拼一个春夏秋冬,赢一个无悔人生。 目标记在心里面,向前进。一次一步,一步一脚印,跬步千里。 觉得难的东西,一定不要去躲避。先会使用,会用了之后,去研究实现原理; 搞明白了,手艺就精湛了,你就比别人优秀了。因为大部分人都不舍得花力气去钻研,自动淘汰,所以你执着的努力,就占了大便宜
jsx开发思想
jsx,state,事件处理
状态提升,组件解耦
refs转发
高阶组件
虚拟DOM渲染
单向数据流
state与 props
类组件与组件的生命周期
函数式组件与副作用处理机制
hooks
事件处理
条件渲染
列表与数据塑性
ajax异步处理
跨组件的数据传递 Context
Provider
render props
css in js
模块化样式加载
UI渲染原理
错误边界 ErrorBoundaries
高阶组件
渲染劫持,Render Hijack
通过控制 render 函数修改输出内容,常见的场景是显示加载元素
渲染劫持缺点
丢失 static静态函数
状态管理
渲染流程
性能优化
单一职责原则,关注点分离
React 17 中,事件委托不再挂在 document 上,而是挂在 ReactDom.Render 所调用的节点上
react核心,新一代的Fiber架构模块化和组件化
React的属性,校验,参数传递
React的状态和双向数据绑定
React中的单向数据流
受控组件和非受控组件
Ract表单双向数据绑定
新旧context上下文环境
DOM获取之ref
新旧生命周期函数
https://github.com/jCodeLife/mind-map/tree/master/React
hooks解决 class组件
this 的模糊性
业务逻辑散落在生命周期中
React 的组件代码缺乏标准的拆分方式
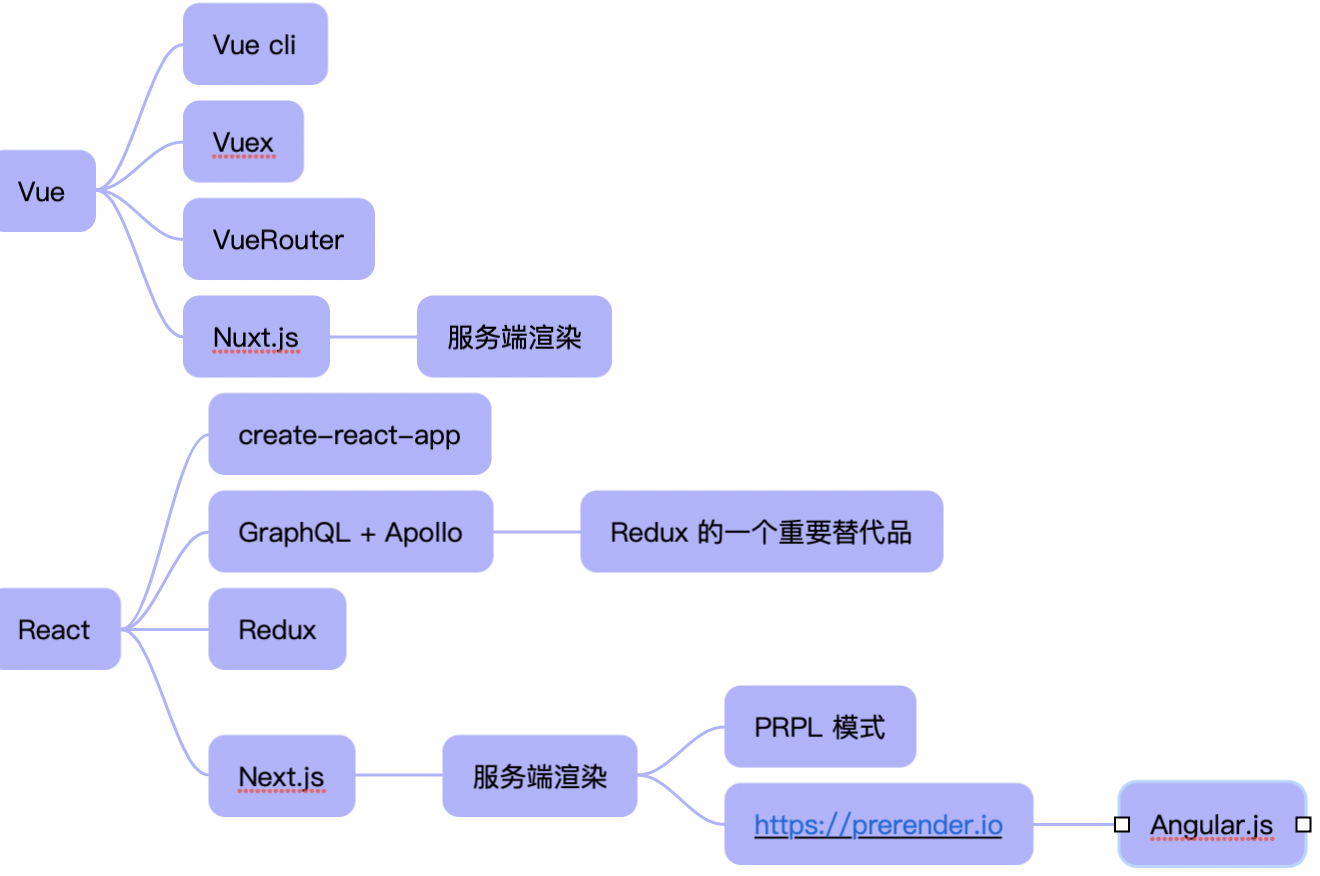
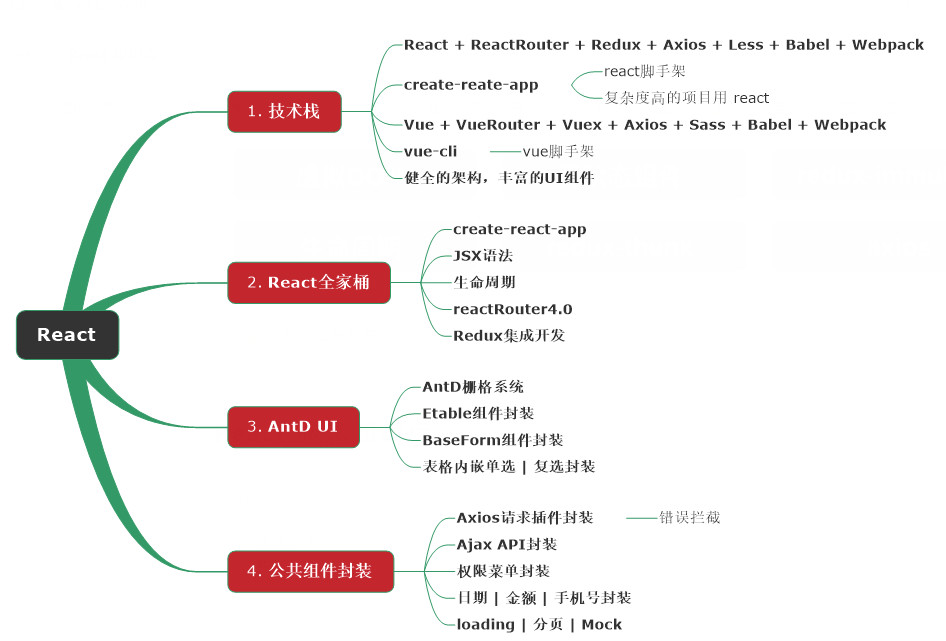
react相关框架
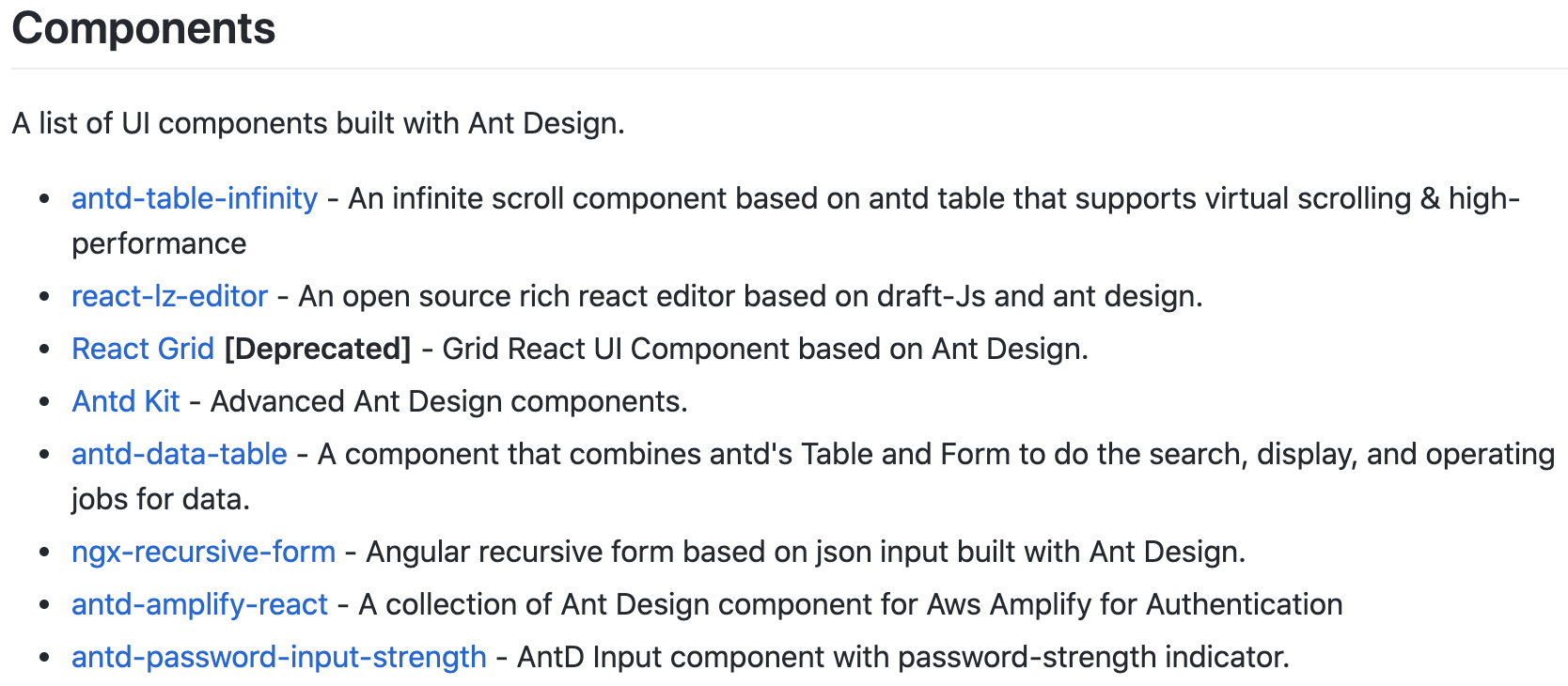
antd
antdPro = antd + dva + umi + ts + 约定式路由
umi
dva
create-react-app,内置了 webpack脚手架
roadhog,一个可配置的 create-react-app
