umi常见问题 https://umijs.org/zh-CN/docs/faq
https://www.it610.com/search/umi/1.htm
- 删掉 /src下的 .umi文件夹,相当于清除了缓存,重启项目;
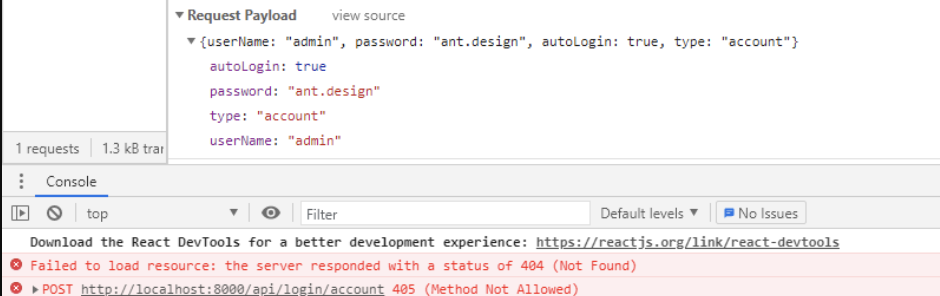
初始化项目,无法登陆
不要npm run dev
一定要 npm start 启动项目
npm start
npm start
npm start
npm run xxx,只有 start 和 test 不需要 run
npm start:no-proxy,报错,正确的是 npm run start:no-socket
https://github.com/ant-design/ant-design-pro/issues/1181
umi4x常见问题
Invalid config keys: dynamicImport
fatal - AssertionError [ERR_ASSERTION]: Invalid config keys: dynamicImport
at Function.validateConfig (/antdPro6/node_modules/umi/node_modules/@umijs/core/dist/config/config.js:179:31)
debug文档
https://github.com/umijs/umi/issues/8043
https://www.w3h5.com/post/710.html
解决:更新 preset-react插件
{"dependencies": {- "@umijs/preset-react": "^1.8.17",+ "@umijs/preset-react": "^2.1.0",}}
umi3x 常见问题
missingPlugin: [ ‘optionalChaining’ ]可选链
- 判断一个较深层次的对象属性是否存在 cell?.pageIndex
- 可选链Optional Chaining的用法 https://www.jianshu.com/p/a46f38b84df2
- 主要是为了解决繁琐的深层次嵌套问题,属性和方法均可用 ```javascript const { getValue } = this.props
getValue && getValue() getValue?.()
const arr=[1,2,3] arr?.map(item=>{ //… })
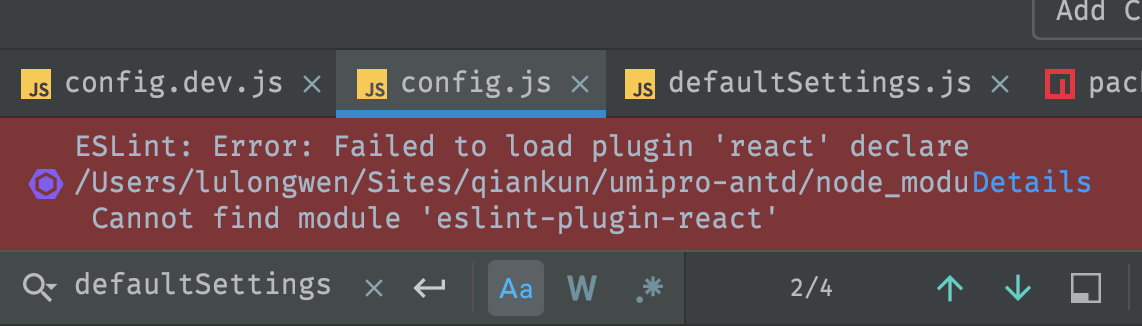
<a name="cFKuU"></a>## eslint报错_Error: Could not find "stylelint-config-standard". Do you need a `configBasedir`?__Error: Failed to load plugin 'react' declared in '.eslintrc.js » /Users/lulongwen/Documents/Project/CRM/MEMBER-UMI3/node_modules/@umijs/fabric/dist/eslint.js': Cannot find module 'eslint-plugin-react'_<br /><br />_Error: Failed to load plugin 'jest' declared in '.eslintrc.js » /Users/lulongwen/Documents/Project/CRM/MEMBER-UMI3/node_modules/@umijs/fabric/dist/eslint.js': Cannot find module 'eslint-plugin-jest'__Error: Failed to load plugin 'unicorn' declared in '.eslintrc.js » /Users/lulongwen/Documents/Project/CRM/MEMBER-UMI3/node_modules/@umijs/fabric/dist/eslint.js': Cannot find module 'eslint-plugin-unicorn'_```bashyarn add stylelint-config-standard --devyarn add eslint-plugin-react --devyarn add eslint-plugin-jest --devyarn add eslint-plugin-unicorn --devyarn add eslint-plugin-react-hooks --dev
Parsing error: The keyword ‘import’ is reserved
没有在配置文件.eslintrc中配置parserOptions来指定语言版本为和模块类型
eslintrc.js
parserOptions: {"ecmaVersion": 7,"sourceType": "module"},
ignore-scripts
Make sure you don’t have “ignore-scripts” set to true. You can check this with
“npm config get ignore-scripts”. If that returns true you can reset it back to
false using “npm config set ignore-scripts false” and then reinstall esbuild.
lockfileVersion
If you’re using npm v7, make sure your package-lock.json file contains either
“lockfileVersion”: 1 or the code “hasInstallScript”: true. If it doesn’t have
either of those, then it is likely the case that a known bug in npm v7 has
corrupted your package-lock.json file. Regenerating your package-lock.json file
should fix this issue.
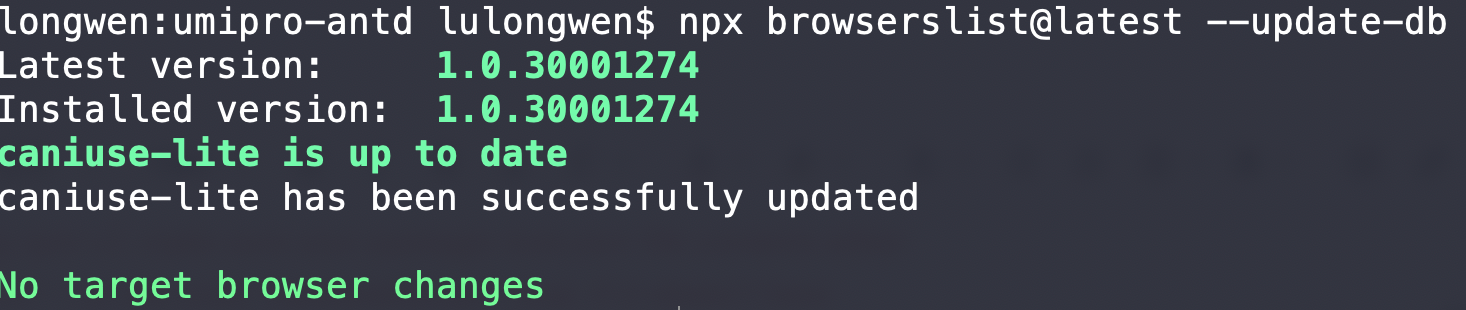
Browserslist
Browserslist: caniuse-lite is outdated. Please run:
npx browserslist@latest —update-db
Why you should do it regularly:
https://github.com/browserslist/browserslist#browsers-data-updating
Bundle with webpack 5…
npx browserslist@latest --update-db

socket-server
https://blog.csdn.net/violetjack0808/article/details/86577776

