less版本太低引起的报错
Function ‘each’ is undefined
./node_modules/antd4/es/input/style/index.less
Module build failed:
each(@input-wrapper-cls, {
Function ‘each’ is undefined in /node_modules/antd4/es/input/style/status.less
less each函数是在v3.7.0开始生效,该项目安装的less版本低于该版本,所以无法生效
解决yarn add less@3.7.1
Detected that you are using injectBabel,
Detected that you are using injectBabel, please use polyfill field, Visit https://ice.work/docs/guide/basic/build.
info 自定义 antd 组件主题变量: ‘@success-color’: ‘#1e8e3e’,
ERR! webpack compile error
解决方案:
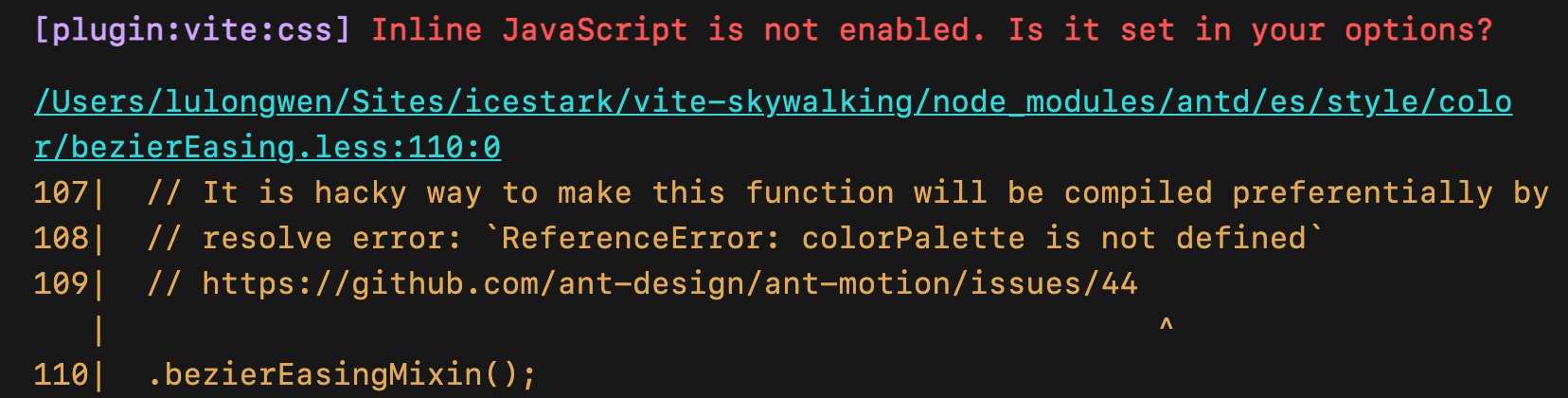
https://github.com/ant-design/ant-motion/issues/44
原因:less语法问题,安装低版本的 less
- 出现问题的脚手架
- dva
- create-react-app
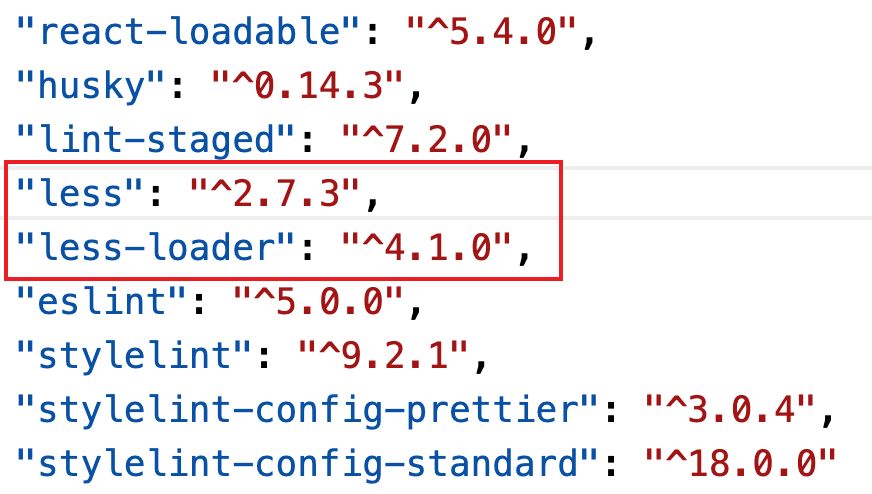
有可能是less的问题npm install less@2.7.3 less-loader@4.1.0 -D
“less”: “^2.7.3”, “less-loader”: “^4.1.0”
把less版本降到3.0以下,实测可解决问题
降低less版本的方法有效,降低到3.0以下(不用降低less-loader的版本)
