- 01 认知是UI设计的本源问题
- 1.4 UI设计与传统设计的区别
- 1.5 UI设计在“示能性”上的偏重
- 1.6 UI设计需要认知心理学与神经科学
- 1.7 解决问题的过程——本书的结构
- 复盘
- 02 黄金分割与曝光效应
- 03 整齐、简化与栅格系统
- 3.2 基础的栅格系统
- 3.3 简化——视觉信息记忆与识别的规律
- 3.4 几何化的信息块
- 3.5 几何信息块——构图与黄金分割
- 3.6 图形简化与黄金分割
- 3.7 小结
- 复盘
- 04 邻近原则与赫布定律
- 4.2 时间邻近
- 4.3 格式塔的场
- 4.4 我们看到的和感觉到的是什么
- 4.5 赫布定律
- 4.6 邻近原则与再现
- 4.7 激活的认知意义
- 4.8 设计与邻近原则
- 复盘
- 05 如何合理地使用色彩
- 5.2 为色盲设计
- 5.3 构建合理的色彩环境
- 5.4 设计中的色彩恒常性
- 5.5 小结
- 复盘
- 06 图形的意义与物体识别
- 6.2 图形形成视觉刺激的过程
- 6.3 物体识别的深度思考
- 6.4 图形识别所涉及的设计问题
- 6.5 小结
- 复盘
- 07 虚拟实体设计、虚拟空间设计与UI动效设计
- 7.3 UI动效设计
- 7.4 小结
- 复盘
- 08 如何在UI中引导注意力——自下而上
- 8.3 处理运动信息的注意机制
- 8.4 视觉元素差异与注意的关系
- 8.5 声音相对图像的差异
- 8.6 小结
- 复盘
- 09 如何在UI中引导注意力——自上而下
- 9.4 记忆的类型和分类
- 9.5 神秘力量之内隐记忆
- 9.6 内隐记忆与设计
- 9.7 外显记忆与注意
- 9.8 目标识别的两种类型
- 9.9 小结
- 复盘
- 10 创造是模因的正迁移
- 10.3 两种理论的缺陷与表征假说的实质
- 10.7 小结
- 11 设计的训练
- 12 从拟物到扁平——信息认知的平衡定律
- 12.3 UI扁平化的过程
- 12.4 扁平化设计的要点
- 12.5 小结
- 复盘
- 13 人工智能与UI设计——智能的本质
- 14 人工智能与UI设计——应用
- 15 从VR到5G——UI设计的未来形态
- 16 认知世界与自我
- 16.4 中国APP的功能特点
- 16.5 小结
- 复盘
01 认知是UI设计的本源问题
1.1 为什么英文版面看上去更简洁
在行间距差不多的情况下,汉字的大段文字占用的空间确实比英语少。
一个汉字的视觉信息是一个英文字母的几倍,那么相同版面中的汉字信息同样会是英文信息的几倍,英文版面的视觉信息密度比汉字版面的少得多,这就是英文版面看上去比汉字版面更简洁的原因。
1.2 设计的本质
设计的第一个基本作用就是要使“人—人造物”之间的信息传递变得更为有效,这种作用可以称为“示能性”,也就是说,形态要指示功能的使用方式和过程。
设计的第二个基本作用就是要在“人造物—他人”之间传递标签化的身份信息,完成“自我定位”。
1.3 互联网产品的本质与UI设计的本质
1 对信息获取过程的优化
互联网产品本质的第一个方面是:对信息获取过程的优化。它主要有以下两种方式:
① 降低获取信息的成本。降低获取信息的成本有两种方式,一是消除信息不对称,二是直接降低信息的流通成本。
② 优化信息的质量。优化信息质量也有两种途径,第一是优化信息排序,比如,针对搜索结果的排序和针对feed流的排序;第二是通过社交关系过滤信息,这是社交网站不同于其他互联网产品的本质特点之一。
2 对生成信息过程的易化
一个互联网产品往往是几种机制产生的复合体
3 UI设计的本质
设计的目标是方便信息在人与事物或人与人之间的流通,是针对已有事物的优化;
互联网产品的本质是优化和易化信息的获取,将二者结合就产生了基于虚拟世界的UI设计。
UI设计的本质就是解决虚拟世界的信息传递问题,以此优化互联网产品的本质——对信息获取过程的优化与对信息生成过程的易化。
1.4 UI设计与传统设计的区别
1 信息的单次传递与传统设计对形态的关注
传统设计传递给用户的视觉信息是首要的、非接触的,要表达产品的使用方式、产品的优良质地,还要具有其专属的美感,所以传统设计的核心焦点之一就是设计物的形态。
2 心理张力
人们在没有完成一个任务的时候会一直想着这个任务,而如果完成了这个任务,那么对这个任务的记忆很快就会烟消云散。这样的情景引起了勒温的思考,因此他提出了基于场论心理张力概念的“需求—紧张”假设。
人们的每个行为实际上都处在一个巨大张力下——如何生存。
在生存的需求下,人们面临的是细分的小任务,如学习、工作、休闲等。这些小任务中的每个节点最终通过设计的UI界面出现在人们面前。如果可以快速地完成这些节点,就可以快速地完成细分的任务,缓解用户的心理张力,而其中的关键就是引导与掌控流动的信息。
3 信息的流动、处理、回馈与聚合
当人们需要完成一个任务时,并非通过一步完成,而是经历了一系列过程。
信息的流动——处理与回馈——聚合
4 UI设计面对的是信息变化往复的交互过程
从解除心理张力的过程看,UI设计与传统设计在信息传递方式上的根本不同,在于UI设计传递信息并非单次的,而是变化的、往复的,设计的结果是一系列信息页面,而且针对用户的操作可能产生不同的状态。
UI设计的焦点不是视觉信息的单次传递,而在于设计一个与用户进行信息互动的流程,引导用户在流程中解决自己的问题。独立UI页面的视觉信息并不能完全决定流程整体的质量,而是只形成整体的一部分。
除了信息传递方式的改变,UI设计更偏重于“示能性”。
1.5 UI设计在“示能性”上的偏重
1 UI的呈现形式与实现手段的剥离
2 UI设计的重点在“示能性”
人们使用的通信工具、输入法、浏览器等常用的软件却是完全一致的,这是为什么呢?
第一点,虚拟产品无法通过产品实现的成本来区分用户。
第二点,人们无法获得他人使用虚拟产品的视觉感官信息
3 UI设计的“示能性”规律就是认知规律
人类处理信息的基本规律必然是抽取概要信息,形成思维的认识和肢体的行动。
1.6 UI设计需要认知心理学与神经科学
1 从格式塔心理学到认知心理学
格式塔理论常应用于设计上,如邻近、相似、连续、闭合、对称,以及视觉的大小、形状、色彩的恒常性。它的主要研究领域之一就是人的视觉认知原理,而这部分研究成果被后来的认知心理学吸收,成为认知心理学在知觉领域研究的重要基础。
2 从认知心理学到认知神经学
认知心理学对解释认知规律具有非常大的帮助,但是心理学的研究方式更多的是“黑盒”式的,这是心理学研究本身的特点。它只能通过实验或者推理来倒推大脑运行的规律,而不能直接从大脑微观地去解释宏观的某个心理规律。
如果把人的大脑当成一台计算机,那么认知心理学研究的就是这台计算机的软件,认知神经科学研究的就是这台计算机的硬件,如果参透了这台计算机的软硬件运行规律,也就知道了如何通过设计使人的大脑获得最高的效率,这也是将认知科学的观点引入UI设计领域的目的。
1.7 解决问题的过程——本书的结构
1 从设计实现的角度
第一步,要知道用哪种比例构图是最为恰当的——02 黄金分割与曝光效应。
第二步,开始构建界面的具体结构,这就要使用栅格系统——03整齐、简化与栅格系统。
第三步,界面中有不同类型的元素,那么元素与元素之间的关系如何通过格式塔理论进行组织呢——04邻近原则与赫布定律。
第四步,确定需要用哪种合理的色调进行设计——05 如何合理地使用色彩。
第五步,确定设计的icon代表的图形轮廓的意义是什么——06 图形的意义与物体识别。
第六步,确定虚拟空间如何设计,以及动画的作用是什么——07 虚拟实体、虚拟空间与UI动效设计。
2 从认知智能的角度
“08 如何在UI设计中引导注意力——自下而上”与“09 如何在UI设计中引导注意力——自上而下”的内容是相关联的,主要讨论的是人类记忆的信息与外部环境信息整体互动的过程,以此来说明人们优先处理获得注意的信息的原因。
“10 创造是模因的正迁移”:从模因论的角度思考设计的创新。
“11 设计的训练”:主要阐述的是内隐记忆对设计师训练的意义,强调分步练习与精深练习的意义。
“12 从拟物到扁平化——信息认知的平衡定律”:大脑对于信息的处理本身是简化和抽象的过程,对于过度简化的初始信息又会产生枯燥和平淡的感觉(空载),对于过于复杂的初始信息会产生烦躁和焦虑的感觉(过载),因此大脑对于信息的处理和偏好处在一个动态的平衡之中,这种平衡对设计产生的影响就是我们讨论的主体。
“13 UI设计与人工智能——智能的本质”:以之前的内容,如韦伯定律、反射性注意、神经节的感受野机制等,作为讨论智能的基础。
“14 UI设计与人工智能——应用”:通过讨论人的智能与人工智能的关系,理解最新的技术将在未来如何影响UI设计。
“15 从VR到5G——UI设计的未来形态”:探讨新技术(如VR、AI、5G等)可能对未来设计的影响。
“16 认知世界与自我”:跳出设计的界限,从自我与对世界的认知角度来看待UI设计乃至设计。
复盘
:::info
【知识点】
1、设计的本质就是解决信息认知的问题
2、中文汉字的视觉密度比英文大,所以英文版面看上去更简洁。
3、互联网产品的本质是优化和易化信息的获取,UI设计的本质是解决虚拟世界信息传递的问题,以此优化互联网产品的本质。
