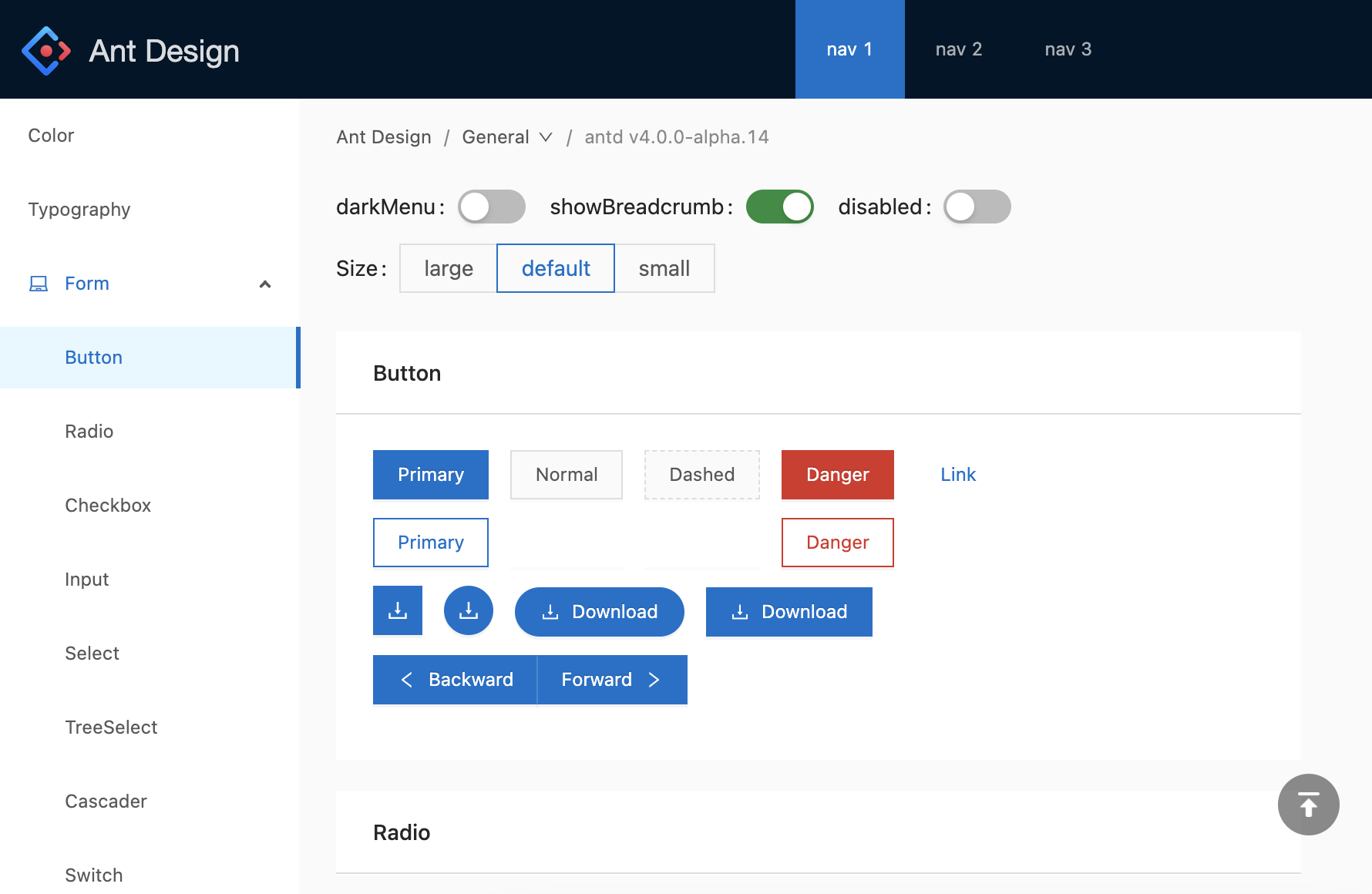
aliyunTheme在线预览 https://theme.antd.group/aliyun
文档 https://github.com/ant-design/ant-design-aliyun-theme
yarn add @ant-design/aliyun-themeimport aliyunTheme from '@ant-design/aliyun-theme';// config.js & .umirc.js & .umirc.tsexport default {"theme": aliyunTheme,}// less变量@import "~@ant-design/aliyun-theme/index.less";

看到默认的按钮样式和颜色改变,就代表aliyunTheme主题配置成功了
aliyunTheme变量

{default: {'@font-size-sm': '12px','@font-size-base': '12px','@primary-color': '#0070cc','@border-radius-base': '0','@border-radius-sm': '0','@text-color': 'fade(#000, 65%)','@text-color-secondary': 'fade(#000, 45%)','@background-color-base': 'hsv(0, 0, 96%)','@success-color': '#1e8e3e','@error-color': '#d93026','@warning-color': '#ffc440','@info-color': '@primary-color','@danger-color': '@error-color','@processing-color': '@primary-color','@border-color-base': '#dedede','@border-color-split': '#dedede','@outline-width': '0','@outline-color': '#737373','@input-height-lg': '36px','@input-height-base': '32px','@input-height-sm': '24px','@input-hover-border-color': '#737373','@form-item-margin-bottom': '16px','@btn-default-bg': '#fafafa','@btn-default-border': '#dedede','@btn-danger-color': '#fff','@btn-danger-bg': '@error-color','@btn-danger-border': '@error-color','@switch-color': '@success-color','@table-header-bg': '#fafafa','@table-row-hover-bg': '#fafafa','@table-padding-vertical': '15px','@badge-color': '@error-color','@breadcrumb-base-color': '@text-color','@breadcrumb-last-item-color': '@text-color-secondary','@slider-rail-background-color': '@background-color-base','@slider-rail-background-color-hover': '#e1e1e1','@slider-track-background-color': '@primary-color','@slider-track-background