降低less版本的方法有效,降低到3.0以下
降低less版本的方法有效,降低到3.0以下
以上方法,针对 antd3x有效,
antd4x less会报错 ,Each的错误,修改 less为4.x
"less": "^4.1.2","less-loader": "^4.1.0",
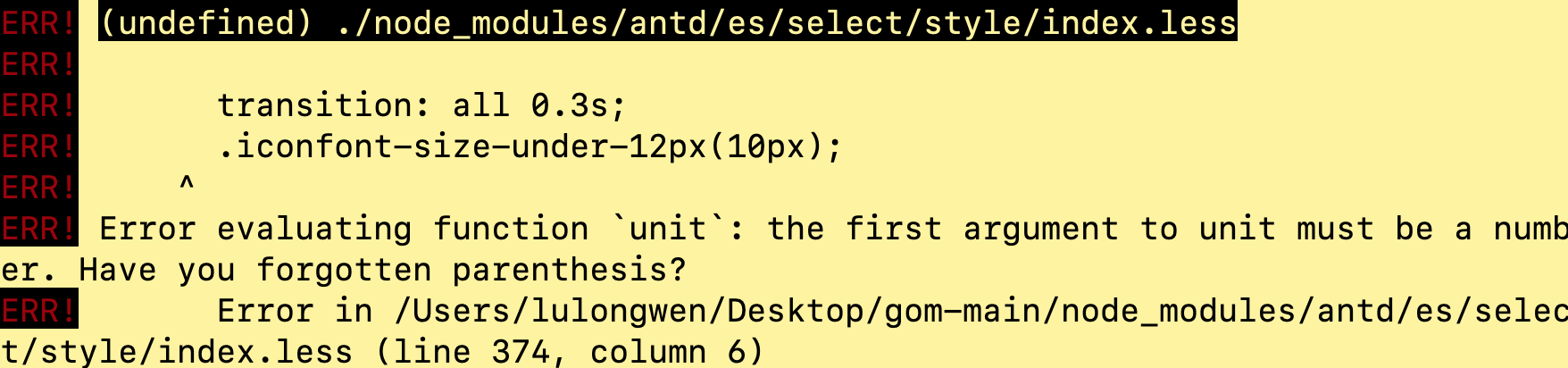
Error evaluating function unit
ERR! (undefined) ./node_modules/antd/es/select/style/index.lessERR! transition: all 0.3s;ERR! .iconfont-size-under-12px(10px);ERR! Error evaluating function `unit`: the first argument to unit must be a number. Have you forgotten parenthesis?ERR! Error in /Users/lulongwen/Desktop/gom-main/node_modules/antd/es/select/style/index.less (line 374, column 6)

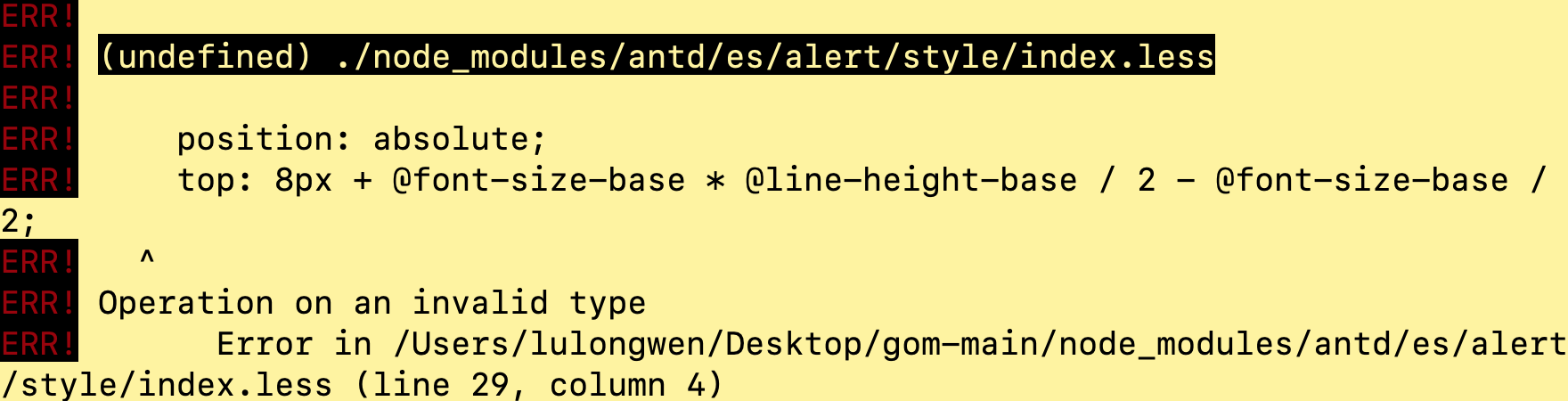
Operation on an invalid type
alert error
ERR! (undefined) ./node_modules/antd/es/alert/style/index.lessERR! position: absolute;ERR! top: 8px + @font-size-base * @line-height-base / 2 - @font-size-base / 2;ERR! Operation on an invalid typeERR! Error in /Users/lulongwen/Desktop/gom-main/node_modules/antd/es/alert/style/index.less (line 29, column 4)

