原则:在流程设计中,应保证任务唯一。
• 可预见性原则:元素的功能可见性应与人们的心理预期相符。
• 即时反馈原则:用户在页面上的任何操作,应即时给出反馈。
• 灵活高效原则:为新手和高级用户设计定制化的操作方式。
• 容错性原则:关键操作有确认提示,减少误操作,并允许从错误中恢复。
• 无用即伤害原则:减少无关信息,避免无用信息对达成目标的干扰。
• 靠近操作原则:相关操作应尽可能靠近。
撰写交互说明文档
交互文档应包含的内容
• 需求背景:简短、清晰地描述产品、服务的定位(价值主张),或需要优化解决的问题和产品(业务)目标;
• 设计目标:基于市场需求与用户目标,解决具体问题;
• 设计范围:简洁、直观地描述本次设计所涉及的内容。结合优先级分期提供设计方案;
• 设计方案:设计思路的呈现,如界面原型、流程、动效设计等;
• 信息架构:了解产品信息的组织方式,区分出产品功能的层级关系;
• 关键业务流程图:让开发和测试人员快速理解产品每个任务的具体流程,避免遗漏页面;
• 产品交互方案:包含页面逻辑关系、页面布局、交互说明、迭代标示、动效说明、特殊情况说明等;
• 修订记录:简洁、直观地表达方案输出情况、完成度、更新迭代;
• 遗留问题:简明扼要地说明在产品研发的不同阶段遇到尚未确定的事宜,并注明需要关注的相关干系人。
交互方案的呈现方式
表述合理、内容全面的交互方案可以提升团队协作效率,可以从页面布局、操作流程、界面交互说明三个方面来诠释交互方案。
1. 页面布局:结构和层级
2. 操作流程:以任务为中心展开设计
3. 界面交互说明
3.3 强化视觉表达:制定视觉方案
产品品牌设计不仅限于类似VI的内容,它旨在通过一系列的刺激输入,制造出产品与用户之间的情感连接,并具有特定记忆点,形成良好并深刻的印象。
还没形成品牌体系:
第一步:根据产品核心理念以及定位,寻找产品品牌关键词;
产品关键词的核心用处在于“描述产品的自身定位和用户的使用感知”,可用以下句型描述:
“【产品名称】是个【关键词】的【产品类型】”
一个产品通常会有2~4个相应的产品关键词。
通常一个完整的关键词推导,需要两种方法结合:“用户/市场调研”和“头脑风暴”。用户/市场调研可帮助团队了解用户对产品的实际感受或者对体验的期待,结合用户的使用痛点和竞品表现分析,产出符合市场定位的产品关键词。常用方法如前文提到的案头研究、行业分析、竞品分析、用户画像和旅程地图等。了解用户感受或期待的研究内容可包含三个维度:使用动机、功能诉求、体验感受。
• 使用动机是指促使用户选择使用这个产品的原因和动力。
• 功能诉求是指用户使用产品去达到某个目标时,对产品提供的服务的感性要求,
• 体验感受为用户在使用产品时对服务质量和态度的直接感受。
头脑风暴,具体流程
第二步,挖掘品牌元素,推导视觉风格;
第三步, 寻找品牌与视觉设计的结合点,落地具有品牌化的体验触点。**
已有品牌体系:
1. 根据品牌体系相关内容,对齐品牌关键词;
情况一:直接提炼视觉设计关键词
