antd 5x cdn
antd5 不需要引入 index.css,只需要引入 reset.css
antd5 只需要引入 antd.js 和 antd.min.js
antd.js 依赖 react、react-dom、dayjs,这些库需要再 antd.js 之前引入
https://cdnjs.com/libraries/antd
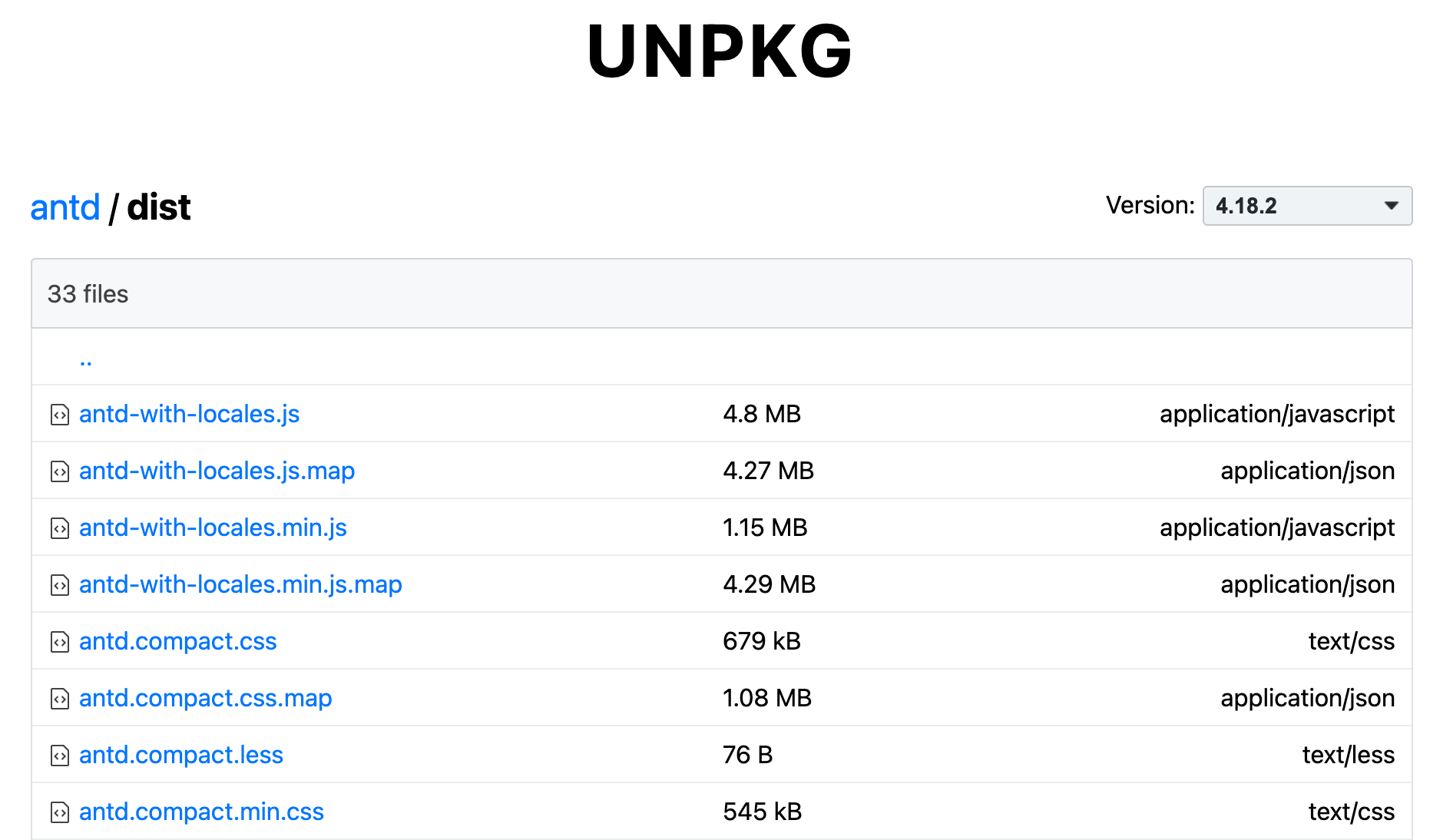
https://unpkg.com/browse/antd@5.11.0/dist
https://www.cnblogs.com/pheye/p/12898096.html
antd 4x cdn
按需加载,antd 的 JS 代码默认支持基于 ES modules 的 tree shaking
缺点:不能自定义主题,使用 less可以定制主题
解决:使用less
import { DatePicker } from 'antd';ReactDOM.render(<DatePicker />, mountNode);// index.js 全量引入样式import 'antd/dist/antd.css'; // or 'antd/dist/antd.less'
不推荐使用已构建文件
https://ant.design/docs/react/introduce-cn
强烈不推荐使用已构建文件,这样无法按需加载,而且难以获得底层依赖模块的 bug 快速修复支持
- 就是在 npm run build的时候,不要把 antd组件库和业务代码打包到一起。
- 解决:使用antd的 cdn去解决打包体积太大的问题,就是webpack的 externals配置。
