react Table虚拟滚动
- react-virtualized 22k
- react-window 11k,轻量级的虚拟滚动
- ali-react-table 591,复杂 Table的虚拟滚动
- ant-virtual-table
Antd的表格组件有各种高级的用法,但遇到超过 1000条的数据,就会遇到性能问题,
这是就要考虑添加虚拟滚动特性,所以一开始就考虑了表格的性能
虚拟滚动相关的场景
- react-sortable-hoc: Higher-order components to turn any list into an animated, touch-friendly, sortable list
- react-sortable-tree: Drag-and-drop sortable representation of hierarchical data
- react-virtualized-checkbox: Checkbox group component with virtualization for large number of options
- react-virtualized-select: Drop-down menu for React with windowing to support large numbers of options.
- react-virtualized-tree: A reactive tree component that aims to render large sets of tree structured data in an elegant and performant way
无限滚动Select
https://github.com/bvaughn/react-virtualized-select
http://bvaughn.github.io/react-virtualized-select/
npm install react-virtualized-select// This only needs to be done once; probably during bootstrapping process.import "react-select/dist/react-select.css";import "react-virtualized-select/styles.css";import React from "react";import ReactDOM from "react-dom";import Select from "react-virtualized-select";// Dummy array of test values.const options = Array.from(new Array(1000), (_, index) => ({label: `Item ${index}`,value: index}));ReactDOM.render(<Select options={options} />,document.getElementById("root"));
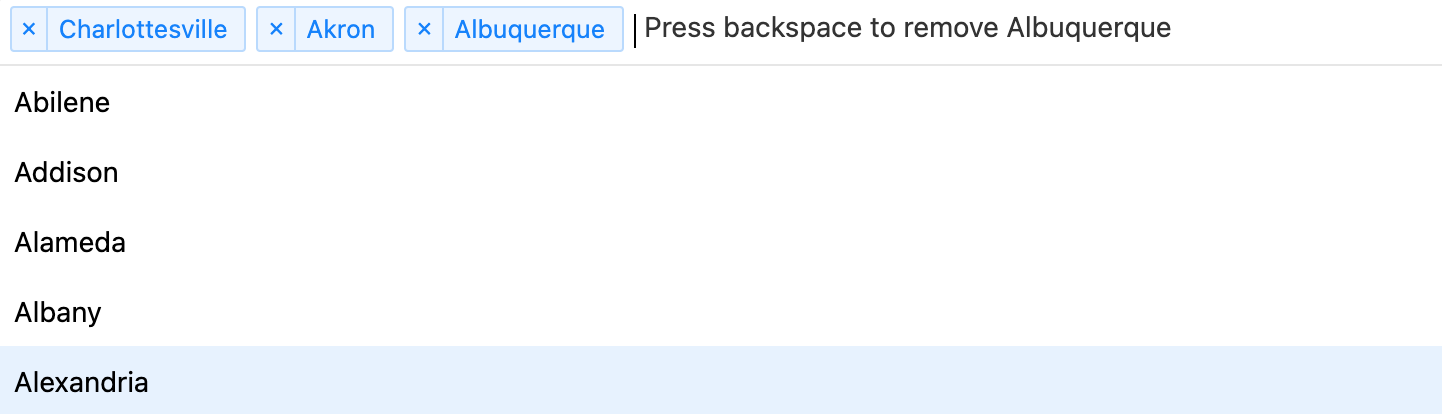
无限滚动的复选框
https://github.com/emilebres/react-virtualized-checkbox
yarn add react-virtualized-checkbox
无限滚动的日历
react-infinite-calendar:
https://clauderic.github.io/react-infinite-calendar/#/basic-settings/min-date
npm install react-infinite-calendarimport React from 'react';import { render } from 'react-dom';import InfiniteCalendar from 'react-infinite-calendar';import 'react-infinite-calendar/styles.css'; // only needs to be imported once// Render the Calendarvar today = new Date();var lastWeek = new Date(today.getFullYear(), today.getMonth(), today.getDate() - 7);render(<InfiniteCalendarwidth={400}height={600}selected={today}disabledDays={[0,6]}minDate={lastWeek}/>,document.getElementById('root'));
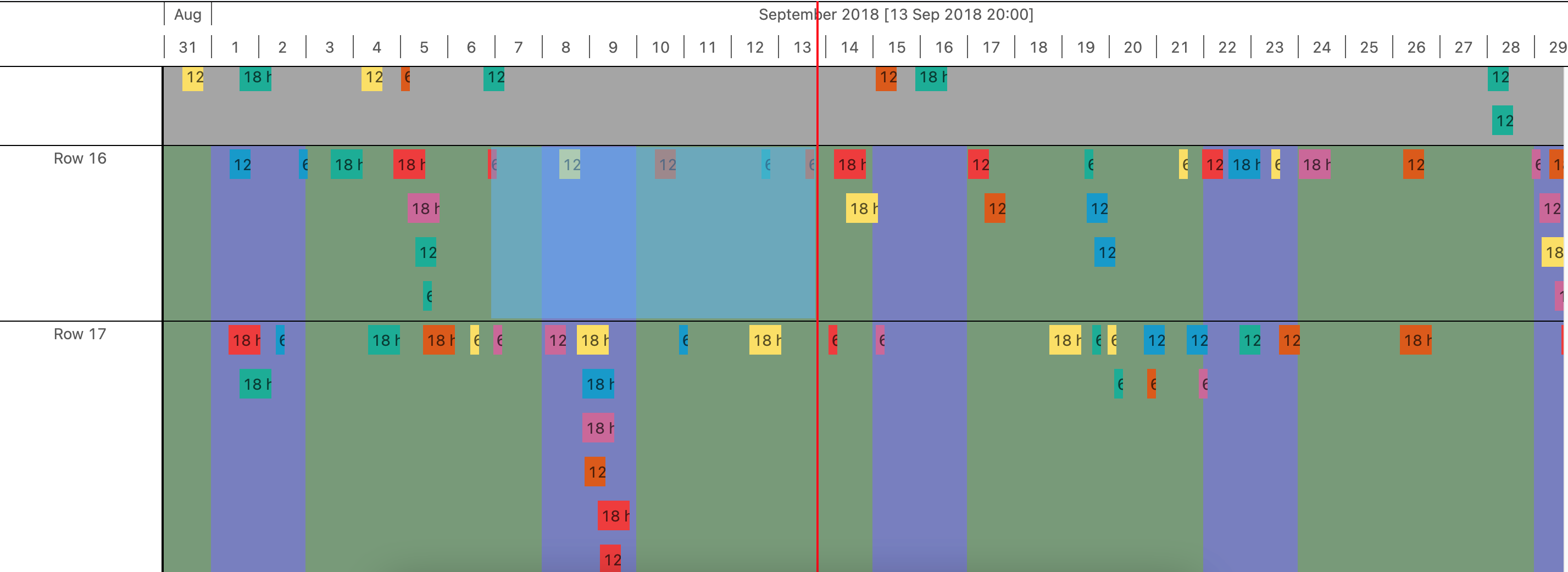
react-timeline
react-timeline-9000:
A calendar timeline component that is capable of displaying and interacting with a large number of items
http://react-timeline-9000.s3-website-ap-southeast-2.amazonaws.com/