
html
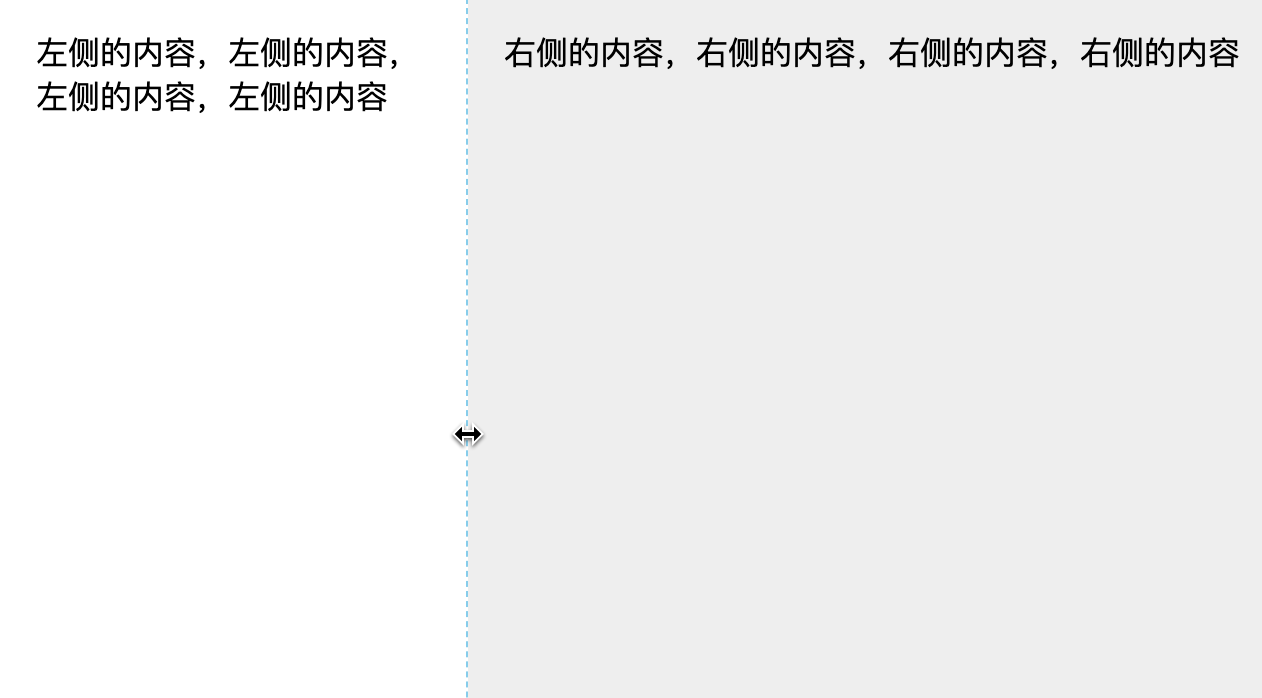
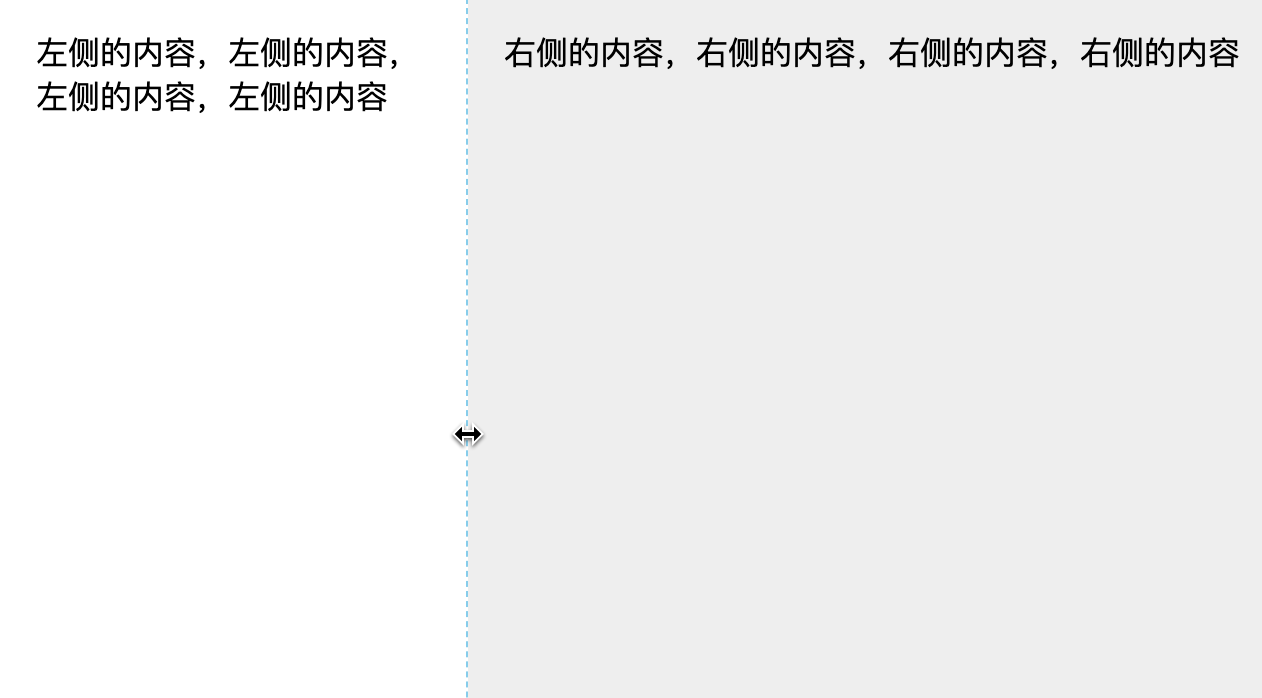
<!DOCTYPE html><html lang="zh-cn"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>css实现拖拽布局</title> <link rel="stylesheet" href="style.css"></head><body> <div class="column"> <aside class="column-left"> <div class="resize-bar"></div> <div class="resize-line"></div> <section class="resize-save"> 左侧的内容,左侧的内容,左侧的内容,左侧的内容 </section> </aside> <main class="column-right"> 右侧的内容,右侧的内容,右侧的内容,右侧的内容 </main> </div></body></html>
css
.column { overflow: hidden;}.column-left { height: 400px; background-color: #fff; position: relative; float: left;}.column-right { height: 400px; padding: 16px; background-color: #eee; box-sizing: border-box; overflow: hidden;}.resize-save { position: absolute; top: 0; right: 5px; bottom: 0; left: 0; padding: 16px; overflow-x: hidden;}.resize-bar { width: 200px; height: inherit; resize: horizontal; cursor: ew-resize; opacity: 0; overflow: scroll;}/* 拖拽线 */.resize-line { position: absolute; right: 0; top: 0; bottom: 0; border-right: 2px solid #eee; border-left: 1px solid #bbb; pointer-events: none;}.resize-bar:hover~.resize-line,.resize-bar:active~.resize-line { border-left: 1px dashed skyblue;}.resize-bar::-webkit-scrollbar { width: 200px; height: inherit;}/* Firefox只有下面一小块区域可以拉伸 */@supports (-moz-user-select: none) { .resize-bar:hover~.resize-line, .resize-bar:active~.resize-line { border-left: 1px solid #bbb; } .resize-bar:hover~.resize-line::after, .resize-bar:active~.resize-line::after { content: ''; position: absolute; width: 16px; height: 16px; bottom: 0; right: -8px; background: url(./resize.svg); background-size: 100% 100%; }}