React 版本 ag-grid https://www.ag-grid.com/react-data-grid/getting-started
Github https://github.com/ag-grid/ag-grid
构建企业级应用的表格,例如报告和数据分析,业务流程和数据输入的数据表格,
输出你想要的任何数据结果、数据结构、数据可视化;
支持 Excel 呈现数据的常规功能外,还包括分组计算、同步编辑、动态更新、迷你图、集成图表、独立图表等。
Community及 Enterprise两个版本,Enterprise版本收费
- 大量数据处理和协作管理,需要付费
- 付费版功能
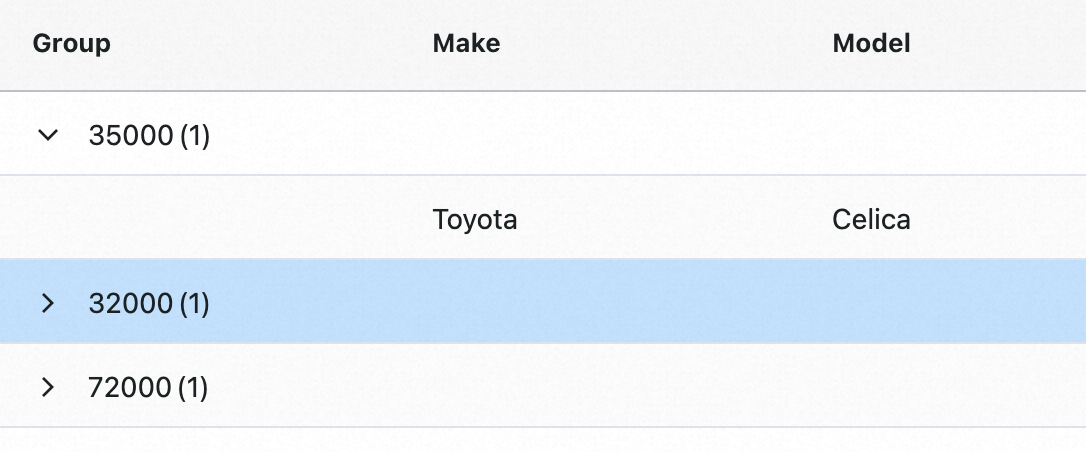
- 透视、分组、集成图表
网站 https://www.ag-grid.com
付费软件 https://www.ag-grid.com/license-pricing
pnpm add ag-grid-react ag-grid-community ag-grid-enterprise
ag-Grid 每一个功能的文档至少有一个例子来展示该功能
https://blog.csdn.net/qq_43084458/article/details/122493617

AgGrid
import { useState, useRef, useEffect, useMemo, useCallback } from "react";import { AgGridReact } from "ag-grid-react";import { Button } from 'antd'import 'ag-grid-enterprise';import 'ag-grid-community/styles/ag-grid.css'; // Core grid CSS, always neededimport 'ag-grid-community/styles/ag-theme-alpine.css'; // Optional theme CSSconst initRows = [{ make: "Toyota", model: "Celica", price: 35000 },{ make: "Ford", model: "Mondeo", price: 32000 },{ make: "Porsche", model: "Boxter", price: 72000 }]const AgGrid = () => {const gridRef = useRef();const [rowData, setRowData] = useState([]);const [columnDefs, setColumnDefs] = useState([{ field: 'make', filter: true },{ field: 'model', filter: true },{ field: 'price', rowGroup: true }, // rowGroup 对行分组]);useEffect(() => {setRowData(initRows)}, []);// DefaultColDef sets props common to all Columnsconst defaultColDef = useMemo(() => ({sortable: true}), []);// Example of consuming Grid Eventconst cellClickedListener = useCallback(event => {console.log('cellClicked', event);}, []);// Example using Grid's APIconst buttonListener = useCallback(e => {gridRef.current.api.deselectAll();}, []);return (<divclassName="ag-theme-alpine"style={{ height: 300, width: 602 }}><Button type='primary' onClick={buttonListener}>获取数据</Button><AgGridReactref={gridRef}rowData={rowData}columnDefs={columnDefs}defaultColDef={defaultColDef} // Default Column Properties// Optional - set to 'true' to have rows animate when sortedanimateRows={true}rowSelection='multiple' // allows click selection of rowsonCellClicked={cellClickedListener} // registering for Grid Event/></div>);};export default AgGrid;