4、UI设计的焦点不是视觉信息的单次传递,而在于设计一个与用户进行信息互动的流程,引导用户在流程中解决自己的问题。
5、UI设计的“示能性”规律就是认知规律,人类处理信息的基本规律必然是抽取概要信息,形成思维的认知和肢体的行动。
6、UI设计需要引入认知心理学与神经科学,参透了这两个领域的规律,也就知道了如何通过设计使人的大脑获得最高的效率。
【新的概念】
「示能性」设计的作用是要指示功能的使用方式和过程
【金句】
1、设计的本质就是解决信息认知的问题
2、人类处理信息的基本规律必然是抽取概要信息,形成思维的认识和肢体的行动。
【思考&行动】
1 还有哪些 产品/案例/现象/事物 也在使用这个知识,找 3-5 个。
2 这个知识如何能应用到自己、或者身边的 产品/案例/现象/事物上,找 3-5 个。
3 这个知识背后的原理是什么?:::
02 黄金分割与曝光效应
2.1 黄金分割与斐波那契数列
1,1,2,3,5,8,13,21,34,55,89,144,233…
把前后两个数字相除,那么获得的数值就会越来越趋近一个数字,1/2=0.5,2/3≈0.67,3/5=0.6,5/8=0.625,8/13≈0.615, …, 144/233≈0.618,…,28675/46368≈0.618。
2.2 生长的效率
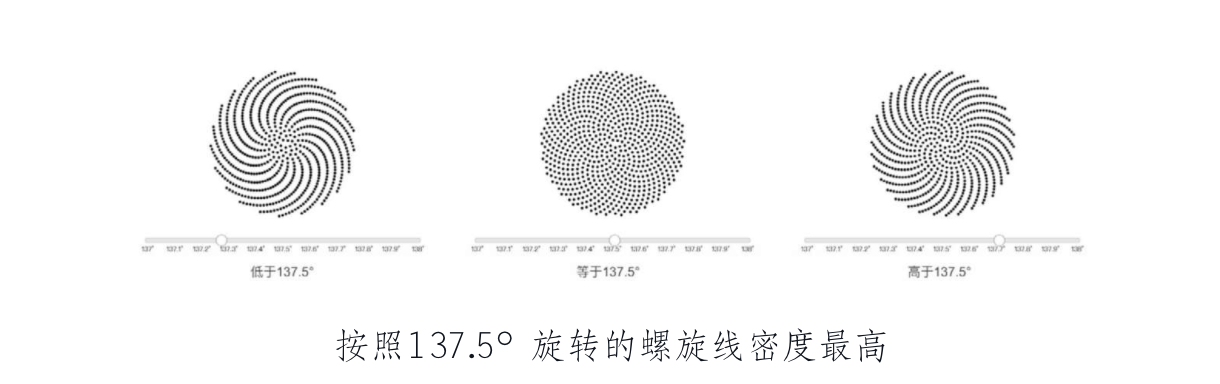
当θ为137.5°的时候,向日葵的花盘最为紧密,吸收的能量最多。
所以斐波那契数列带来的黄金分割比不仅客观存在,而且对于生物的生存还具有重要的意义,这个比例带来了最高的生长率。
在植物中,常见的向日葵的花朵就遵循斐波那契数列的数字规律。在有关人体比例的画作中,流传最多的就是达·芬奇的素描画,肚脐到脚底的长度与身高之比就是黄金分割比。

2.3 曝光效应
心理学家扎荣茨(Zajonc)做过一个实验:他让一群被试者观看一个学校的毕业纪念册,并确保被试者并不认识其中任何一个人,看完纪念册之后请被试者评价他们对其中一些人的喜爱程度。测试结果是人们更喜欢看过二十几次的人脸,而不是只出现过几次的人脸。
也就是说,没事“刷存在感”的人更容易让大家喜欢,人们会偏好自己熟悉的人或事物,这就是曝光效应,也称多看效应。
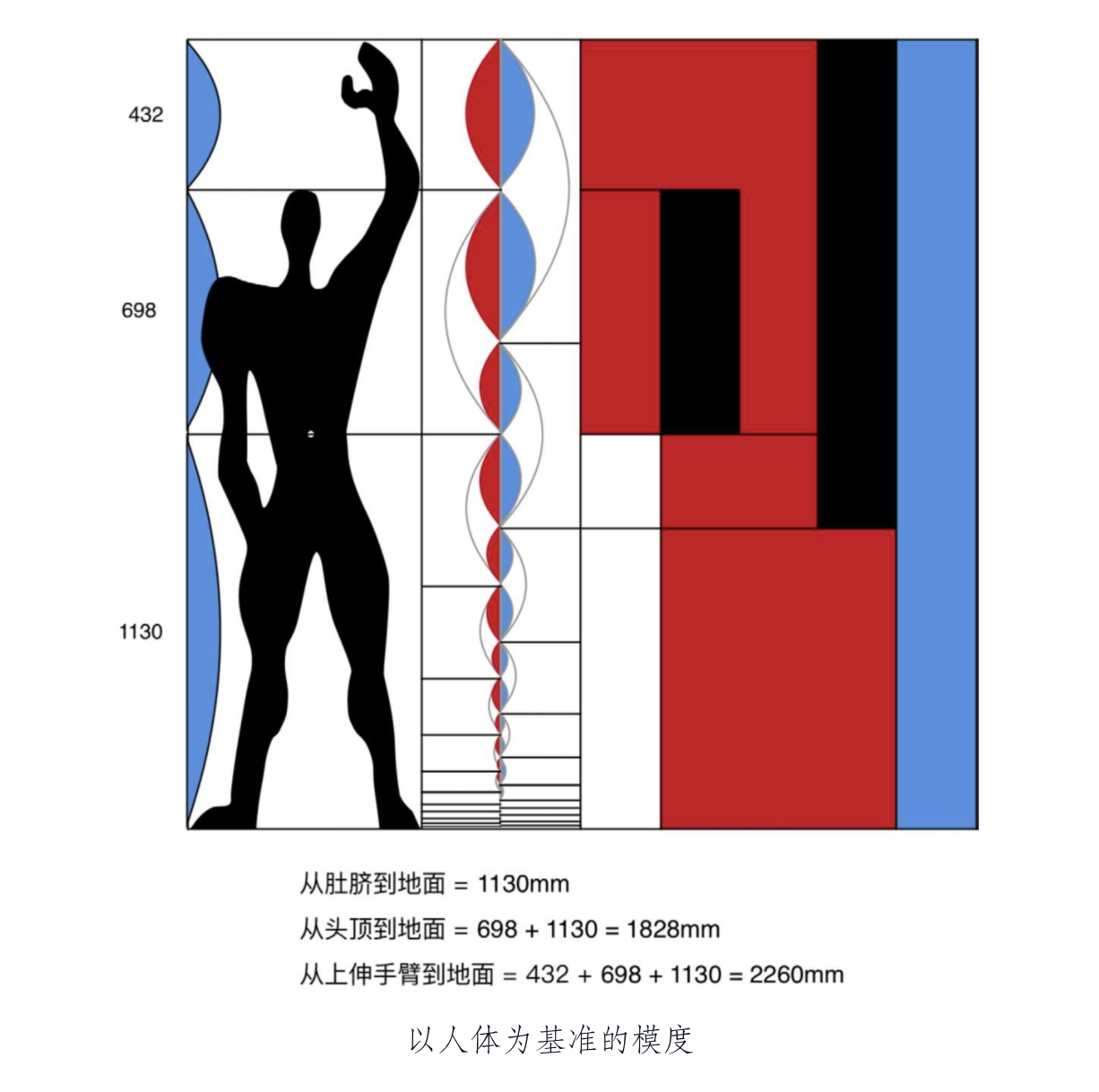
以人体比例为设计基准进行的理论与实践,就是现代主义建筑大师柯布西埃所著的《模度》,以及以此为指导的一系列建筑设计。该书的核心观点是相信以人的身体尺寸作为建筑的长度单位可以使建筑变得美观和易用。**
2.4 模度
2.5 黄金分割比的效应范围
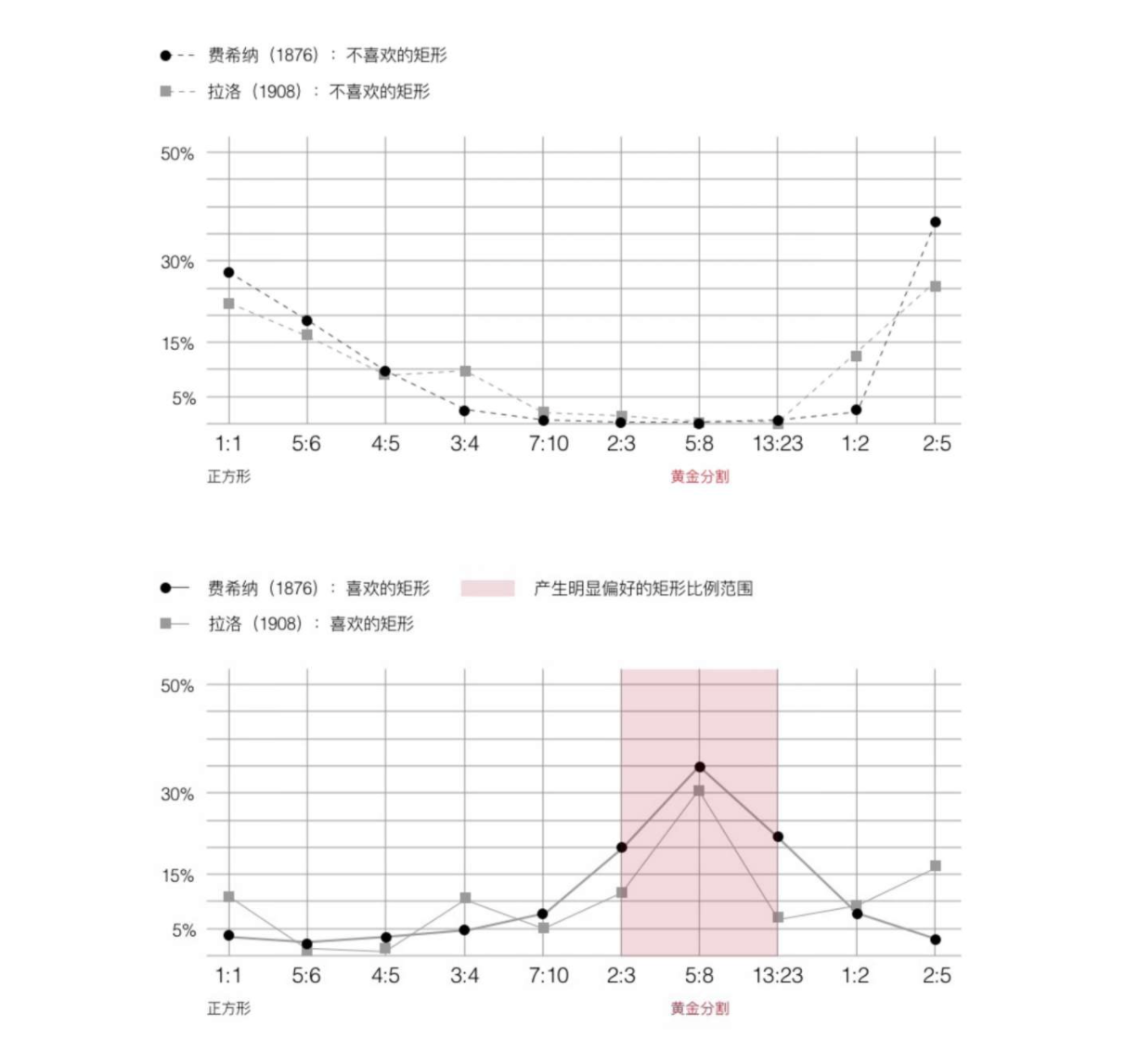
德国著名的物理学家、心理物理学的创始人费希纳(Fechner)对特定比例的方块进行了偏好统计,拉洛(Lalo)以更科学的方式重复了实验,获得的结果是一致的,人们确实对黄金分割比或具有相近比例的矩形具有偏好。
2.6 小结
自然界中生物体内存在黄金分割比,甚至可以通过数学理性地推导出植物因此获得的演化优势,因此经常“刷存在感”的黄金分割比,让人们“备感亲切”。
当然以曝光效应判断黄金分割比一定会产生作用并不是百分之百严谨的,因为人的审美是主观的、变化的,因此需要通过相对客观的统计来确定这种比例产生的实际效果。
费希纳与拉洛的研究证明人的偏好是确实存在的,设计师可以大胆地在其有效范围内使用这个比例,以优化设计。
复盘
:::info
【知识点】
1、在自然界中的生物体存在黄金分割比,比如向日葵遵循斐波那契数列的规律,这个比例让植物获得了更好的生长率。
2、曝光效应也叫多看效应,告诉我们没事多刷存在感会更容易让人喜欢,人们会喜欢自己熟悉的人或事物。
3、实验证明人们对环境分割比例或具有相近比例的矩形具有偏好。
【新的概念】
「斐波那契数列」1,1,2,3,5,8,13,21,34,55,89,144,233…
「黄金比例」
把前后两个数字相除,那么获得的数值就会越来越趋近一个数字,1/2=0.5,2/3≈0.67,3/5=0.6,5/8=0.625,8/13≈0.615, …, 144/233≈0.618,…,28675/46368≈0.618。
「曝光效应」没事“刷存在感”的人更容易让大家喜欢,人们会偏好自己熟悉的人或事物,这就是曝光效应,也称多看效应。
「模度」以人的身体尺寸作为建筑的长度单位可以使建筑变得美观和易用。
【金句】
【思考&行动】
1 还有哪些 产品/案例/现象/事物 也在使用这个知识,找 3-5 个。
2 这个知识如何能应用到自己、或者身边的 产品/案例/现象/事物上,找 3-5 个。
3 这个知识背后的原理是什么?
1、建立知识之间的联系——还有什么现象可以被这个知识解释?2、构思知识的多种用法——这个知识可以用于做什么事?3、探索事物背后的原因——有什么理论或者知识可以解释?有哪些相似的事件?:::
03 整齐、简化与栅格系统
3.1 整齐为什么会使人舒服
整齐的形态并非凭空而来的。一个孤立系统的总混乱度(即“熵”)不会降低,只会增强或者不变,这是物理学中的熵增定律。
这就是说,如果想让混乱程度降低,必须付出额外的能量。耗散体力,动手整理孩子混乱的房间就是付出能量的过程,只有付出能量之后,才得获得整齐的感觉,达到“熵减”。
**
1 阿恩海姆的图形回忆实验
阿恩海姆总结出所有图形都有共同特征,“都能再现原始刺激图形的简化性”。也就是说,不管哪个类型以哪种方式回忆,原始图形都并非原封不动地被人们回忆,而是被某种程度地简化了。
**
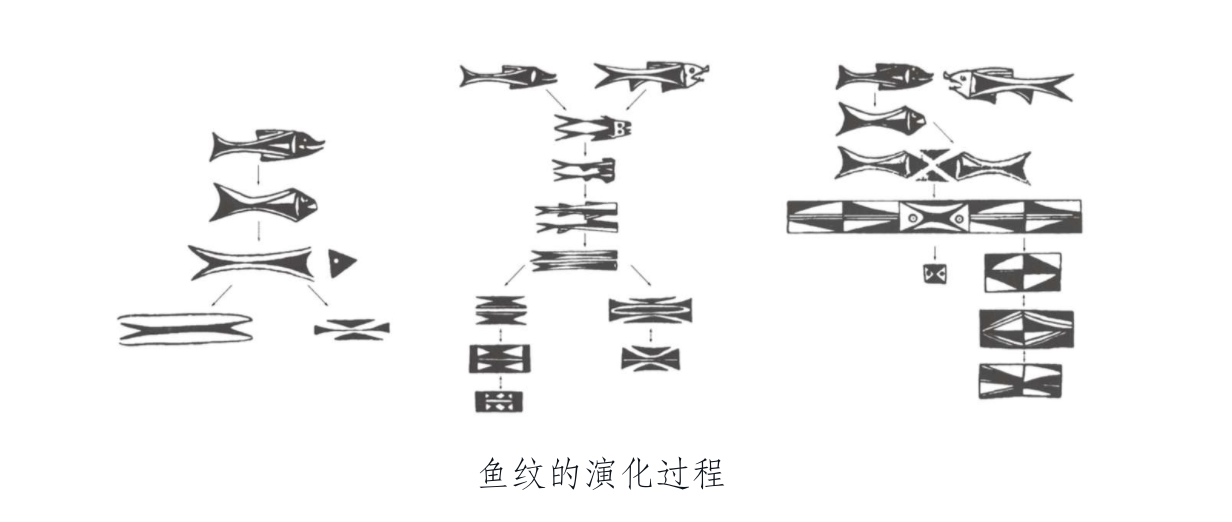
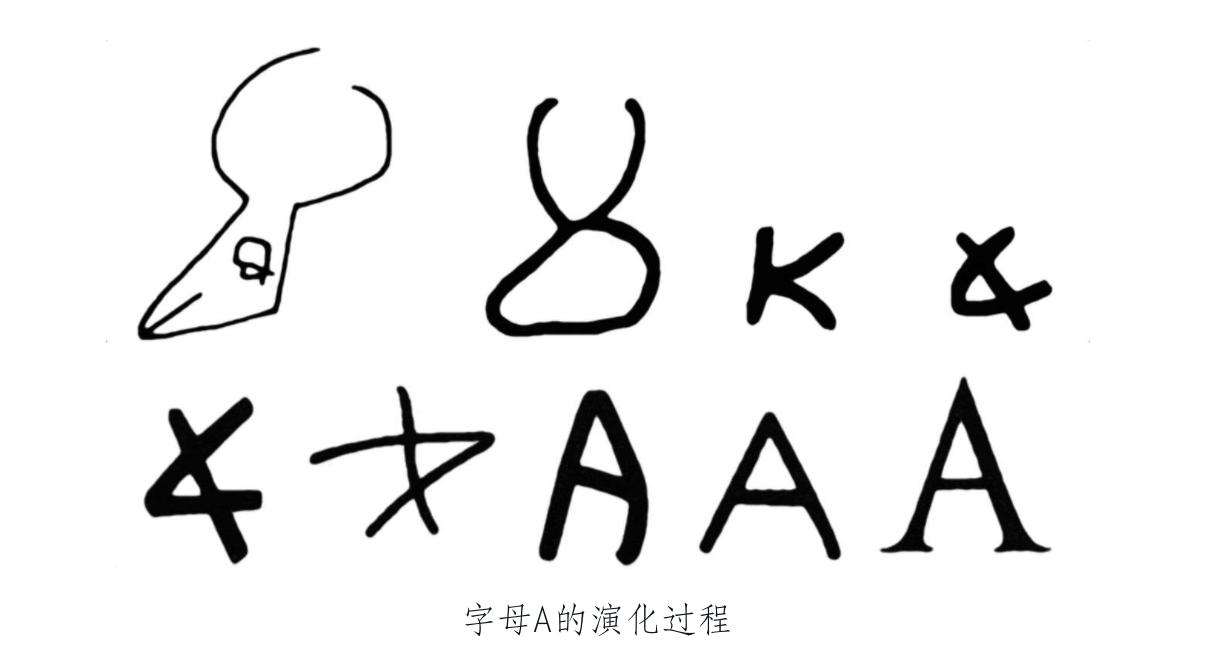
2 不同时间尺度的图形演化



牛头演化到字母A的过程,事实上就是一个将近两千年的阿恩海姆的图形回忆实验。在千万次往复的记忆、回想、书写的过程中,冗余的视觉信息被去掉了,
,最后简化成无法被解析的具有方向性的轮廓线条——A。
3 整齐的认知意义
大脑在每次记忆中进行简化。相对于消耗体力收拾屋子的“体力过程”,大脑存在一个处理信息的“脑力过程”,这个过程是在没有任何意识干预的前提下把视觉信息变得整齐或者几何化。
一个被别人收拾过的屋子、整理的货架可以省去自己的体力,那么,如果一个UI界面被设计过,变得整齐是不是也会省去自己的“脑力”呢?很显然这是肯定的。
所以,如果降低认知的成本是界面设计的基本追求,而整齐可以达到降低认知成本的目的,那么使界面变得整齐的栅格系统就可以成为界面设计的基本工具。
3.2 基础的栅格系统
3.3 简化——视觉信息记忆与识别的规律
从图形的演化过程可以总结出简化是人的大脑自然而然的运作,追求简化是界面设计的基本需求,所以会通过栅格来达到“整齐”。但是,为什么通过栅格系统形成的“整齐”还不足够完成设计呢?原因就在于我们还没有总结出简化的规律。
理学家阿恩海姆对三角形识别的实验说明识别的基本规律是从一般到个别
1 视觉识别是从一般(整体)到个别(细节)
视觉形成的规律:一开始就判断物体的轮廓,然后才是识别细节,这样才能解释为什么细节发生了改变,却依旧能识别出三角形符号。
2 识别的简化——从大轮廓到小细节
心理学家比德尔曼提出了“几何离子集”的概念,用来解释人们识别物体的规律。根据这个理论,当人们看见物体后,会本能地把物体分解为特定组合的几何离子集,当再次看见物体时,通过几何离子集的特定组合再认物体。
3 视觉信息的记忆与识别规律
人类的视觉记忆过程变成了两步:第一步,将物体简化识别为必要的基本轮廓的组合;第二步,记住识别出的必要的轮廓组合。
与视觉记忆的步骤对应,识别的步骤是:第一步,将看到的物体变成大的轮廓与记忆中的大轮廓进行对比,筛查一部分信息,余下的信息进入下一步;第二步,在第一步的基础上适度细化大轮廓成小轮廓,对比记忆,再筛查一部分信息,如此往复,直到必要的精度;最后识别出所有熟悉的物体,并将剩余的新的视觉轮廓组合放到记忆中,成为新的视觉记忆。
4 图形的简化是识别与记忆规律的结果
视觉信息记忆与识别的规律是图形简化规律的基础,由此就可以理解阿恩海姆实验的结果,以及一系列历史上图形简化的例子,都是大脑对降低记忆负担与提高识别效率所追求的结果。
3.4 几何化的信息块
1 基本的信息块
金伯利·伊拉姆(Kimberly Elam)的“虚空间”概念。“虚空间”指的是栅格系统中没有被排版内容填充的区块,“就是那些没有被构成要素占据的空间”。
应用栅格系统的第一步是解决整齐问题,然而整齐的排版并没有解决所有问题,除了整齐还需要一种隐含的结构——几何信息块
几何信息块的基本要求就是尽量减少“几何离子集”的数量,让排版形成的整体数量足够简洁。根据这个规则,构建几何信息块需要注意以下几点:
第一点,元素不能重叠,重叠会造成新的不规整的形态。
第二点,元素的长度需要与横格吻合,不要超出基本边界。
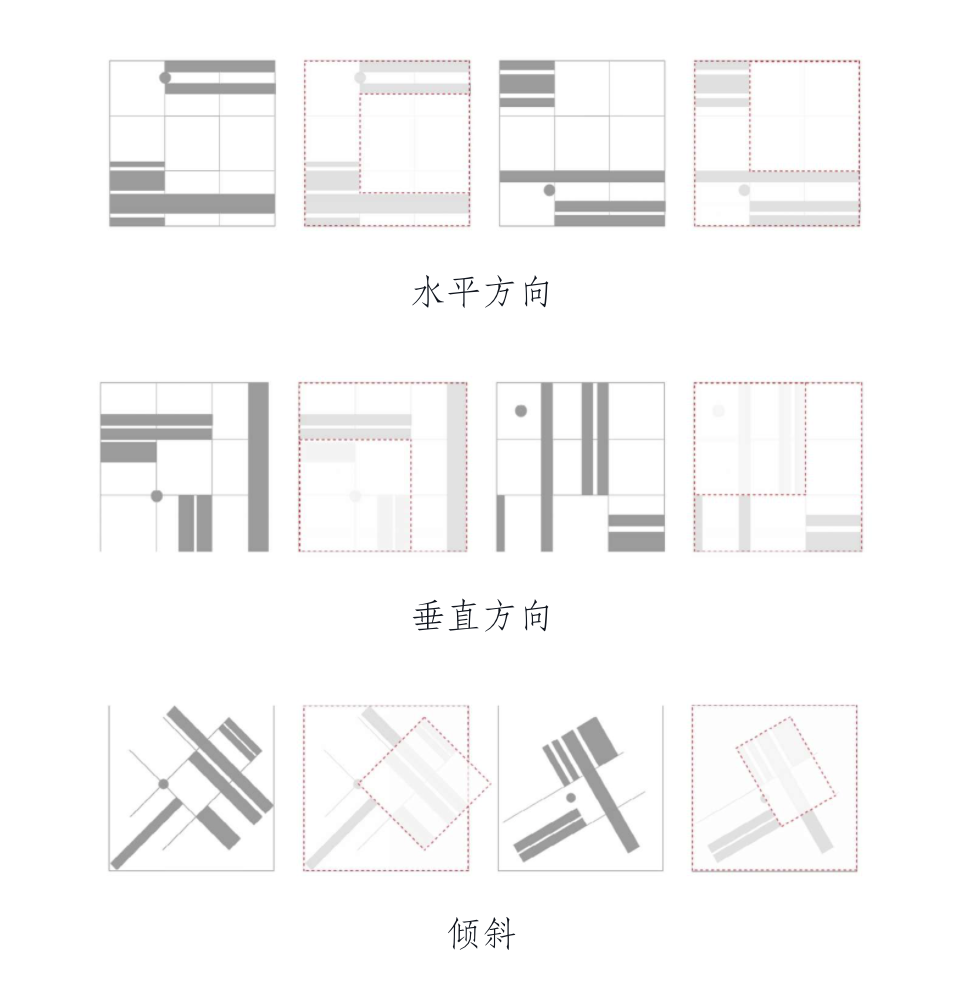
第三点,构建虚拟边线,下图中的红色圆圈表示隐含的“方块”所构建的虚拟边线,这些边线是构成栅格系统最为重要的部分。
3.5 几何信息块——构图与黄金分割
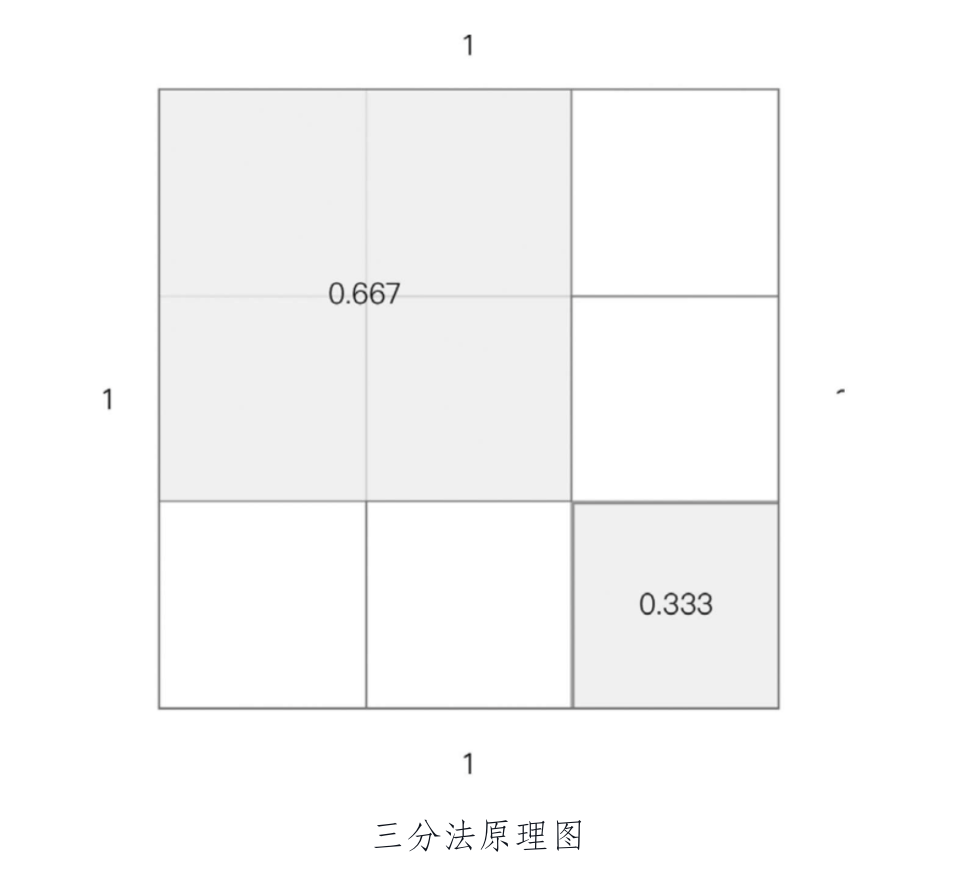
1 三分法
2 常用构成方向