情况二:先总结品牌要素,再提炼视觉设计关键词
2. 提炼品牌元素,推导视觉风格;
启动设计之前先提取出必要的品牌元素。大部分时候可以从Logo着手:Logo是奠定品牌基因的基础;提取其中的特点,融入界面设计之中,可相应提升品牌的识别性。
3. 在产品各体验触点中规范品牌应用。
产品视觉包含的典型品牌元素:
• 基础符号:品牌标识、口号、主色调、字体等。
• 延伸元素:色盘和色彩比重、辅助图形、材质、页面构图、吉祥物、插画风格、动效风格、摄影风格、话语风格、手势(实体手势或姿态)、品牌音或品牌歌等。
打造有生命力的品牌需要持续强化和迭代
品牌需要与时俱进,持续强化,通过一次次的活动与产品改版,持续地探索品牌的可塑性和应用场景。一个品牌符号需要打磨数年才能成熟,不论是天猫的猫头或是腾讯公益的小红花,都需要通过设计师不断尝试,去芜存菁,最终让品牌呈现完整而生动的面貌,并得以阐述品牌背后的故事。
3.4 避免错误:设计自查和设计评审
3.5 帮助团队达成共识:设计提案
制定提案策略
1. 明确提案参会人及各角色诉求;
2. 明确设计方案的核心价值主张;
3. 决定主讲人。
准备内容
基于提案策略,准备陈述的具体内容。具体步骤如下:
1. 定义核心论述结构;
黄金圈结构:WHY(缘由、理念)-HOW(具体操作方法和措施)-WHAT(现象、目的)结构,为最通用的提案结构。
归纳论证结构:又称“总分总”,将结论抛出后逐一举证。在举证时,可以参考MECE法则,形成严谨的逻辑结构。
归纳论证适合面向对业务已有深入了解的参会者,若同意结论则无须补充后续的论据。归纳论证也适用于讨论上一次会议中悬而未决的议题。
演绎论证结构:又称“因为所以”,从已知的一般原理、规律、现象出发,推导到个别事物本质特征的论证方法。其中最为常用的三段论由大前提、小前提和结论三个部分组成,由两个前提推出一个结论的间接推理。
演绎论证适用于需要主观判断的议题(如视觉风格),通过一系列的推导衍生出结论。
2. 定义关键信息;
对准备汇报的关键信息进行分级:必须要讲完的、假如时间不够可以忽略的、只准备来预防提问和讨论时辅助说明的。保证时间可控。
3. 设计开场形式。
常见的开场模式有两种:
1. 利用感性的故事或理性的数据作为引子。
2. 单刀直入,直接阐述决策方案。直接引出明确的会议目标,展示需要团队决策的内容,需要时再回头展开分析和讨论。
现场表达
- 现场准备:测试投影效果,翻页器、麦克风是否正常运作,并实际试讲,熟悉环境。
2. 控场:围绕着“引导团队达成共识”的大目标,引导思考和把握整体节奏。以下是几个常见的方法:
• 主动设疑:预设好参会者可能会问的几个问题,准备好答案,在提案过程中主动把问题一一剖析。
• 多方案引导:在提案的过程中抛出多个方案,依序解释方案并将推荐方案放在最后。
• 多元互动:通过停顿、播放视频、提问、游戏等方式和与会人互动,可以有效地拉回听众的注意力,引发共情。
