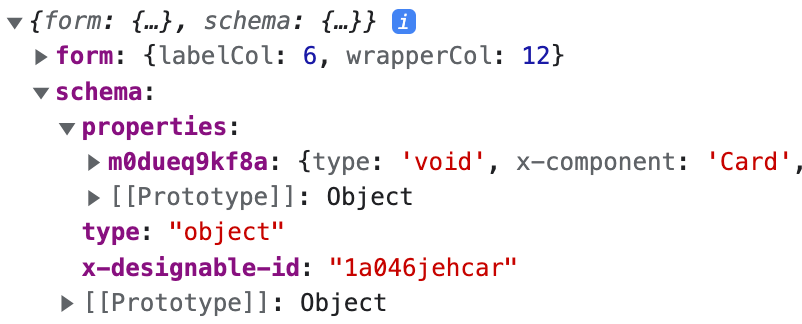
projectSchema
{"type": "object","properties": {"name": {"type": "string","title": "项目名称","x-decorator": "FormItem","x-component": "Input","x-validator": [],"x-component-props": {"maxLength": 30,"placeholder": "请输入项目名称","showCount": true},"x-decorator-props": {},"name": "name","required": true,"x-designable-id": "e9m2s5wzdy5","x-index": 0},"description": {"type": "string","title": "项目描述","x-decorator": "FormItem","x-component": "Input.TextArea","x-validator": [],"x-component-props": {"maxLength": 100,"placeholder": "请输入项目描述","showCount": true},"x-decorator-props": {},"name": "description","required": true,"x-designable-id": "ypbli99rn6u","x-index": 1},"type": {"type": "string | number","title": "项目类型","x-decorator": "FormItem","x-component": "Radio.Group","enum": [{"children": [],"label": "PC","value": 1},{"children": [],"label": "移动端","value": 2}],"x-validator": [],"x-component-props": {},"x-decorator-props": {},"name": "type","default": 1,"x-designable-id": "8783w8030pj","x-index": 2},"scene": {"type": "string | number","title": "场景类型","x-decorator": "FormItem","x-component": "Radio.Group","enum": [{"children": [],"label": "通用","value": 1},{"children": [],"label": "场景表单","value": 2}],"x-validator": [],"x-component-props": {},"x-decorator-props": {},"name": "scene","default": 1,"x-designable-id": "mv8a7rt0pf4","x-index": 3},"member": {"title": "成员","x-decorator": "FormItem","x-component": "Select","x-validator": [],"x-component-props": {},"x-decorator-props": {},"name": "member","x-designable-id": "rcvdec03f81","x-index": 4,"enum": [{"children": [],"label": "王重阳","value": "1"},{"children": [],"label": "李慕白","value": "2"}]}},"x-designable-id": "0908elk8jzy"}
驾驶证积分查询



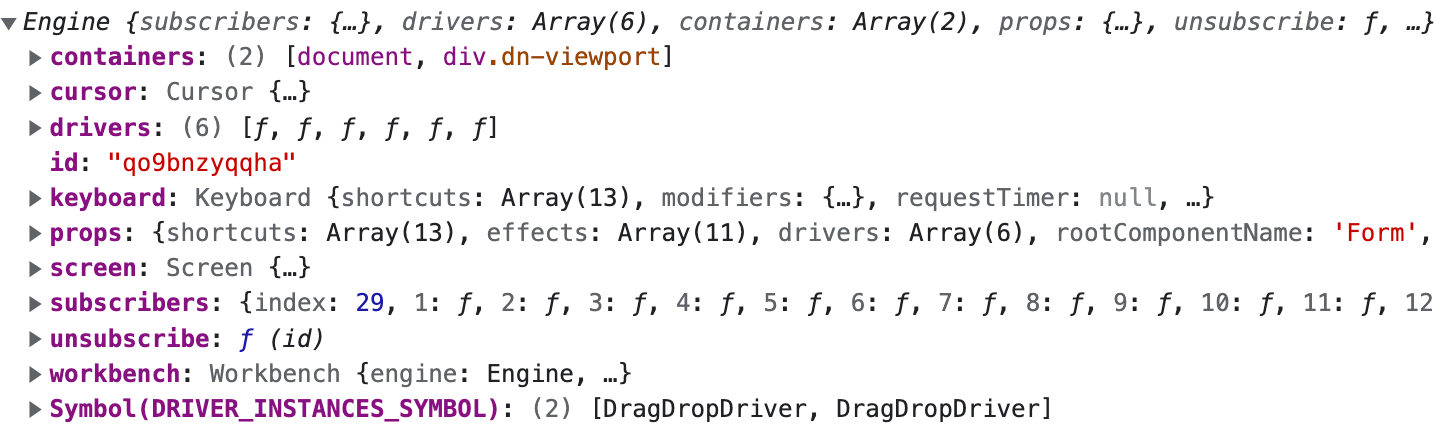
designer�
import { useDesigner } from '@designable/react'import {transformToSchema,transformToTreeNode,} from '@designable/formily-transformer'const designer = useDesigner()const json = transformToSchema(designer.getCurrentTree())