3.6 图形简化与黄金分割
3.7 小结
“虚空间”的概念与“几何离子集”具有特殊的关系,甚至可以将“虚空间”当成“几何离子集”平面化的应用手段,以保证最终形成的排版内容成为有效区别的“区块”,或者说形成基本的几何信息块。延伸栅格系统的应用,可以促使界面排版的内容趋向于不可分割的基本的几何信息块,使之符合人类视觉从整体到细节的识别规律,最大限度地降低认知成本。
复盘
:::info
【知识点】
1、物理学中的“熵增定律”提出事物会自发的由有序向无序发展。如果要让混乱程度降低,就必须付出能量做到“熵减”。而整齐的栅格系统正是一个“熵减”的动作,它让界面的排版更加整齐有规律,节省了脑力,从而降低了人的认知成本。
2、阿恩海姆的图形回忆说明,人会对复杂的图形进行简化处理。
3、人的视觉识别是从整体到细节,由大轮廓到小细节,将物体的简化识别为必要的基础图形的组合。
4、图形的简化是识别与记忆规律的结果,是大脑对降低记忆负担与提高识别效率所追求的结果。
5、栅格系统的整齐排版并没有解决所有问题,还需要几何信息块,让排版内容陈伟有效区别的“区块”,使之符合人从整体到细节的视觉识别规律,降低认知成本。
【新的概念】
「虚空间」指的是栅格系统中没有被排版内容填充的区块。
【金句】
【思考&行动】
1 还有哪些 产品/案例/现象/事物 也在使用这个知识,找 3-5 个。
2 这个知识如何能应用到自己、或者身边的 产品/案例/现象/事物上,找 3-5 个。
3 这个知识背后的原理是什么?
or
1、建立知识之间的联系——还有什么现象可以被这个知识解释?
2、构思知识的多种用法——这个知识可以用于做什么事?
3、探索事物背后的原因——有什么理论或者知识可以解释?有哪些相似的事件?:::
04 邻近原则与赫布定律
4.1 空间邻近
1 空间的同义邻近
2 空间的异义邻近
在设计中,场景与中心之间的关系就是利用了空间的异义邻近,比如,把中性的电锯与不同的场景结合就会产生不同的意义。
第一张图的表现相对中性,在暴风雨之后用电锯来切断形成路障的树枝,以方便清理;第二张是积极的,在冬季用电锯来进行冰雕的艺术创作;第三张是消极的,因为在热带,电锯被视为破坏雨林与动物家园的元凶。
4.2 时间邻近
1 时间语义的异义邻近
“今天是xxx日,xxx事件发生”这一句式结构似乎成了人们约定俗成的固定结构,所以当上句出现时间的时候,下句出现的事件就会自然激活这个结构,“今天是星期六,火箭队赢球了”就变得自然不过。
2 时间场景的异义邻近
第一个镜头中的男演员没有发生任何变化,但是和不同的场景在一起会给人不同的感受,赋予第一个镜头不同的意义,这一现象被称为库里肖夫效应,也直接催生了电影艺术的表现手法“蒙太奇”。
4.3 格式塔的场
1 空间同义的解释
视觉在形成形象知觉的时候(左侧的一组,右侧独立的正方形),物体彼此之间产生了自然的组织和联系,视觉依赖这部分形象知觉与其余部分之间的联系。
2 空间异义解释
格式塔心理学曾经描述过一个场景:一个人骑着一匹马在冬日漫天冰雪中穿过了冰雪覆盖的地面,之后这个人到了一个客栈,店主告诉他,他闯过的不是地面而是博登湖(536平方千米)的冰面,这个人因为后怕,被活活吓死了。
在格式塔学派形成的年代,对于一个固定的“地理环境”对应着可能无穷多个“行为环境”,不同含义的背景会对背景中的人产生不同的作用。
3 格式塔原理的局限
4.4 我们看到的和感觉到的是什么
1 意识的生物神经学解释
首先,所有的意识与感觉在生物本质上都是由神经元完成的,它的生物基础是相同的。
其次,意识与感觉的差异不是由细胞决定的。
最后,意识与感觉的差异是由神经元间“合作机制”的差异导致的,而非直接的细胞差异造成的。
2 大脑——神经元构成的网络
神经元是神经系统的基本单位,它的特点是具有较长的轴突和较短的树突,神经元之间通过轴突或者树突上相连的突触传递信息。如果把神经元细胞比作一个具有开关的小型计算机,那么它伸出的轴突和树突就是单向的“网线”,突触就是网线的“接头”,这个小型计算机根据其他网线(可能是神经元,也可能是感觉细胞)传递来的刺激类型与强度决定如何反应,当产生超过一定阈值的刺激时,我们就形成了意识。
4.5 赫布定律
1 赫布集合的基本定义
唐纳德·赫布(Donald Hebb)在1949年出版了《行为的组织》(The Organization of Behavior)。他在书中提出,脑内反映的某些外界客观物体的表征,是由被该外界刺激激活的所有皮层细胞组成的,赫布把这群同时激活的皮层细胞称为一个细胞集合(cell asssembly)。
当有邻近的刺激时,无论是空间邻近,还是时间邻近,邻近元素都会形成一个被强化的整体。
2 赫布定律的产生作用的过程
它产生作用分为两步,第一步是同时刺激,形成赫布集合;第二步是再现,即再现原始的刺激。
4.6 邻近原则与再现
任何意义上的邻近现象,都应该有一个原始的赫布集合。如果没有原始的赫布集合,即使出现了邻近现象或者闭合的图形,也不会激活赫布集合。
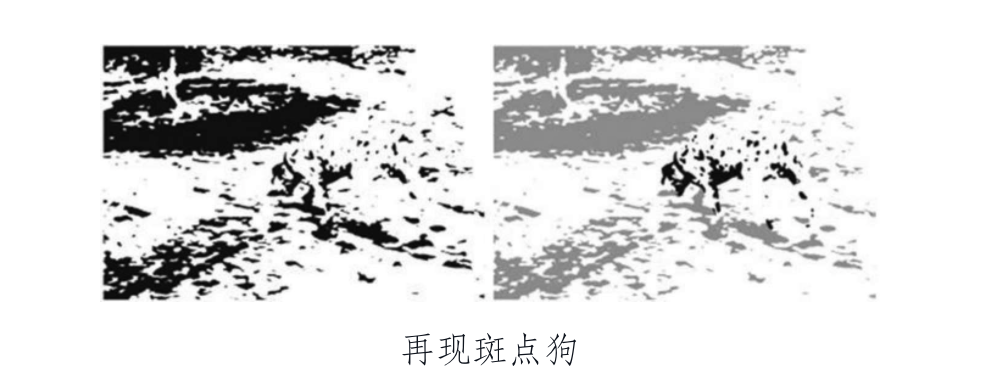
当第一眼看到这张图的时候,看上去就是一堆没有意义的斑点,但是如果被告知这张图中有一只狗,人们就再也不会把这张图看成没有意义的斑点。在被告知图中有狗后,人们可以把狗的斑点从其余的斑点中区分出来,这就说明确实存在闭合的图形,这个闭合图形就是“狗的赫布集合”被再次激活的效应。
原始图形的刺激是再认图形激活后,产生邻近与闭合效应的原因;无论是空间临近,还是时间的邻近,都是激活了一个在人脑中既有的赫布集合。
**
1 空间同义邻近的激活
根据赫布定律也可以知道,紧密排列的正方形比稀疏的正方形更容易激活长条的细胞集合,空间同义邻近的激活是人们视觉识别能力的基础。
2 空间异义邻近的激活
根据赫布定律,也可以知道,缺失更少的图形比缺失更多的图形更能表现出封闭性。
空间异义邻近的激活开始成为人们识别具有更为复杂的意义的基础。
3 时间语义异义邻近的激活
4 时间场景异义邻近的激活
4.7 激活的认知意义
至简法则:人们往往将看到的不同元素以一种最简单的形式,形成一个稳定、连贯的形状。
德尔曼的几何离子集,讨论过视觉的识别——再认过程。对于视觉识别的关键是记忆尽可能少的信息,这样无论是识别的效率,还是记忆的难度都会降低。把一个对人们来说陌生的事物解释成为熟悉的事物需要经过重组或变化,这样人们需要记忆的就是熟悉的事物以及简单的变化规则,而不是一个又一个新事物。
毫无疑问,人的视知觉将“X”拆分成两条相交的直线,把复杂的图形解构为基本的菱形就具有了非常重要的意义,这样可以极大地降低认知的难度。
邻近原则产生效果的过程就是通过“刺激—再现刺激—激活”赫布定律的过程降低认知成本。将临近的元素当作一个横条记忆进行识别、将长短不齐的横线当作IBM这3个字母来识别、将互相之间没有确切的画面和场景以熟悉的故事识别,都可以最快地赋予视觉信息以意义,这也是格式塔原则及赫布定律的意义。
4.8 设计与邻近原则
1 空间同义的邻近布局
“无框UI设计”就是通过基本的空间分隔来组织相邻的视觉元素的
2 空间异义的场景构建
空间异义场景构建中的视觉元素会根据场景的变化形成不同的效果,引起不同的激活,所以构建的重点并非单纯的元素,而是“视觉元素—场景”的整体效应,
3 时间的语义异义邻近
导航软件语言对位置的表达依赖于上下语义的构建,如“前方行驶300米后左转”,“前方”指的是相对于软件使用者自身的位置。
语义邻近的范围可以连接可视环境和抽象的语音环境,可视环境的语义与语音环境可以通过时间邻近联合起来。
4 时间场景的异义邻近——共同命运原则
共同命运原则就是具有共同的运动方向,具有相同或近似速度的元素会被组织在一起,当成具有关联的整体
4.9 小结
格式塔心理学家在20世纪的研究尽管面临诸多条件限制,比如神经学的发展还处在初级阶段,没有计算机、核磁共振等先进的实验设备,但是他们却从知觉的研究中反向抽象出“场”的概念,用来描述构成视知觉的各部分元素之间互相影响的关系。随着时代的进步,认知神经科学登场,格式塔的“场”被赫布定律中彼此联系的神经元网络所取代,神经彼此刺激联系的活动的“场”终于变得看得见、摸得着了,作为新的解释邻近现象的基础理论,指导同样属于新生的UI设计。
复盘
:::info
【知识点】
1、原始图形的刺激是再认图形激活后,产生邻近与闭合效应的原因;无论是空间临近,还是时间的邻近,都是激活了一个在人脑中既有的赫布集合。
2、认知的意义:人对于视觉识别的关键是记忆尽可能少的信息,所以人们需要记忆的就是熟悉的事物以及简单的变化规则,而不是新的事物,人们会把陌生的事物解释为熟悉的事物经过重组或变化,降低认知的难度。
3、将互相没有确切的画面和场景以熟悉的故事识别,最快地赋予视觉信息以意义,这就是是格式塔原则及赫布定律的意义。
4、空间异义指出不同含义的背景会对背景中的人产生不同的作用,运用到场景构建中,视觉元素会根据场景变化形成不同的效果,所以要构建“视觉元素-场景”的整体效应。
【新的概念】
空间的同义邻近
空间的异义邻近
时间语义的异义邻近
时间场景的异义邻近
共同命运原则
赫布定律:脑内反映的某些外界客观物体的表征,是由被该外界刺激激活的所有皮层细胞组成的,赫布把这群同时激活的皮层细胞称为一个细胞集合(cell asssembly)
