数据格式 {label: ‘’, value: ‘’}
- value类型,String,Number ```javascript import React, { useState } from ‘react’; import PropTypes from ‘prop-types’; import { Radio } from ‘antd’;
const data = [ { label: ‘期货’, value: 0 }, { label: ‘股票’, value: 1 }, { label: ‘大宗商品’, value: 2, disabled: true }, { label: ‘债券’, value: 3 }, ];
App.propTypes = { value: PropTypes.number, onChange: PropTypes.func, }; App.defaultProps = { value: 0, onChange: () => {}, }
function App() { const [state, setState] = useState(0)
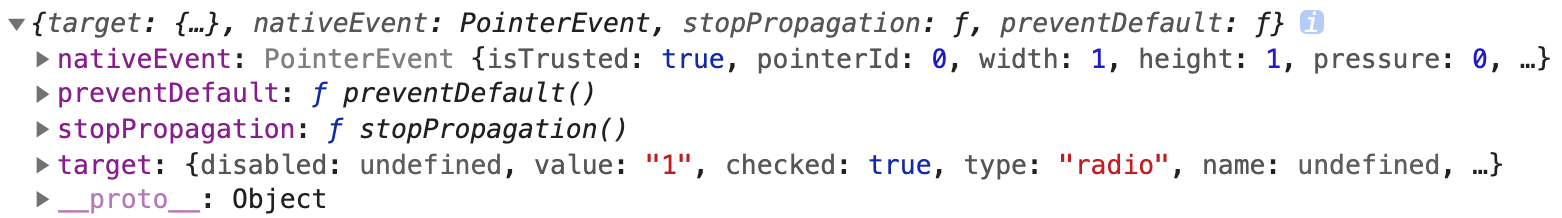
const onChange = (e) => { setState(e.target.value) }
return (
onChange Event
类似于 event,通过 ev.target.value获取值