typescript
项目架构
tsconfig.json配置
ts编译流程
tsx & jsx
组件的强类型定义
props与 state的高效类型拓展
redux store的连接
ts的好处:
类型不匹配,编译前就报错
严格定义了函数的参数

react领域分层图
react mvc
数据更改控制视图
vue mvvm 没区别
mvc 少了一个视图改变,修改数据
视图更改控制数据
es6
react
react-router
redux
a. redux-thunk
b. redux-saga
c. react-redux
dva
antd
umi
webpack
nest.js
cms
crawl爬虫
eggjs & koa
React Nativ
https://facebook.github.io/react-native
React Native 中文网 https://reactnative.cn
react native cli
http://facebook.github.io/react-native/docs/understanding-cli.html
React VR, React 360
React 官网:https://reactjs.org
React 中文官网:https://react.docschina.org
Redux 官网:https://react-redux.js.org
React Router:https://reacttraining.com/react-router
React 源码解析:https://react.jokcy.me
React.js 小书:http://huziketang.mangojuice.top/books/react
babel(将 ES6 代码转为 ES5 代码):https://babeljs.io/
react学习路线
https://github.com/adam-golab/react-developer-roadmap

H5研发技术
图表设计与开发设计
单页面复杂应用开发技术
入门基础,先搭建脚手架
web界面设计基础
组件库最佳实践
路由设计
组件太多不好管理
复杂逻辑不知道该如何实现
数据通信复杂?该如何优化
前端开发框架
dva入门,框架的初始化
开发环境, 工具