【金句】:::
:::info
【思考&行动】:::
05 如何合理地使用色彩
5.1 谨慎使用暖色调
1 格式塔学派的实验
格式塔学派曾经对人的色彩辨识做过相应的实验,可以在某种程度上支持暖色调更吸引人的说法。“硬色”(暖色)比起“软色”(冷色)可以提供更好的分离,以及最清楚的清晰度。
2 视觉三原色与视锥细胞
“元色彩”不是红、黄、蓝,而是红、绿、蓝,它们被称为视觉三原色。三原色理论被称为杨-赫尔姆霍茨理论。
这个理论的生理基础:
人眼有两种对可见光进行初级加工的细胞,分别是视锥细胞和视杆细胞。视锥细胞对色彩产生反应,视杆细胞对明暗产生反应。
3 暖色调更吸引人注意的原因

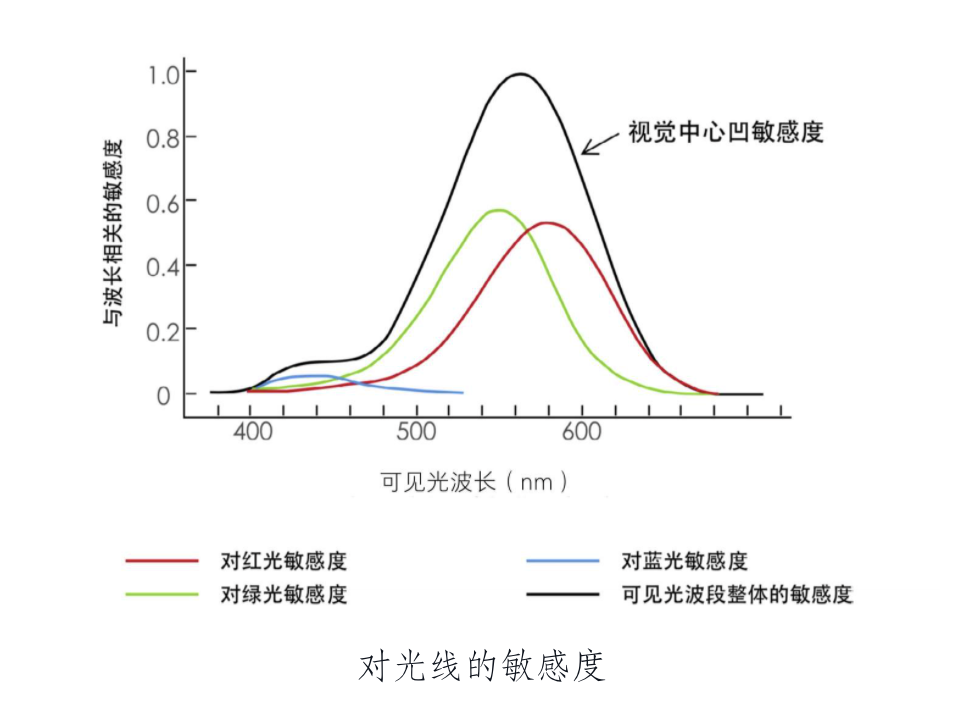
人的视觉对蓝光的敏感度最低,而对红色与绿色波段的敏感度最高。
4 如何感知黄色
拮抗理论解释了黄色的来源,并且提出和解释了色彩之间成对的抑制作用(红对绿、蓝对黄),这种作用都是通过视网膜的中间层细胞和神经节细胞与视锥细胞之间的多层连接方式完成的。
①暖色调更吸引人的原因是视觉对暖色调波段的敏感度更高;②黄色的来源及视觉的拮抗机制。
**
5 演化论与色彩偏好
6 设计中的提示色
基于暖色调的特点,在界面设计中经常用红色来作为提示色出现。
5.2 为色盲设计

造成色盲的重要原因就是特定视锥细胞的发育出现了问题。红绿色盲中红色与绿色成对出现的原因就是,当绿色视锥细胞缺失的时候,对红色视锥细胞的抑制失效了,因此当绿色出现的时候,绿色视锥细胞的反应较弱,红色视锥细胞没有获得应有的抑制,结果就把绿色看成了红色视锥细胞与绿色细胞共同刺激产生的黄色。红色视锥细胞缺失也会造成对绿色抑制的减弱,同样会产生看到黄色的感觉。
5.3 构建合理的色彩环境
1 色彩恒常性


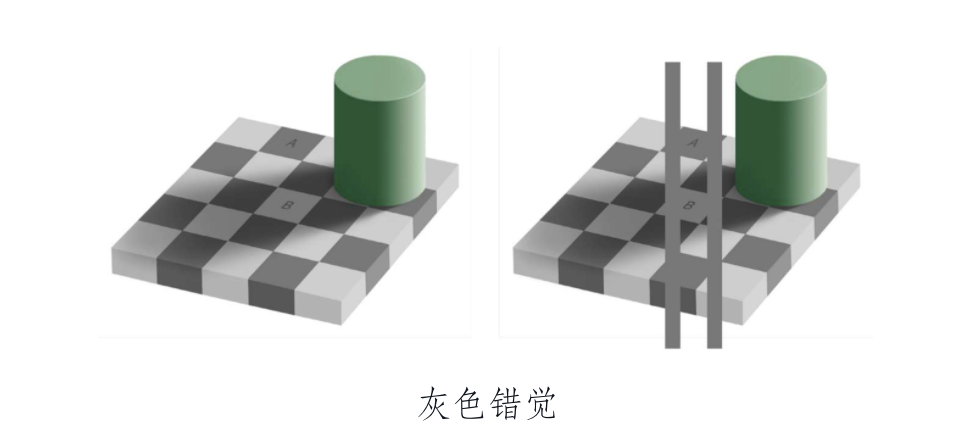
大脑对我们接收的信息“动了手脚”。客观世界的物体会根据所处环境的光线强弱和冷暖反射出不同强度的光线进入眼睛,这种反射是变化的,所以为了得到“恒常”的视觉感觉,视觉系统演化出了“补偿”的特性,根据视觉目标所处的环境进行色彩上的差值补偿,保证无论在何种光线条件下,都可以准确、清晰地看清世界,这种特性就是色彩恒常性。
色彩恒常性说明人对色彩的感觉是通过检测环境与色彩主体的反差而进行优化的,因此在设计中要根据视觉元素自身的色彩环境进行设计。
2 韦伯定律
色彩恒常性说明人的神经以相对值而不是以绝对值感受明暗甚至色彩,这在认知科学上被称为韦伯定律。
韦伯定律的含义:在同类刺激之下,其差异阈限的大小是随着标注刺激强弱而呈一定比例关系的。
5.4 设计中的色彩恒常性
1 夜间模式
在低照明条件下,我们的自动补偿机制会过度放大界面与周边环境的差异,使手机界面显得非常刺眼,所以很多界面特意制作了夜间模式,避免视觉系统对界面明度的过度补偿。
2 True Tone与Night Shift
True Tone显示屏技术:这项技术依赖于新的四通道环境光传感器,新的传感器除了可以测量环境的明度,还可以测量环境光的冷暖,依据测得的数值屏幕会发生相应的色相偏移,使屏幕更好地与环境光匹配。
Night Shift:这种以软件形式呈现的新功能是为没有升级新传感器的苹果设备准备的,使之可以根据个人的喜好调整屏幕的色温。
Night Shift与True Tone一软一硬的革新针对的就是色彩恒常性,尝试在色相上进行技术的“修正”,使屏幕显示的内容让人感觉更舒适。
5.5 小结
视觉演化的结果就是优先处理暖色调信息,这样的结果就是我们更容易注意红色、橙色,以及黄色,明确暖色调的提示与警示作用。
拮抗原理解释了色盲的成因,要求我们在UI设计中关注色盲模式的设计。
色彩恒常性是韦伯定律在视觉层面产生的作用,而韦伯定律并不只在视觉领域产生作用,在听觉、触觉甚至心理活动中都存在这样的效应,它作用的原理就是通过放大差异信息、弱化同质信息来帮助我们认知事物。
复盘
:::info
【知识点】
1、格式塔学派做过实验,提出了暖色调更吸引人的说法,原因是人的视觉对暖色调波段的敏感度更高。所以在界面设计中经常用红、橙、黄来作为提示色。
2、原色彩是红、绿、蓝也称为视觉三原色,而不是红黄蓝
3、色彩恒常性说明人对色彩的感觉是通过检测环境与色彩主体的反差而进行优化的,因此在设计中要根据视觉元素自身的色彩环境进行设计。
4、韦伯定律作用的原理是通过放大差异信息,弱化同质信息来帮助我们认知事物。不只在视觉领域产生作用,在听觉、触觉甚至心理活动也存在这样的效应。
【新的概念】
色彩恒常性:大脑对我们接收的信息“动了手脚”。客观世界的物体会根据所处环境的光线强弱和冷暖反射出不同强度的光线进入眼睛,这种反射是变化的,所以为了得到“恒常”的视觉感觉,视觉系统演化出了“补偿”的特性,根据视觉目标所处的环境进行色彩上的差值补偿,保证无论在何种光线条件下,都可以准确、清晰地看清世界,这种特性就是色彩恒常性。
韦伯定律:色彩恒常性说明人的神经以相对值而不是以绝对值感受明暗甚至色彩,这在认知科学上被称为韦伯定律。
【金句】
【思考&行动】:::
06 图形的意义与物体识别
6.1 图形为什么很重要
1 利用图形获得物体的距离信息
我们的视觉其实是通过二维的视觉信息还原出三维的距离感觉的,还原主要有两种方式:视差与图形线索。
2 通过图形来辨识物体的形态
其实形态信息或者图形轮廓的视觉信息本身是并不存在的,真正存在的是物体的色彩、质地,纹理。
图形轮廓是根据不同色彩、质地、纹理的反差获得的。
6.2 图形形成视觉刺激的过程
1 光线进入视神经的整体过程
2 感受野
光感受器、水平细胞、双极细胞构成了一个特殊的视觉结构——感受野(receptive field)
3 神经节细胞
当许许多多组神经节细胞形成的类似感受野的小模块结合后,就会把图形轮廓边缘的光线反差变成神经刺激,我们就从无到有“看到”了本来不存在的图形。
6.3 物体识别的深度思考
① 人的视觉获得的是平面的光信息。
② 视觉系统会在物体的边缘形成真实的神经刺激,让人“看到”物体的二维图形轮廓。
③ 视觉识别与记忆是一体的,记忆得越少,识别得越快。
④ 视觉的识别是从整体向局部过渡的。
如果视觉能感受到平面的信息,那么我们记忆的必然是平面的轮廓信息,因为上面的③就应该修改为:视觉识别与记忆是一体的,记忆的平面图形越少,识别的效率越高。
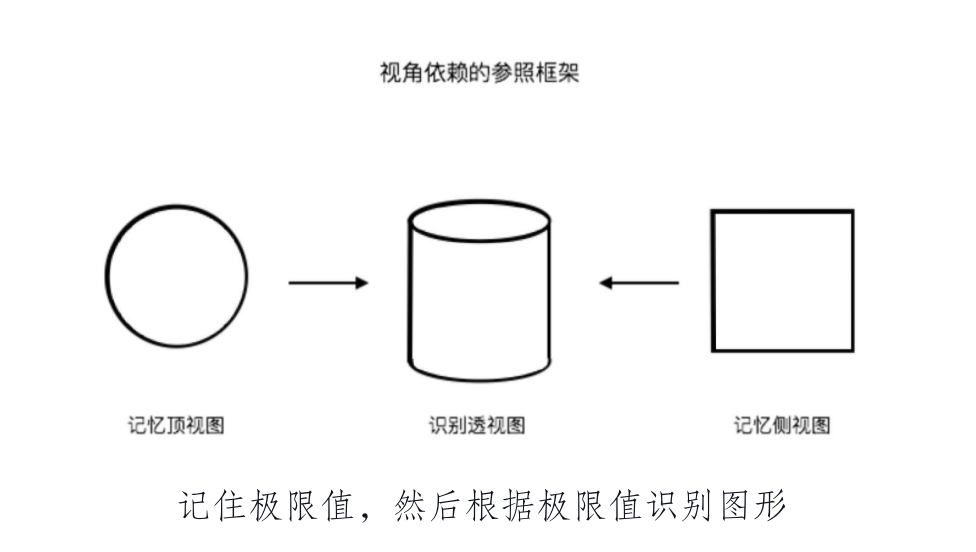
1 视角依赖的参照框架
简单地说,视角依赖的参照框架类似于通过记录一个物体几个特殊角度的极限值特征来识别物体。这个理论认为,人的记忆中有丰富的特异性表征,人们只需把看到的信息与记忆中的信息进行匹配即可。比如,识别一个圆柱体,只要记住顶视图的圆形和侧视图的方形,就可以在任何特殊的角度识别出圆柱体。
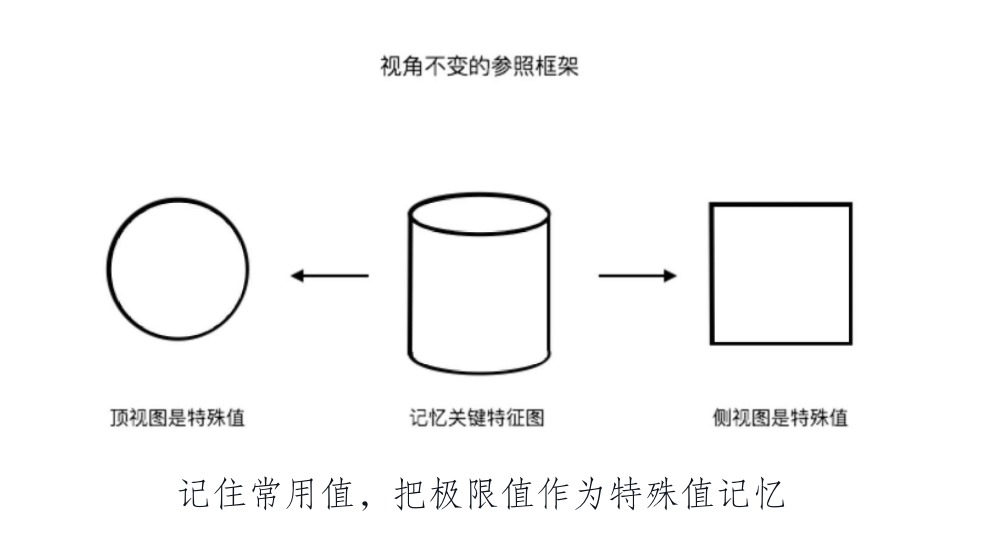
2 视角不变的参照框架
视角不变的参照框架正好相反,是通过记录一个物体的少数关键特征来识别物体的。仍以圆柱体为例,就是记住视角最常见的透视图,而把顶视图和侧视图作为特殊值进行处理。

在前面这两个理论被提出后,后续的实验证明了两个理论都存在确定的实验证据。也就是说,人的大脑既记录了极限值,又记录了常见值,所有的识别值都在这些值之间摆动,大脑用最少的数据记录完成了识别任务的基础记忆。
6.4 图形识别所涉及的设计问题
1 启动效应与目标搜索
根据视角依赖理论,任何三维实体都会以二维的侧视图或者顶视图作为识别的基础,那么icon和LOGO设计实际上就是针对视觉识别的特点进行的设计,要求最高的识别效率。图形识别是知觉启动的基础,目标搜索的过程就是通过注意机制强化人们对特定图形的识别,二者就是通过icon和LOGO的设计来实现的,
2 三维虚拟实体设计
根据视角依赖与视角不变理论,可以知道,进入人的记忆形成三维实体认知的是几个特殊值的二维图形,因此,设计三维实体与三维虚拟实体都可以通过这个特点完成
3 图形风格
UI设计中的图形都具有两重功能,体现“示能性”与自我定位的需求,图形设计一方面要表现其功能,另一方面要表现与自我定位相符的设计风格。形成设计风格的过程就是激活或形成用户特定的记忆,形成情绪共振,进而完成自我定位的过程。
6.5 小结
视觉在记忆过程中以最小的二维形式的特征被保存起来,然后在识别过程中又以最快的速度被调取,人的大脑就是以这种高效的方式完成繁杂工作的。
复盘
:::info
【知识点】
1、我们的视觉通过视差与图形线索将二维图形还原出三维距离。
2、通过物体的色彩、质地、纹理来辨识物体的形态。
3、当许许多多组神经节细胞形成的类似感受野的小模块结合后,就会把图形轮廓边缘的光线反差变成神经刺激,我们就从“实际存在”的物理世界,抽象出“实际并不存在”的知觉感受。
4、人的大脑计记录来极限值,又记录了常见值,所有的识别纸都在这些值之间摆动,大脑用最少的数据记录完成了识别任务的基础记忆。
【新的概念】
感受野:光感受器、水平细胞、双极细胞构成了一个特殊的视觉结构
【金句】
【思考&行动】
1 还有哪些 产品/案例/现象/事物 也在使用这个知识,找 3-5 个。
2 这个知识如何能应用到自己、或者身边的 产品/案例/现象/事物上,找 3-5 个。
3 这个知识背后的原理是什么?
