https://reactrouter.com/
Github https://github.com/remix-run/react-router
路由,就是 URL地址,确定网址和页面的关系
hash 兼容性最好
history 需要服务器支持
路由配置路由懒加载
路由重定向
路由-权限管理
受保护的路由
手写一个完整的React-router4路由库
react-router-dom API
- react-router-dom
- react-router 4.0+ 不需要路由配置,一切皆组件
Outlet
Outlet,类似 vue的 slot,接收 children
withRouter 解决 history undefined问题
只有 Route组件渲染出来的,才有 history属性
export default withRouter(Header)
BrowserRouter刷新后要重定向,否则 404
路由传参的3种方式
- params传参
- 页面刷新,参数还在地址栏里面
- 动态参数
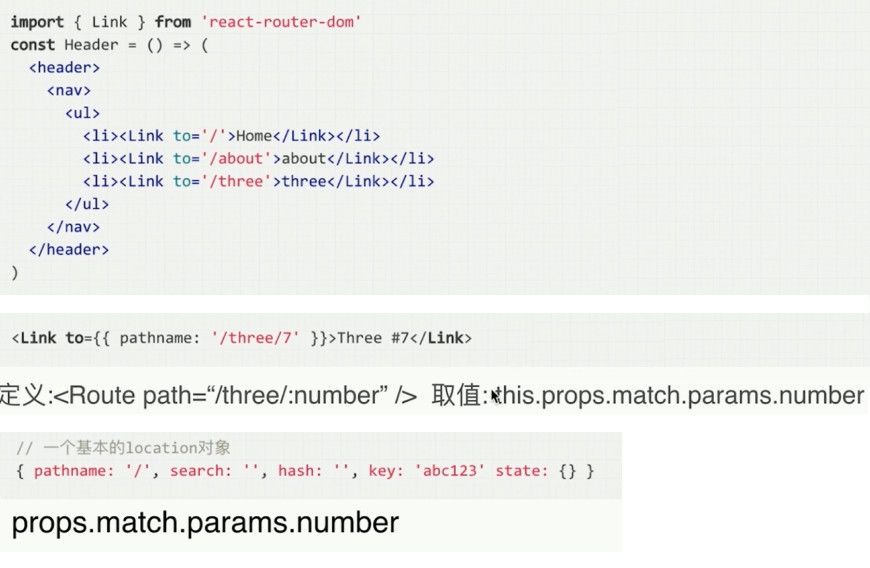
/list/:id,一般是 id值,一个参数 this.props.match.param获取参数
- query传参多个参数
- 页面刷新后,参数丢失,
this.props.location.query获取参数,对象格式传递
- state传参,多个参数推荐
- 页面刷新,state参数还有,state参数是加密的
this.props.history.location.state获取参数
- search
this.props.location.search获取 url? 问号后面的参数``jsx // params 传参 <Route path='/list/:id' ...> <Link to={/list/23`} />
this.props.history.push(/list/23)
this.props.history.push({pathname: /list/23})
// params 组件获取参数 this.props.match.params.id
// params 多个参数
/list/${this.state.id}/${this.state.name}})
// params 传参获取参数 {id: 23, name: ‘lucy’}
this.props.match.params
// query 传参
this.props.history.push({ pathname:’/list’, query:{id:22,name:’dahuang’} })
// query 传参获取参数
this.props.location.query.name
// state 传参
