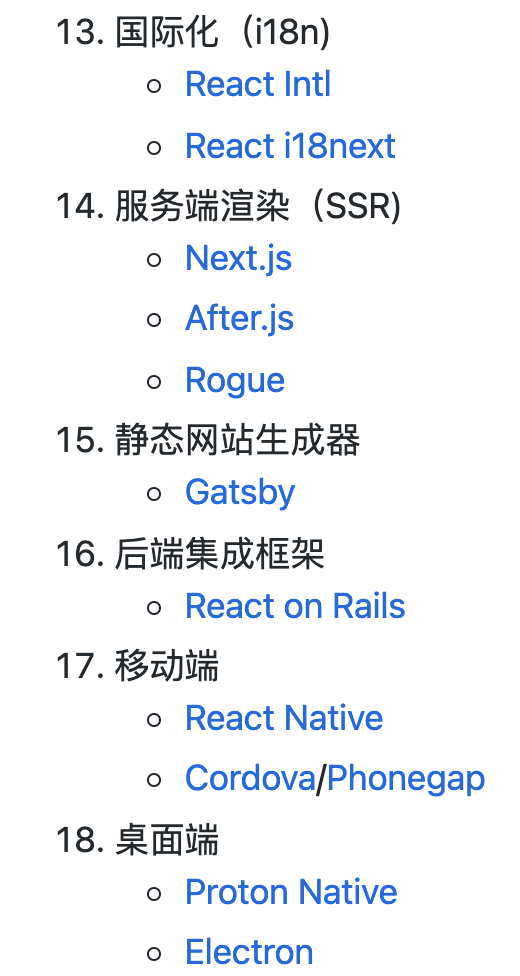
react-developer-roadmap react开发者指南
js 可靠的代码片段及资源 https://www.pluralsight.com/guides
- pure render:阿里数据中台前端团队分享前端相关经验。
- 前端精读评论:阿里数据中台前端团队分享前端界的好文精读。
- 前端新能源:分享前端有深度的新思想和新方法。
- 蚂蚁金服体验科技:探索极致用户体验与最佳工程实践
- react源码分析
- https://www.bilibili.com/video/BV1Ki4y1u7Vr
- https://github.com/KieSun/awesome-frontend-source-interpretation
- https://xiaochen1024.com/courseware/60b1b2f6cf10a4003b634718/60b1b328cf10a4003b63471b
- https://react.iamkasong.com/process/beginWork.html#%E6%96%B9%E6%B3%95%E6%A6%82%E8%A7%88
- https://juejin.cn/post/6844903568487497741
- https://juejin.cn/book/6945998773818490884
js小技巧、react、webpack、redux、javascript及其它前端干货
https://github.com/TigerHee/shareJS
https://github.com/tnfe/awesome-blackmagic#blue
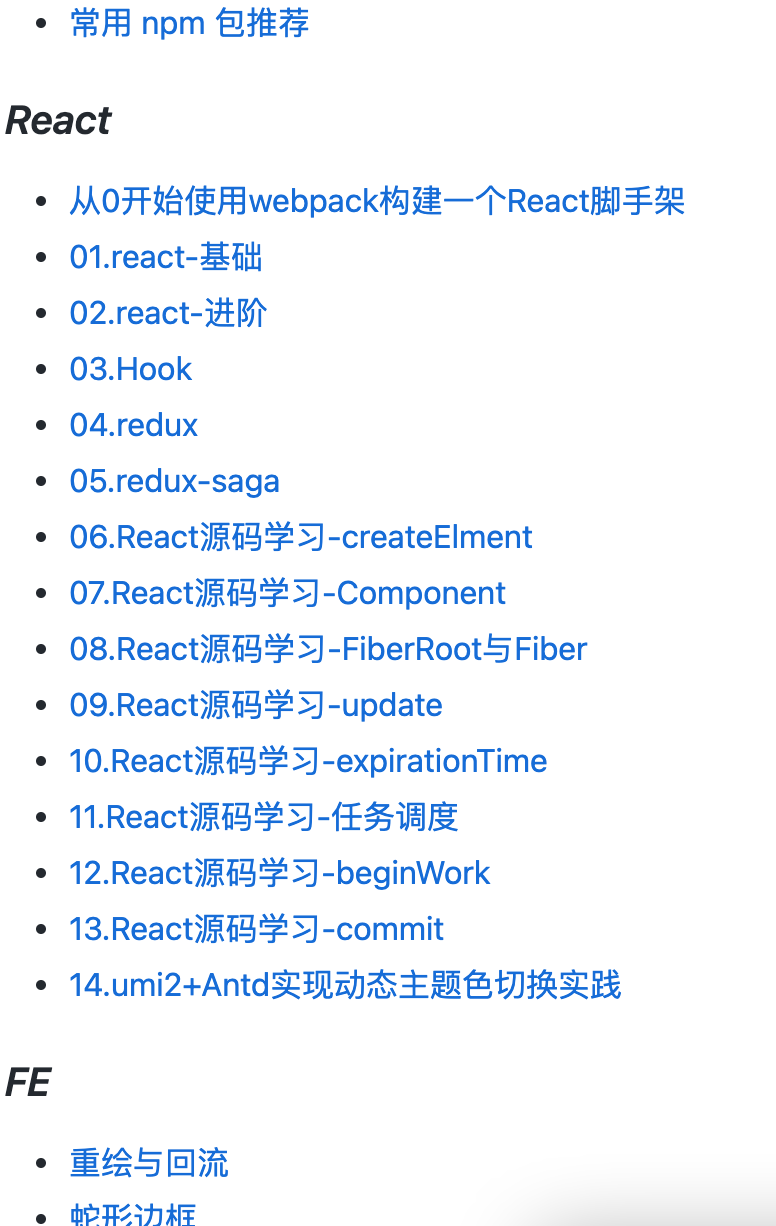
react参考
- AlanWei/blog:关于 React、组件库、前端数据层、服务端渲染的资料
- pure render:阿里数据中台前端团队分享前端相关经验。
- 前端精读评论:阿里数据中台前端团队分享前端界的好文精读
- 前端新能源:分享前端有深度的新思想和新方法
- 蚂蚁金服体验科技:探索极致用户体验与最佳工程实践
- 轻量级的React https://nervjs.github.io/docs
- 选择 React 技术栈作为开发标准
JS 秘密花园 http://bonsaiden.github.io/JavaScript-Garden/zh/
支付宝前端应用架构的发展和选择 https://github.com/sorrycc/blog/issues/6
React引发的前后端分离架构的思考
react实践
- useEffect 统一写在最前面,并且紧跟着 props 解构赋值代码后面
