https://prettier.io/docs/en/precommit.html
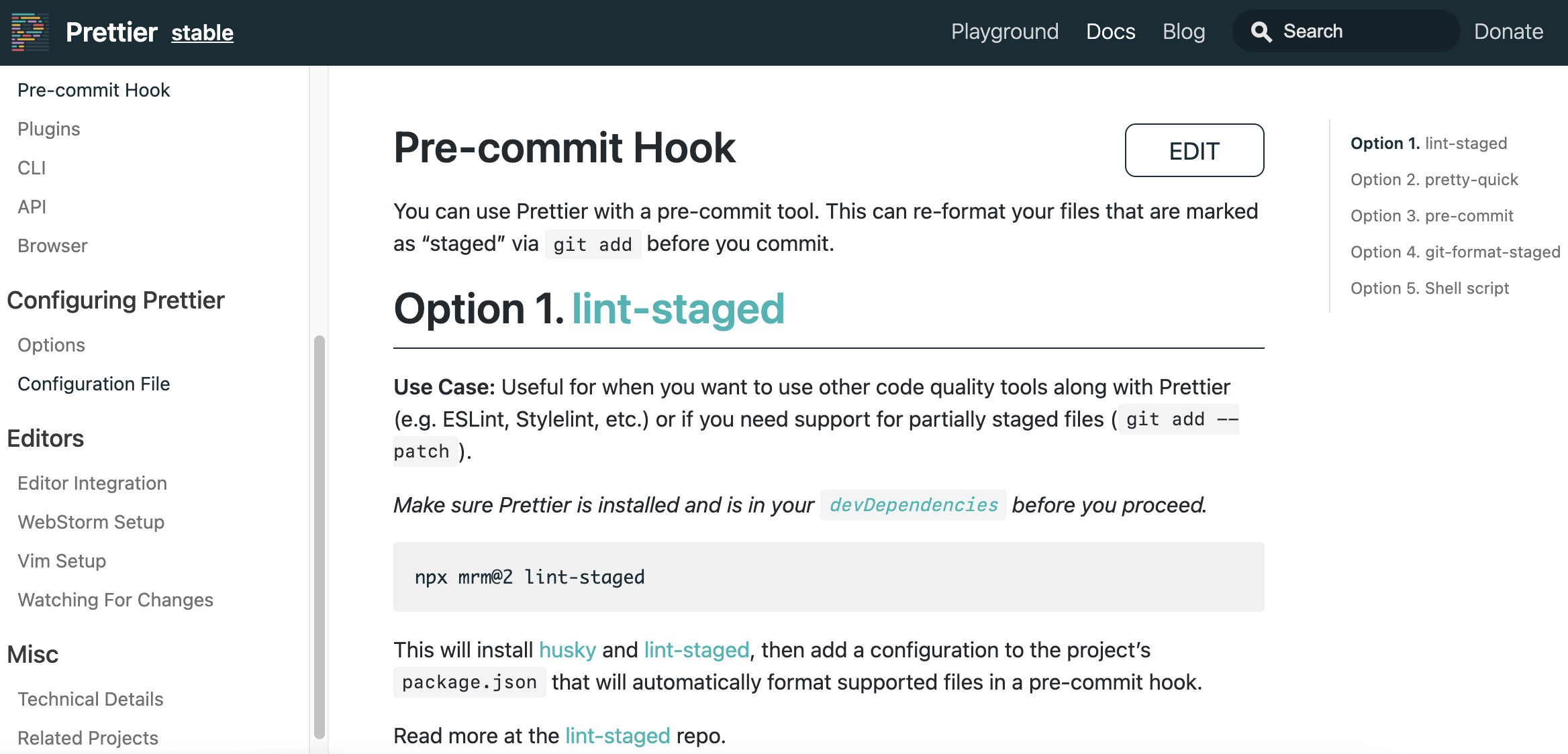
npx mrm@2 lint-staged
install husky and lint-staged, then add a configuration to the project’s package.json
that will automatically format supported files in a pre-commit hook
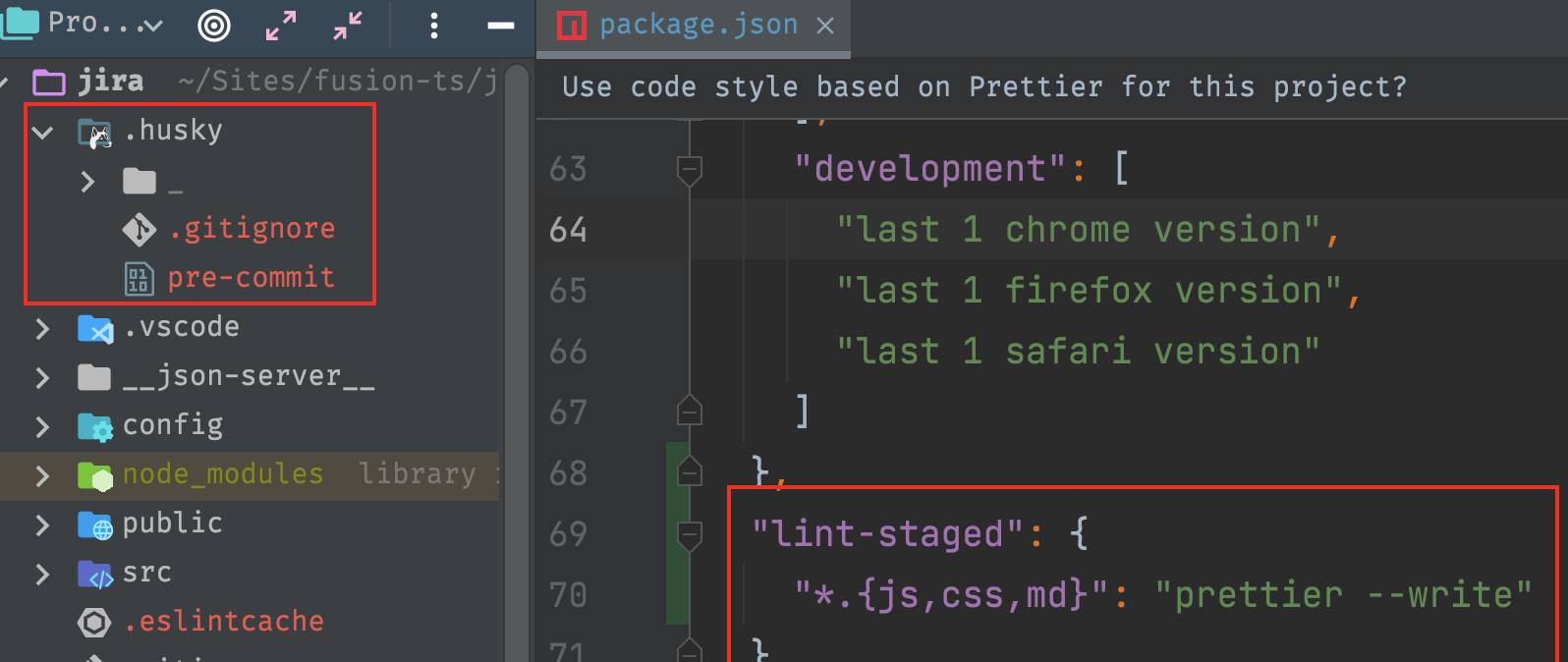
运行命令,在项目里面创建
- husky目录
- lint-staged

lint-staged
https://github.com/okonet/lint-staged#configuration
npx mrm lint-staged运行完成之后,package.json包里面会多出 husky(方便管理git hook的工具) 在提交之前运行格式化代码 lint-staged lint-staged 扩展名要加上 ts tsx
因为 creat-react-app 里面自带eslint,perttier和eslint一起工作的时候会有冲突,
需要安装eslint-config-prettier npm install eslint-config-prettier