:::
07 虚拟实体设计、虚拟空间设计与UI动效设计
7.1 虚拟实体设计——形状恒常性
尽管看到的是一个椭圆,但我们会自然地把它识别成一个圆形,这种对透视变形轮廓进行还原的能力就是知觉的形状恒常性,这种能力保证我们以任何角度都可以准确地识别出一个物体。形状恒常性就是视觉识别上的视角不变、视角依赖的参照框架的结果。
大脑存储的是三维物体二维化的极限值与常用值,如果可以倒过来从二维化的极限值与常用值进行设计,保证二维图形设计的视觉美感,那么以二维图形约束的三维物体也会具有相应的美感。
二维化的极限值就是工业设计中视线与物体垂直的正视图与侧视图,而常用值就是物体一般视角的透视图,只要这二者设计合理,就可以保证三维实体和三维虚拟实体的设计,这也是传统工业设计师偏爱三视图的奥妙。
工业设计使用的三视图完全可以作为一个有效的切入点应用到新的UI设计之中,这也意味原来从事icon与LOGO设计的视觉设计师具有设计三维虚拟实体的能力和可能。设计的方法就是把icon绘制成三视方向结构合理的三视图。
7.2 虚拟空间设计——深度线索
三维空间的感知具有“实在”和“虚拟”两种。“实在”的距离感是指我们可以根据立体深度感知引导身体的运动,比如跳过障碍、投篮、射门,这里依靠的就是视差形成非图形深度线索。
“虚拟”的距离感就是我们没法通过这种视觉感受去直接影响运动,比如,面对二维的UI,并不能让我们感受出沿着垂直屏幕方向(z轴)的界面与我们的真实距离,形成这种“虚拟”距离感的就是图形深度线索。
1 非图形深度线索
2 图形深度线索
图形深度线索的形成更多地依赖人们长期的视觉记忆和经验,这与非图形线索依赖生物结构形成的视差有差别。形成图形深度线索有以下几种方式:遮挡、透视、参考已知物体、改变阴影和改变景深。
**
7.3 UI动效设计
UI动效的实质就是没有视差信息变化的视觉信息。
**
动画的目的,或者说实际产生的效果:
1 引导注意力
2 表达信息与空间结构
3 UI动效的速度风格变化
4 UI动效的特殊类型
7.4 小结
根据人的视觉形成的过程和识别与记忆的特点来看,二维视觉传达设计可以合理地转化为三维的形态设计,只要保证其中结构的合理性,这样UI设计就可以从平面延伸到立体。
UI动画的目的是引导注意力和表达空间层次,这是引导用户和传递信息层次的需求所导致的。设计UI动画的方式不仅仅局限在图形的位置变换与形态变换,UI元素的色相与明度、纹理与质地的变换也可以作为形成动画的方式。
复盘
:::info
【知识点】
1、在透视图中即使看到的是一个椭圆,但我们会自然把它识别成一个圆形,这种对透视变形轮廓进行还原的能力叫做【知觉的形状恒常性】
2、形成图形深度线索有以下几种方式:遮挡、透视、参考已知物体、改变阴影和改变景深。
3、UI动效的实质就是没有视差信息变化的视觉信息。
4、UI动画的目的是引导注意力和表达空间层次。
【新的概念】
【金句】
【思考&行动】
1 还有哪些 产品/案例/现象/事物 也在使用这个知识,找 3-5 个。
2 这个知识如何能应用到自己、或者身边的 产品/案例/现象/事物上,找 3-5 个。
3 这个知识背后的原理是什么?
:::
08 如何在UI中引导注意力——自下而上
在详细讨论注意机制与设计的关系之前,先要明确两个矛盾的条件,一是我们无时无刻不在接收海量的信息,二是大脑处理信息的能力是有限的。我们的感官能接收到的信息并不是世界中的全部信息,
如果能阐明注意机制**的基本运作规律,并在设计中运用这种规律,就可以更好地突出我们想要突出的信息,弱化想要弱化的信息,给予设计所需的层次。
8.1 信息的自下而上与自上而下
首先,要明白有哪些信息需要大脑处理。我们随时都在接收并处理两方面的信息。一方面来自外界的感觉,视觉、听觉、触觉、嗅觉等信息是自下而上(自外而内)的。另一方面来自我们自己身体内部的感觉,记忆等信息是自上而下(自内而外)的。
假设儿童走到一棵苹果树下,树上突然掉下一个苹果,突然出现的红色苹果轮廓就引起了儿童的反射性注意。反射性注意作为一种自下而上的、刺激驱动的影响,描述了这样一种现象,即一个感觉事件捕获了我们的注意。
当这个儿童第二次在这棵苹果树下,把注意力放在通过记忆寻找苹果的时候,这个过程中的注意则被称为有意注意。有意注意作为一种自上而下的、目标驱动的影响,对应着我们有意地注意一些东西的能力。
自下而上的过程是被动的过程,自上而下的过程是相对主动的过程,界定这两个过程的关键就是是否有过往信息对信息的流动过程(如自动化过程)或信息的处理过程(如通过记忆搜索目标的过程)产生影响。
当自下而上或者自上而下的信息被明确知觉的时候,或者说这些信息获得了注意,它的定义就是通过感觉、已存储的记忆和其他认知过程对大量现有信息中有限信息的积极加工;获得注意的信息就进入了我们的意识,意识是觉知感和觉知内容的总和。
本章讨论的主要是反射性注意,也就是说,在过往信息没有参与信息流动和处理过程的情况下,哪些刺激可以引起我们的注意,进而说明哪些设计形式可以最快地、本能地获得人们的注意。运动的视觉信息是反射性注意中关键的信息类型,处理运动视觉信息的机制是明晰注意机制的重要切入点,让我们一步步展开讨论。
8.2 感光细胞与神经节细胞对视觉信息的处理机制
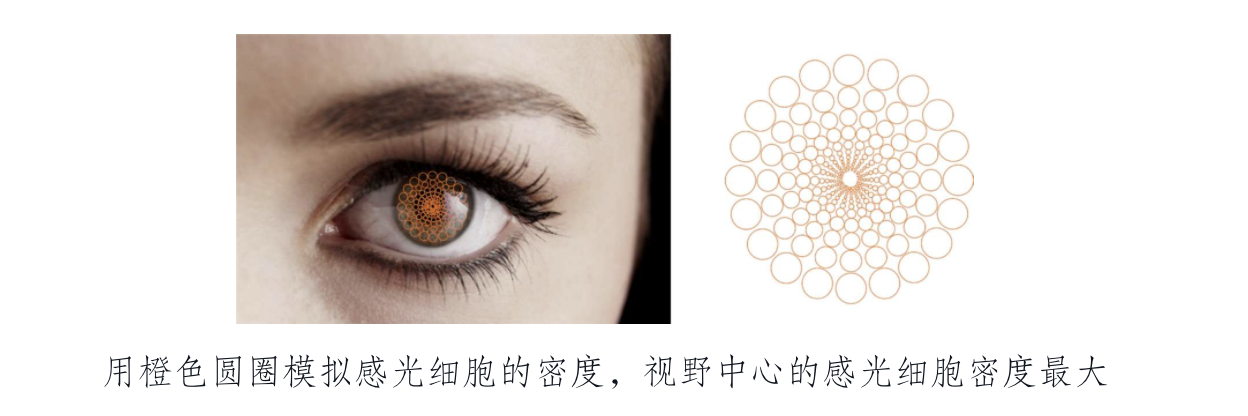
1 感光细胞的分布差异与类型差异
从整体上看,感光细胞的分布规律是中心密集、周边稀疏,如下图所示模拟的是人类眼睛中感光细胞的密度。

人眼看到的世界不是“全部清晰完整”而是“局部清晰完整”
实际上,我们看到的世界是“局部清晰完整”,那么为什么我们会感觉“清晰且完整”?因为当我们把注意力移向不清晰部分的时候,眼睛也会跟随移动到不清晰的部分,这样不清晰的部分变得清晰,我们无法感受到“模糊”;另一方面,大脑会“脑补”出视觉中心之外的世界,用视觉记忆填充,所以摄像头记录的世界并不是真实的时时刻刻的视觉世界。
2 感光细胞连接神经节细胞的差异
3 感光细胞连接方式产生差异的原因
8.3 处理运动信息的注意机制
1 视野周边感光细胞稀疏的缺陷
2 上丘投射与反射性注意
视觉信息的神经信号在传递的过程中,会有一部分进入上丘投射在上丘上,如果投射的信息带有运动的特征,就会引起上丘相应的反应,进而引起眼运动,
当视野中出现了运动的物体时,眼睛就不由自主地移向运动的物体,把视野中心从其他地方移向运动物体。
3 UI动效与反射性注意
视觉光感受器被刺激后,激活相应的注意机制,引起我们的注意。在这个过程的起始端,只要是光线变化的差异,就可以激活光感受器,所以,无论是UI动效中图形的轮廓发生了运动或者变化,还是虚拟界面光的强度发生了变化,都会引起上丘投射,进而引起我们的反射性注意,并引起注意力的转移。
8.4 视觉元素差异与注意的关系
在一组轮廓中,引起注意的轮廓称为图形,而没有引起足够注意的轮廓我们称之为背景图形,或简称背景。
1 图形的形状差异
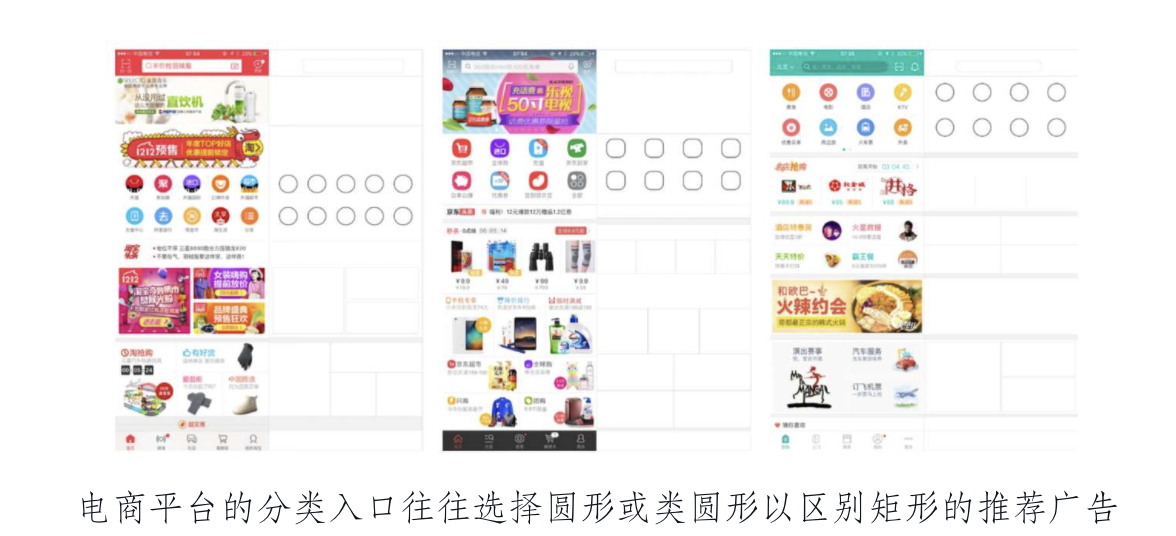
我们的注意机制会自然地把我们的目光聚焦在与其他图形不一样的图形上,快速识别不同的视觉信息,而忽略相同的视觉信息。利用图形与背景差异的设计方式非常常见,如分类导航模块轮廓的差异。
2 图形的大小差异
格式塔心理学家总结道:“在其他条件不变的情况下,较小的单位成为图形,较大的单位成为背景。我们会把注意力自然地迁移到相对较小的物体上,而忽略后面的背景。”
_
对于宝贵的注意力资源来说,聚焦于一点比聚焦于全部要有效得多,所以小的物体更容易吸引人的注意力成为图形。
3 图形的清晰度差异
眼睛只在一定范围内对焦,无论焦距过近(近视)还是过远(远视),都会使轮廓变得模糊,造成识别障碍,而轮廓清晰的物体最先被识别出来,形成知觉概念,并引导观者的注意力集中于清晰的物体上。
4 阴影差异
阴影带来的分离效果是通过反向破坏轮廓,促使观者将注意力集中在唯一的轮廓上的
阴影的灰度与扩散的距离会表达虚拟空间的深度。在UI设计中,模拟的光源是非点状面光源,这样,不同角度的光线形成的投影会彼此不同,阴影的范围和灰度会伴随层次深度的变化而变化。谷歌公司在Material Design的设计规范中详细地规定了阴影的使用规范,设定了阴影的灰度与UI虚拟空间深度的关系
5 颜色有无的差异
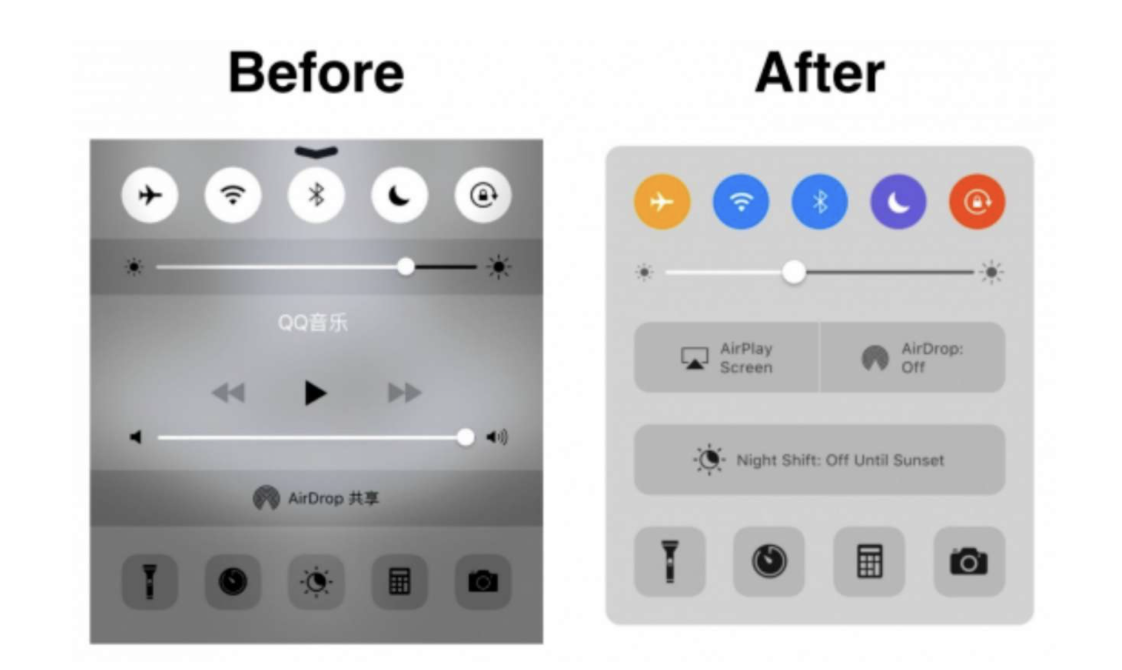
暖色调对视觉的吸引作用,如iOS系统对icon颜色的修改就是通过色彩差异使用户获得更好的分辨效果的。
8.5 声音相对图像的差异
声音可以引起人们的反射性注意,声音信息的刺激除了经过下丘,也会进入上丘,因此可以猜测声音也可以与运动的物体一样引起眼动。人在一个相对静止的视觉状态中听到一个视野范围之外的声音时,就会自然地将视觉的焦点移向声源的位置。
8.6 小结
(1)运动与声音信息先于一切
这是由上丘对眼动过程的影响决定的,运动信息与异样的声音信息必然会最先影响人的反射性注意。在UI设计中,熟练地使用动画可以很好地改善用户体验。
(2)静态信息取决于自上而下的注意过程
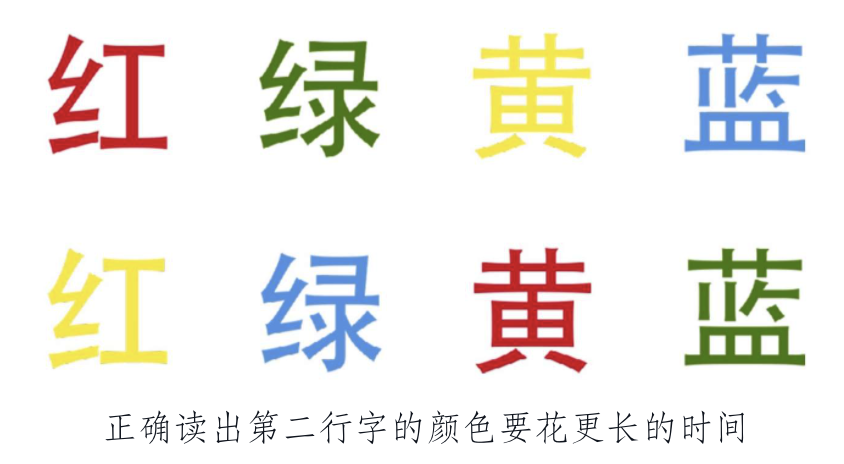
对于这一点,可以通过斯特普鲁效应来说明。斯特普鲁效应反映的是干扰因素对目标识别的影响,如下图所示,分别说出两行中每个字的颜色。
