登录表单
antd form
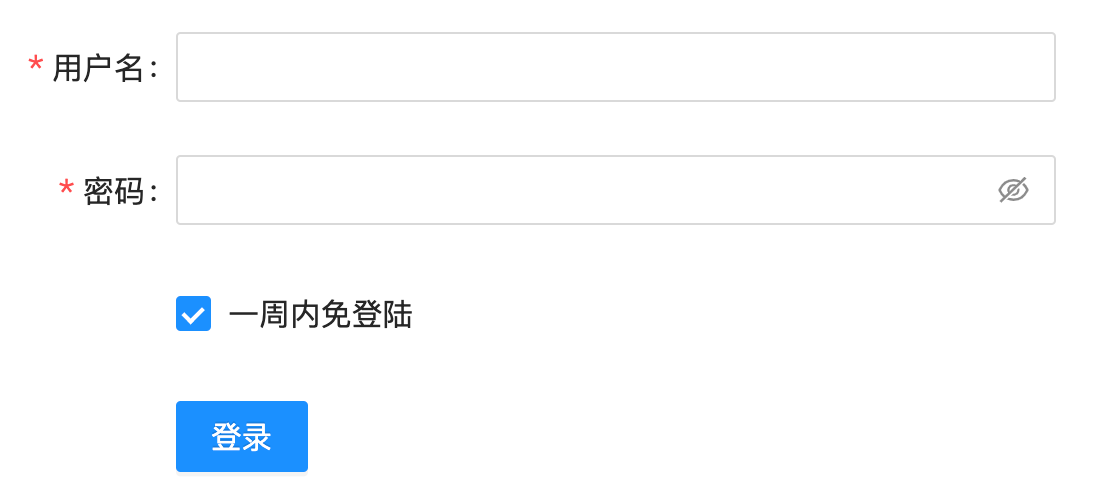
antd 组件实现的登录表单
import React from 'react'import { Button, Checkbox, Form, Input } from 'antd';const { Item } = Form;function LoginForm(props) {const onFinish = (values) => {console.log('Success:', values);};const onFinishFailed = (errorInfo) => {console.log('Failed:', errorInfo);};return (<Formname="loginForm"labelCol={{ span: 8 }}wrapperCol={{ span: 16 }}initialValues={{ remember: true }}onFinish={onFinish}onFinishFailed={onFinishFailed}autoComplete="off"><Itemlabel="用户名"name="username"rules={[{ required: true, message: '请输入用户名!' }]}><Input /></Item><Itemlabel="密码"name="password"rules={[{ required: true, message: '请输入密码!' }]}><Input.Password /></Item><Itemname="remember"valuePropName="checked"wrapperCol={{ offset: 8, span: 16 }}><Checkbox>一周内免登陆</Checkbox></Item><Item wrapperCol={{ offset: 8, span: 16 }}><Button type="primary" htmlType="submit">提交</Button></Item></Form>);}export default LoginForm;
antd form 渲染的 html
<formid="basic"autocomplete="off"class="ant-form ant-form-horizontal"><div class="ant-form-item"><div class="ant-row ant-form-item-row"><div class="ant-col ant-col-8 ant-form-item-label"><labelfor="basic_username"class="ant-form-item-required"title="Username">用户名</label></div><div class="ant-col ant-col-16 ant-form-item-control"><div class="ant-form-item-control-input"><div class="ant-form-item-control-input-content"><inputid="basic_username"aria-required="true"class="ant-input"type="text"value=""/></div></div></div></div></div><div class="ant-form-item"><div class="ant-row ant-form-item-row"><div class="ant-col ant-col-8 ant-form-item-label"><labelfor="basic_password"class="ant-form-item-required"title="Password">密码</label></div><div class="ant-col ant-col-16 ant-form-item-control"><div class="ant-form-item-control-input"><div class="ant-form-item-control-input-content"><span class="ant-input-affix-wrapper ant-input-password"><inputid="basic_password"aria-required="true"type="password"class="ant-input" /><span class="ant-input-suffix"><spanrole="img"aria-label="eye-invisible"tabindex="-1"class="anticon anticon-eye-invisible ant-input-password-icon"><svgviewBox="64 64 896 896"focusable="false"data-icon="eye-invisible"width="1em"height="1em"fill="currentColor"aria-hidden="true"><pathd="M942.2 486.2Q889.47 375.11 816.7 305l-50.88 50.88C807.31 395.53 843.45 447.4 874.7 512 791.5 684.2 673.4 766 512 766q-72.67 0-133.87-22.38L323 798.75Q408 838 512 838q288.3 0 430.2-300.3a60.29 60.29 0 000-51.5zm-63.57-320.64L836 122.88a8 8 0 00-11.32 0L715.31 232.2Q624.86 186 512 186q-288.3 0-430.2 300.3a60.3 60.3 0 000 51.5q56.69 119.4 136.5 191.41L112.48 835a8 8 0 000 11.31L155.17 889a8 8 0 0011.31 0l712.15-712.12a8 8 0 000-11.32zM149.3 512C232.6 339.8 350.7 258 512 258c54.54 0 104.13 9.36 149.12 28.39l-70.3 70.3a176 176 0 00-238.13 238.13l-83.42 83.42C223.1 637.49 183.3 582.28 149.3 512zm246.7 0a112.11 112.11 0 01146.2-106.69L401.31 546.2A112 112 0 01396 512z"></path><pathd="M508 624c-3.46 0-6.87-.16-10.25-.47l-52.82 52.82a176.09 176.09 0 00227.42-227.42l-52.82 52.82c.31 3.38.47 6.79.47 10.25a111.94 111.94 0 01-112 112z"></path></svg></span></span></span></div></div></div></div></div><div class="ant-form-item"><div class="ant-row ant-form-item-row"><div class="ant-col ant-col-16 ant-col-offset-8 ant-form-item-control"><div class="ant-form-item-control-input"><div class="ant-form-item-control-input-content"><labelclass="ant-checkbox-wrapper ant-checkbox-wrapper-checked ant-checkbox-wrapper-in-form-item"><span class="ant-checkbox ant-checkbox-checked"><inputid="basic_remember"type="checkbox"class="ant-checkbox-input"value=""checked="" /><span class="ant-checkbox-inner"></span></span><span>一周内免登陆</span></label></div></div></div></div></div><div class="ant-form-item"><div class="ant-row ant-form-item-row"><div class="ant-col ant-col-16 ant-col-offset-8 ant-form-item-control"><div class="ant-form-item-control-input"><div class="ant-form-item-control-input-content"><button type="submit" class="ant-btn ant-btn-primary"><span>登录</span></button></div></div></div></div></div></form>