3. 及时总结:会议结尾时及时把会上的讨论点和共同结论重申一次,确认在场团队成员达成的共识,是否还有异议或者其他问题。假如有遗留问题,及时安排下一步工作计划和责任人,并在会后主动及时发出会议纪要。
复盘
:::info 通过系统化的方法获得业务洞察和用户洞察后,接下来要将这些洞察结合产品或项目的目标,转化为有价值的设计目标,并通过一系列的方法探索解决方案。
1、推导设计目标
设计目标由“产品目标”和“用户需求”推导而出。通常使用以下句型“让【目标用户】可以【达成期望的结果】“
首先,归纳产品(业务)目标。例如用户数提高、转化率提高、利润提高、使用率提高、在指定时间完成等
接着,盘点相关用户目标和动机。(可结合用户旅程地图、三要素分析、服务蓝图、用户画像等方法一起评估)
最后,形成设计目标。
ps:当项目没有业务目标或者目标不明确的时候,设计师可以通过工具(用户旅程地图、服务蓝图)先盘点用户痛点,再从中寻找业务的价值点,进而推动业务升级。
2、制定交互方案
第一步,展开关键任务。
1. 明确设计目标
2. 明确关键任务和角色
- 设计任务流程
4. 确定页面数量及每个页面的信息元素
第二步,确定页面框架及布局
第三步:基于页面框架,进行设计探索及详细设计
第四步:方案评估:采用尼尔森十大可用性原则。
最后,撰写交互说明文档(需求背景、设计目标、设计范围、设计方案、信息架构、关键业务流程图、产品交互方案、修订记录、遗留问题)
3、制定视觉方案在进行视觉方案制定之前,很有可能面临两种品牌状况:一种是还没形成品牌体系,另一种是已有品牌体系。
第一步,定关键词,一般有2~4个,描述产品的自身定位和用户的使用感知。可以召开会议,使用头脑风暴的方式确定关键词。
第二步,挖掘品牌元素,推导视觉风格。采用情绪版的方法。从logo着手,Logo是奠定品牌基因的基础;提取其中的特点,融入界面设计之中,可相应提升品牌的识别性。第三步,制定品牌应用规范。产品视觉包含的典型品牌元素:• 基础符号:品牌标识、口号、主色调、字体等。
• 延伸元素:色盘和色彩比重、辅助图形、材质、页面构图、吉祥物、插画风格、动效风格、摄影风格、话语风格、手势(实体手势或姿态)、品牌音或品牌歌等。
4、设计自查和设计评审
5、设计提案
1. 定义核心论述结构:可采用黄金圈结构、归纳论证结构、演绎论证结构…
2. 定义关键信息:哪些重点讲,哪些可以快速带过。控制时间。
3. 设计开场形式:讲故事、展示数据、直接阐述。
现场表达:提前准备;懂得控场:把握节奏、主动设疑、多方案引导、多元互动;及时总结。:::
第4章如何顺利推动:方案的落地和验证
一个设计方案的好坏体现在两个方面:1)用户使用上线产品后的实际感受。2)相应的业务指标是否正向改变。
4.1 了解真实用户反馈:可用性测试
可用性测试可以帮助团队:
• 了解用户能否顺利完成不同场景下的任务。
• 了解用户的认知路径及行为路径与设计预期是否一致并究其原因。
• 了解用户使用时会遇到哪些问题及其严重程度。
• 了解用户的主观满意度及其原因。
• 从用户侧找到改进的可能性或机会点。