集中编码,解决全栈项目中的问题,技术体系的完整性和关联性,如何自学深入进阶
带着开发项目中的问题和开发任务
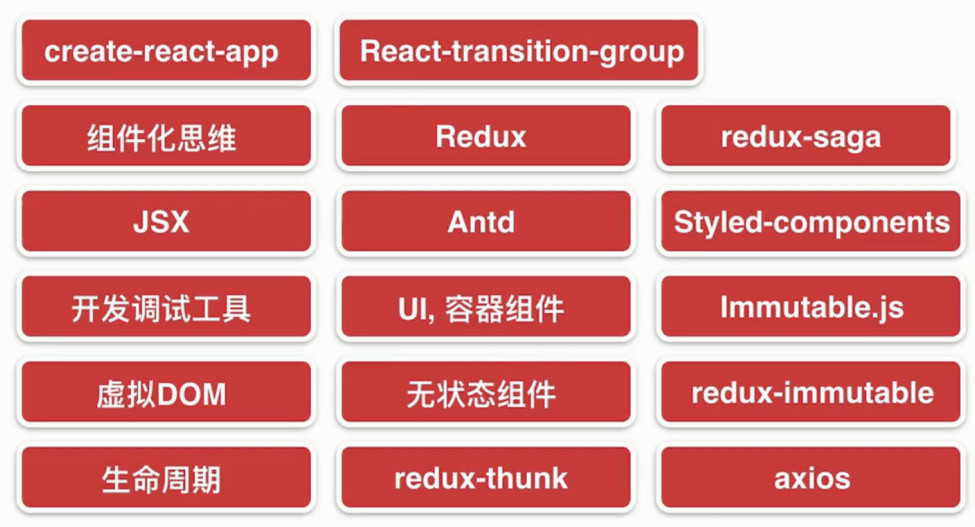
react技术栈
umi https://umijs.org/zh-CN/config
umi = roadhog + 路由系统 + dva
umi约定式路由
dva https://dvajs.com/api/
dva只是管理react的数据流,可以用 react的中间件库
antd pro https://preview.pro.ant.design/dashboard/analysis
antdpro = antd + 区块 + procomponent
antd鱼雀文档 https://www.yuque.com/ant-design/course
antd https://ant.design/components/button-cn/
antd icon https://ant.design/components/icon-cn/#header
antd mobile https://mobile.ant.design/index-cn
procomponent https://procomponents.ant.design/components
roadhog
相当于一个可以配置的 create-react-app
create-react-app
内置了 webpack的脚手架
react没有解决的问题
前端应用的代码结构:MVC,MVVM,其他?
react是个视图层,于其他MV*配合使用
设计模式
组件如何通信
父子组件通信
子组件向父组件通信
子组件和其他组件的通信
解决:
Flux单项数据流架构
数据流框架用 dva
react架构
数据流 dva;redux的封装
路由 react-router
副作用
根据函数式编程,凡是不属于数据处理的步骤,都属于副作用。
异步操作
I/O操作
数据库操作
saga文档
https://github.com/superRaytin/redux-saga-in-chinese
dva
https://github.com/dvajs/dva-knowledgemap
history
