layout布局参数参考 ProLayout
https://procomponents.ant.design/components/layout/#prolayout
- umi默认的布局配置在 defaultSettings.ts里面,删除 defualtSettings.ts关于布局的配置
- 新建一个 layout.ts单独管理 layout布局配置,然后再 config.ts引入 layout.ts
- ProLayout的布局配置如下
const layout = {name: '管理系统', // 网站名字navTheme: 'light', // 浅色主题// 模式, side: 左侧导航 top: 顶部导航 mix: 混合式导航layout: 'mix', // side, top, mixsplitMenus: true, // 切割菜单,只在 mix下有效headerHeight: 48, // 菜单栏的宽度headerTheme: 'light',contentWidth: 'Fluid',fixedHeader: false,fixSiderbar: true,colorWeak: false,siderWidth: 200,logo: 'https://gw.alipayobjects.com/zos/rmsportal/KDpgvguMpGfqaHPjicRK.svg',iconfontUrl: '',// footerRender: false, // 是否显示页脚// headerRender: false, // 不展示顶栏// target: '_blank', // 新页面打开// menuRender: false, // 不展示菜单// menuHeaderRender: false, // 不展示菜单顶栏// access: 'canRead', // 权限配置,需要与plugin-access插件配合使用// hideChildrenInMenu: true,// 隐藏子菜单// hideInMenu: true, // 隐藏自己和子菜单// hideInBreadcrumb: true, // 在面包屑中隐藏// flatMenu: true, // 子项往上提,仍旧展示,};export default layout;
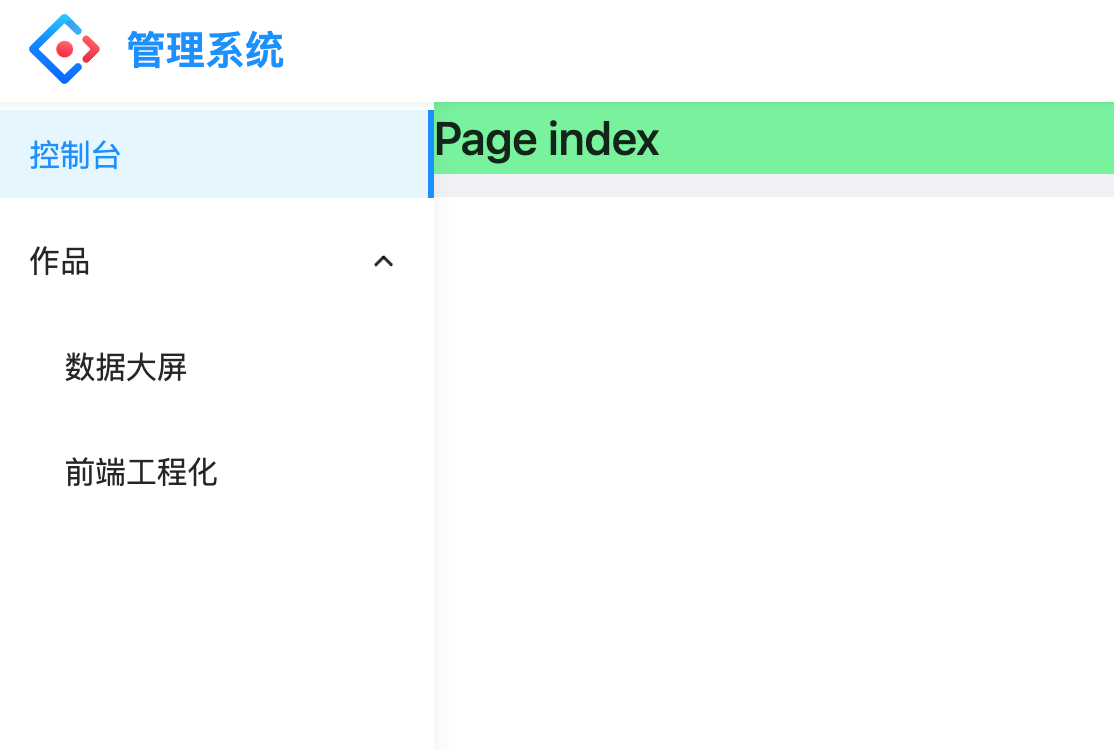
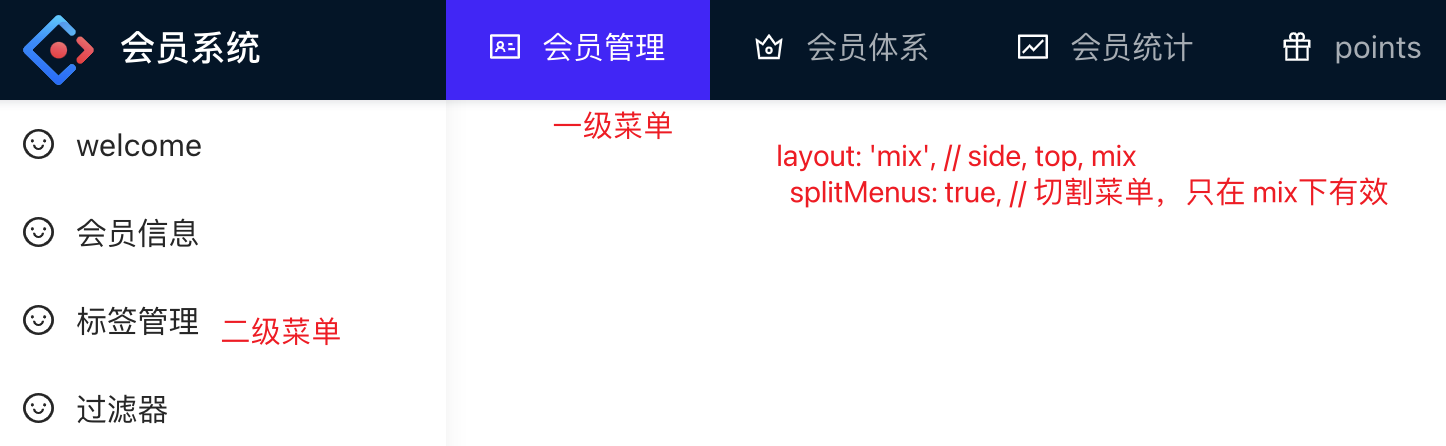
配置的页面布局如下
plugin-layout
plugin-layout文档 https://v3.umijs.org/zh-CN/plugins/plugin-layout
默认为 Ant Design 的 Layout @ant-design/pro-layout,支持 pro-layout的全部配置项
UmiJS 默认的脚手架内置了 @umijs/preset-react 插件集,其中的一个插件是 plugin-layout,
通过 plugin-layout可以使用 Ant Design 提供的 ProLayout。
使用 ProLayout 布局,编辑 .umirc.ts 配置 layout: {},并且需要确保 @ant-design/pro-layout 已经安装
layout: ‘mix’
layout的菜单模式。side:右侧导航,top:顶部导航,mix: 混合菜单
layout: 'side' | 'top' | 'mix';
layout: mix

layout: top