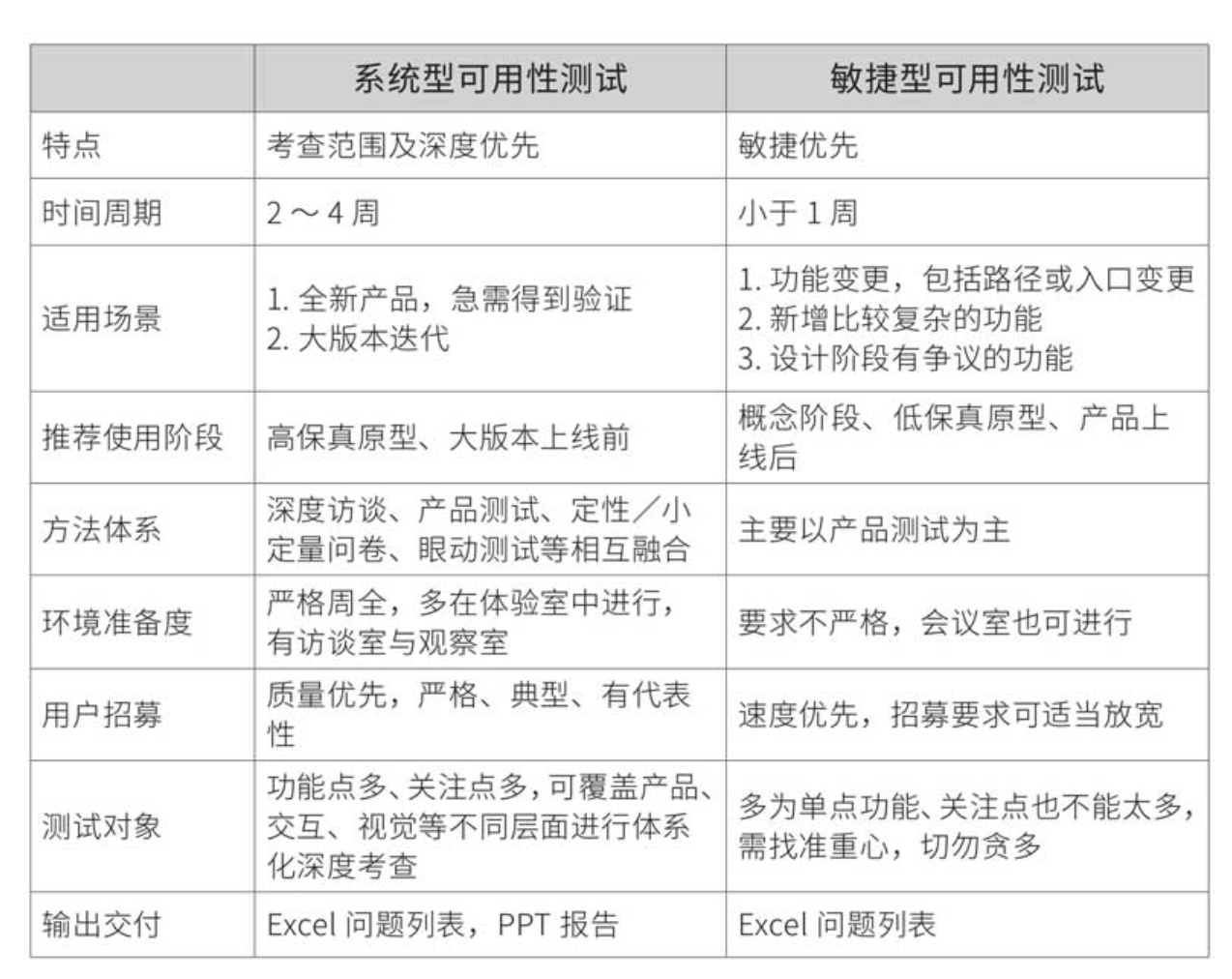
可用性测试分系统型可用性测试和敏捷型可用性测试。
需求沟通:明确测试需求和关注点
收集明确的测试需求
通过优先级排序法定义测试范围
招募用户:招募6~8名目标用户
筛选有效的测试用户
用户测试的数量:6~8名用户最优,既能发现大部分问题,也节约成本。
多渠道并行招募
前期准备:细致入微的项目管理
合理安排测试日程
安排好访谈室和观察室
设备及人员确认
研究设计:可用其他研究方法辅助进行
测前访谈提纲设计
测试任务脚本设计
测后辅助问卷设计
测后访谈提纲设计
测试执行:高标准、严要求
预测试
开始正式测试
测后讨论
输出结果:结构化梳理问题点,及时反馈
4.2 确保还原效果:交付前中后的项目管理
设计前的统一认知,设计中的组件沉淀,设计交付前的交付标准,交付中的设计宣讲和交付后开发阶段的设计走查。
设计前:统一认知
以下是常见的需要达成一致的认知内容:
• 前端和设计对相同概念的不同阐述:对文字行高的理解、色值的表述方式。
• 代码实现方式:对前端盒子的理解、绝对对齐与相对对齐、浏览器对字体的渲染效果、背景平铺、Retina屏适配。
• 命名规则:对象的命名规则。
设计中:组件沉淀
交付中:设计宣讲
交付后:设计走查

需注意,不同平台有对应的需要特别关注的走查内容:
1. Web端:需要关注不同内核浏览器实现的效果。
2. 移动端:需要关注不同主流用户机型的呈现效果,特别是配备安卓系统的机型。
走查输出
走查还原
设计规范化
4.3 基于态度和行为的上线效果评估
满意度调查与舆情分析评估方法

- 问卷设计:确定满意度细分维度
2. 问卷分析:选择合适的分析方法
3. 数据解读:使用满意度重要度四象限图,让结论更容易理解
4. 补充解释:结合舆情分析数据进一步补充解释
A/B Test评估方法
- 明确关键指标
2. 数据准备和采集
3. 数据结果评估
多方法协作和更自然的评估方法
第一,加强各种评估方法之间的协作
第二,优化当前方法的使用场景和手段。
4.4 经验总结与传承:设计总结
设计总结分为对外宣传和对内复盘两种方式。
• 对外宣传:以公关为目的,强调设计的亮点和创新,对业务的影响,以及体现设计团队的专业。发布渠道多为公司内部讨论区或外部的公开平台。
• 对内复盘:以反思为目的,强调提炼可复用的方法,在过程中遇到的问题以及不足之处,进行责任归属和对未来进行规划。多以文档的形式沉淀在内部的知识库或文件库中。
设计总结通常包含四大模块的内容:
• 基本信息:主题,项目名称,项目成员,项目背景等。
• 设计过程:设计分析,设计目标,设计过程,设计方案等。
• 上线效果:落地情况,上线效果等。
• 总结:经验教训,感想,未来规划等。
概述项目背景
• 主题:概述设计总结的项目对象及设计效果,通常由项目名称、版本号、项目节点、设计理念、设计目标等内容构成。例如:粤省事小程序2.0设计总结。
