Prettier保存代码时,让代码直接符合 Eslint标准。
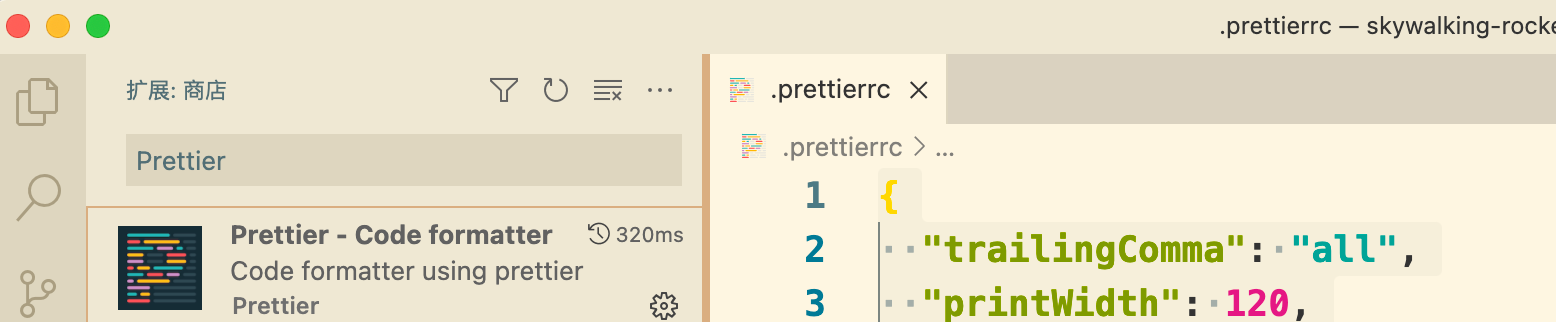
vscode 安装 Prettier

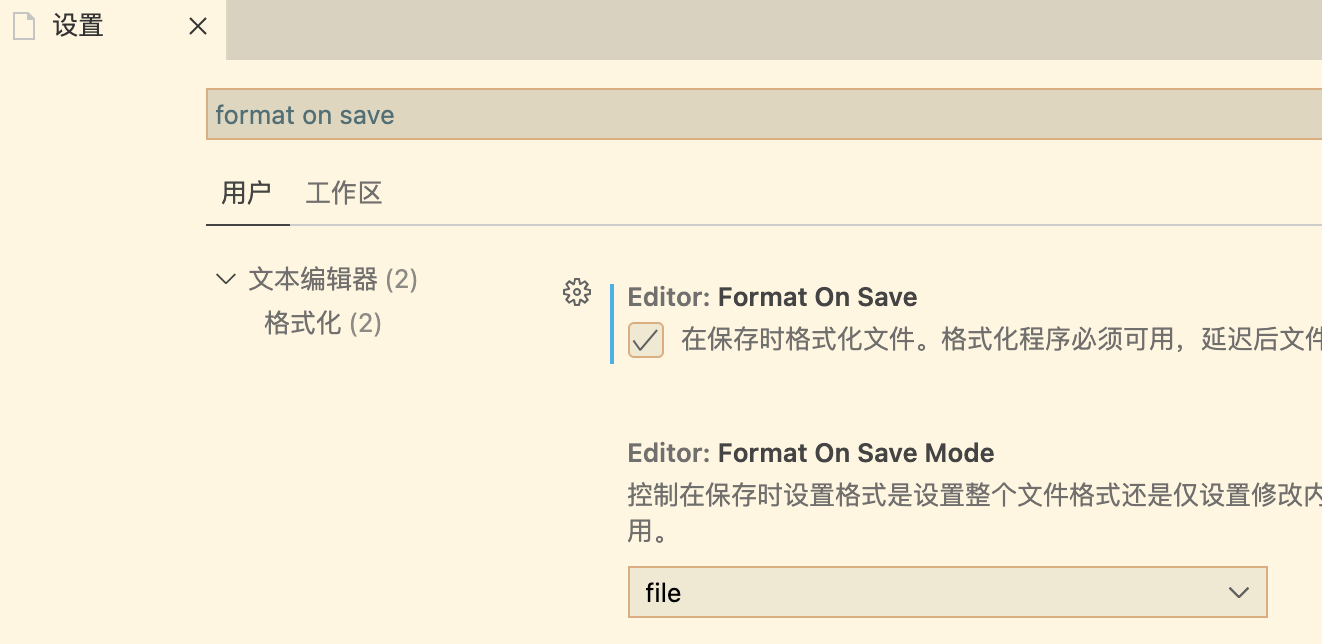
保存时,自动格式化文件,Format on Save
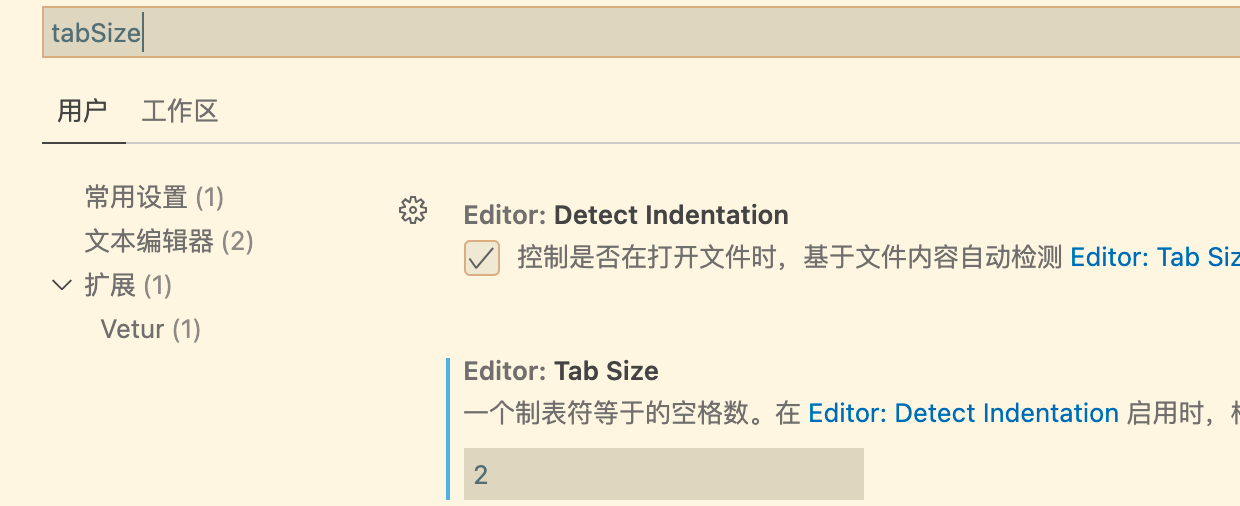
2个空格缩进, TabSize
.prettier文件
项目根目录新建,.prettier文件
{"printWidth": 120,"tabWidth": 2,"semi": true, // 不尾随分号"singleQuote": true, // 使用单引号"trailingComma": "all", // 多行逗号分隔的语法,最后一行添加逗号, none不添加逗号"bracketSpacing": true,"vueIndentScriptAndStyle": true,"arrowParens": "always"}
eslint 和 Prettier的冲突
.eslintrc.js, rule中设置新的规则,来覆盖默认的 eslint规则
{"rules": {"no-console": "off","space-before-function-paren": "off",}}

