技术原则
- JavaScript 判断尽量少
- CSS mediaQuery 媒体查询的断点也尽量少
多端场景
一个项目需要同时适配 PC端和 iPad及 mobile移动端
- 电脑 PC:浏览器、CCtalk PC 客户端、微信浏览器
- 平板 iPad横竖屏:Safari、微信浏览器,包含横竖屏切换
- 手机 Mobile:浏览器、CCtalk App、微信浏览器,包含横竖屏切换
- 大屏显示器
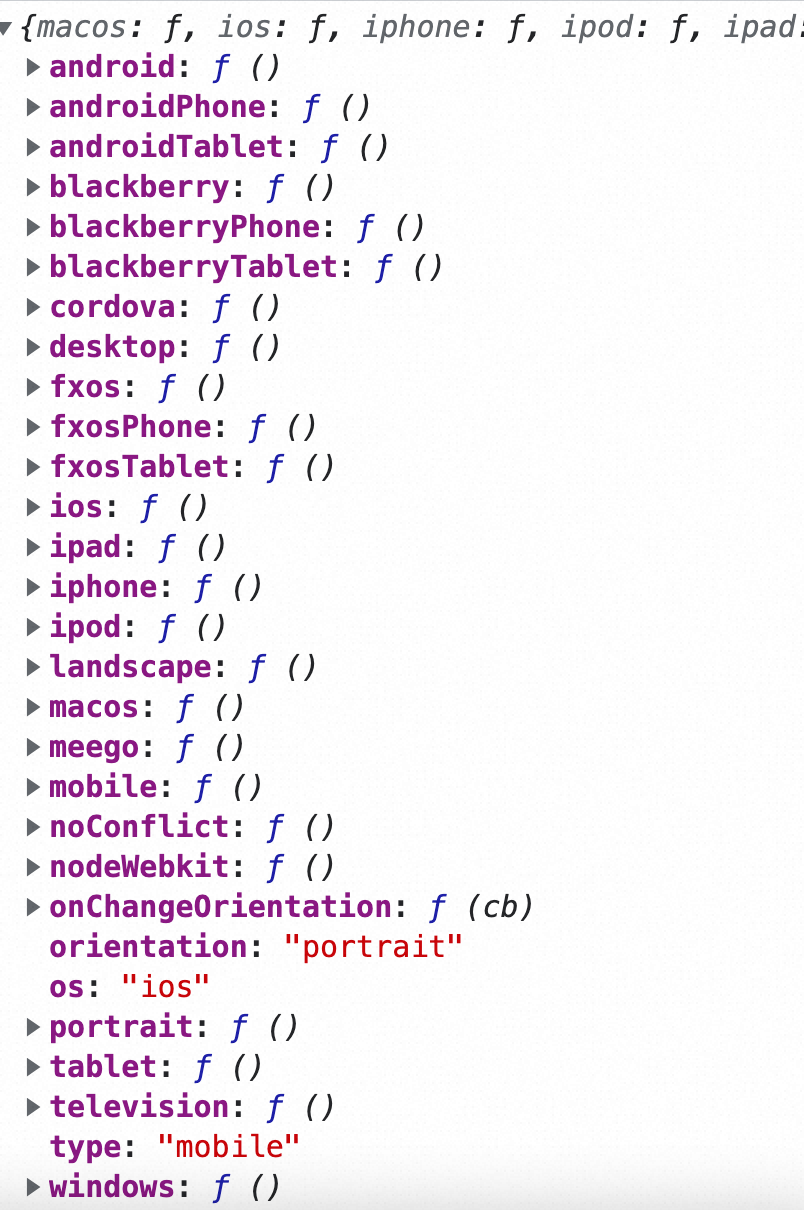
current-device 获取设备
https://github.com/matthewhudson/current-device
https://matthewhudson.github.io/current-device/
// yarn add current-deviceimport device from "current-device";device.ipad(); // falsedevice.mobile(); // truedevice.desktop()if (device.ipad()) {}else if (device.mobile()) {}// 改变设备方向,横竖屏切换 portrait 竖屏 0;landscape 横屏 90device.onChangeOrientation(newOrientation => {const direction = newOrientation === 'portrait' ? 0 : 90;console.log(`设备方向 ${newOrientation}`, direction);});

- diviceType 设备类型
- mobile
- tablet
- desktop
- deviceOs 操作系统
- ios
- iphone
- ipad
- ipod
- android
- deviceOrientation 设备方向
- portrait
- landscape
navigator.userAgent
浏览器内置的 window.navigator.userAgent 来判断设备
const ua = navigator.userAgent;// 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/109.0.0.0 Safari/537.36'if (ua.includes('iPad')) {// ipad}else if (ua.includes('Android') || ua.includes('ios')) {// mobile} else {// PC}
业务场景
- 以触屏 UI 为主,兼容 PC 电脑上的效果
- 特点为展示型居多,交互不复杂,跳转不复杂的情况
https://juejin.cn/post/6855428210805784590
UI效果
设备判断参考
- 设备是否支持横竖屏切换
- 刚进页面时设备的宽高
- 设备在横竖屏切换后的宽高
笔记本电脑的最小宽高为 1280x800,显示的为 PC UI
智能手机的最大屏为 iPhone11 pro max,网页宽高为 414x896,无论是横竖屏都现实的是 Mobile UI
平板电脑支持横竖屏切换,竖屏范围在 768、834、1024 上,横屏范围在1024、1194、1366上
- 难点就在于,1024宽度应该显示 Mobile UI 还是PC UI呢?
- 将判断的断点改为 1040px 上,就是将最大宽不超过 1024px 的设备都认为 Mobile UI
- 在 1040px宽度下,推荐以 960px 为设计宽度,两侧就各有 40px 的留白,来增加整个页面的呼吸感
export function isMobile() {if (!('onorientationchange' in window)) {return false; // 'pc'}// 是不是竖屏📱const { matches } = window.matchMedia('(orientation: portrait)');const innerWidth = matches? Math.min(window.innerWidth, window.innerHeight): Math.max(window.innerWidth, window.innerHeight);if (innerWidth > 1040) return false; // 'pc'return true // 'mobile'}
https://juejin.cn/post/6855428210805784590
IPad横屏还是竖屏


orientation
- 0 竖屏模式,portrait
- -90,横向旋转到右侧的,横屏模式 landscape
- 90,横向旋转到左边的,横屏模式 landscape ```tsx // 横屏 = 90, 竖屏 != 90 const isLandscape = Math.abs(window.orientation) === 90
// 180 翻转过来的竖屏,暂不支持 function origentationChange() { switch (window.orientation) { case 90: case -90: return 1; // landscape 横屏 default: return 0 // portrait 竖屏 } }
window.addEventListener(‘orientationchange’, origentationChange, false);
// JavaScript 的媒体查询 const media = window.matchMedia(‘(orientation: portrait)’) media.matches // portrait 竖屏
// CSS MediaQuery // portrait 竖屏 @media screen and (orientation: portrait) { .root {} }
// landscape 横屏 @media screen and (orientation: landscape) { .root {} }
<a name="GoZYu"></a>### IPhone```tsxconst mobileReg = /(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i// 各种设备的移动端const isMobile = navigator.userAgent.match(mobileReg);const isMobile = navigator.userAgent.match(/mobile/i);const ipad = navigator.userAgent.match(/(iPad)/i);const android = navigator.userAgent.match(/(Android)/i);

