中后台业务中,表单是任何业务都避免不了的一个基本需求;表单模块也是CRM的核心功能,属于长期稳定的企业基础建设。
中后台系统其实可以拆分成几个比较通用的场景;以表单为入口,实现
- 表单 Form引擎
- 表格 Table引擎
- 卡片 Card
- 图表 Chart
- 列表 List 等局部组件的自动化代码
- 工作流引擎,策略引擎、工作流等就是DSL
- 跨端场景下通用表单解决方案
https://www.yuque.com/skiphyuk/kwzrga/ibyif9
B端产品趋于标准化,原因:资本的本质就是追逐利润。
- 非标需求额外付出的开发成本,创造不了预期的收益
- B端产品,随着产品形式的固化,对定制化要求不高;用户已然形成了一套约定俗成的交互习惯。
- 特定业务领域,能节省大量开发时间
- 创新放缓,大家都在做技术沉淀和降低成本的事儿
低代码设计器依赖于其组件社区的生态,
当大家拥有统一被认可的规范,组件物料越多,功能也会越强大,
而设计器背后隐藏的往往是一套套行业标准与规范。
设计器通常服务于特定领域,不存在全能的代码设计平台
低代码有发展前景的,在一些特定的企业OA、SAAS 或者标准化的业务场景;
比如审批流等特定场景下已经取得了不错的应用,
用到了什么技术,实现了什么功能?
业务角度?技术角度?
低代码表单设计平台, 通过可视化界面, 快速生成各种表单页面, 极大减少表单的开发成本,好处
- 提升开发效率,降低重复的硬编码
- 产品质量保证
- 通过配置生成的页面,查询,翻页等功能,无需反复的测试
- 只需要验证核心功能,快速交付,方便管理
- 减少人为失误,提高软件质量
- 业务驱动,给 PD提供一个产品级 IDE,来驱动业务
表单设计器生态圈
- 表单组件,100+
- 行业表单模板,100+
- 基于应用场景的图表模板,无需从头开始,在模板基础上进行少量设置即可使用
- 表单主题,100+