- 如果你的项目代码量足够大,或者使用依赖足够多,例如 lodash,那么插件带来的优化可能已经不明显了。cdn 全量引入可能是更优的选择,还能获得打包速度的提升。
因为打包的 js绝大部分都是antd带来的,主要有
- icons,antd的icons占用了很大的部分。原因是正常情况下icons是不会按需加载的,只能全部引用
- antd 4.x已经把 icons抽离为一个独立的组件
- base css
- antd的css体积也达到了了几百kb,原因:
- antd的css虽然可以按需加载,但是一些基础的base css是一定会被打包的
- moment.js
- antd用到了moment.js,moment.js也是占用了不小的体积
- 减少moment.js的体积的插件 ,让webpack只加载你用到了语言包
- lodash
- antd用到了 lodash,减少webpack打包的体积
- lodash-webpack-plugin的坑,不建议在任何项目中使用它;为了几十 K 的代码大小,给自己的项目埋下一个雷,并不是一个明智的选择
- https://zhuanlan.zhihu.com/p/349260482
- 常用的antd,react,redux,vue,vuex,axios,echarts等,基本不会变化的依赖可以通过cdn的方式引入
moment
antd 设计是按照国际化走的,所以默认是英语
import ReactDOM from 'react-dom';import { ConfigProvider } from 'antd'import moment from 'moment';import locale from 'antd/lib/locale/zh_CN';import App from './App';// 国际化日期组件 localeimport 