组件名大小写问题
编译时,提示文件不存在
文件确实存在,就是大小写的问题
如果 mac下构建成功,而在 linux下或云构建平台上失败,就是大小写的问题,
warning: 以下路径发生碰撞(如:在不区分大小写的文件系统上的区分大小写的路径),
并且碰撞组中只有一个文件存在工作区中:
‘src/routes/list/Detail/data.js’ ‘src/routes/list/detail/data.js’ ‘src/routes/list/Detail/Description.js’ ‘src/routes/list/detail/Description.js’
解决:
如果是大小写问题,检查 import或 require的文件和目标文件的大小写是否一致
Failed to compile
表示这是在编译阶段报的错误,
也就是从你的源代码编译到可以由浏览器运行的代码
SyntaxError
表明这个错误是个语法错误。
要么是你的语法真的写错了,
要么就是编译器没有正确配置,因此无法识别这样的代码
Warning: Unknown event handler property onlyNegative. It will be ignored.
解决:将无效的字段去掉
Error Decoder
提前 return 报错 Invariant Violation: Minified React error #152;
https://legacy.reactjs.org/docs/error-decoder.html/?invariant=152
missing argument: Nothing was returned from render. This usually means a return statement is missing. Or, to render nothing, return null.
[缺少参数](…):渲染时未返回任何内容。这通常意味着缺少返回语句。或者,要不呈现任何内容,请返回null
- 就是 React.createElement这个方法报错
- jsx语法,实际上是被 babel 转换成 React.createElement(‘div’, null, null)
转换成 React.createElement(AppCompoentFunction, null, null) - 排查你的jsx节点, return 返回值
原因:
- class组件 render,没有返回值,即条件判断下 return了
return 下面不能有注释 ```jsx class App extend Component {
render() { const { state } = thiss.state; // 报错 if(!state.visible) return; return (
) } }
// 错误写法 function App() { return ( // return 下有注释,报错
) }
<a name="DtB4q"></a>## 生命周期相关错误Can't perform a React state update on an unmounted component<br />不能在组件销毁后设置state,防止出现内存泄漏的情况<br />[https://blog.csdn.net/MFWSCQ/article/details/101539230](https://blog.csdn.net/MFWSCQ/article/details/101539230)<br />[https://www.debuggr.io/react-update-unmounted-component/](https://www.debuggr.io/react-update-unmounted-component/)<br />[https://blog.csdn.net/u010565037/article/details/88716681](https://blog.csdn.net/u010565037/article/details/88716681)<a name="mkhZP"></a>### node-sassno such file or directory, scandir '.../node_modules/node-sass/vendor'<br />错误的意思就是找不到node_modules/node-sass/vendor模块<br />解决:npm rebuild node-sass<br />通过 rebuild命令重新安装一下<br /><a name="xcXf9"></a>### href报错href的详细说明<br />[https://github.com/jsx-eslint/eslint-plugin-jsx-a11y/blob/master/docs/rules/anchor-is-valid.md](https://github.com/jsx-eslint/eslint-plugin-jsx-a11y/blob/master/docs/rules/anchor-is-valid.md)The href attribute is required for an anchor to be keyboard accessible. Provide a valid, navigable address as the href value. If you cannot provide an href, but still need the element to resemble a link, use a button and change it with appropriate styles. Learn more: [https://github.com/evcohen/eslint-plugin-jsx-a11y/blob/master/docs/rules/anchor-is-valid.md](https://github.com/evcohen/eslint-plugin-jsx-a11y/blob/master/docs/rules/anchor-is-valid.md) jsx-a11y/anchor-is-validpackage.json修改```jsx"eslintConfig": {"extends": "react-app","rules":{"jsx-a11y/anchor-is-valid":"off"}}
- href=”javacript:;” 用这个的话会bai出现浏览器du访问“javascript:;”这个地址的现象,所以zhi任何情况下都不建议使用
- href=”javacript:void(0);” 表示点击这个链接后执行一条javascript语句:void(0); 这条语句表示什么也不做,是个空语句。当绑定了onclick()事件并且点击后,页面会停留在原地
- href=”#” 这个是HTML的链接用法,意思是跳转到页面顶部,如果想快速地返回到顶部,那么就用这个链接,这种用法叫做锚
autoprefixer报错
Autoprefixer v10报错
https://github.com/postcss/autoprefixer/issues/1359
原因
- postcss-cli do not support PostCSS 8 plugins yet.
解决
- switching back to version 9 yarn add autoprefixer@9
- autoprefixer@9.8.6
React version not specified in eslint-plugin-react settings
Warning: React version not specified in eslint-plugin-react settings. See https://github.com/yannickcr/eslint-plugin-react#configuration .
原因:未指定 react版本
解决:找到 .eslintrc 文件,指定 react的版本
{"extends": "umi","settings": {"react": {"version": "17.0.2"}}}
github https://github.com/yannickcr/eslint-plugin-react/issues/1955
其他解决方法
"version": "detect""version": "999.999.999"
- React version. “detect” automatically picks the version you have installed
- You can also use
16.0,16.3, etc, if you want to override the detected value. - default to latest and warns if missing
- It will default to “detect”in the future
地方
在 useEffect函数中使用了async,运行后会出现该报错
Uncaught TypeError: destroy is not a function at commitHookEffectListUnmount
useEffect里面 return 一个 async 异步函数会直接报错
function App() {useEffect(() => {return async () => {} // 报错}, [])}
useEffect 钩子函数的一个特性是清理功能,即return函数。
如果从 useEffect 钩子函数返回任何东西,它必须是一个清理函数,此函数将在组件卸载时运行。
相当于类组件中的 componentWillUnmount 生命周期方法
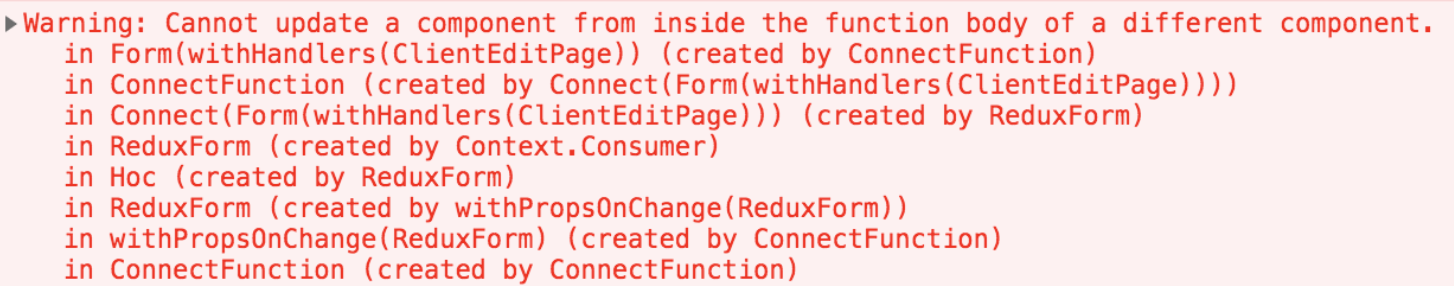
Cannot update a component from inside the function body of a different component
https://github.com/facebook/react/issues/18178
We fixed the cases where the warning was over-firing in 16.13.1. The remaining cases are legit and need to be fixed