formily jsonSchema
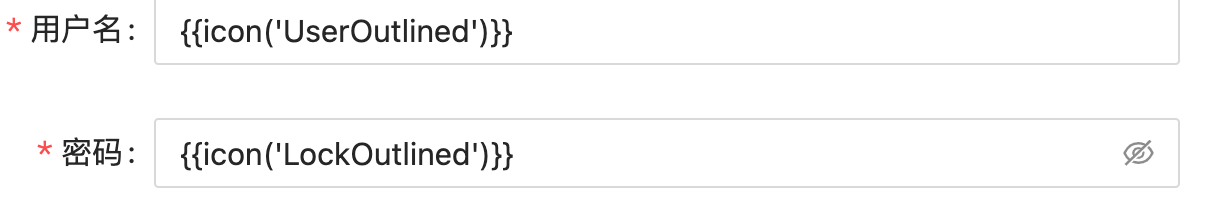
预览状态
const loginForm = {"form": {"labelCol": 6,"wrapperCol": 12},"schema": {"type": "object","properties": {"username": {"type": "string","title": "用户名","required": true,"x-decorator": "FormItem","x-component": "Input","x-component-props": {"prefix": "{{icon('UserOutlined')}}"},"name": "username","x-designable-id": "sl16zwpu6w6","x-index": 0},"password": {"type": "string","title": "密码","required": true,"x-decorator": "FormItem","x-component": "Password","x-component-props": {"prefix": "{{icon('LockOutlined')}}"},"name": "password","x-designable-id": "morbgl2l6op","x-index": 1}},"x-designable-id": "g7o5nn4vyn0"}}
formily form 渲染的 html
<form><divclass="ant-formily-item ant-formily-item-layout-horizontal ant-formily-item-feedback-layout-loose ant-formily-item-label-align-right ant-formily-item-control-align-left"><div class="ant-formily-item-label ant-formily-item-item-col-6"><div class="ant-formily-item-label-content"><span><span class="ant-formily-item-asterisk">*</span><label>用户名</label></span></div><span class="ant-formily-item-colon">:</span></div><div class="ant-formily-item-control ant-formily-item-item-col-12"><div class="ant-formily-item-control-content"><div class="ant-formily-item-control-content-component"><span class="ant-input-affix-wrapper"><input class="ant-input" type="text" value="" /><spanclass="ant-input-suffix"><span></span></span></span></div></div></div></div><divclass="ant-formily-item ant-formily-item-layout-horizontal ant-formily-item-feedback-layout-loose ant-formily-item-label-align-right ant-formily-item-control-align-left"><div class="ant-formily-item-label ant-formily-item-item-col-6"><div class="ant-formily-item-label-content"><span><span class="ant-formily-item-asterisk">*</span><label>密码</label></span></div><span class="ant-formily-item-colon">:</span></div><div class="ant-formily-item-control ant-formily-item-item-col-12"><div class="ant-formily-item-control-content"><div class="ant-formily-item-control-content-component"><span><span class="ant-input-affix-wrapper ant-input-password"><input type="password" class="ant-input" /><spanclass="ant-input-suffix"><spanrole="img"aria-label="eye-invisible"tabindex="-1"class="anticon anticon-eye-invisible ant-input-password-icon"><svgviewBox="64 64 896 896"focusable="false"data-icon="eye-invisible"width="1em"height="1em"fill="currentColor"aria-hidden="true"><pathd="M942.2 486.2Q889.47 375.11 816.7 305l-50.88 50.88C807.31 395.53 843.45 447.4 874.7 512 791.5 684.2 673.4 766 512 766q-72.67 0-133.87-22.38L323 798.75Q408 838 512 838q288.3 0 430.2-300.3a60.29 60.29 0 000-51.5zm-63.57-320.64L836 122.88a8 8 0 00-11.32 0L715.31 232.2Q624.86 186 512 186q-288.3 0-430.2 300.3a60.3 60.3 0 000 51.5q56.69 119.4 136.5 191.41L112.48 835a8 8 0 000 11.31L155.17 889a8 8 0 0011.31 0l712.15-712.12a8 8 0 000-11.32zM149.3 512C232.6 339.8 350.7 258 512 258c54.54 0 104.13 9.36 149.12 28.39l-70.3 70.3a176 176 0 00-238.13 238.13l-83.42 83.42C223.1 637.49 183.3 582.28 149.3 512zm246.7 0a112.11 112.11 0 01146.2-106.69L401.31 546.2A112 112 0 01396 512z"></path><pathd="M508 624c-3.46 0-6.87-.16-10.25-.47l-52.82 52.82a176.09 176.09 0 00227.42-227.42l-52.82 52.82c.31 3.38.47 6.79.47 10.25a111.94 111.94 0 01-112 112z"></path></svg></span></span></span></span></div></div></div></div></form>