- 数量过多的情况下,做了分页处理,随着滚动不断进行上拉加载,防止大量 DOM 加载导致的页面卡顿
react开发下载2个包
- 一个是react,是react的核心代码
- 一个是react-dom,是React剥离出的涉及DOM操作的部分
react
- react的核心思想是虚拟DOM
- react包含了生成虚拟DOM的函数react.createElement,及Component类
- 我们自己封装组件时,就需要继承Component类,才能使用生命周期函数等
- react-dom包的核心功能就是把这些虚拟DOM渲染到文档中变成实际DOM
- react-dom主要包含三个API:
- findDOMNode
- unmountComponentAtNode
- render
- https://www.jianshu.com/p/92a0c5933964
分析组件属性
- 复杂的静态组件
- 设置常量文件 constant.js,页面引入常量
- PropTypes
- 重复的代码放到 function里面完成
- 自上而下的数据流 props
- 内部数据
- 单独组件 state内部数据流
- componentDidMount
<ViewTabactive={}onChange={}/><TotalPriceincome={income}outcome={outcome}/><CreateBtn onClick={ this.onClick }/><PriceListdata={}onDelete={this.onDelete}onChange={this.onChange}/>分析组件属性<MonthPickeryear={2019}month={8}onChange={this.onChange}/>
拖拽库
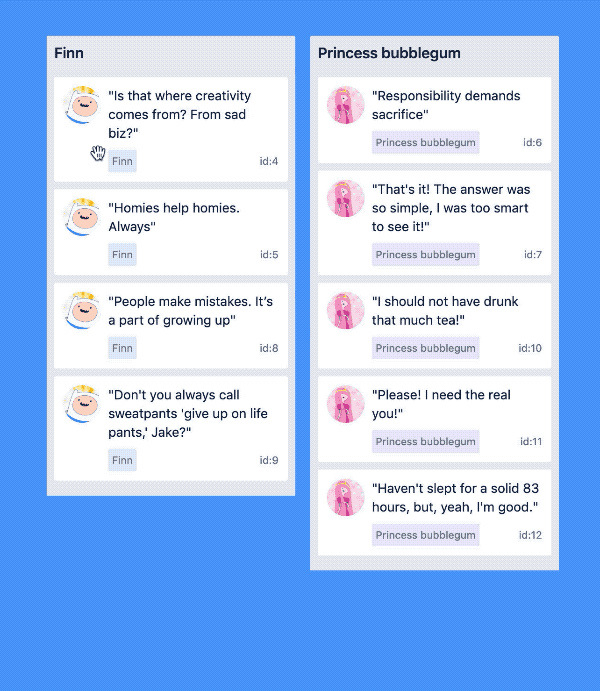
React Beautiful DnD
https://github.com/atlassian/react-beautiful-dnd
https://mp.weixin.qq.com/s/JsisJ4ZwEpdKiQ-nozpiYw
React Lazyload
https://www.npmjs.com/package/react-lazyload
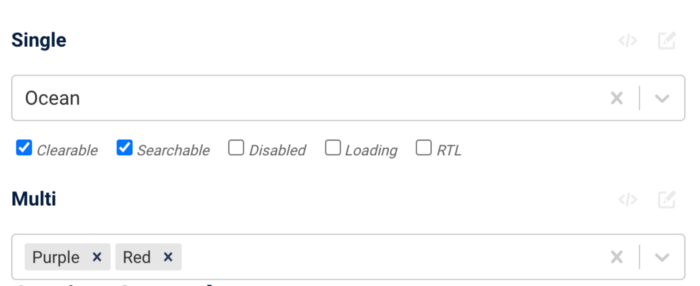
React Select
https://react-select.com/styles
React Helmet
修改网站 head 元素方面最好的库
React Markdown
React Markdown
使用提供表格、任务清单、删除线和 URL 功能的插件
React Tooltip
@at.js
类似于微博的 @某人
https://github.com/zurb/tribute