-color-hover': '@primary-color','@slider-handle-border-width': '1px','@slider-handle-color': '#dedede','@slider-handle-color-hover': '#dedede','@slider-handle-color-focus': '#dedede','@slider-handle-color-tooltip-open': '#ddd','@slider-handle-color-focus-shadow': 'transparent','@slider-handle-shadow': '1px 1px 4px 0 rgba(0,0,0,.13)','@alert-success-border-color': '#dff4e5','@alert-success-bg-color': '#dff4e5','@alert-info-border-color': '#e5f3ff','@alert-info-bg-color': '#e5f3ff','@alert-error-border-color': '#fcebea','@alert-error-bg-color': '#fcebea','@alert-warning-border-color': '#fff7db','@alert-warning-bg-color': '#fff7db','@radio-button-bg': 'transparent','@radio-button-checked-bg': 'transparent','@progress-radius': '0','@tabs-card-gutter': '-1px','@tabs-card-tab-active-border-top': '2px solid @primary-color','@layout-body-background': '#fafafa'}}
custom-theme.js
{'@primary-color': '#1677ff','@normal-color': '#dbdfe8','@black': '#001234','@font-family': `opensans, -apple-system, blinkmacsystemfont, 'segoe ui', roboto, 'helvetica neue', arial, 'noto sans', sans-serif, 'apple color emoji', 'segoe ui emoji', 'segoe ui symbol'`,'@item-hover-bg': '#f3f7fc','@border-color-base': '#dbdfe8','@border-color-split': '#f0f2f6','@background-color-light': '#fafbfc','@background-color-base': '#f5f6f9','@disabled-color': 'rgba(4,15,36,0.25)','@descriptions-bg': '#fafbfc','@divider-color': 'rgba(0, 34, 101, 6%)','@btn-font-weight': 600,'@btn-shadow': '0 2px 0 rgba(4, 15, 36, 0.04)','@btn-primary-shadow': '0 4px 8px 0 rgba(22,119,255,0.24)','@btn-text-shadow': '0 0px 0 rgba(0, 0, 0, 0.001)','@btn-text-hover-bg': 'rgba(0, 34, 101, 0.018)','@input-number-handler-active-bg': '#f5f6f9','@select-multiple-item-disabled-color': '#bfc8d8','@tooltip-max-width': '336px','@tooltip-color': 