Recoil
https://recoiljs.org/zh-hans/
快速上手 https://recoiljs.org/zh-hans/docs/introduction/getting-started
yarn add recoilimport React from 'react';import {RecoilRoot,atom,selector,useRecoilState,useRecoilValue,} from 'recoil';function App() {return (<RecoilRoot><CharacterCounter /></RecoilRoot>);}
Reciol核心API
- atom
- select
Reciol相对 Redux的好处
Context 只能存储单一值,无法存储多个各自拥有消费者的值的集合
Reciol细节
- 主要在 React 工程中安装并使用 Recoil
- 只支持函数组件
- 推荐编译成 es6,不推荐编译到 es5
- Recoil 依赖于 Map 和 Set 类型以及其他 ES6 的特性;
- 使用 polyfill 来模拟这些特性可能会导致性能大大降低。
Recoil推崇状态和派生数据更细粒度控制,写法上demo看起来简单,实际上代码规模大之后依然很繁琐。
https://zhuanlan.zhihu.com/p/148280552
Rematch 数据流
dva风格的数据流管理
rematch 英文文档 https://rematchjs.org/
rematch 中文镜像 https://github.com/rematch/rematch
https://rematch.gitbook.io/handbook
Rematch 是基于 Redux 构建的,并且减少了样板代码、强化了最佳实践
Rematch 不再需要 action types、action creators、switch 语句或 thunks,体积不到 1.4k
类似于 dva的数据流风格,没有繁琐的 *yield,异步直接使用 async & await
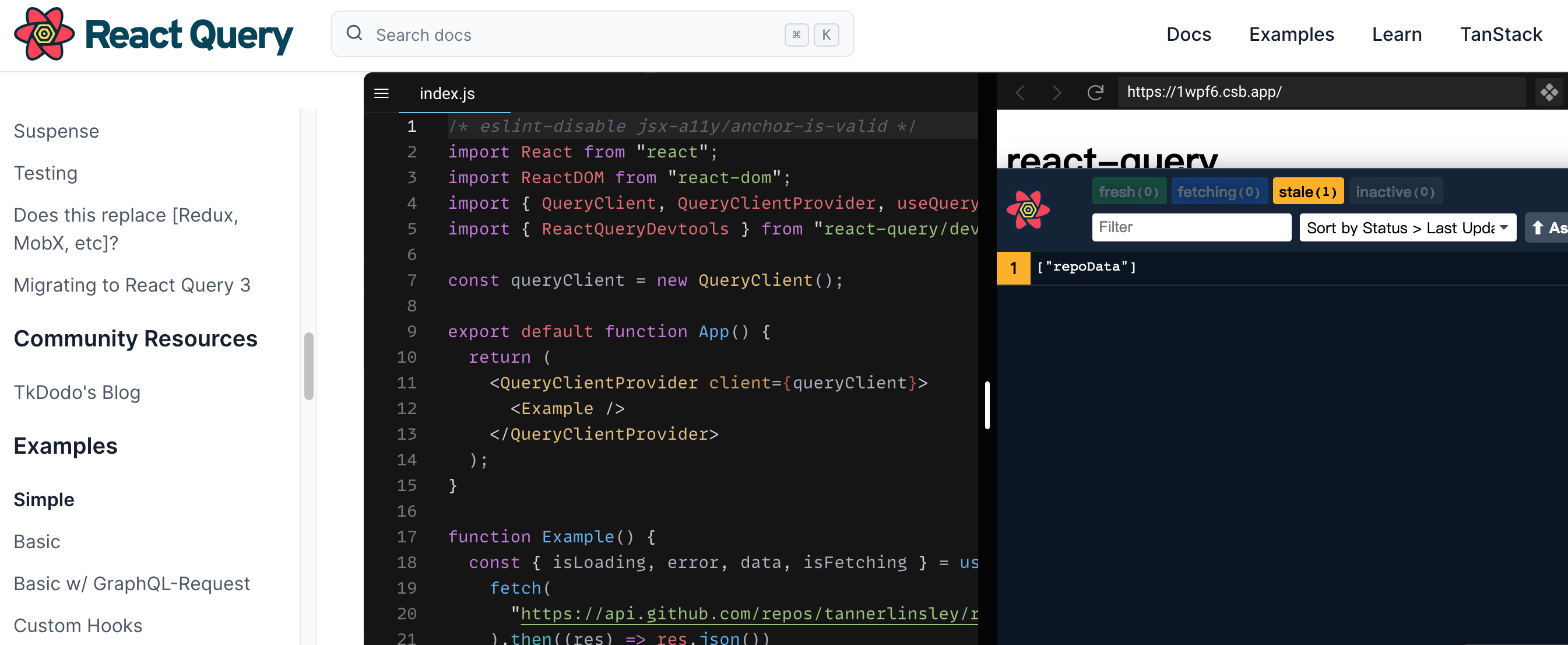
react-query
GIthub https://github.com/tannerlinsley/react-query
https://www.npmjs.com/package/react-query
https://react-query.tanstack.com/examples/simple
yarn add react-query

react-query 将所有的服务端状态维护在全局,配合缓存策略来执行数据的存储和更新
服务端状态获取、缓存、同步和更新
开箱即用的状态获取,分页获取,无限获取,及滚动恢复等功能
react-query + useContext
https://developer.51cto.com/art/202102/646085.htm
https://blog.csdn.net/qq_21567385/article/details/114171438
https://zhuanlan.zhihu.com/p/261146977
组件状态管理
- 状态提升
- react-query
- url参数
- redux
- context