大多数学习过汉字的人都会在说出第二行文字的颜色时反应更慢,因为字的意义和字的颜色是不同的。这个问题实际上表现出了在大脑处理信息的过程中,图形形成的认知概念通道与颜色形成的认知概念通道之间的矛盾。斯特普鲁效应也说明了视觉识别的过程受到目标的影响,我们可以根据需求决定注意的过程,比如,在斯特普鲁效应中,将注意力倾注于颜色而不是文字的轮廓。
(3)注意力转移的实质是信息处理优先顺序演化的结果
无论是视觉信息的差异,还是视觉与听觉信息的差异,在自下而上的过程中能引起人们注意的原因,在于出现了变化的、异质的信息。优先处理差异信息,同时忽略同质化信息,显然可以提高处理信息的效率,这是决定注意机制的根本因素。
复盘
:::info
【知识点】
1、在设计中运用“注意机制”的规律,可以更好的给予设计层次感,突出重点信息,弱化次要信息。
2、两个矛盾:一是我们无时无刻在接收海量的信息,二是大脑处理信息的能力是有限的。
3、我们随时都在接收并处理两个方面的信息:一个是由外到内的,来自外界的感觉、视觉、听觉、触觉、嗅觉等;另一个是由内到外的,来自自己身体内部的感觉、记忆等。
4、人眼看到的世界是“局部清晰完整”而不是“全部清晰完整”
5、UI动效和光的强度发生变化,会引起上丘投射,进而引起反射性注意,并引起注意力转移。
6、利用图形与背景差异的设计方式,例如金刚区圆形图标和矩形图片的差异。另外,图形大小的差异、图形的清晰度差异、阴影差异、颜色有无的差异都能引起注意。
7、斯特普鲁效应说明,对文字意义的反应更快(优势反应),而你识别颜色的反应更慢(非优势反应)。
【新的概念】
反射性注意
有意注意
斯特普鲁效应:
【金句】
【思考&行动】
:::
09 如何在UI中引导注意力——自上而下
9.1 引导阅读的神秘力量
欧洲人的书写习惯是因为怕右撇子弄脏羊皮养成的,英文书籍的排版也是从左向右、从上到下。
中国人养成的书写习惯就是从右向左、从上向下。古人写字用的是竹简,而竹子是纵向生长的,只能纵向切片,一片接一片并列连起来成为简牍,所以要从上到下。阅读的时候,为了保护字迹,会将有字的一面向内翻卷。再说右撇子。因为右手比左手灵活,所以会用左手拿住竹简卷成的竹筒,右手展开竹筒翻看,那么使内卷有字的方法就是从左向右卷起,这样才能左手持卷、右手展卷。
时代更迭,我们开始使用硬笔书写汉字的时候(铅笔、钢笔、圆珠笔),也相应地确立了从左向右书写的规则。
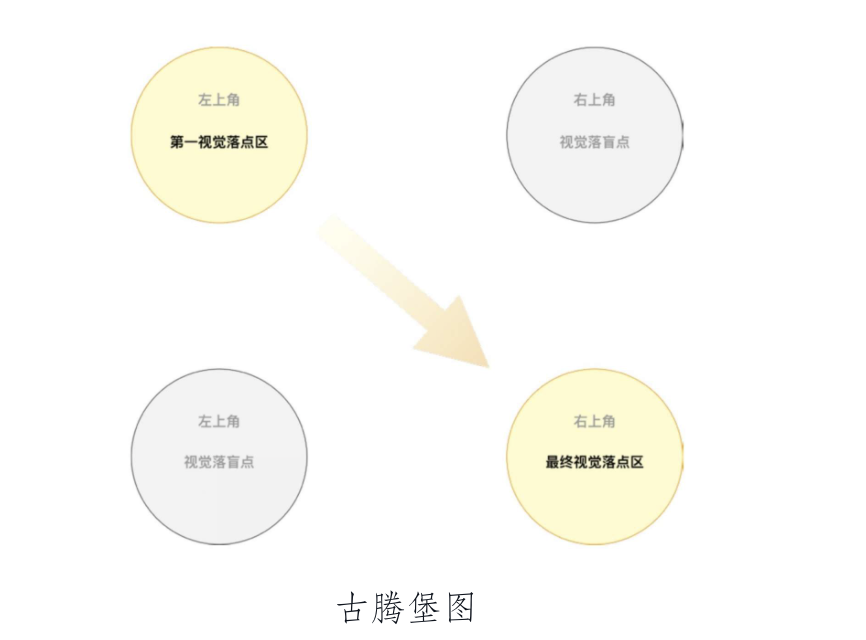
“z字形法则”或“古腾堡图”
古腾堡是出生在15世纪的德国人,是公认的欧洲印刷术(东西方各自独立发明印刷术)及现代印刷术的发明者,古腾堡法则就是由他提出的。
在古腾堡图中,把一个页面分为4个部分。
左上角为第一视觉落脚点,被称为“主观区”(Primary Optimal Area);
右下角是最终视觉落点区,被称为“终点区”(Terminal Area);
右上角的视觉落盲点,被称为“强沉寂区”(Strong FallowArea);
左下角的视觉落盲点,被称为“弱沉寂区”(WeakFallow Area)。
人们的视线会沿着阅读文字的习惯从左上逐步向右下运动,右上和左下的区域如果没有特殊强调容易被忽视,
9.2 无意识设计
9.3 记忆与注意的关系
1 获得注意的意义
注意的意义就是确保我们的大脑优先处理更为重要的信息。
2 记忆与注意有什么联系
1、学习(learning)是获取新信息的过程,其结果便是记忆(memory)。
2、注意容量内的一部分信息是调取的记忆信息,我们可以将获得的注意信息称为工作记忆。工作记忆(working memory)是对短时记忆概念的扩展,代表一种容量有限,在短时间内保存信息(维持),并对这些信息进行心理处理(操作)的过程。
调取古诗的过程就是长时记忆(long-term memory)进入工作记忆(working memory)的过程
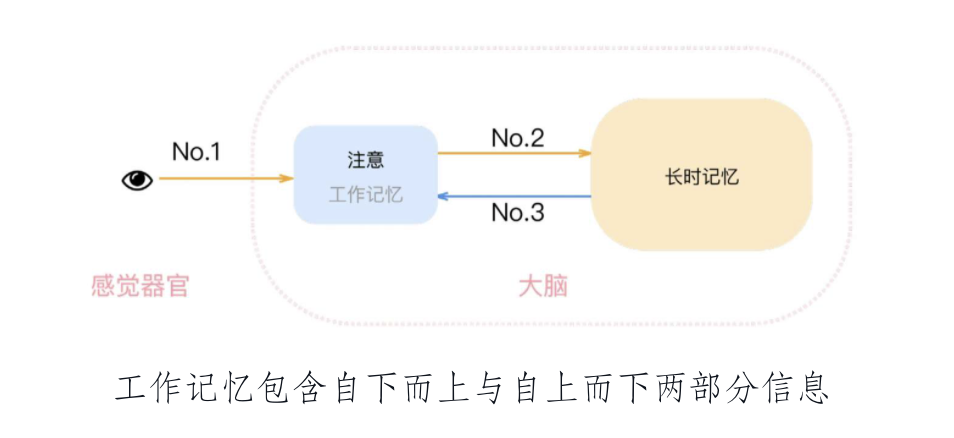
3、进入注意的并非只有长时记忆转化成的工作记忆,自下而上的外部感知信息也成为了工作记忆的一部分。这部分由感官获得的信息与长时记忆中提取的信息共同变成了整体的工作记忆。在获得注意后,两部分工作记忆协同我们做出决策和判断,并且引导我们的行为。

9.4 记忆的类型和分类
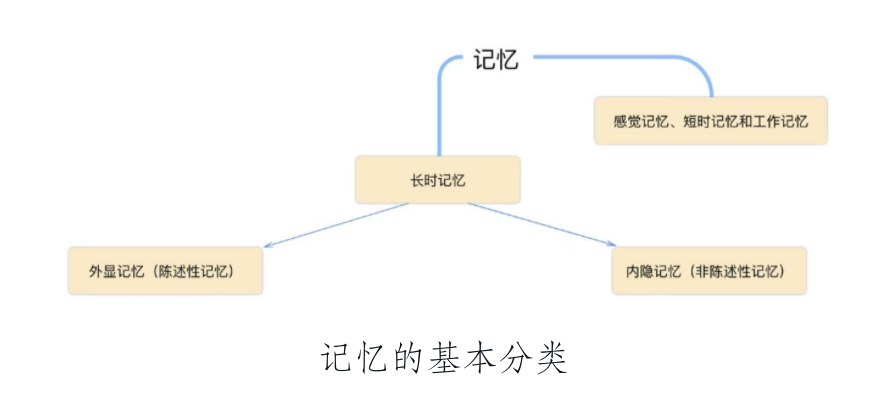
两种简单的分类记忆的方式:
第一种分类方式可能是我们“熟知的”,也就是按照记忆的维持时间分类。
第二种分类方式是对我们来说很“陌生的”记忆分类方式,这种方式把记忆分为了外显记忆与内隐记忆。
1 按照记忆的维持时间分类的记忆类型
根据停留在意识中的时间的长短,可以将记忆细分为3种:感觉记忆、短时记忆和长时记忆
3 内隐记忆与外显记忆
在人们的常识中,记忆似乎只有情景和语义的概念,比如,在哪发生了什么事、有哪些人参与、在什么时间发生的,或者是一段课文、一个单词,这部分记忆被称为外显记忆,也就是我们平常对记忆的认识。
骑车学习到的或者应该说形成的东西就是内隐记忆,也称非陈述性记忆(nondeclarative memory),是一种我们不能用语言说出来又确实存在的东西。

9.5 神秘力量之内隐记忆
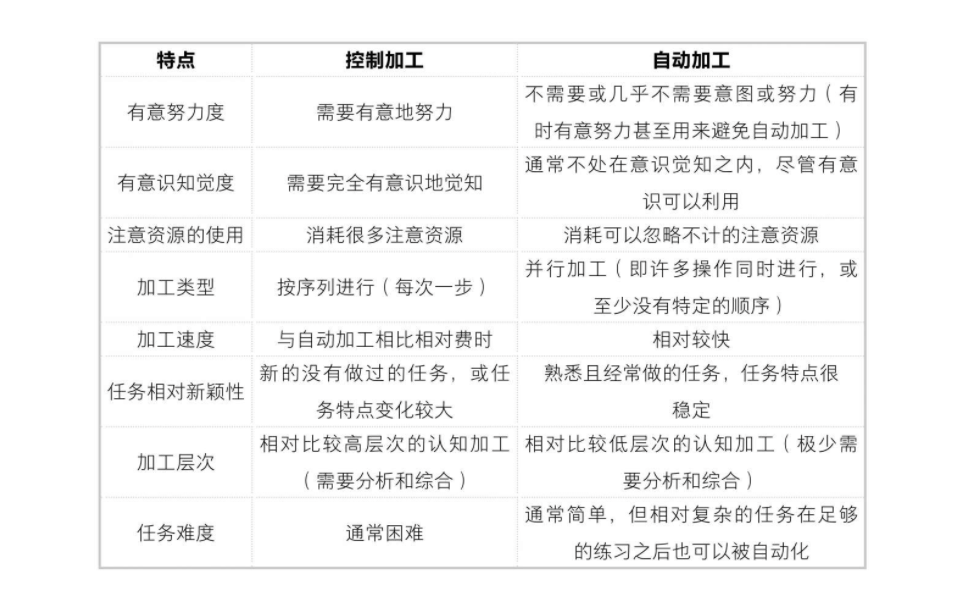
1 信息的加工

自动加工的过程无疑有利于节省宝贵的注意资源,使我们处理信息的速度加快,而自动加工依赖的就是内隐记忆。
2 内隐记忆形成了自动加工的基础
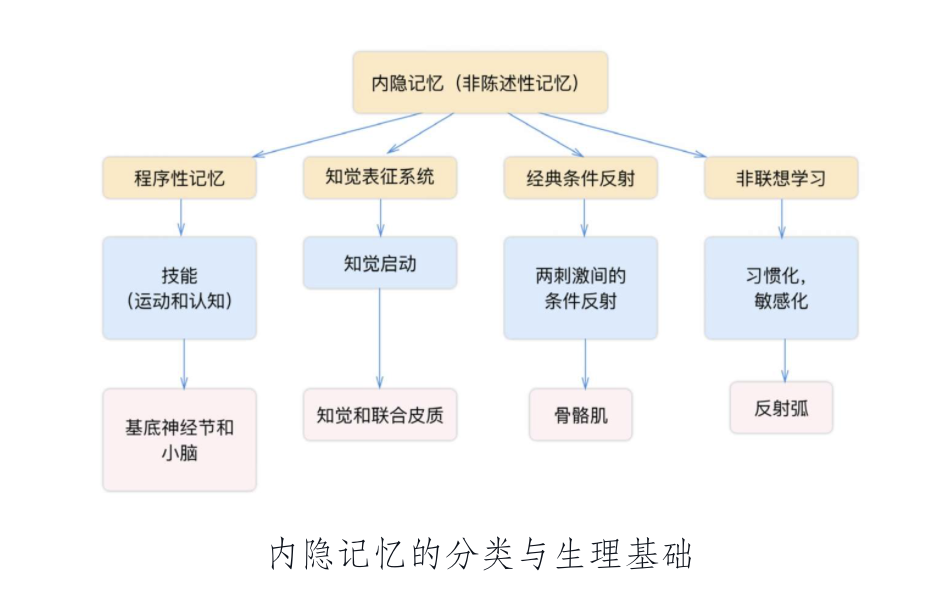
在无意识的过程中,人们就会形成内隐记忆
内隐记忆分为4种。其中,程序性记忆导致的技能、直觉表征系统产生的知觉启动,就是古腾堡法则和无意识设计产生效果的源头
9.6 内隐记忆与设计
1 古腾堡法则——程序性记忆
程序性记忆(procedural memory)包含各种自动化技能(如学习自行车)和认知技能(如阅读)的学习。
绘画作品水平翻转产生的不适感。因为古腾堡法则,我们会默认把注意力集中在左上角,而当注意力在左上角时,只有左侧的视觉信息更为丰富的时候,才能在视觉层面形成心理上的平衡感,而均匀地布置画面反倒会破坏平衡,加重右侧则会严重加剧失衡感。
2 视觉导航与操作的自动化
美国有些火箭推进器的宽度竟然和马屁股相关,这是什么原因?火箭必须按照可以运载火箭的轨道宽度设计,这样才能有效地运输,而轨道的宽度是由英国传入的。英国的轨道宽度沿袭了行走马车的道路宽度,是固定的1435mm,而这个宽度又继承自罗马人制定的道路宽度。罗马人制定道路宽度的标准就是两匹马并行的宽度,如果马车的设计不符合这个宽度,就非常容易损坏。从马车过渡到火车,轨道的设计者毫不迟疑地把马车两个轮子之间的距离拿来使用。虽然没有人规定轨道必须这么宽,但是习惯却使之后的铁路也只能延续这个宽度进行设计,甚至影响之后的火箭推进器。
这个故事说明习惯的力量是巨大的,设计要尽量顺势而为,而不是与之相左。
Android底部的实体键与选项卡栏(tabs)的导航设计
同时为了保证大量转换平台用户体验的一致性,使用相近的设计可以避免用户在转换平台时造成的陌生感和不适感,降低学习成本。降低开发成本和统一体验的结果就是开发者选择多平台相似的兼容设计,选择一个平台作为基础,以哪个平台作为基础就是开发者要思考的下一个问题。微信产品经理张晓龙这样说道:
微信产品经理张晓龙这样说道:“微信最初的几个Android版本,单独做了一套符合Android规范的UI。但是这几个版本很难让我们自己觉得满意。Android的UI设计规范确实有些混乱,各种APP也都是自己大胆地发挥。我们自认为以现有的UI设计人手,专门针对Android做一套令自己满意的UI,而且还要跟上iOS版本的快速迭代节奏,很困难,所以才决定直接移植iOS的微信UI。”
iPhone是最早被大众认可的智能手机,同时,iOS平台的半封闭性和开发生态,保证了开发者可以从iOS平台获得更大的利润分层。结果就是大量开发者首先开发iOS平台的移动应用,再发布到Google Play商店中,同时保持近似的设计。这样,在Android平台的手机上,出现了众多存在底部选项卡栏的设计形式
面对这样的情况,在Android 4.0发布4年之后,谷歌在其Android L中的设计规范Material Design中,规范了底部选项卡栏的设计(Bottom navigation),“底部导航是为了展示一个应用3~5个最高层级内的目标选项”。这实际上相当于放弃了早先对底部选项卡栏的限制,默认了已存在的现实(相关网址:https://www.google.com/design/spec/components/bottom-navigation.html)。
Android底部导航的变更告诉我们,设计最终一定要符合用户的习惯,而不是平台本身,也不要执拗于自我的设计。谷歌的设计师可以从善如流地修改自己的规范,我们是不是也可以做到勇敢地否定自我?
**
3 可视交互的自动化
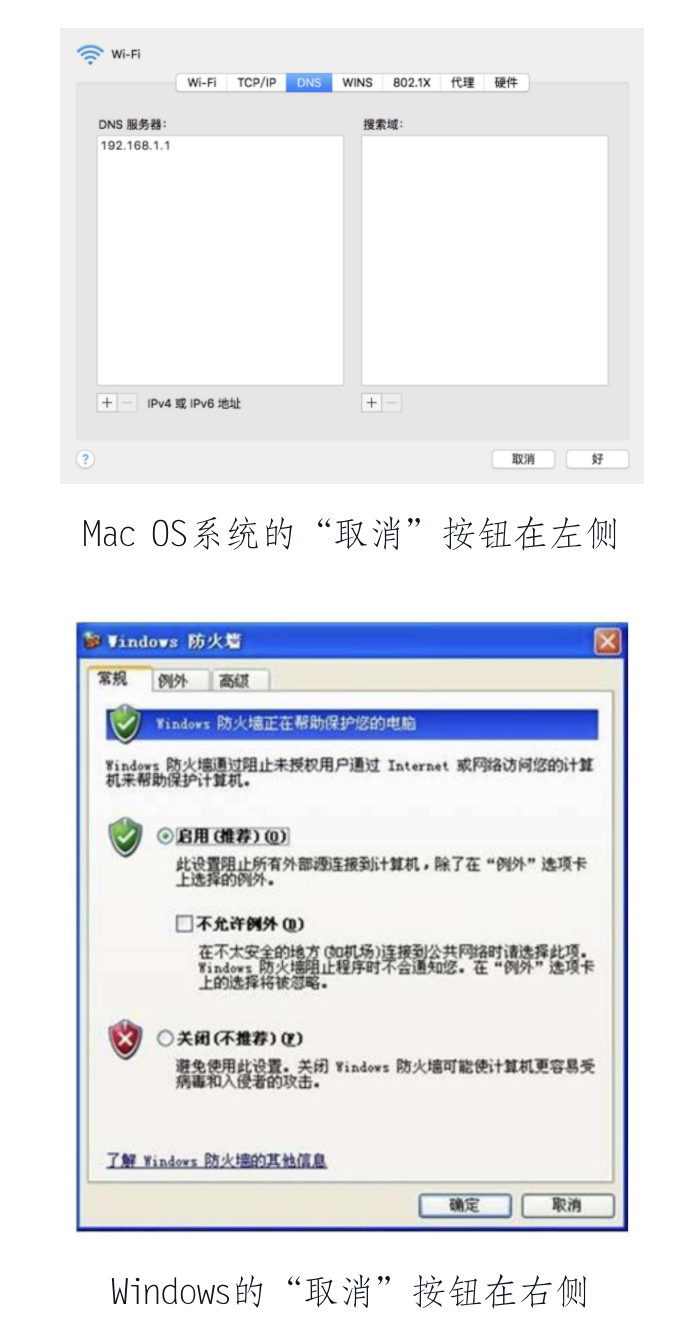
根据阅读习惯可以将导航信息按照古腾堡法则排布,而有些则并无明确原因,却形成了属于自己的独特的规范,例如,“确定”与“取消”按钮的位置,“确定”该是在左还是在右?