https://blog.csdn.net/mcYang0929/article/details/89315117
https://www.jianshu.com/p/bdab3f6a226d
antd资源
antd awesome https://github.com/websemantics/awesome-ant-design
[
](https://github.com/sorrycc/blog/issues/6)
dva培训
文档 https://yuque.antfin-inc.com/dva/tutorial
demo https://github.com/sorrycc/dva-tutorial
awesome dva https://github.com/dvajs/awesome-dva
dva总结 dva.js 知识导图
前端技术汇总:antd & 全栈
https://yuque.antfin-inc.com/antp
react
React.reactClass & React.Component
React.createClass方法来创建组件类,
extends React.Component类,而不是调用 createClass的方法, 更好地使用ES6模块
相同点:都是 class类
语法区别
state区别
this
mixins
React.createClass
都是对象,propTypes属性是一个Object
getDefaultProps属性是一个返回Object来创建初始props的函数
自动绑定 this
import React from 'react'const myMixin = {doSomething () {}}const Parent = React.createClass({mixins: [myMixin], // 公共的方法render() {return (<div onClick={this.handleClick}></div>);},propTypes: {},getDefaultProps () { // 默认值return {}},getInitialState () {return {}},handleClick() {console.log(this); // React Component instance},});export default Parent
React.Component
es6 class 语法,减少了的React模板的使用
自定义类属性 propTypes
this需要手动 bind(this),或使用箭头函数
不支持 mixin
import React from 'react';class Parent extends React.Component {// 用到了constructor,需要调用super()将props传递给React.Componentconstructor(props) {super(props)this.state = {}this.handleClick = this.handleClick.bind(this)}render() {return (<div onClick={this.handleClick}></div>);}handleClick() {console.log(this); // 需要 bind(this), 不然 this = null}}Parent.propTypes = {}Parent.defaultProps = {}export default Parent
react技术演变
“react”: “^15.0.0” 原本的 react package 被拆分为 react 及 react-dom 两个 package
“react-router”: “^4.1.1” React Router V4 基于 Lerna 管理多个 Repository。在此代码库包括:
react-router React Router 核心
react-router-dom 用于 DOM 绑定的 React Router
react-router-native 用于 React Native 的 React Router
react-router-redux React Router 和 Redux 的集成
react-router-config 静态路由配置帮助助手 api :https://reacttraining.com/react-router/web/guides/quick-start
React规范
规范推荐组件间距是 8n
在 antd 组件外包裹 <React.StrictMode> 你会得到不少来自 antd 组件的警告信息
