env-cmd 注入 node 运行环境变量 https://github.com/toddbluhm/env-cmd
- env-cmd 支持定义任意多的环境,自动注入定义的环境变量,
- 仅需在 package.json scripts 启动时,通过 -e 指定运行时对应的环境
自定义的环境变量
- 必须以 REACTAPP 打头
- 如果你期望在 js 代码中读取,必须以 REACTAPP 打头,否则会被 CRA 脚手架经过内部处理忽略掉
- 如果仅仅在构建阶段使用,可以不使用 REACTAPP 前缀
- CRA 内置的环境变量列表:https://create-react-app.dev/docs/advanced-configuration
.env-cmdrc.js
module.exports = {development: {REACT_APP_BUILD_ENV: 'development', // 编译环境// REACT_APP_API_URL: '', // APIPUBLIC_URL: 'http://localhost:6001/', // 配置静态资源 url,最终影响 output下的 publicPathBUILD_PATH: 'build', // 自定义打包输出目录DANGEROUSLY_DISABLE_HOST_CHECK: true, // 允许代理 host 通过 IP 地址访问// HOST: 'local.test.xxxx.com', // 指定启动时的 host(需提前修改 host 映射)ENABLE_VCONSOLE: false, // 是否开启 vconsole( production 环境即使设置为 true 也不会开启)},test: {REACT_APP_BUILD_ENV: 'test',PUBLIC_URL: ``,BUILD_PATH: 'build',INLINE_RUNTIME_CHUNK: false,GENERATE_SOURCEMAP: true,REMOVE_FILENAME_HASH: false, // 是否移除编译产物中 js/css 文件名的 hash 值ENABLE_VCONSOLE: false,},uat: {REACT_APP_BUILD_ENV: 'uat',PUBLIC_URL: ``,BUILD_PATH: 'build',INLINE_RUNTIME_CHUNK: false,GENERATE_SOURCEMAP: true,REMOVE_FILENAME_HASH: false,ENABLE_VCONSOLE: false,},production: {REACT_APP_BUILD_ENV: 'production',PUBLIC_URL: ``, // 尽量使用 https,避免运营商劫持资源BUILD_PATH: 'build',INLINE_RUNTIME_CHUNK: false, // runtime 代码是否内嵌到 html 中GENERATE_SOURCEMAP: true, // 是否开启 sourcemapREMOVE_FILENAME_HASH: false,SHOULD_DROP_DEBUGGER: true, // 打包时是否移除 debuggerSHOULD_DROP_CONSOLE: true, // 打包时是否移除 console},};
package.json设置 scripts
"start": "env-cmd -e development craco start"
获取 env-cmd变量
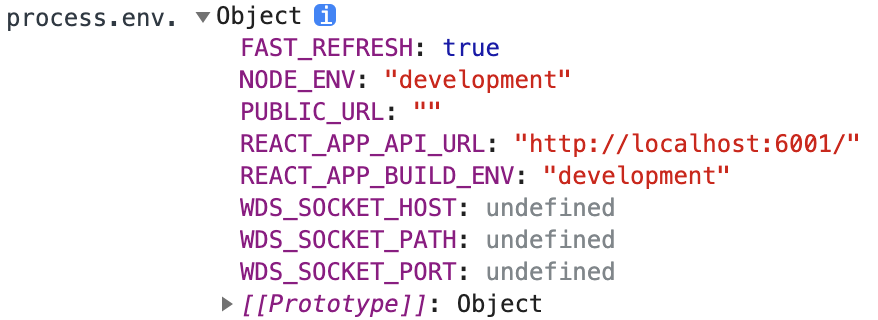
process.env
console.log('process.env.', process.env)
build ————> ‘./‘
dev ————> ‘/‘
react环境变量
React 的环境变量需要以 REACTAPP 开头
都是在根目录下创建以 .env 开头的文件
.env: Default..env.local: Local overrides..env.development, .env.test, .env.production: Environment-specific settings..env.development.local, .env.test.local, .env.production.local: Local overrides of environment-specific settings.运行不同的命令需执行不同的环境变量文件npm start: .env.development.local, .env.development, .env.local, .envnpm run build: .env.production.local, .env.production, .env.local, .envnpm test: .env.test.local, .env.test, .env