考虑到大多数PC端使用的系统是Windows,因此如果不是使用Mac的群体(如设计师或iOS开发工程师等),那么可以将“确定”按钮放置在左侧,同时区分“保存”和“取消”按钮的颜色,进一步增加二者的差别。
4 不可视交互的自动化
在UI设计中,需要动作触发才会展示的交互显然是不可视的交互,而不可视的交互就极其依赖自动化过程。例如:下拉刷新、iOS的左滑展示更多,长按、双击Home出现最近任务等
5 知觉启动——无意识设计
知觉启动就是指对于之前见过,再次呈现这一刺激的识别和加工能力的提高,无意识设计就是利用知觉启动的结果。
无意识设计产生作用的地方其实是设计的图形轮廓,无意识设计的产品也都可以抽象为两种物体轮廓的混合,所以我们观察任何无意识设计的产品都具有“两部分”视觉信息。一部分是知觉启动效果更强的引导性信息,代表“意外”的轮廓,一部分是相对滞后的功能性信息,代表“熟悉”的轮廓。
无意识设计的精妙之处在于以一个视觉连接的整体完成了两步信息传递,引导用户操作和使用产品。
9.7 外显记忆与注意
1 斯特鲁普效应
斯特鲁普效应(Stroop Effect),人们需要更长的时间读出字的颜色与字本身所描述的颜色不同的字
相对于第一行,人们需要更长的时间读出第二行文字的颜色。知觉启动效应对色彩是无效的,而其又会强化对轮廓的识别,因此当视觉信息中既有色彩又有轮廓意义的时候,识别文字就会快于识别颜色。
这个问题实际上表现出了大脑在自下而上地处理信息的过程中,图形携带的信息要大于颜色携带的信息,启动效应保证注意力更容易集中于复杂的图形,集中于重要的信息,这样就会提高大脑处理信息的效率。
启动效应是内隐记忆与外显记忆共同完成的,人们从视觉学习到的信息,一方面形成内隐记忆影响注意,一方面形成外显记忆存储起来。外显记忆通过强化轮廓识别的过程成为提高视觉识别效率的关键。
2 外显记忆对于目标识别信息的强化
(1)对普通图形的强化
当我们需要寻找特定目标的时候,比如在人群中找到熟人,或者在工具箱里找出螺丝刀,注意力会提取外显记忆来加强这些轮廓的启动效应。
(2)对于双重呈现的强化
双重呈现就是注意力在分配上的特殊现象,它是指一个图形可以形成两种完全不同的互斥的知觉概念。
当我们的注意力集中于一个图形的时候,那么就会把其余的轮廓信息弱化。
3 利用熟悉的外显记忆更有利于识别
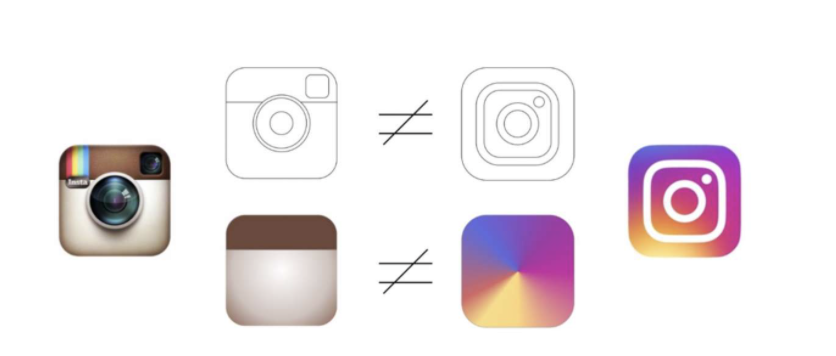
当一个网站或者移动端应用程序改版的时候,新的UI设计往往更为整洁清晰,但往往会让老用户产生不好的体验,那么矛盾出现在哪里?以instagram的改版为例进行介绍。2016年,长期使用拟物风格的instagram突然将应用的icon和界面改为扁平化风格,如果单从设计的角度思考,新的设计更为清晰流畅,但是用户产生了巨大的反应。
我们可以从识别目标与记忆的互动过程中找到答案
从老版icon中提取出的图形和纹理色彩的记忆,与从新版提取出的元素都不相符在用户的记忆中,无论是icon图形,还是icon的纹理色彩的知觉概念,都与新版形成的知觉概念存在较大差异,因此找不到熟悉感觉的用户会显得手足无措。instagram改版的icon遭到用户的反对,因为过度新颖的改版严重干扰了搜索icon的过程。这好比一个人的母亲突然整容,连自己的孩子都认不出,这样即使变得漂亮,也不会让孩子感觉丝毫的亲切,反而让人觉得诡异和惶恐。所以界面改版一蹴而就并非完全正确的方法,正确的方法是提供渐进的版本,让用户逐渐熟悉变化的过程,消除陌生感带来的心理张力。
4 头像、表情与面孔识别
1、在一个UI界面中,面孔更能吸引人们的注意。
有一种理论论证面孔更吸引人的注意是基于演化论的,它对人对表情的特别关注是这样解释的:人的面部表情提供了人的丰富的情绪状态,对于极度依赖社交的类人猿和人类,有效地辨识出同伴或敌人的情绪,比如开心与难过、友好或敌对,就可以更好地提供生存的便利。
2、现有的认知神经科学研究,证明了人存在特异化的神经结构用于面孔识别,也就是说人的大脑确实用“专门”的渠道来解决识别情绪的问题,与这部分功能相关的脑区被称为梭状回面孔区(fusiform face area, FFA)。
3、特异化的神经结构会带来识别效率的提升,进而影响人的注意力,
那么,显而易见可以得出如下结论:第一点,头像与表情会吸引人的注意力。UI设计要思考引入头像与表情后界面对人的注意产生的吸引作用。第二点,头像与表情所传达的情绪在具有社交元素的应用中非常重要。所以在相关应用中,要重视情绪符号如文字表情、GIF表情、AR表情等的设计。
**
5 场景设计与记忆
好的图片是具有场景性的,比如表现亲子关系的时候,用沙滩和大海作为背景,就交代出亲子互动的故事,再加上开心的笑容,画面非常具有说服力。
9.8 目标识别的两种类型
“注意”与“记忆”只是人们抽象出的大脑“筛选与处理”和“存储”两个机制的概念,因此要理解目标识别过程就要将注意与记忆进行共同思考。
视觉目标的识别过程,可以根据是否具有明确目标分为无明确目标的识别过程,以及有明确目标的识别过程。
1 无明确目标的识别过程
无明确目标的识别过程以内隐记忆与反射性注意与对目标的影响为主,在这个过程中形成知觉目标的信息主要来自于外部环境。
2 有明确目标的识别过程
有明确目标的识别过程依赖外显记忆对目标识别的强化。在这个过程中,外显记忆中的信息会影响目标的搜索和识别。
在这个过程中,搜索目标的轮廓记忆会强化到识别过程中,改进视觉信息加工区的加工方式。这个过程从眼睛看见事物开始,经过简单的加工和记忆中的轮廓匹配,然后形成知觉概念。如果形成的知觉概念是目标记忆,那么就停止搜索,如果不是,那么就会通过注意力移动眼睛搜索目标,直到搜寻到目标才终止这个过程。
3 目标识别与设计
无明确目标适用的场景一般为初次试用新的UI系统(新程序或者网站),或者是以浏览为目的。在无明确目标的场景中,设计要预设用户可能的使用目标,并**通过设计手段引导用户,比如提示、强化的视觉提示灯。
有明确目标的识别一般出现在常用UI或者目标导向性任务。在这个场景下,设计的目标是将用户熟悉的视觉元素以合适的方式展现给用户,符合用户的习惯。比如,使用非专家文案,以及使用用户熟悉的图标、熟悉的操作控件等。Instagram的icon问题就出现在用户具有明确的目标,然而在搜寻APP的icon后出现与记忆不符的不适感。
9.9 小结
意识相当于一个装满信息的池子,池子本身容量有限,记忆则类似于一个更大的与意识联系的信息池,记忆中的信息可以自下而上也可以自上而下,掌管从记忆通往意识或者从感觉进入意识阀门的就是人们的注意机制。
这里归纳出人脑处理信息的3条规律:简化、整体化、优先处理部分信息。简化就是将信息以更规整的形式识别、记忆;整体化就是信息总是以一个关联的整体被人记忆;优先处理部分信息的原因是人的脑力有限,因此会优先处理部分重要信息。这些规律对一个界面或者一个应用的整体设计会有什么样的指导作用呢?
首先,根据对UI设计本质的提炼,将用户分别操作的每一阶段必须看到的信息标记为最高优先级;其次,根据注意与记忆的机制,让最高优先级的信息最先获得用户注意;第三,对每个界面不同的信息进行归类整理。先将与注意相关的内容整理成表格。
根据这些认知规律,就可以按照用户的习惯合理地设计界面的层次。在UI设计中,“敌人”是注意力不正确的转移和涣散,可以利用反射性注意这种“重武器”,也可以通过内隐记忆的程序性记忆与知觉启动效果这样的“软武器”,而我们追求的结果就是引导注意的整个过程,完成用户的既定目标,解除心理张力。
复盘
:::info
【知识点】
1、英文书籍的排版是从左到右,是因为欧洲人怕右撇子弄脏羊皮卷;而中国人相反,是因为竹简将有字的一面向内卷,为了保护字迹。
2、将古诗从记忆中提取出来进入思维,就代表这部分记忆信息获得了注意,而调取古诗的过程就是长时记忆(long-term memory)进入工作记忆(workingmemory)的过程。
3、记忆有两类:一类是熟知的感觉记忆、短时记忆和工作记忆。另一类是陌生的,外显记忆与内隐记忆
4、信息的自动加工依赖内隐记忆,在无意识的过程中,人们就会形成内隐记忆。
5、内隐记忆分为:程序性记忆、知觉表征系统、经典条件反射、非联想学习
6、内隐记忆与设计
- 古腾堡法则——程序性记忆,程序性记忆就是各种自动化技能(如学自行车)和认知技能(如阅读)的学习。
- 火箭推进器的宽度是两匹马的宽度,因为火箭——火箭轨道——英国的轨道——行走马车的道路宽度——两匹马并行的宽度。
- 安卓底部导航的变更是一个典型的用户向规范低头的案例,这告诉我们,设计最终要符合用户习惯,而不是平台本身。
- mac os系统的取消按钮在左,而windows的取消在右。根据古腾堡法则,似乎也无法解释这个原因。
- 知觉启动就是指对于之前见过,再次呈现这一刺激的识别和加工能力的提高,无意识设计就是利用知觉启动的结果。
11、外显记忆与注意
- 斯特普鲁效应说明,对文字意义的反应更快(优势反应),而你识别颜色的反应更慢(非优势反应)。这个问题实际上体现了大脑由外到内处理信息的过程。
- 利用熟悉的外显记忆能更有利于识别,例如在改版的时候,可以采用渐进的方法,让用户逐渐熟悉变化的过程,消除陌生感带来的心理张力,切忌突然整容让你妈都认不出。
- 头像与表情在UI设计中起着重要作用,在UI界面中,面孔更能吸引人们的注意。
- 好的图片是具有场景性的,例如在表现亲子关系挑选图片的时候,要有故事感和亲和力。
12、无明确目标适用的场景一般为初次试用新的UI系统(新程序或者网站),或者是以浏览为目的。在无明确目标的场景中,设计要预设用户可能的使用目标,并通过设计手段引导用户,比如提示、强化的视觉提示灯。
有明确目标的识别一般出现在常用UI或者目标导向性任务。在这个场景下,设计的目标是将用户熟悉的视觉元素以合适的方式展现给用户,符合用户的习惯。比如,使用非专家文案,以及使用用户熟悉的图标、熟悉的操作控件等。
【新的概念】古腾堡法则:左上角微第一视觉落点区,右下角为最终视觉落点区。
工作记忆:
长时记忆:
外显记忆:平常对记忆的认识
内隐记忆:也叫非陈述性记忆,是一种我们不能用语言说出来又确实存在的东西。
无意识设计:比如开关电灯延展成开关CD
斯特鲁普效应:人们需要更长的时间读出字的颜色与字本身所描述的颜色不同的字
梭状回面孔区(fusiform face area, FFA):人的大脑用“专门”的渠道来解决识别情绪的问题,与这部分相关的脑区被成为梭状回面孔区
10 创造是模因的正迁移
10.1 创造的两个前提
创造有两个基本前提。
1 创造是有目的的
为了解决各种各样的问题,才会出现创造思维和创造行为,所以创造显然是有目的的。
2 创造源于既有解决方案的困境
仅有目的性也并不一定就需要创造,如果既有方案可以达成目标,那么就是一个重复解决问题的过程,只有既有的解决方案,无法很好地达到目的,这时才需要创造。
10.2 用知识表征描述思维
1 知识表征假说
在认知心理学中,脑中呈现的信息形式被称为知识表征(knowledgerepresentation),即对存在于人的头脑之外的事物、观念、事件等的一种被头脑所知的形式。
对于知识表征,有两种假说来解释人们脑中是如何展示这些信息的。
2 表征的双重编码理论
双重编码理论(dual-code theory)把头脑中表征信息的编码方式分为两种:表象编码和言语编码。
回忆中对树的认知就是表象。表象可以涉及任何感觉形式,甚至是通感,比如可以想象音乐的色彩和阳光的味道。
人们对于抽象词语的心理表征是符号型的代码,也就是通过言语编码来获得。符号代码可以任意代表某个事物,比如数字手表用任意符号来表示时间流逝。
双重编码理论的特点是认为人具有两套相对独立的表征系统,一套基于视觉,一套基于言语或语义。
3 表征的命题理论
命题理论(propositional theory)认为存储表征的形式不是表象,也不是单纯的词汇,心理表征更像一个抽象的命题,在这里,命题指的是概念之间某种特定关系背后的含义。
逻辑学家设计了“谓词运算”的方法来简洁地表达关系的含义,【词项间关系】(【主词】,【宾词】)。
10.3 两种理论的缺陷与表征假说的实质
1 双重编码理论的缺陷
10.7 小结
知识表征是一个过度宽泛的概念,从人们看到一只猫呈现在大脑里,再以艺术的方式表现出来都是知识表征的范围。模因是用来解释文化传播的概念,但是这个概念本身却可以很好地限定真正在创新过程中产生作用的知识表征。
模因论中创新的变异与重组和认知心理学中创新的迁移并不冲突,尽管引入二者的概念会把创造力的话题复杂化,但是人们可以更清晰地认识创造的本质。创造是在设计师的脑中通过意向完成解决非常规问题的知识的迁移过程,模因用来代指那些在解决问题过程中真正产生效用的知识表征,所以创新的实质就是模因的正迁移过程。
针对图形问题,可以通过表象迁移的方式,尝试通过表象的旋转、缩放、组合等方式进行创新;针对抽象的需求,可以通过命题迁移的方式,以抽象的方式发现需求的本质,寻找解决问题的方法。
11 设计的训练
11.6 小结
设计的训练目标需要据人们的认知特点(工作记忆的容量有限)进行分解和反复练习。训练目标的分解标准依赖于任务反应的本质属性,如果可以同时度量则该属性就具有了维度。在对训练目标进行有效的分解后,反复进行练习就可以逐步提高设计师的设计能力。
12 从拟物到扁平——信息认知的平衡定律
12.1 信息技术发展与UI界面的演变
制作CPU的工艺越来越先进的结果就是:变小但变强的CPU可以支持更为复杂的UI设计。
逐步变小变强的晶体管“积木”支撑了系统的动画效果,为界面和产品功能的演化提供了可能。那么,为什么处理信息的能力越来越强,而界面却走向了扁平化?