this.props.history.push({ pathname:’/list’, state:{id:23,name:’lucy’} })
this.props.history.location.state
// search 传参
/user/list?tenantId=${id}})
// 获取 search参数
this.props.location.search
<a name="cIFwD"></a>
### 传递参数tsx
import {
Outlet,
Link,
useNavigate
} from ‘react-router-dom’
function App() {
const nav = useNavigate()
function onClick() {
nav(‘/login?id=3’)
nav({
pathname: ‘/login’,
search: ‘id=3’
})
}
return (
<a name="ubQns"></a>
### 获取参数tsx
import {
useParams, // /detail/:id
useSearchParams, // query
} from ‘react-router-dom’
function Detail() {
const params = useParams()
const query = useSearchParams();
console.log(‘query’, query, params.id)
return (
<a name="91JO5"></a>
### react-routerjsx
router 的核心 API,包括
Router
Route
Switch 等
<a name="GQMXY"></a>
### react-router-dom
- 包含 react-router,提供了以下 APIjsx
BrowserRouter
HashRouter
Route
path, exact, component, render
Link
NavLink
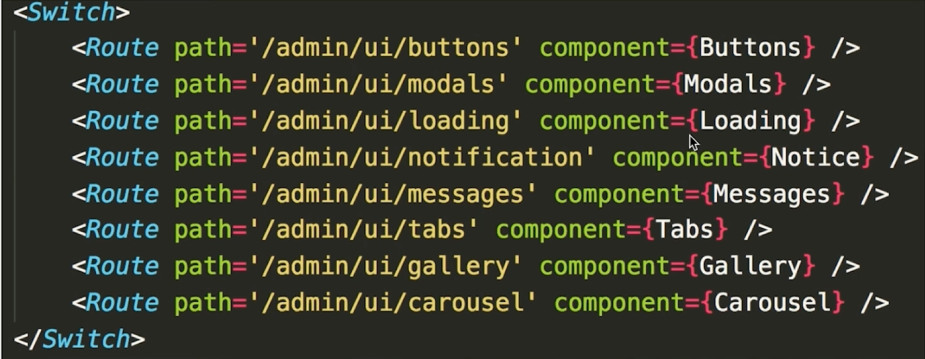
Switch
Redirect
// 安装 react-router-dom
npm install react-router-dom —save
yarn add react-router-dom
BrowserRouter 需要服务器配置
Link 导航
<a name="0O8nh"></a>
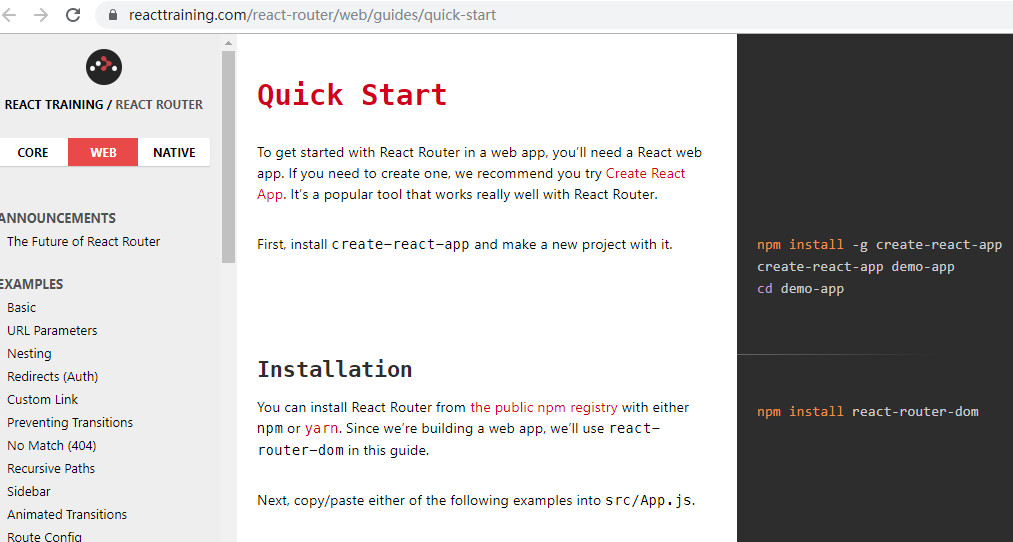
#### react-router-dom 文档
- [https://reacttraining.com/react-router/web/guides/quick-start](https://reacttraining.com/react-router/web/guides/quick-start)

