百度FE开发的 MVVM 框架的性能进化
https://github.com/ecomfe/santd
San框架介绍 https://efe.baidu.com/blog/san-a-traditional-mvvm-component-framework/
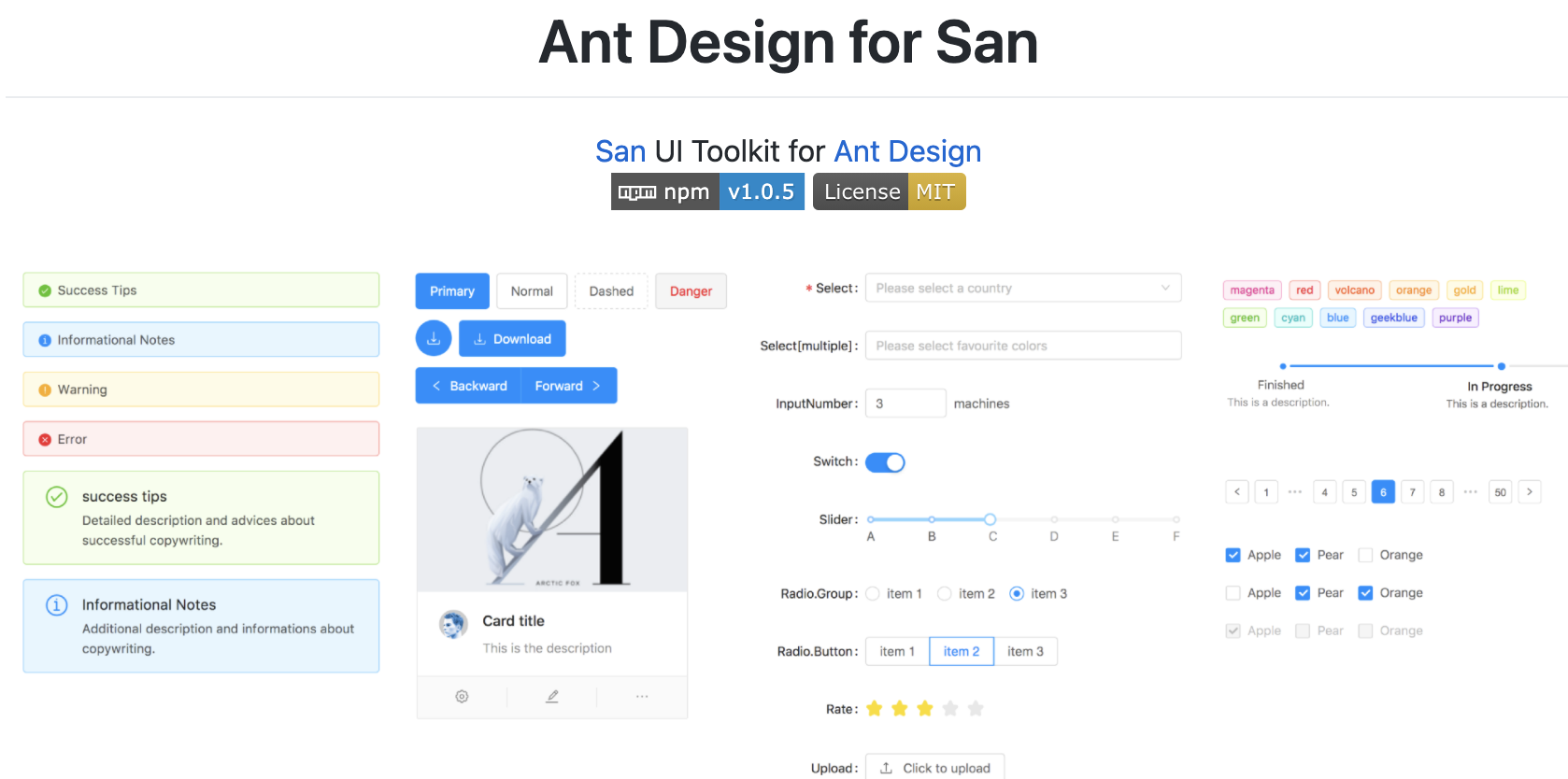
San-Antd
https://ecomfe.github.io/santd
https://ecomfe.github.io/santd/#/docs/quickstart
san代码风格:类似于 vue3 defineComponent的 MVVM框架
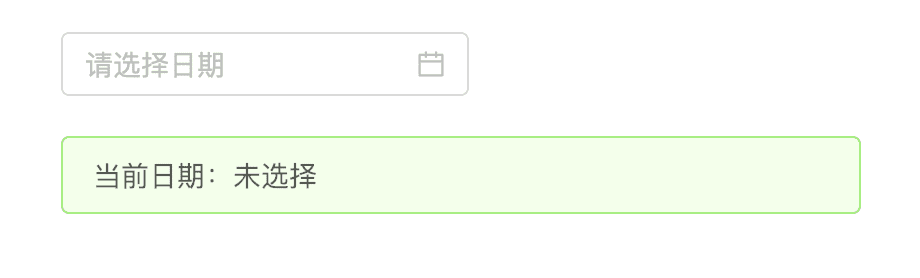
const App = san.defineComponent({initData() {return {date: null}},components: {'s-datepicker': DatePicker,'s-alert': Alert},handleChange({date}) {message.info(`您选择的日期是: ${date ? date.format('YYYY-MM-DD') : '未选择'}`);this.data.set('date', date);},getDate(date) {return date ? date.format('YYYY-MM-DD') : '未选择';},template: `<div style="width: 400px; margin: 100px auto;"><s-datepicker on-change="handleChange" /><div style="margin-top: 20px;"><s-alert message="当前日期:{{getDate(date)}}" type="success" /></div></div>`});


