Github roadhog issue https://github.com/sorrycc/blog/issues/68
- uglify 压缩报错问题及 es5-imcompatible-versions
- 知乎 https://zhuanlan.zhihu.com/p/35645287
- 视频 https://www.bilibili.com/video/av37573841
原因:
Uglifyjs只能压缩es5代码,遇到es6代码会报错
潜在的约定,npm包发布前需要先用 babel 转出一份 es5 的代码,
但是有些 npm包不遵守这个约定,没有转成 es5就发上去,比如 query-string@6,
然后压缩工具uglify又只支持 es5的语法,遇到 const、let、()=>类似的语法,就抛错了
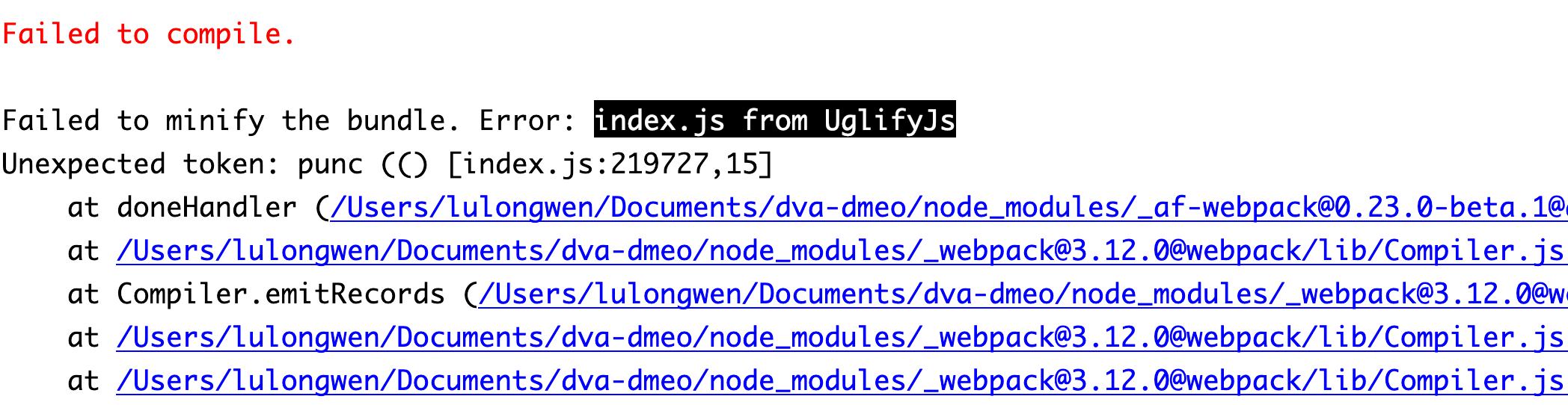
Failed to minify the bundle. Error: index.js from UglifyJs
roadhog
roadhog 在 2.4.0-beta.3 或以上,在.webpackrc.js 设置 es5ImcompatibleVersions无效
export default {es5ImcompatibleVersions: true,}
extraBabelIncludes
额外需要做 babel 转换处理的文件 https://github.com/sorrycc/roadhog/issues/40
punc () 符号错误; 标点符号类,例如 Uglify不能识别箭头函数
- 不能识别箭头函数的括号,UglifyJs不能解析ES6的问题
- Failed to minify the bundle. Error: index.js from UglifyJs Unexpected token: punc ()) [index.js:640082,26]
es5ImcompatibleVersions: true,roadhog打包的时候会对node_modules里的包进行检查,
检查到有es5ImcompatibleVersions里设置的 没有打包为es6代码的包。就会对其进行编译,就不会出现上面的错误了
umi/roadhog 默认也是仅用 babel 编译项目文件,
但提供了额外的 extraBabelInclude 配置可以指定 node_modules 下的文件,
比如 dva 的 �.webpackrc.js
https://zhuanlan.zhihu.com/p/35645287
https://www.jianshu.com/p/77163f6da8af
export default {lessLoaderOptions: {javascriptEnabled: true,},es5ImcompatibleVersions: true,extraBabelIncludes: ['node_modules/regl','node_modules/@antv','node_modules/@antv/algorithm','node_modules/@antv/layout','node_modules/d3-timer','node_modules/l7regl',],}
babel-preset-es2015配置 https://blog.csdn.net/bamboozjy/article/details/81198734
vue项目配置
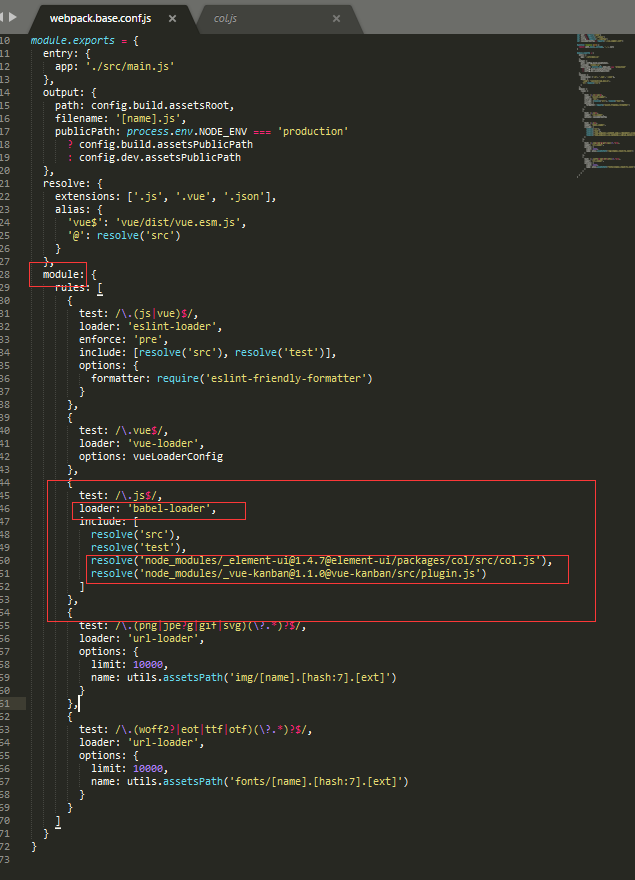
如果报错的文件为 xxx/aa/b.js ,那应该把最后一行代码加上 resolve(‘node_modules/xxx/aa’)
{test: /\.js$/,loader: 'babel-loader',include: [resolve('src'),resolve('test'),resolve('node_modules/xxx'),]},
webpack.config.js
Uglifyjs压缩 js的的时候,不能有es6语法
weback默认的 webpack.optimize.UglifyJsPlugin 不能压缩es6的代码文件
只要把es6的代码用babel转换成es5即可。
npm i -D uglifyjs-webpack-pluginnpm install -D babel-loader @babel/core @babel/preset-envconst UglifyJsPlugin = require('uglifyjs-webpack-plugin');module.exports = {mode: 'production',optimization: {minimizer: [new UglifyJsPlugin()],},};
https://juejin.cn/post/6844903534513618957
webpack.config.js load配置
webpack loader配置,loader上有一项是配置js文件转换的
因为UglifyJs不能解析es6语法,所以要安装babel解析
module: {rules: [{test: /\.m?js$/,exclude: /node_modules/,use: {loader: 'babel-loader',options: {presets: ['@babel/preset-env']}}}]}
vue load配置
module: {rules: [{test: /\.js$/,loader: "babel-loader",include: [resolve("src"),resolve("test"),resolve("node_modules/_quill-image-drop-module@1.0.3@quill-image-drop-module"),resolve("node_modules/_vue-qrcode-directive@1.2.0@vue-qrcode-directive")],}]}