// 变量后面加问号 ? 如果变量为 null 或 undefined 不报错,返回 undefinedvalue?.translate?.array?.length > 0
上手大型项目的前端开发,规范的代码编写,20K+ 的薪资
React技术栈
单项数据流,从顶层组件到子组件单向流动
Flux 架构,是设计模式,并不是一个完整的技术实现

React 概念知识点
受控组件 & 非受控组件类组件 & 函数组件受控组件:状态来自于外部非受控组件:状态有内部维护组件的状态有2中外部传递的数据内部维护的状态UI 组件,专门负责渲染,傻瓜组件容器组件 负责页面逻辑,聪明组件UI组件与容器组件的拆分无状态组件中,不可以使用 this无状态组件不能继承 PureComponent可以用 memo当一个组件很大,人和一个状态变化,都会导致整个组件的重新刷新拆分成小组件,没有变化不需要刷新PureComponent 避免组件重新渲染,带来性能开销针对简单类型数据的改变如果是对象和数组,页面不会重新渲染内联函数,每次都变化,页面会重新渲染context 跨层级传递值全局变量多个变量影响组件的独立性一个组件中,使用一个 contextsetState 一定是渲染 DOM的return 后面只能有一个根元素
响应式设计思想和事件绑定
props, state 与 render 函数
状态改变,数据改变:重新渲染 render 页面
props & state & render 函数的关系
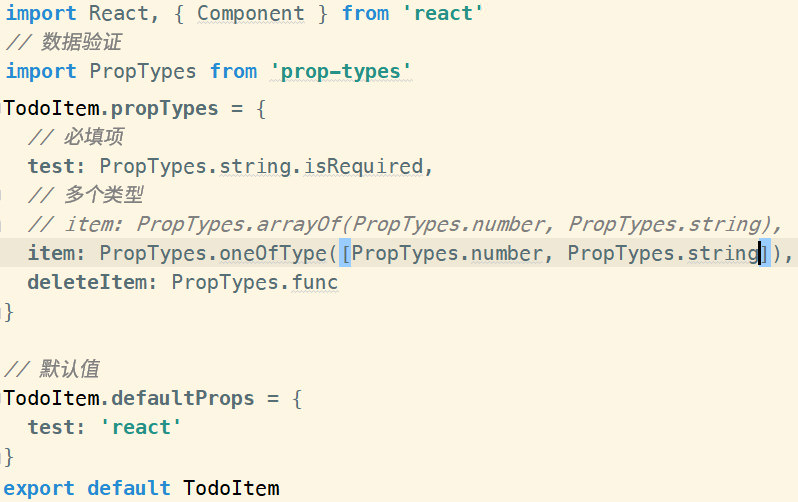
PropTypes & DefaultProps的应用
虚拟DOM
diff 算法
ref
ref 直接操作 DOM,实际开发中,不建议使用
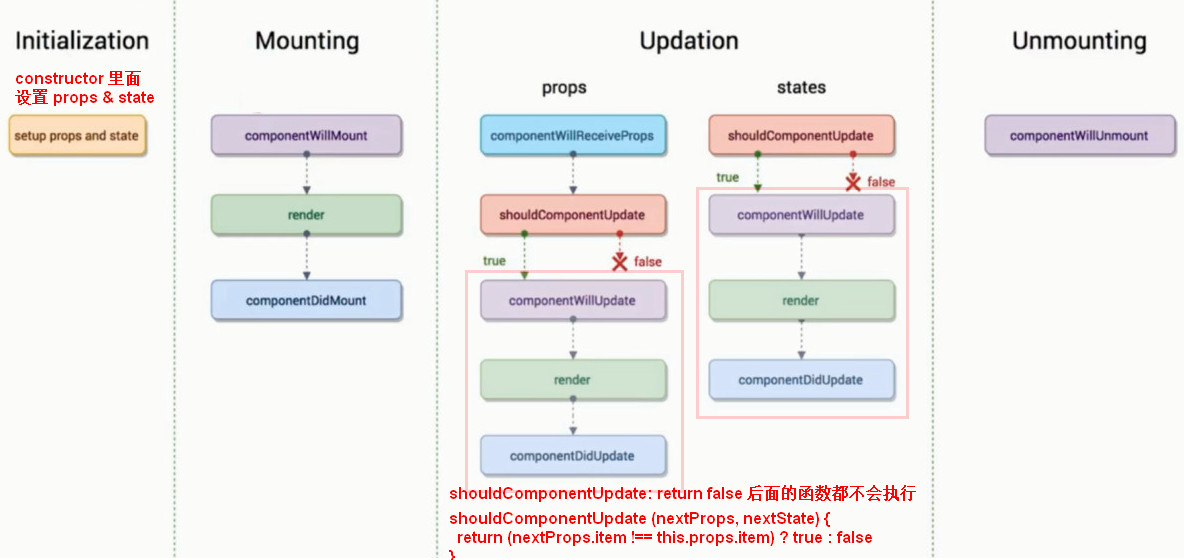
生命周期函数
生命周期函数指的是:在某一个时刻,组件会自动调用执行的函数
render 函数是必须的,其他的的生命周期函数都可以不存在
生命周期函数,针对所有组件来说的,不是针对父级来说的

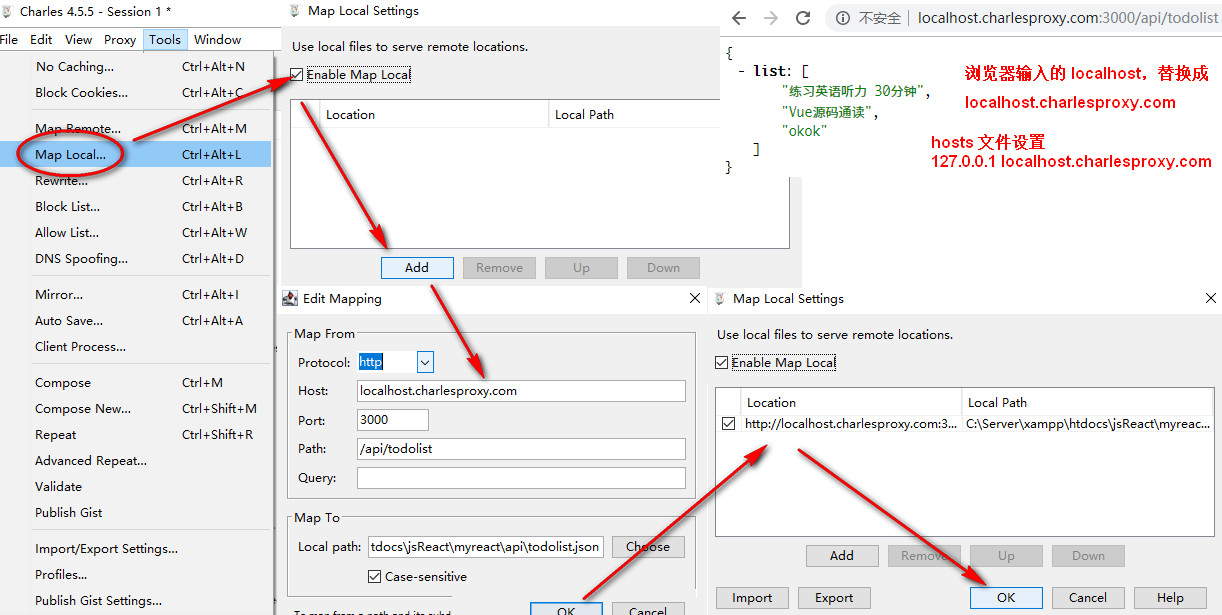
Charles捕获不到localhost请求,前端数据404问题
react资源
react源码分析 https://react.iamkasong.com