layout: side 默认值

splitMenus
layout: 'mix', // 菜单模式splitMenus: true, // 切割菜单,只在mix模式下生效

导航条颜色
.ant-pro-global-header-layout-mix {background-color: #001528;}
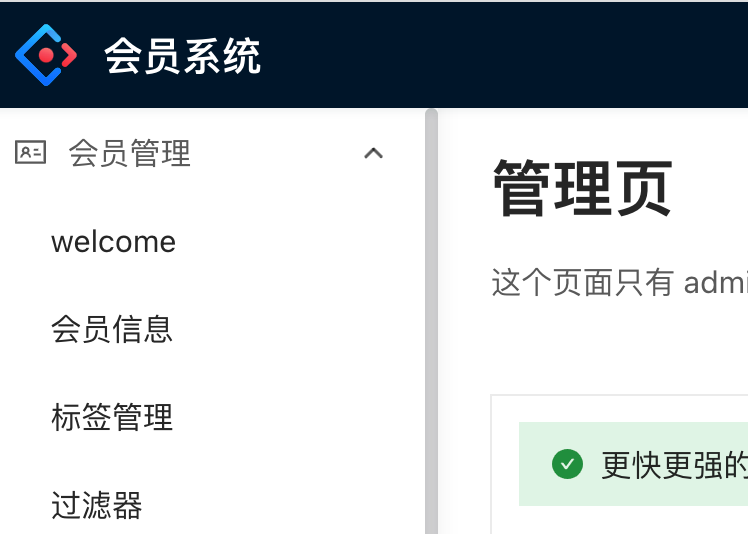
左侧菜单
app.tsx 设置左侧的导航菜单
由于涉及到 DOM 无法配置在 .umirc.ts 中。需要在运行时配置,在 src/app.tsx 中做如下配置
src/app.tsx
export function layout() {return {menuDataRender: () => [ //此功能可以实现动态路由,用来渲染访问路由{path: '/',name: '控制台',},{path: '/portfolio',name: '作品',children: [{ path: '/portfolio/datav', name: '数据大屏' },{ path: '/portfolio/cli', name: '前端工程化' },],},],};}
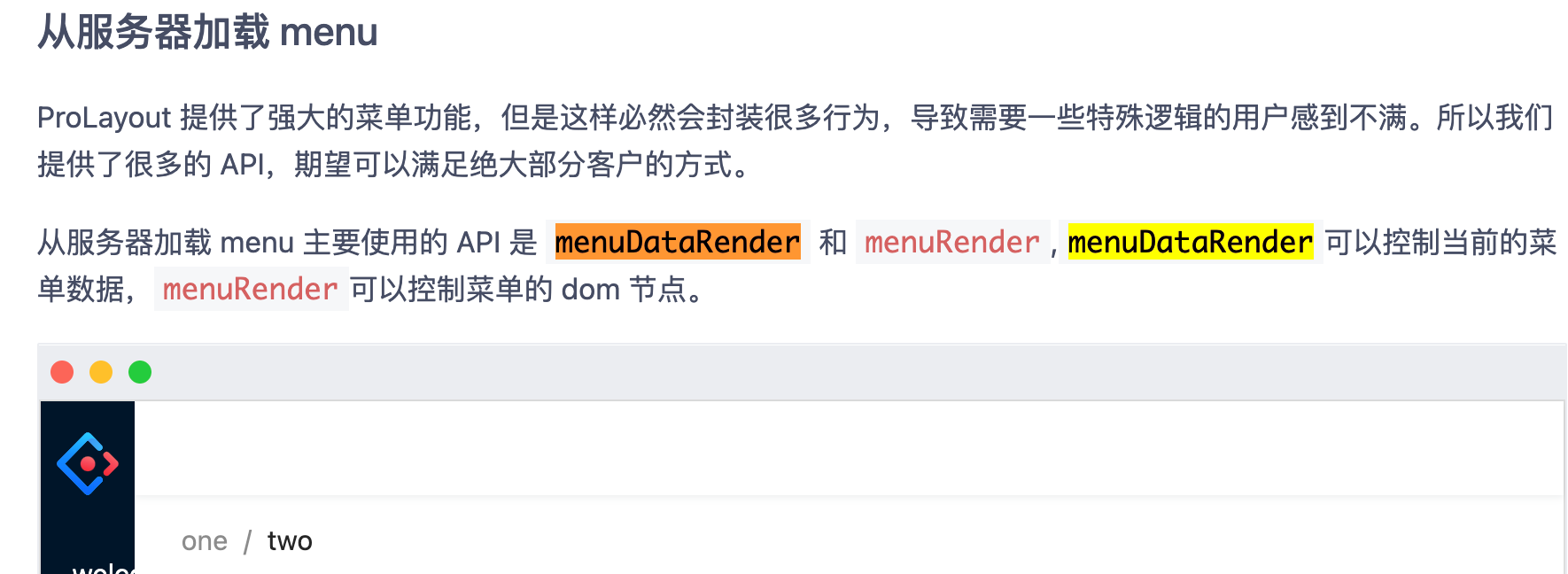
menuDataRender
实现动态路由,用来渲染访问路由
- 导出一个名为 layout 的函数,在函数中返回的对象即 ProLayout 的配置项。
- menuDataRender 函数返回一个数组,代表左侧导航菜单的数据
- menuDataRender 文档 https://procomponents.ant.design/components/layout/#prolayout