文字换行
在父节点中添加css属性 whiteSpace: ‘pre-wrap’
字符串中使用 \n 添加换行符,或使用反引号 `` 包裹字符串
zh.json,\n 换行
{"global.notice": "支持以下模式: \"xxx*\", \"*xxx\" 以及直接相等。\n目前支持的格式",}
jsx
import { QuestionCircleOutlined } from '@ant-design/icons';const tooltipStyle = { width: '300px', whiteSpace: 'pre-wrap' };<Popoverplacement="right"content={<span style={tooltipStyle}>模式</span>}><QuestionCircleOutlined /></Popover>
locale初始化要设置默认值
[React Intl] Missing locale data for locale: “undefined”. Using default locale: “en” as fallback.
I18nLayout.js
- IntlProvider locale = undefined 导致的报错,设置 locale的初始值
- locale=”en”
- ConfigProvider设置参考 https://ant.design/components/config-provider-cn ```javascript import zhCN from ‘antd/lib/locale-provider/zh_CN’;
const initState = { locale: ‘en-US’, // 必须的,否则警告报错 messages: {}, antd: zhCN, }
function I18nLayout({children}) { const [state, setState] = useState(initState);
return (
<a name="IsMAV"></a>### messages初始值为空也报错_[React Intl] Missing locale data for locale: "zh-CN". Using default locale: "en" as fallback._<br />解决 [https://github.com/formatjs/formatjs/issues/1125](https://github.com/formatjs/formatjs/issues/1125)```jsximport en from 'intl/locale-data/jsonp/en.js';import fr from 'intl/locale-data/jsonp/fr.js';import { IntlProvider, addLocaleData } from 'react-intl'addLocaleData([...en, ...fr])
defineMessages() must be called with an object expression with
intl 报错 https://github.com/formatjs/formatjs/pull/37
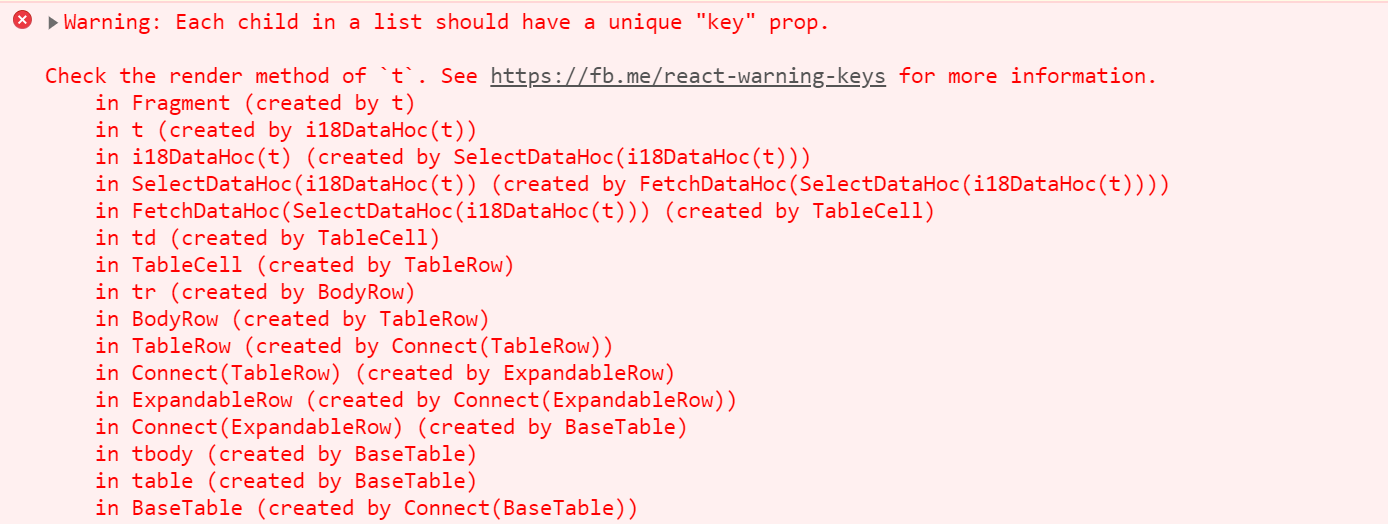
map缺少 key的错误