'moment/locale/zh-cn';moment.locale('zh-cn');ReactDOM.render(<ConfigProvider locale={locale}><App /></ConfigProvider>,document.getElementById('root'));
icons
只要不用
3x按需引入 icon https://github.com/ant-design/ant-design/issues/12011#issuecomment-420038579
import Star from 'antd/icons/star';<Star />
有些场景不能按需打包, 比如设置menu的图标, 如果可以后台配置, 这样前端是无法预知会设置成什么图标的,
异步加载比较适合, 把@ant-design/icons打成一个chunk就好
ContextReplacementPlugin 限制模块使用
限定查找 moment/locale 上下文里符合 /de|fr|hu/ 表达式的文件,
因此也只会打包这几种本地化内容(更多详细信息,请查看这个 issue)。
new webpack.ContextReplacementPlugin(/moment[\/\\]locale$/, /zh-cn/)
https://www.webpackjs.com/plugins/context-replacement-plugin/
上下文(Context) 与一个带表达式的 require 语句 相关,例如 require(‘./locale/‘ + name + ‘.json’)
webpack 查找目录 (‘./locale/‘) 下符合正则表达式 (/^.*.json$/)的文件
<head><link rel="stylesheet" href="https://cdn.bootcss.com/antd/3.23.3/antd.min.css"></head><body><!-- cdn最好加上fallback,当cdn不幸挂了的话,还有个备用方案cdn --><script>window.antd||document.write('<script src="https://cdnjs.cloudflare.com/ajax/libs/antd/3.23.6/antd.min.js"><\/script>')</script></body>
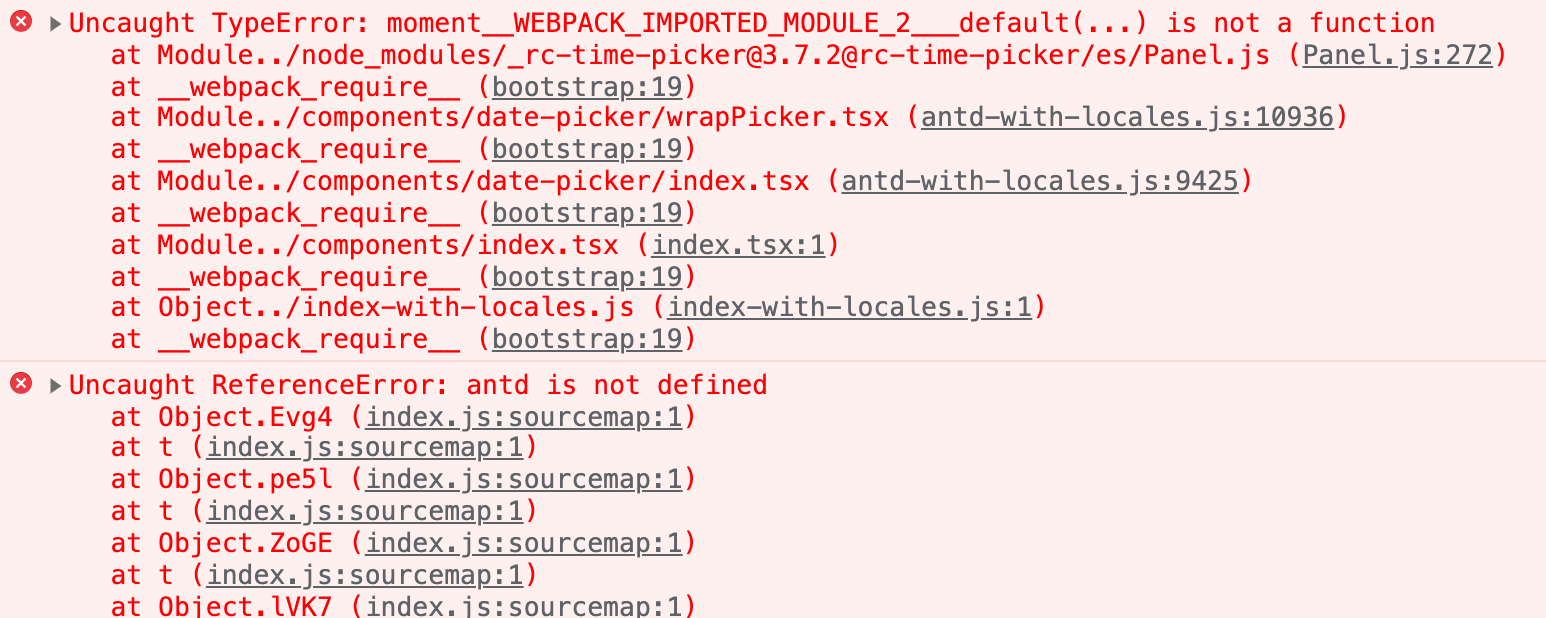
antd is not defined 问题
不能直接引入antd的cdn,在这之前要把antd依赖的其他资源也加进来。
antd依赖的哪些呢?首先 react和react-dom,moment是必须的,
而且必须在 antd cdn之前引入,否则也会报错, antd is not defined
- react
- react-dom
- moment
- lodash
- 3.x 版本,还要引入polyfills和moment

antd cdn
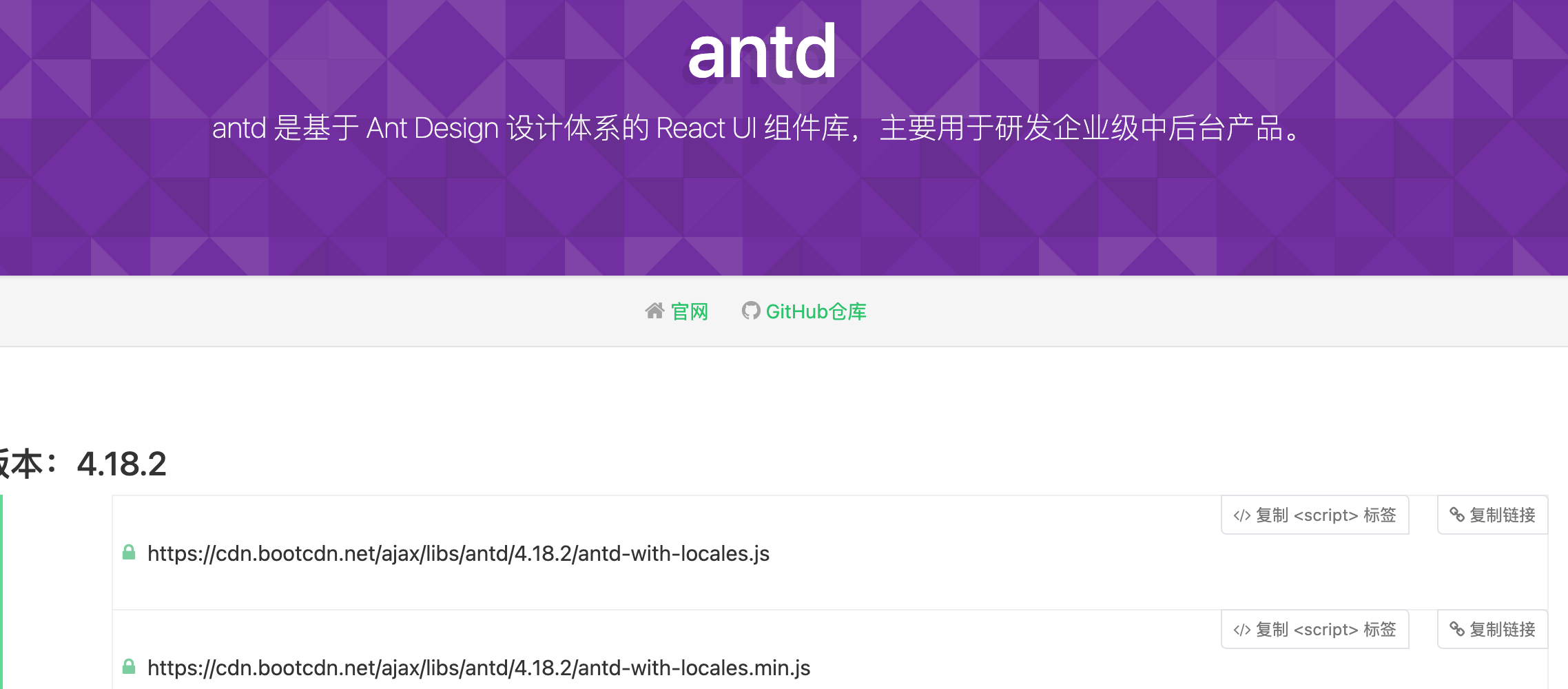
bootcdn
oss cdn
https://www.cnblogs.com/pheye/p/12898096.html
cdnjs
npm 发布包内的 antd/dist 目录下提供了
- antd.js
- antd.min.js
- antd.css
- antd.min.css
https://cdnjs.com/libraries/antd
jsdelivr
https://www.jsdelivr.com/package/npm/antd