12.2 信息认知的平衡定律
1 视觉内容的匮乏导致形式信息的复杂化
认知针对极度单调的信息环境会有逆简化趋势,追求形式信息的复杂和多样,可以称之为逆简化原理。
2 视觉内容的充实导致形式信息的简化
鸡尾酒的例子说明了一个简单的道理:视觉内容的充实会导致形式信息的简化。UI的扁平化过程也是如此。
12.3 UI扁平化的过程
1 富媒体化导致软件内部界面形式信息的简化
2 系统UI界面的三维化需要去除拟物界面的冗余信息
12.4 扁平化设计的要点
1 扁平化并不扁平——通过三维空间隐喻信息结构
扁平化设计有一个极为重要的特点,那就是对空间关系的使用。
移动端的展示空间小,平面范围不足以展示信息,则采用空间深度来展示分组且相关的信息。
在扁平化设计中,出现了大量以三维方式展示信息的手段,比如,层级缩放、水波般的点击效果,以及高斯模糊的景深、旋转、缩放等自然真实的效果。扁平化对真实世界物理规律的模拟,才是真正的“拟物”。
2 通过距离区隔信息
尽量减小软件本身的修饰属性就成为扁平化设计除了对空间关系使用外的另一个特点。
但是去掉了页面的修饰元素,也意味着区隔信息的手段变得更少,所以扁平化界面形成了通过空间区隔视觉信息的方式,于是出现了“无框界面”“无UI设计”。
3 简化与逆简化的平衡
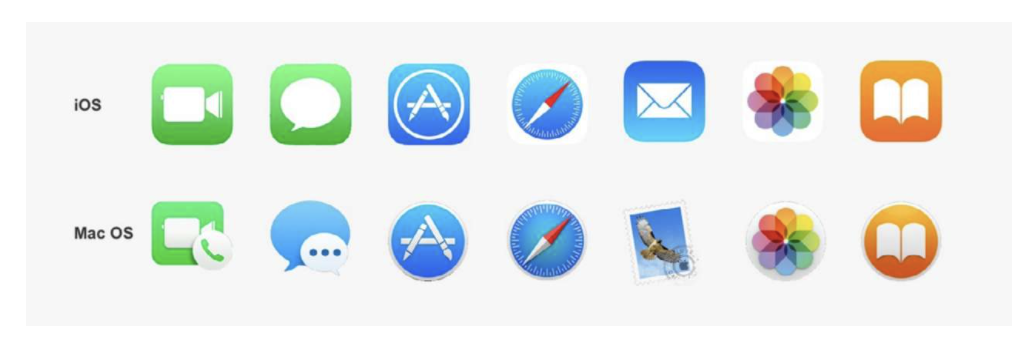
两个系统平台icon的对比,Mac OS的icon拥有更多的“三维”信息线索,以及更多的细节。
桌面端并不需要像手机一样尽量地折叠信息。也就是说,三维动态形式的运用(如缩放动画)在桌面端出现的情况,要比在移动端低很多,桌面端也就可以继续通过拟物的阴影和材质过渡来表达icon的三维属性。

12.5 小结
扁平化的整体逻辑如下:
① 技术进步使得视觉信息内容的富媒体化,导致系统UI出现更丰富的三维特效和其他效果。
② 为了平衡信息内容的富媒体化和三维效果,界面的形式信息需要被简化。
③ 为了简化信息形式和去除拟物设计带来的三维信息冗余,界面与icon被扁平化。
总的来说,当内容信息不足时,逆简化原理产生作用导致形式复杂,而当形式信息出现冗余时,简化原理产生作用导致形式简化,认知对信息的需求处在动态平衡之中。所以最终我们看到UI界面的扁平化并不是简单的潮流,而是界面设计发展必须经过的阶段。
复盘
:::info
【知识点】
1、视觉内容的匮乏导致形式信息的复杂化,而充实又会导致简化。所以UI由平面变立体,又逐渐扁平化。
2、扁平化设计的要点
- 对空间关系的使用,比如层级缩放、水波般的点击效果,以及高斯模糊的景深、旋转、缩放等自然真实的效果。
- 通过距离区隔信息,利用格式塔原理,及留白、卡片的设计方式来区分信息
- 简化与逆简化的平衡:对比mac os与iOS的图标,mac os的图标更加立体更多细节,采用拟物风。相信将来随着屏幕变大,处理器性能的提高及分辨率的提高,拟物图标也许又会卷土重来。
【新的概念】
逆简化原理:认知针对极度单调的信息环境会有逆简化趋势,追求形式信息的复杂和多样,可以称之为逆简化原理。
【金句】
【思考&行动】
:::
13 人工智能与UI设计——智能的本质
13.7 小结
第一点,讨论了人工智能应用的领域在于海量信息处理的方面。在讨论一个新兴技术的时候,首先要思考的是这种技术能做什么、不能做什么,以及新技术能产生的作用范围是怎样的,人工智能也是一样的。通过海鞘的例子可以知道,生物只有在具有信息处理的需求下才需要耗费能源的智能,人工智能技术也是如此,使用人工智能的先决条件是应对海量信息的处理需求。
第二点,以深度学习为代表的人工智能技术与生物智能的工作原理具有相似性。人工智能技术与传统计算机技术的区别是:人工神经网络技术与生物智能,在可塑性和与环境信息的互动(训练数据)的相似性上超越了以往的技术。生物智能的可塑性表现在神经系统的各种变化,这种变化除了由生物自身的生理机能决定,同时也依赖于环境信息与生物的信息互动的塑造。深度学习的可塑性表现在程序定义的关键参数(如卷积核)与训练数据的互动,任何形式的深度学习模型都必须依赖数据训练才能发挥作用。
第三点,对于信息处理需求的一致性,使生物智能与人工神经网络的智能功能形式具有类似于生物的“趋同性”,这表现在人工智能技术处理图像和语音的能力与生物智能处理信息原理的一致性上。感受野与卷积核作用原理的相似性,侧向抑制在Vicarious论文中的应用等并非偶然。
第四点,智能的目标是高效地处理信息,生物智能具有高效的信息处理能力,因此借鉴生物智能是提高人工智能能力是一种有效的方式。
14 人工智能与UI设计——应用
人工智能技术可以替代各种重复性的、机械性的劳动,比如识图命名与抠图,也可以完成一些看上去更为复杂的任务,比如迁移风格、学习人的内隐记忆
14.4 小结
人工智能技术已经在很多设计方面产生了影响,不但可以帮助我们完成命名和抠图这种重复的劳动,甚至可以学习我们的偏好。但是,人工智能在现在以及很长一段时间内还不会替代设计师,因为我们具有人工智能所不具备的创造能力,这是我们赖以成为设计师、成为人的根本。
15 从VR到5G——UI设计的未来形态
如果我们面前显示的不再是一个没有视差的屏幕,而是虚拟的或者虚拟与真实世界融合的三维世界,我们操控的不仅仅是界面中虚拟的button,而是三维的控件,那么“Interface”中的“face”就要被“cube”取代,User Interface Design就可以变为更广义的User Intercube Design,可以称之为“界体设计”。
15.5 小结
第一次工业革命后出现了批量生产的工业产品,于是催生了为批量产品进行设计的工业设计师;在第二次工业革命的过程中产生了化学革命,由此带来了苯胺染料,促使现代印刷业出现,于是有了进行平面设计的平面设计师;第三次工业革命也被称为信息革命,为出现的虚拟界面带来了UI设计师和交互设计师。
技术进步带来新的工作需求和工作方式,那么未来的人工智能、MR、5G技术也会带来新的工作需求,进而改变人们的工作方式。
MR和5G技术会促使从三维转向二维的UI设计,再从二维转回三维世界,并极有可能促使交互设计与工业设计融合,因为二者的工作对象都是三维虚拟界面,不同的是交互设计的设计结果是虚拟事物,而工业设计是需要实体化或部分实体化的事物。视觉设计师可能会拥有更为广阔的创作自由,在AI技术的支持下,视觉设计师在三维虚拟界面场景内对视觉画面的呈现将极其丰富,将远远超过以往所有技术的可能。
16 认知世界与自我
一方面,我们如何认知世界,就会如何设计世界;另一方面,“不识庐山真面目,只缘身在此山中”,很多人并不真的清楚自己是如何认知这个世界的,于是把熟知的形式当成认知的结果。
16.1 “中国元素”不代表中国设计
16.2 从建筑与园林反观我们对世界的认知
近一千年的时间,中国的建筑都没有发生剧烈的风格改变,而且建筑形式的统一是也跨越地域的,中国南北建筑的差异要远小于欧洲各个国家的差异。
将这3段记忆中的“印象”拼合到一起就是西欧建筑从中世纪,经过文艺复兴,走向古典主义的过程,可以明确地感受到3个时期的建筑主题不同(宗教和世俗),建筑风格迥异(拉丁十字与集中式),建筑主体也从神权建筑过渡到王权建筑。
中国园林的“借景”,将环境和人的视角融为一体,通过观者与景致主客体之间的联系,传递艺术或设计的效果。
欧洲园林的“菜畦”与“荒野”,法国凡尔赛宫的巴洛克园林极为规整的几何形态与浪漫主义园林强调不干预,模仿自然的原则。欧洲人在园林设计上似乎从一个极端走到了另一个极端
16.3 如何认知世界就会如何设计世界
1 世界与自我认知统一的中国
中国古代建筑在历代的形制上并无根本性的变化,园林设计的思想也是竭力将园林与周围的环境融为一体,这些就是传统匠人对世界与自我认知统一的表现。
在对世界的认知上,中国人历来认为人、神、天地三者之间并未存在绝对的界限,彼此可以根据修炼与德行的程度相互转化。
2 世界与自我认知分离的西方
我们如何认识这个世界?答案是通过感觉这个世界和思考这个世界。有的西方人认为只有感觉和直接经验才能理解这个世界,这就是经验主义的认识论;与之相对,另一些西方人则认为只有通过理性的思考才能靠近世界的本质,这是理性主义的认识论。
从西方文化的角度理解“认知世界”的提法,前提是“自我”独立于这个世界的存在感,“认知世界”与“认知自我”是两个独立的问题。而当我们还在延续盘古开天辟地、女娲造人的传说时,已经在认识这个世界的时候便把自己和世界看成一体,因此问题就变成了“认知自我”,就可以“认知世界”。
16.4 中国APP的功能特点
我们如何认识世界,又如何认识自我,最终都会反映在我们的思想和我们的行动上。
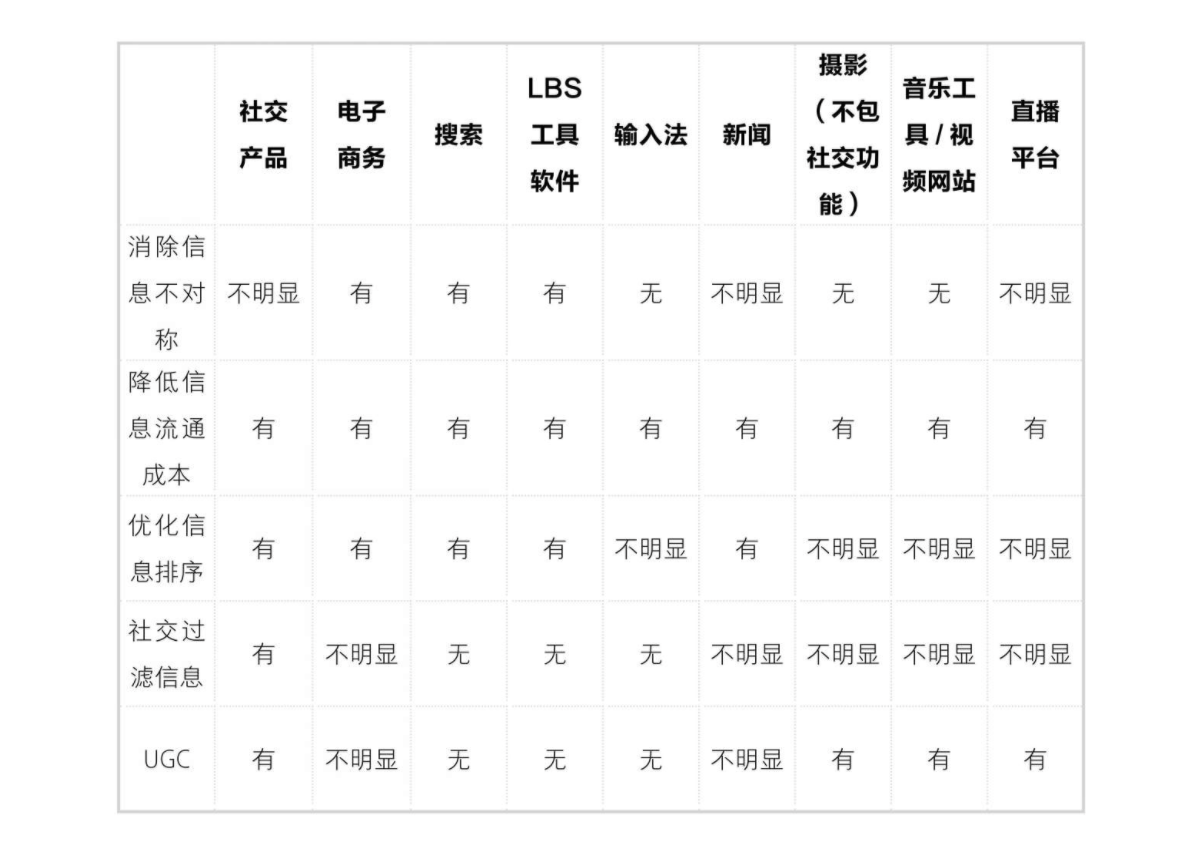
中国与西方的APP在功能设计上有两个较为明显的差异。
1 无处不在的社交因素
(1)音乐软件
网易云音乐的社交特点表现在具有活跃的评论区,在播放器中具有显示评论数量的评论区入口,同时具有单独的Tab Bar功能朋友。Spotify依旧为纯粹的音乐软件,所有Tab Bar都直接与音乐播放相关,没有评论区及入口,与社交相关的仅有分享功能。
(2)支付软件
支付宝有单独的Tabbar功能——朋友,显示出设计者对社交功能的在意,相比之下,PayPal则极为简练,仅保留与支付相关的功能。
(3)资讯软件
中国的大多数新闻软件都具有评论功能,如今日头条的评论区;美国的Fox News则没有评论功能,仍旧是以新闻为主要内容源。
社交元素广泛存在于中国本土的各种软件之中,出现这种现象的原因是中国人的“自我”需要与他人产生广泛的联系与互动.“自我”的边界是模糊的,将他人的评价作为“自我”评判事物的重要参照。对于西方人而言,独立的工具软件仅是完成“自我”需求的工具,对于“自我”的评价更依赖于“自我”本身,而不是他人,那么音乐的品位和各种喜好在纯粹的个人领域,并不需要他人的评论。
2 超级APP
中国本土APP的另一特征是大众性的软件都具有庞杂的功能,比如微信和支付宝。
超级APP就像房屋与园林的关系,房屋与园林是统一的,在一个手机内对服务的需求也是可以统一的,将各种功能集成在一起并无不妥。对于西方人而言,手机内的各种服务是独立的,需要手机的主人来掌控和使用,因此根本没有整合需求的意识。
16.5 小结
从建筑园林入手,可以发现东西方存在明显差异。解释这种差异,让我们意识到形成建筑与园林差异的原因是东西方在自我认知上的不同。
中国人的自我认知是宽泛的、模糊的,而西方人的自我认知则是狭窄的、清晰的,并且这种认知上的差异不仅表现在建筑与园林上,也体现在了产品功能和UI设计上。
进一步解释东西方形成自我认知差异的原因已经超过了本书的讨论范围,但是以上结论已经足够解释清楚,自我认知的定位和边界会如何影响人们对产品的需求和理解,并提醒我们在进行设计时要考虑不同人群内心深处的自我认知,以及形成这种认知的文化习惯。
复盘
:::info
【知识点】
1、我们如何认知世界,就会如何设计世界。很多人并不真的清楚自己是如何认知这个世界的,于是把熟知的形式当成认知的结果。
2、从建筑与园林设计可以反观我们对世界的认知:西方的建筑在各个时期风格迥异,从中世纪开始,经过文艺复兴,到古典主义,3个时期的建筑主题不同:宗教和世俗、建筑风格迥异:拉丁十字与集中式、建筑主体也从神权建筑过渡到王权建筑。而中国的建筑并无根本性变化,中国园林的“借景”,将环境和人的视角融为一体,通过观者与景致主客体之间的联系,传递艺术或设计的效果。
3、中国人的自我认知是宽泛的、模糊的,而西方人的自我认知则是狭窄的、清晰的。在对世界的认知上,中国人历来认为人、神、天地三者之间并未存在绝对的界限,彼此可以根据修炼与德行的程度相互转化。而西方人通过经验主义和理性主义来认知世界,“认知世界”与“认知自我”是两个独立的问题,认知自我就可以认知世界。
4、东西方人在认知上的差异,最终都会反映在思想和行动上。例如电影和APP的产品功能和UI设计。
中国与西方的APP在功能设计上有两个较为明显的差异。一个是社交因素的差异,另一个是功能体量的差异。
【新的概念】
【金句】
【思考&行动】
:::