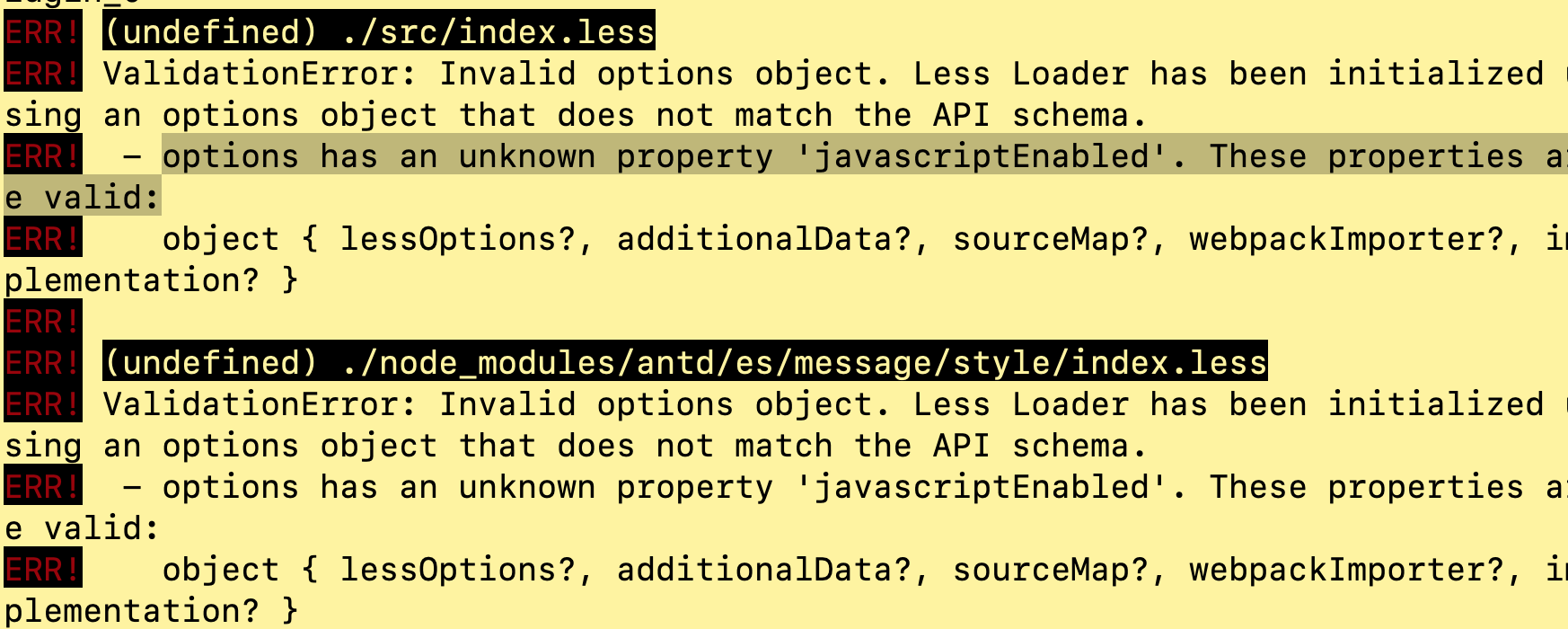
lessOptions

less-loader
lessLoaderOptions
lessLoaderOptions: {javascriptEnabled: true,strictMath: false,noIeCompat: true,},
lessOptions?, additionalData?, sourceMap?, webpackImporter?, implementation?
lessLoaderOptions: {// javascriptEnabled: true,lessOptions: {javascriptEnabled: true,strictMath: false,},implementation: require("less"),webpackImporter: false,},

错误的 less
node_modules/antd/es/alert/style/index.less
&-icon {position: absolute;top: 8px + @font-size-base * @line-height-base / 2 - @font-size-base / 2;}// 正确的语法top: calc(8px + @font-size-base * @line-height-base / 2 - @font-size-base / 2);
node_modules/antd/es/alert/style/index.less
.iconfont-size-under-12px(@size, @rotate: 0deg) {display: inline-block;@font-scale: unit(@size/12px);}

