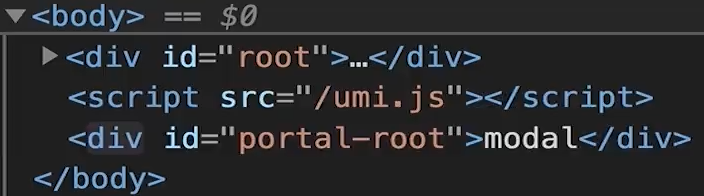
root 根节点以外,渲染一个新的DOM元素
第一个参数是, React child,react节点
第二个参数是,DOM元素
import ReactDOM from 'react-dom';function CreatePortal({children}) {const bodyRef = useRef(document.querySelector('body'));const el = document.createElement('div');useEffect(init, []);function init() {el.setAttribute('id', 'portal-root');bodyRef.current.appendChild(el);return () => {bodyRef.current.removeChild(el);}}return ReactDOM.createPortal(children, el);}export default CreatePortal
父组件引用
import CreatePortal from '@/CreatePortal';function App() {return (<CreatePortal>Pages</CreatePortal>)}