'rgba(4,15,36,0.85)','@tooltip-bg': '#fff','@progress-steps-item-bg': '#f3f7fc','@image-bg': '#f3f7fc','@layout-body-background': '#f3f7fc','@table-body-sort-bg': '#fafbfc','@table-expanded-row-bg': '#fafbfc','@table-header-cell-split-color': 'rgba(0, 34, 101, 0.06)','@table-header-sort-active-bg': 'rgba(0, 34, 101, 0.04)','@table-header-filter-active-bg': 'rgba(0, 34, 101, 0.04)','@table-sticky-scroll-bar-bg': 'rgba(0,34,101,0.35)','@card-skeleton-bg': 'd9dee8','@card-shadow':'0 1px 2px -2px rgba(0, 34, 101, 0.16), 0 3px 6px 0 rgba(0, 34, 101, 0.12), 0 5px 12px 4px rgba(0, 34, 101, 0.01)','@comment-author-time-color': '#d9dee8','@comment-action - hover - color': '#5c6370','@slider-rail-background-color-hover': '#e0e4ec','@skeleton-color': 'rgba(191, 200, 216, 0.2)','@avatar-bg': '#d9dee8','@page-header-back-color': '#040f24',};
yarn eject配置主题
config/webpack.cofnig.js
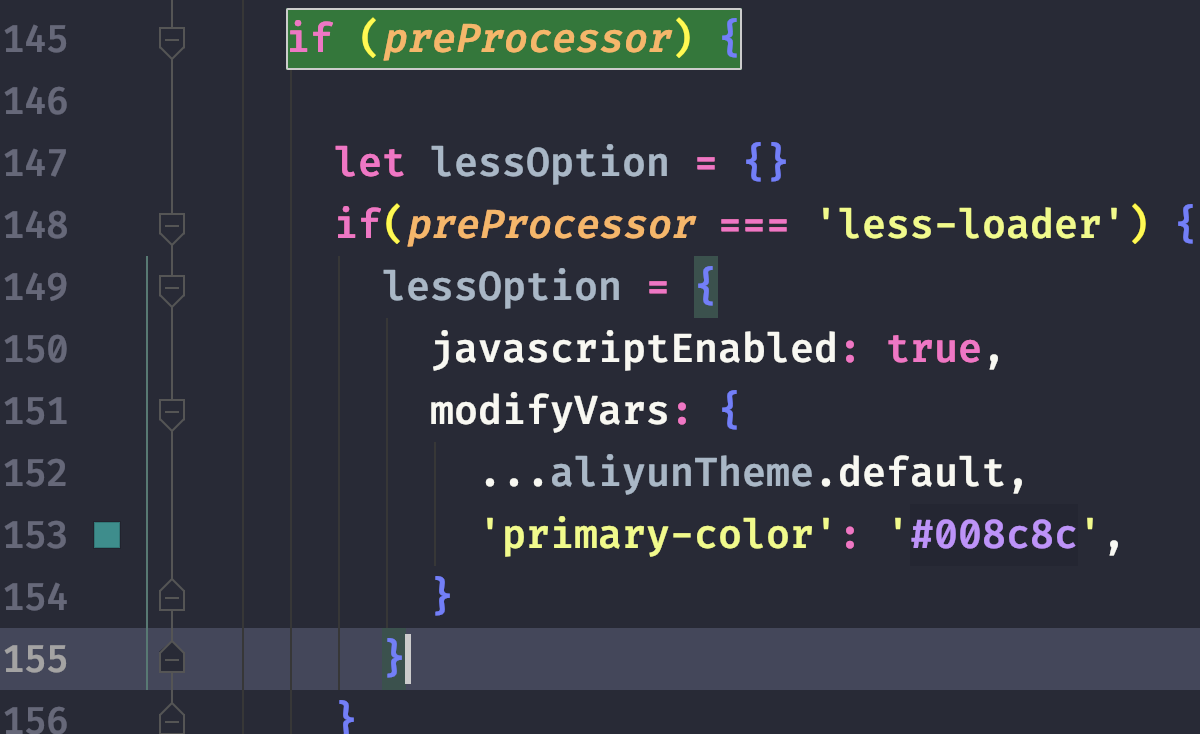
148行,新增 …aliyunTheme.default
const aliyunTheme = require('@ant-design/aliyun-theme');// 148行新增主题配置let lessOption = {}if(preProcessor === 'less-loader') {lessOption = {javascriptEnabled: true,modifyVars: {...aliyunTheme.default,'primary-color': '#008c8c',}}}

global.less 变量
https://github.com/ant-design/ant-design/blob/master/components/style/themes/default.less
全量引入 aliyunTheme主题
@import '~antd/es/style/themes/default.less';@import "~@ant-design/aliyun-theme/index.less";// 定义less变量@font-size-base: 14px;
扩展色板
以 HSL色彩模型为基础
- Hue 色相
- Saturation 饱和度
Lightness 明度
Hue 360°色相,默认每 10°为一个节点,基础色相 36阶
- Saturation 饱和度范围 0 - 100%,默认所有颜色 100%的饱和度
- Lightness 明度范围 0 -100%,起始明度为 19%,以 10%递增,最高明度 89%,共8个阶梯

基础蓝色的色阶
- 从左到右,第21位色相
- 从下到上,第3阶明度