• 项目介绍:简短、清晰地描述产品、服务的定位(价值主张),或需要优化解决的问题和产品(业务)目标。
• 项目成员:依照总结的性质,列举参与项目的相关团队或成员。可根据公司及国际惯例,使用一定的排序规则。
描述设计过程
• 设计分析:拆解业务目标和用户需求,定位设计问题,推导设计目标。常用的方法有用户路程地图、三要素分析、用户画像等,详情请参阅第2章。
• 设计目标:基于项目目标与用户目标,来提炼设计目标,包含可衡量的数据指标。有关设计目标提炼的方法,请参阅第2章。
• 设计方案:设计方案的呈现,通常为视觉设计稿。针对改版型项目,通过前后的页面对比来呈现改版前后的不同。
• 设计亮点:有突出表现的设计点,比如设计的创新、独特的视觉风格、新问题洞察与其解决方案的契合度等。
• 里程碑:设计过程中的关键时间节点及阶段目标达成情况。适合时间跨度长、难度高且多业务方的项目。
分析上线效果
• 业务数据变化:通过关键数据的变化体现设计对业务的影响。常见的衡量指标有:DAU、留存率、页面跳出率、转化率等,有的还包括客服数量、下载量等。
• 用户反馈:用户的舆论,满意度调查等。
提炼总结
• 方法论:从项目中沉淀出抽象化、可复用的方法。
• 问题和不足:过程中遇到的挑战和协作问题,以及相应的解决方法。
• 未来规划:对未来的进一步畅想/规划,以及下一次要提升的地方。
发布和归档
如何写出更好的项目总结
1. 根据项目类型优化总结内容
对于从0到1的新项目,可以侧重设计方案的推导;如果是改版类型的项目,首先要着重明确改版问题分析和设计目标设定;如果是概念探索型项目,则可以更多展示前瞻的概念设计方案。
2. 适度的视觉包装
3. 事前规划,及时发布,及时归档
第5章如何打造优秀团队:持续进步,高效产出
5.1 如何找到对的人:我们的用人标准
团队规划的木桶理论
团队亦然,必须明确“根据团队发展方向设定团队能力模型”(有别于人的能力模型)和“通过人才选拔或者内部培养补足团队短板”这两件事,才能做好团队规划。
我们选择人才时通常考量以下几点:
1. 对团队所做的工作和所在的领域足够热爱并有理想
2. 价值观相近。
3. 逻辑思维和系统性思维能力
面试技巧
使用STAR(情境situation、任务task、行动action、结果result)追问方式,可获得有效信息
主动掌握面试节奏
如果面试时间充裕,前三分钟可以请候选人做简要的自我介绍。但是,如果时间特别紧张,面试官可通过直接提问的方式,锁定自己想要关注的问题,并在候选人离题时委婉地打断。
问过去的“成功”“重来”“失败”和“评价”
简历中的内容并不全具备价值,因此,请候选人阐述自认为“成功的项目”,以便更深入地了解候选人的价值观(如何判断成功),并进一步了解成功的原因、关键因素以及个人在项目中的角色/贡献。通过询问“回头看,现在的你会怎么做”,可以了解候选人随机应变的能力和自我觉察力。
除此之外,询问失败经验也可以了解候选人如何面对失败、抗压性和学习能力。最后,通过候选人对过往公司、老板或同事的评价,从侧面了解候选人的情商和团队协作能力。