- 根据不同的业务场景定制表单UI视图
- Excel导入
- 收集上传附件
- 自定义表单布局
- 群发消息
表单系统的核心
表单可视化核心有3个部分组成
- 表单设计器
- 表单字段联动
- 表单解析引擎
- 表单存储引擎
数据结构设计、渲染器和交互设计、
数据源导入、页面编译构建、页面生成、代码发布、活动发布、版本管理、
在线运营管理、权限管理、
可视化“所见即所得”实现、
后端存储、CDN 同步、数据打点和统计、数据分析
好的表单解决方案
- 文档详细,案例丰富
- JSONSchema
- 针对特定领域的业务差异
- 私有化部署,物理级别隔离
- 产品聚合:具体的产品功能,跟随产品设计变化
- 产品技术架构的一致性,统计架构
- 效果和性能方面的解决方案积累
表单可视化系统参考
麦客表单 https://mp.weixin.qq.com/s/_mstKceeqsc1tZ_fCFLPKA
麦客表单 https://m.mikecrm.com/
金数据 https://jinshuju.net/
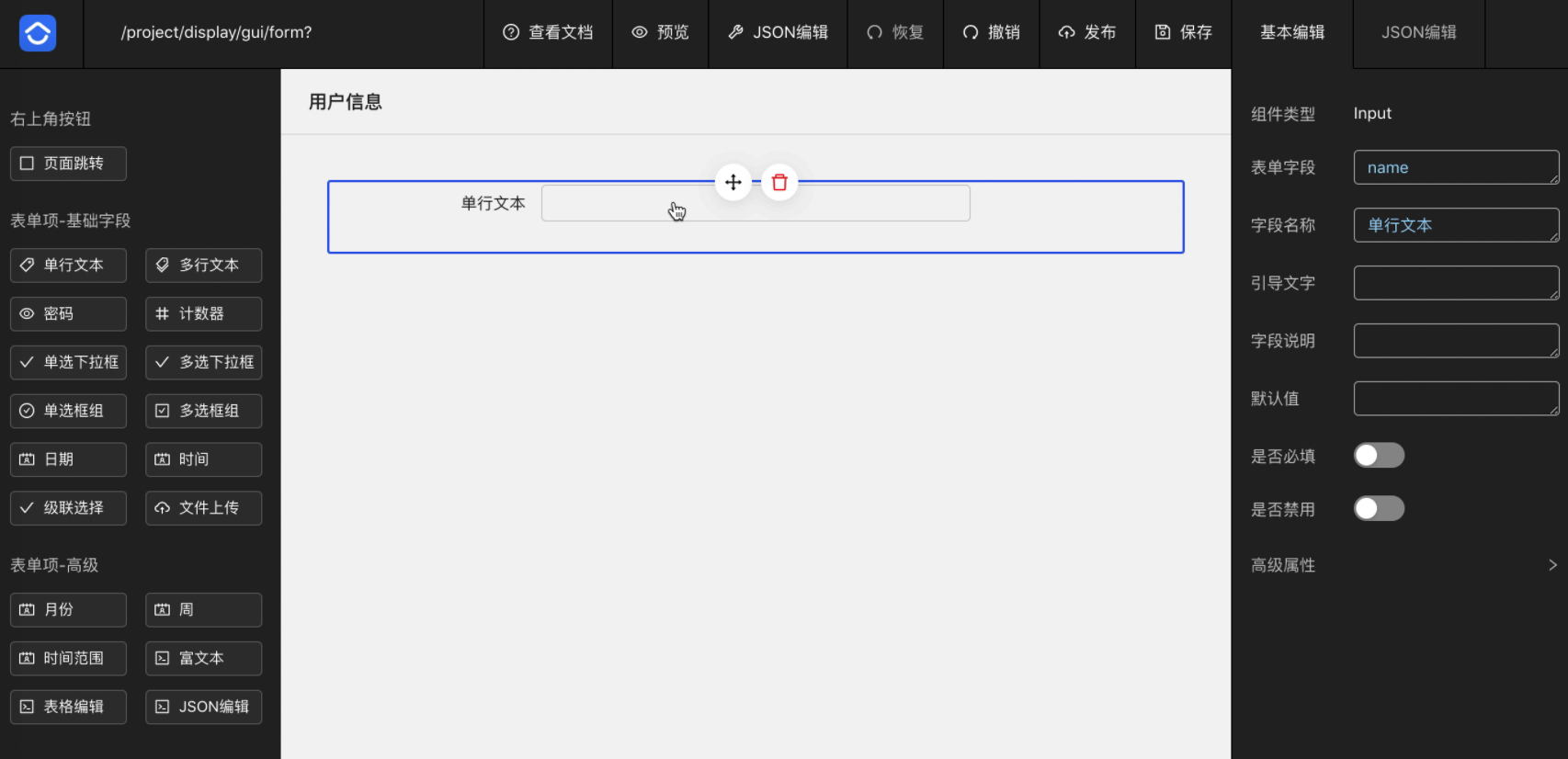
贝壳找房-河图
内部孵化项目
https://github.com/LianjiaTech/hetu
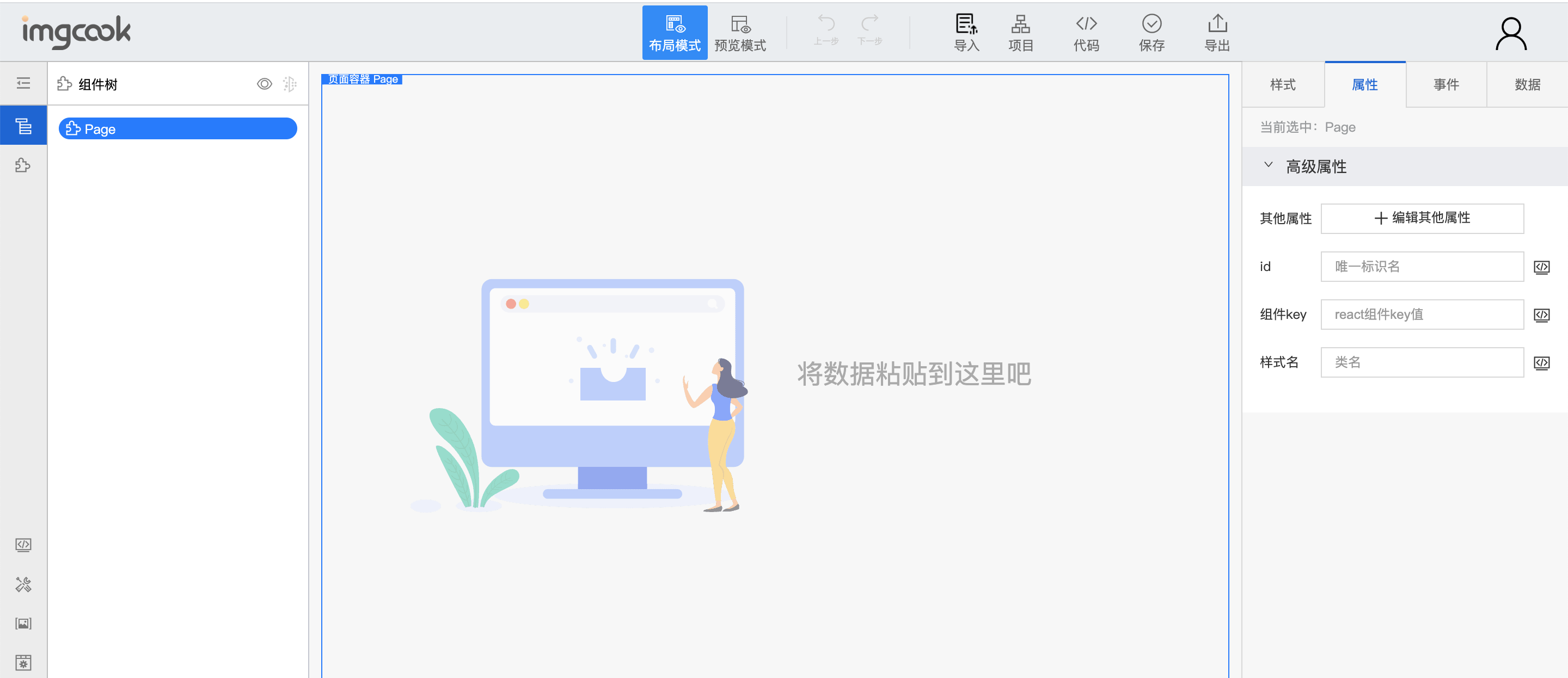
imgcook
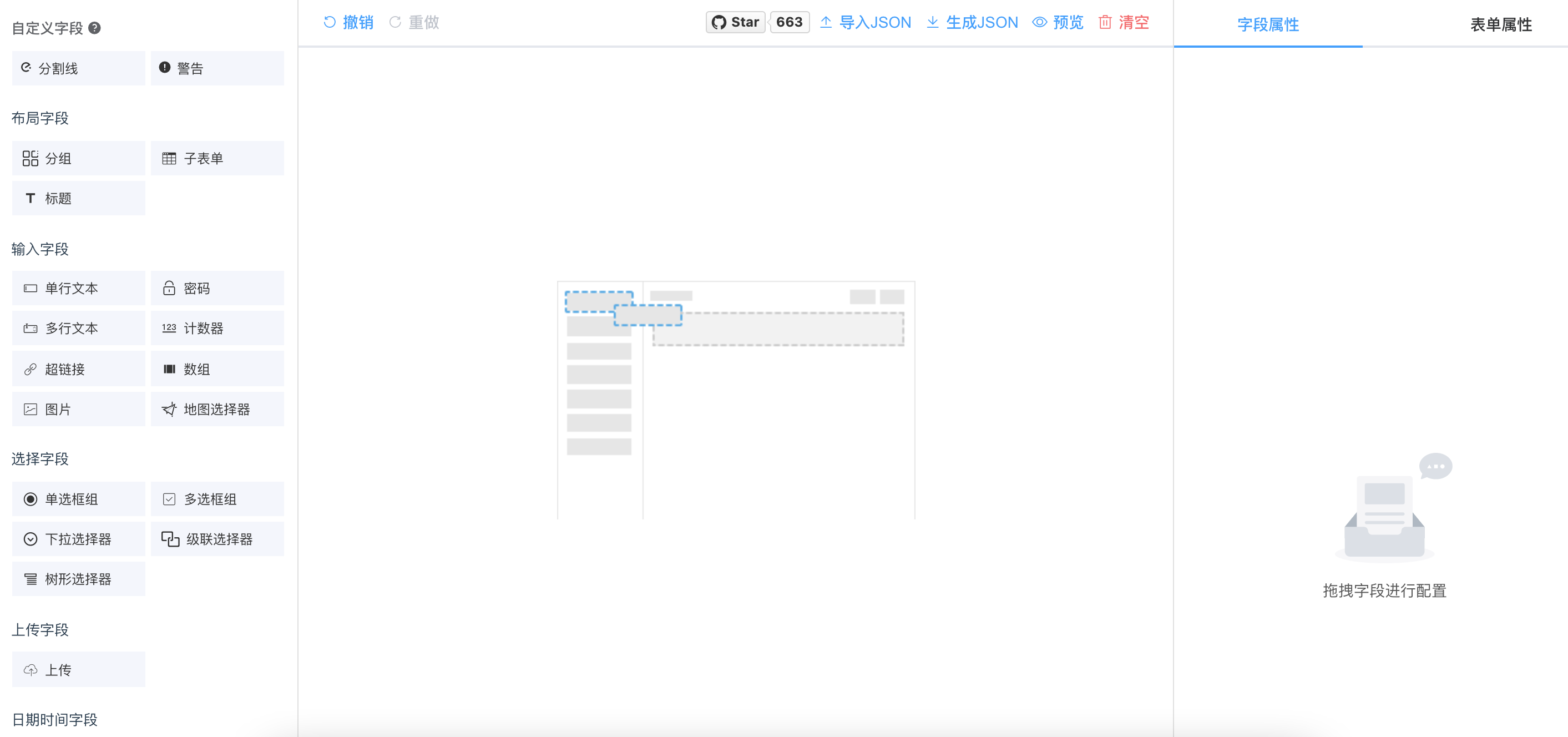
vue表单可视化
elementUI表单设计器
Element UI表单设计及代码生成器
https://github.com/JakHuang/form-generator
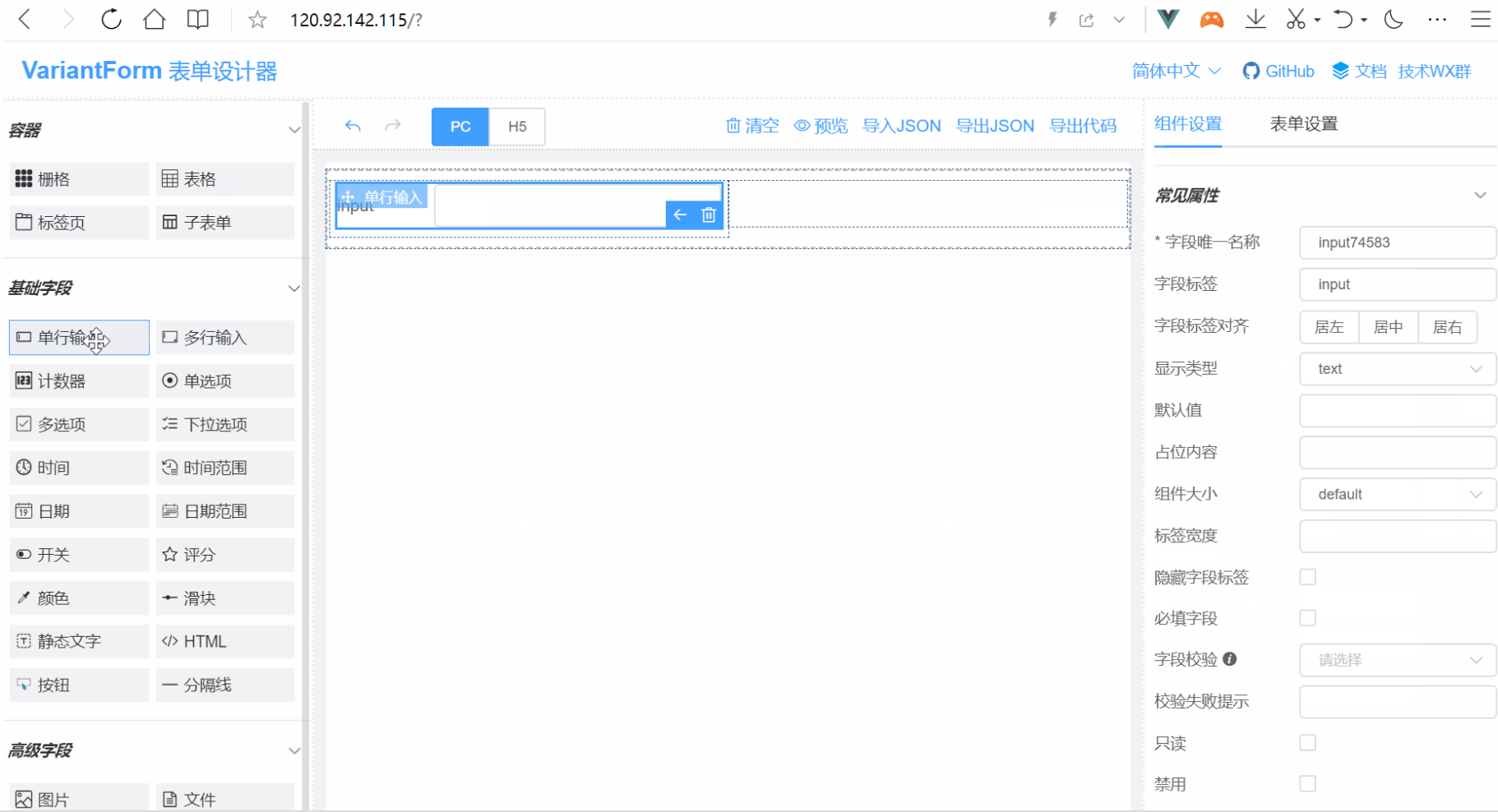
variant-form
https://github.com/vform666/variant-form
vuejs2 + element-ui