nextjs 13 版本,引入了 app 路由,可以在同一个项目中同时使用 pages 和 app 目录。
https://nextjs.org/docs/app/building-your-application/routing#the-app-router
但是,按照官方文档,推荐是逐步迁移到 app 目录以利用其提供的新特性和优化
- 如果你创建了一个 app 目录,Next.js 将会优先使用 app 目录中的路由和逻辑
- 如果某个路由在 app 目录没有对应的页面,Next.js 将回退到 pages 目录查找
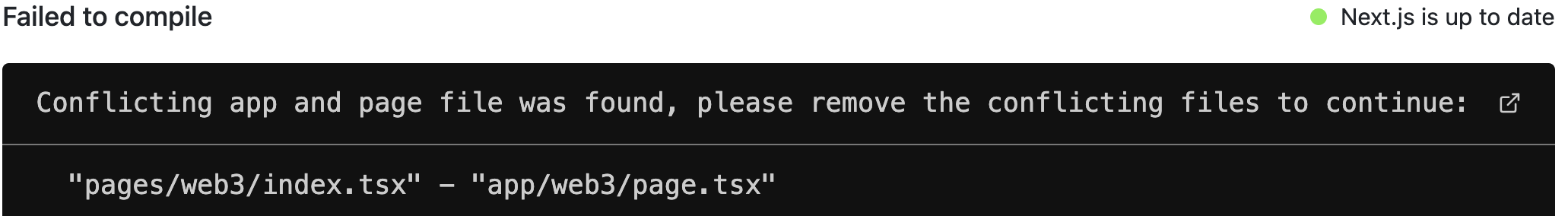
如果 app 和 page 目录有重名的,就会报错
_app.js
应用程序路由器 (_app.js) 用于配置应用程序范围的设置和组件,例如页眉和页脚
app
基于React Server Components的新应用路由器,支持共享布局、嵌套路由、加载状态、错误处理等。
- 共用全局的 layout.tsx 布局,pages 不会公用 layout.tsx 布局
# 首页app/page.tsx 👉🏻 /#web/page.tsx 👉🏻 /web
pages
每个单独的页面组件
alias 路径别名
https://nextjs.org/docs/app/building-your-application/configuring/absolute-imports-and-module-aliases
tsconfig.json
{"compilerOptions": {"baseUrl": "src/","paths": {"@/styles/*": ["styles/*"],"@/components/*": ["components/*"]}}}