问未来
了解候选人对于未来2至3年甚至更长时间的规划,可了解候选人既定的目标,以及是否具备“以终为始”的思维。例如,在实际的面试过程中,大部分的候选人会将“话语权”(例如:做leader、带项目)作为主要目标,也有部分候选人会以经济目标(例如:买房)或是学习目标(例如:想掌握如何做社交设计)作为主要目标,可从候选人的回答中了解其思考的深度。
问现状
对现状的关注主要体现在两个问题点上:一是了解候选人对现况不满的原因(例如:为什么想换工作);二是了解候选人对目前能力的自我判断(例如:还需要提升什么能力)。这两个问题也可以帮助我们判断候选人与团队及工作内容的契合度,同时了解候选人的自我认知和成长计划。
压力面试知真假
压力测试能较好地感受到候选人表述的“靠谱”程度,比如被故意忽略或者特别夸大的一些内容。根据候选人的表达,使用“五个为什么”提问法(连续追问5次为什么),不断提问来深挖背后的细节、动机和想法等,并可观察候选人在压力下的反应,为判断提供更多参考信息。
给出提问的机会
在面试的最后,给候选人一个提问机会,可以了解候选人对这份工作的关注点(除薪酬福利以外),比如加班出差情况、晋升空间,或者项目情况、公司目标、工作氛围等,以便更了解候选人。相信你的直觉如果你已有一定的社会经验,并且是个爱思考的人,可先选择用自己的第一直觉来做判断。
相信你的直觉
如果你已有一定的社会经验,并且是个爱思考的人,可先选择用自己的第一直觉来做判断。
直觉,来自大量信息的归纳和总结,来自前人和从自己积累的“大数据”提炼而来的经验判断。面试官需要有意识地采集面试数据,并输入到大脑里进行反复加工,周而复始,形成可靠的直觉。
数据采集的两个来源—“看”和“听”。
第一个来源是“看”。“相由心生”作为一个判断依据,在面试中相当管用。一个人成熟之前相由天生,但是成年后,其读过的书、走过的路、遇见过的人和事都写在脸上。看相不是看纯粹的美丑,更多是看气质,看给人的感觉是否“舒服”。比如眼神清澈坚定、穿着干净利落的人,更容易感觉到他的自我要求与处世态度。
第二个来源是“听”,听他怎么说话。“说话”是最重要的互动技术,一个人的说话方式,反映了内心的思考。因此通过“听”,能较好地了解候选人的思考能力、逻辑能力和待人接物的能力。“听他怎么说”能判断出候选人是否具备条理性,表达是否清晰顺畅,态度是否友好积极,能不能抓住重点等职场沟通的重要技能。
面试经验越丰富,就越能在三言两语中,对候选人能力、个性等各方面做出全面而精准的判断。经验丰富的面试官,面试前5分钟就能做出接近八成准确率的判断,之后的时间用来搜集更多的信息辅助决策。
5.2 高效管理:制定流程和沉淀设计资产
管理者需要具备的三个意识:明确设计流程、统一协作工具和沉淀团队资产。
明确设计流程
统一协作工具
沉淀团队资产
团队资产分为项目资产和通用资产两大类。
