Cascader 级联多选
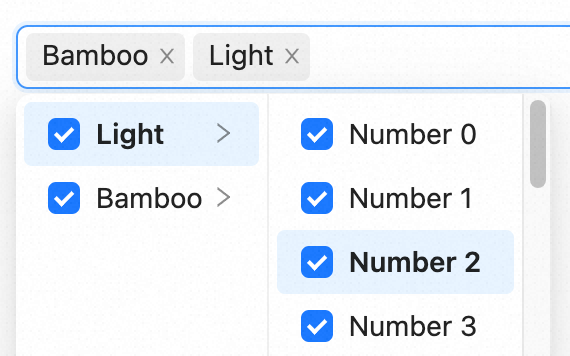
全选,value= [[‘bamboo’], [‘light’]]
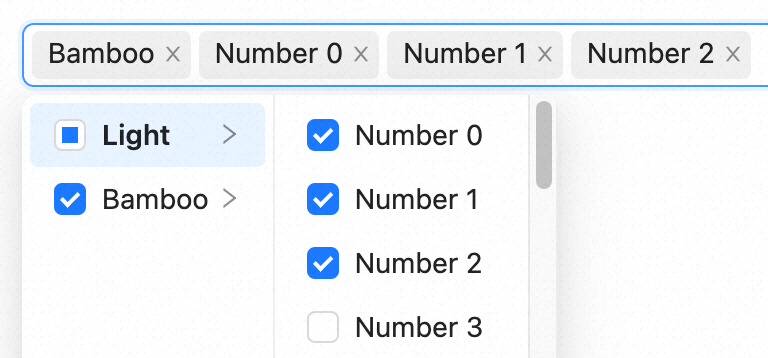
部分选择,ShowCheckedStrategy 选择回填方式
import { Cascader } from 'antd';const { SHOW_CHILD } = Cascader;function App() {// 字符串二维数组function onChange(value: string[][]) {const values = [['bamboo'],['light', 0],['light', 1],['light', 2]]}return (<Cascaderoptions={options}onChange={onChange}multiplemaxTagCount="responsive"showCheckedStrategy={SHOW_CHILD}defaultValue={['bamboo']}/>)}
ANT_CASCADER_NOT_FOUND
Cascader组件options为空数组时,暂无数据作为了下拉选项,点击后赋值到了组件内;ANT_CASCADER_NOT_FOUND
https://github.com/ant-design/ant-design/commit/85d81e7e3ed4913dff89ce1b776839bb52e31132
return [{ label: notFoundContent, value: 'ANT_CASCADER_NOT_FOUND', disabled: true }];
changeOnSelect
点选每级菜单选项值都会发生变化
Cascader 把 selectedOptions添加为最终输出值
function App() {function onChange(values, selectedOptions) {const labels = selectedOptions.map(it => it.label);form.setFieldsValue({ username: labels });}return (<Cascaderoptions={regionOptions}onChange={onChange}changeOnSelect/>)}

