dnd看板拖拽效果
https://github.com/chinanf-boy/react-beautiful-dnd-zh
https://www.jianshu.com/p/00f0ca54928c
http://www.voidcn.com/article/p-kjtayivo-bvv.html
https://blog.csdn.net/weixin_35173655/article/details/113522243
https://www.cnblogs.com/enhengenhengNymph/p/14537289.html
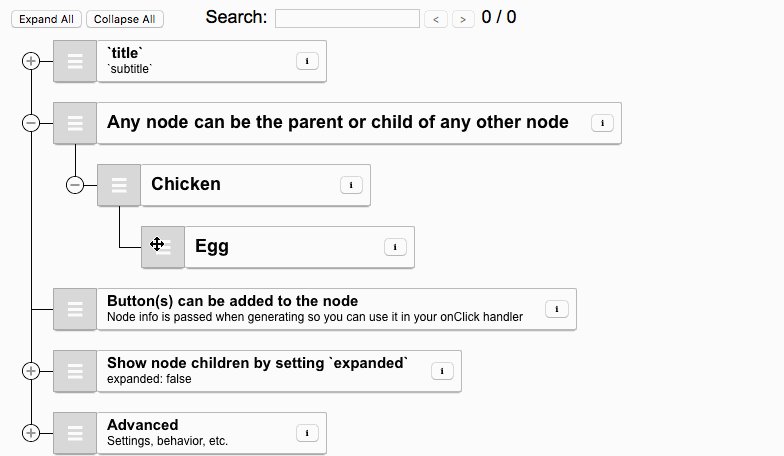
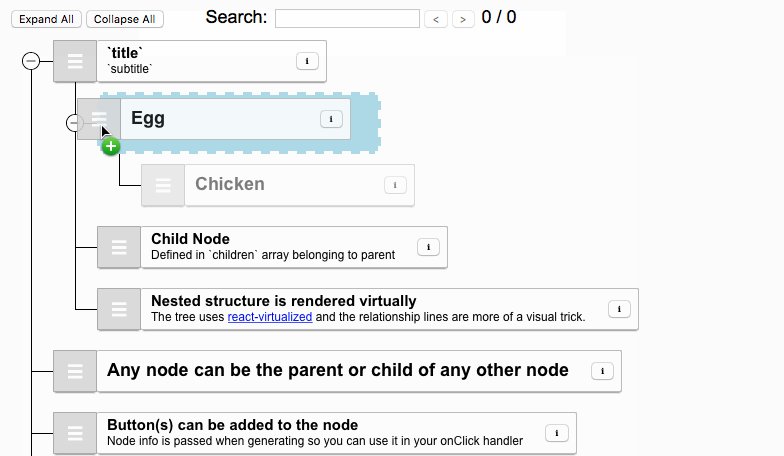
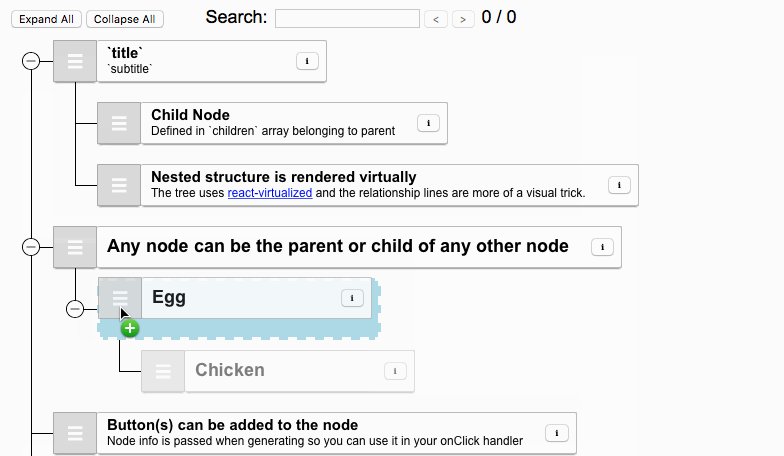
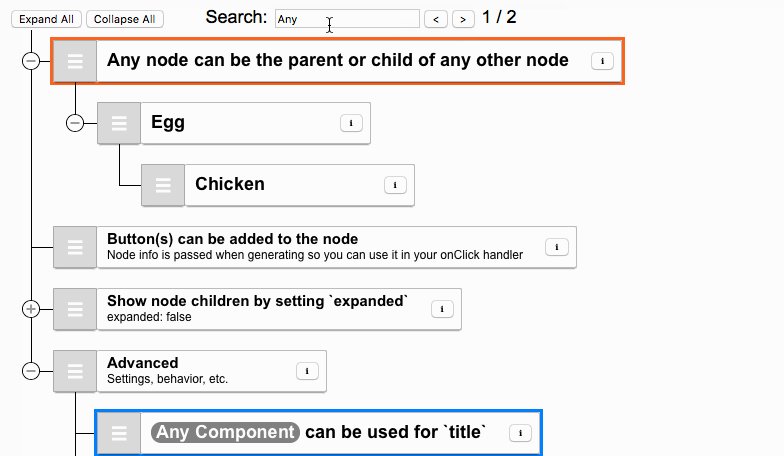
sortableTree
yarn add react-sortable-tree
react-sortable-hoc
grid九宫格拖拽
https://segmentfault.com/a/1190000020151524
http://clauderic.github.io/react-sortable-hoc/#/basic-configuration/grid?_k=l4d99x
https://github.com/clauderic/react-sortable-hoc
https://github.com/clauderic/react-sortable-hoc/tree/master/examples
import React, {Component} from 'react';import PropTypes from 'prop-types';import {sortableContainer, sortableElement} from 'react-sortable-hoc';import arrayMove from '@utils/array';import {Card, Row, Col} from 'antd'// Drag容器const SortableContainer = sortableContainer(({children}) => {return <>{children}</>;});// DragItemconst SortableItem = sortableElement(({value}) =><Card title={value}><h1>{value}</h1></Card>);App.propTypes = {value: PropTypes.array.isRequired,onChange: PropTypes.func.isRequired,};class App extends Component {state = {items: [{id: 'item-0', content: '都是动物园111'},{id: 'item-1', content: '一个小斑马222'},{id: 'item-2', content: '鱼仔水里游333'},{id: 'item-3', content: '春天条花开444'},{id: 'item-4', content: '夏天的成长555'},{id: 'item-5', content: '秋天的收货666'},],};onSortEnd = ({oldIndex, newIndex}) => {this.setState(({items}) => ({items: arrayMove(items, oldIndex, newIndex),}));};render() {const {items} = this.state;return (<SortableContainer onSortEnd={this.onSortEnd} axis="xy"><Row gutter={16}>{items.map((item, i) => (<Col span={8} style={{marginBottom: 32}} key={i}><SortableItemvalue={item.content}index={i}/></Col>))}</Row></SortableContainer>);}}export default App
array-move
https://github.com/sindresorhus/array-move/
移动效果
[“a”,”b”,”c”,”d”,”e”,”f”,”g”].move(2,0) 结果为 [“c”,”a”,”b”,”d”,”e”,”f”,”g”]
[“a”,”b”,”c”,”d”,”e”,”f”,”g”].move(2,5) 结果为 [“a”,”b”,”d”,”e”,”f”,”c”,”g”]
/*** @param {number} array 要改变的数组* @param {number} from 要移动的索引号* @param {number} to 目标索引号,包含要移动的项的索引号在内* @returns {undefined} 无返回值**/const arrayMoveMutate = (array, from, to) => {const startIndex = from < 0 ? array.length + from : from;if (startIndex >= 0 && startIndex < array.length) {const endIndex = to < 0 ? array.length + to : to;const [item] = array.splice(from, 1);array.splice(endIndex, 0, item);}};const arrayMove = (array, from, to) => {array = [...array];arrayMoveMutate(array, from, to);return array; // 返回移动顺序后的数组,改变数组的顺序};
pointer-events穿透
react-sortable-hoc拖拽无法点击问题解决
grid布局的拖拽排序,只是每个卡片里都有一个点击事件,发现在按钮的click事件和react-sortable-hoc的mousedown事件冲突了,
特别是在你把pressDelay设置低于300ms时,所以造成的问题就是点击按钮click没有效果
解决:
用css方法解决,在拖拽item项目里的class添加一个属性:pointer-events: bounding-box 即可点击
pointer-events来阻止元素成为鼠标事件目标不一定意味着元素上的事件侦听器永不会触发
pointer-events:none;.box {pointer-events: bounding-box;}
在做移动端的页面时,经常会遇到点击(touch)一个弹出的层,
在上面触发点击(touch)事件,当弹出层关闭之后点击(touch)事件会穿透到下面的层,
这时候如果下一层的某个元素也绑定了点击(touch)事件,就会也一起被触发,如何解决这所谓的bug?
解决这一问题需要用到css3的新属性,pointer-events
pointer-events来阻止元素成为鼠标事件目标,不一定意味着元素上的事件侦听器永不会触发