项目资产包括设计稿、任务分解计划、进度报告、人力安排、会议记录、新手教学等相关的信息。记录项目的过程和结果可有效地帮助新成员了解项目背景和过往的设计探索。在保存设计稿时,建议使用公司内部文件系统。保存时必须遵守“同时保留最终和过程版本”和“同时保留效果图和原始文档”两个原则,并以产品为单位分类。
通用资产为团队通用的、使用频率高或价值高的文件,如品牌VI、设计规范、组件模板、已购买的正版或开源素材(图片、商用字体、视频、音乐、软件序号和安装包)等。
5.3 设计规范:减少重复造轮,提升新手能力
设计规范的目的
• 保持一致性:达成产品内、不同版本间或多人协作时体验的一致性。
• 提高效率:通过规范常用的设计组件,让设计师不需要重复设计,提高生产效率。
• 降低沟通成本:以设计规范为指导,作为工作的基本共识。
• 快速入门:新员工可以通过研读规范,利用工具,快速搭建基础页面。
第一步:明确应用场景
第二步:定义组件范围
第三步:提炼设计语言
第四步:撰写设计指南
设计指南内容包括以下几个方面:
• 组件的定义。
• 用法。
• 类型,包括使用场景的示例。
第五步:选择落地形式
设计规范落地有以下几个形式:
1. 给使用者UIkit,形式包括但不限于Sketch、Axure等。
2. 沉淀设计规范的网站,例如iOS Human Interface Guideline等网站。
3. 给开发同学的代码组件库,例如Git。
第六步:持续更新
5.4 让团队持续进步:打造学习型组织
在行动中学习
学习的最终结果是成员获取知识,并转化成团队能力。而职场中的学习更加强调的是促使员工在“干中学”(Learning by doing),培养“学习如何在实践中学习”的技能,并鼓励成员保持持续的学习。可以从以下方面入手:
1. 建立鼓励学习的组织结构。
2. 培养“教练”,建立“教练制度”。
3. 建立项目轮岗制。
4. 将学习和成长写入考核要求。
5. 建立知识库。
 **
**
第6章设计向善:践行设计师的社会责任
设计向善,简单来说,即要求设计师在商业场景下,敏锐地捕捉社会问题,并用设计思维更好地解决社会问题。
我们所处的,是一个人与自然环境、人与社会环境以及人与人之间关系总量空前爆炸的时代,各类关系存在疏离、紧张、甚至矛盾,是客观必然。在自然界,对于关系的建立、疏导、调和,最擅长者莫过于水。中华传统文化认为水有善德,利万物而不争。而以“同理心”为核心能力的设计思维,作为一种柔性思维方式,与水有诸多相似。例如水“事善能”,行事根据能力而为,又如水“与善仁”,与人交往仁慈爱护,秤物平施,这些与设计思维在腾讯问卷、粤省事中的实践,不谋而合,也让我们更加相信,设计具有营造和谐的、发展的、可持续的生态关系的力量。
反观人类的历史进程,我们感受到人之渺小,而近观每段历史或者事件中每个竭尽全力的奋斗者,我们感受到人的伟大。身为设计师的我们,如果能体会到其中的微观与宏观,将会成为个体与群体、科技与体验、商业价值与社会价值之间更好的连接者,而这一切工作,需要我们永不止步的探索与努力。
止于至善,是我们每个人的工作指南。






