React-Grid-Layout 一家比特币交易公司BitMex开源的,栅格布局模式下集成最好的框架库;
Github https://github.com/react-grid-layout
react-grid-layout拖拽栅格布局
- 响应式
- 可排序
- 可拖拽的布局插件
- 支持放大缩小,自动布局,在AWS控制台与Grafana中已经使用了此框架,上手快
https://github.com/react-grid-layout/react-grid-layout#responsive-usage
grid-layout在线demo
pnpm add react-grid-layout# 拖拽pnpm add react-draggable# 缩放pnpm add react-resizablepnpm add @types/react-grid-layout --dev
- react-resizable https://github.com/react-grid-layout/react-resizable
编译问题
es6 语法不兼容版本
- “react-grid-layout”: “^1.4.2”, 解决: 回退 1.3.4
- “react-draggable”: “^4.4.6”,解决: 回退 4.4.5
移动端UI参考
https://www.xiaohongshu.com/discovery/item/621f3c530000000021036525
colors 颜色
https://evergreen.segment.com/foundations/colors
https://github.com/OnsenUI/OnsenUI
https://onsen.io/v2/guide/react/
10 种跨域解决方案,附终极方案
https://segmentfault.com/a/1190000022398875
React DnD 是由Redux作者Dan Abramov主导开发,也是非常老牌的React拖拽工具库,提供了对底层的拖拽的一层封装。
React-Beautiful-DnD 是由Alassian团队(没错,就是开发Jira的团队)贡献的React拖拽工具库。相比于React-DnD,提供了更高层级功能的封装,如动画、虚拟列表、移动端等功能。也是Github上Star最多的React 拖拽库
https://github.com/atlassian/react-beautiful-dnd
https://blog.csdn.net/weixin_33938733/article/details/91461041
https://bilif.github.io/react-drag-grid/
https://juejin.cn/post/6844903843436691463
https://github.com/Bilif/react-drag-grid/blob/master/src/DragLayout.js
使用 WidthProvider 可以在初始化和窗口大小调整事件时自动确定宽度
http://assets.eggcake.cn/cover/2020-09-27-react-grid-layout.gif
https://jishuin.proginn.com/p/763bfbd600de
https://juejin.cn/post/6844903843436691463
https://github.com/Bilif/react-drag-grid/tree/master/src
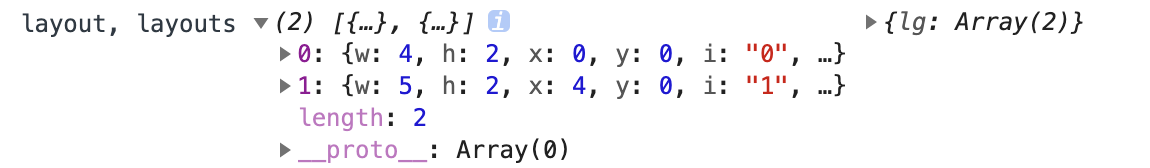
layouts布局属性
- layout: [], 传入是数组 Array
- layouts: {}, 传入是对象 Object

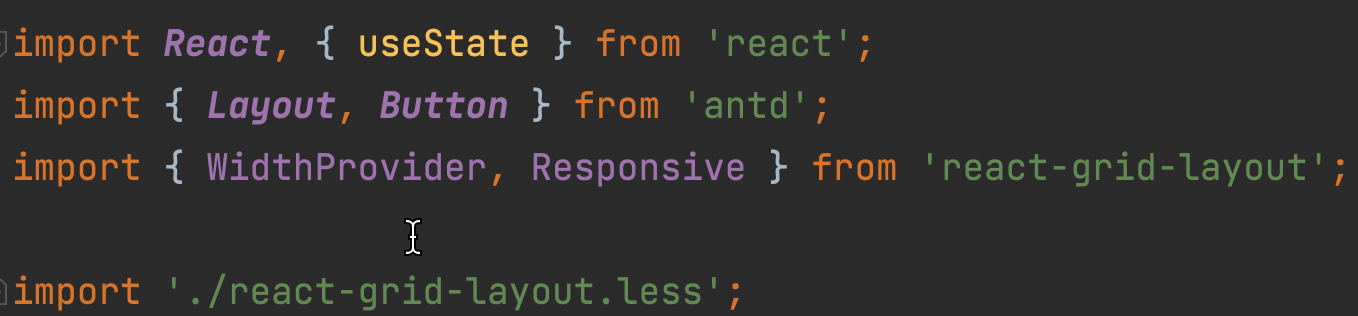
import样式无效问题
如果开启了 cssModules,直接使用 @import导入样式是无效的
index.less直接 @import是无效的
@import '~react-grid-layout/css/styles.css';@import '~react-resizable/css/styles.css';
解决:
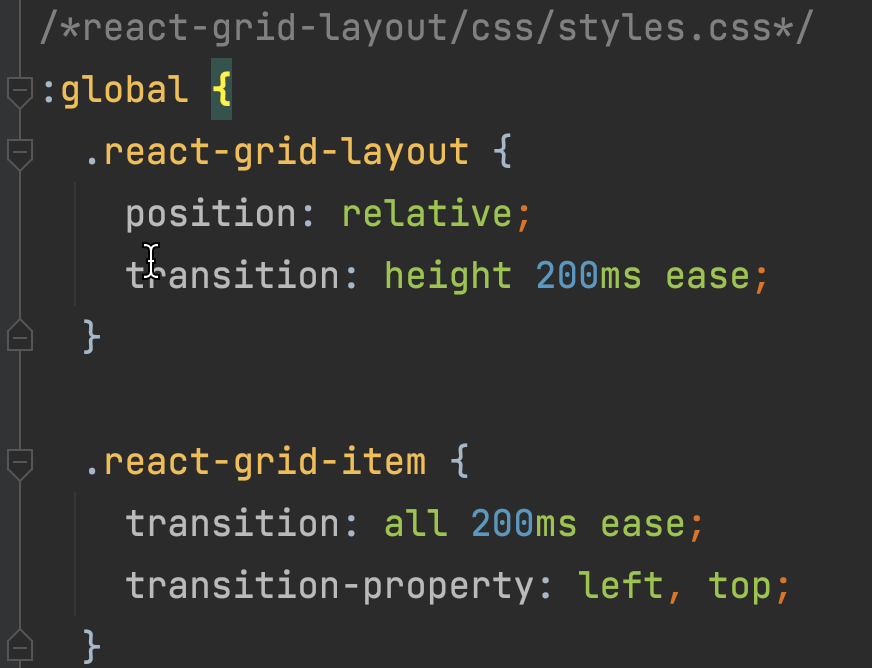
直接拷贝出css的代码到一个独立的文件,用 :global包裹一下
然后在组件中 import ‘./index.less’引入
添加:global全局标志解决样式无效问题

https://www.jianshu.com/p/e132203be689/