<a name="OqGM0"></a>
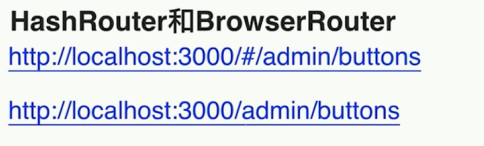
#### HashRouter & BrowserRouter

<a name="BCECj"></a>
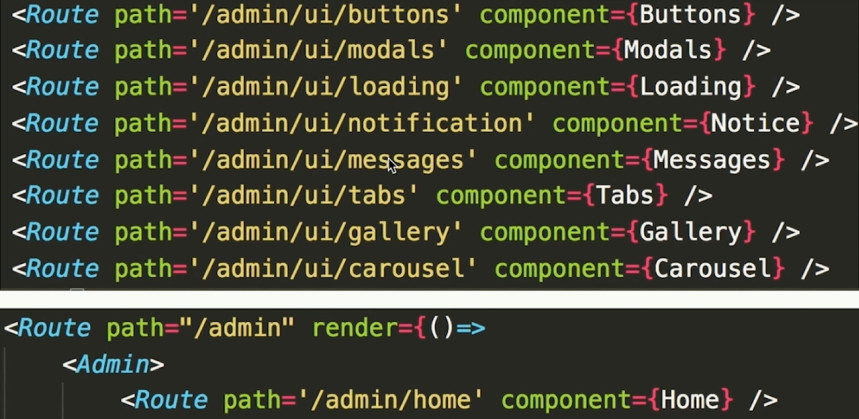
#### Route 用法

<a name="WzH5t"></a>
#### Link

<a name="Emwx8"></a>
#### Switch

<a name="ef6fdedf"></a>
# react-router路由
安装 react-router-dom,react-router-dom封装了 react-touer,不用安装 react-router
1. 不需要路由配置,一切皆组件;Router也是一个组件
2. react-router提供了一些 router的核心api: Router,Route,Switch等
3. react-router-dom提供了BrowserRouter,HashRouter,Route,Link,NavLink,Switch
react-router是跨平台的,内置通用组件和通用Hooks<br />react-router-dom是在react-router基础上提供了Link和NavLink,而且依赖history库<br />提供了浏览器端适用的 BrowserRouter和 HashRouter<br />react-router 5之后,将原本的针对网页使用的 react-router的 npm package命名改为了react-router-dom
<a name="BrowserRouter"></a>
### BrowserRouter
1. BrowserRouter
2. HashRouter,路由模式,同vue-router
1. hash `[https://lulongwen.com/#user](https://lulongwen.com/#user)`
2. history,需要 server端支持 `[https://lulongwen.com/user](https://lulongwen.com/user)`
3. Route
1. path, exact, component,
2. render
4. Redirect 重定向
5. Switch
6. 路由配置,同 vue-router
1. 动态路由
2. 路由懒加载jsx
import React from ‘react’
import {
BrowserRouter as Router,
Route,
Redirect,
Switch
} from ‘react-router-dom’
const RouterConfig = () => (
<a name="c0abc36b"></a>
### router 传参jsx
<a name="a016e6cf"></a>
### Link & Navlink
1. Link
1. 公共组件必须放在 Router的内部,不然呢?报错 Link outside a Router
2. Navlinkjsx
import { Link } from ‘react-router-dom’
const Header = () => (
)
// Link object,一个基本的 location对象
User
3. state带参数跳转
<a name="withRouter"></a>
### withRouterjsx
class Todo extends React.Component{}
Todo = withRouter(Todo)
<a name="0ada8ce9"></a>
## react-router总结
1. 什么是路由?
1. 路由:根据URL的不同,显示不同的页面
2. 什么是按需加载?如何在 react中实现按需加载
3. 使用 webpack 的 import API
4. 使用 react-loadable 实现 react 的异步加载
5. React Router 动态路由机制
1. 区分受保护的路由和公开路由
2. 访问未授权的路由,重定向到登录页面
6. 在根组件中要有一个路由容器,配置的路由要放到内部
7. Router组件只能包含一个根节点
1. A may have only one child element
8. 路由匹配是从上到下匹配的,匹配到就渲染
9. exact 可以实现精确匹配
10. Switch组件表示匹配到一个后停止匹配
11. Redirect 可以实现路径的重定
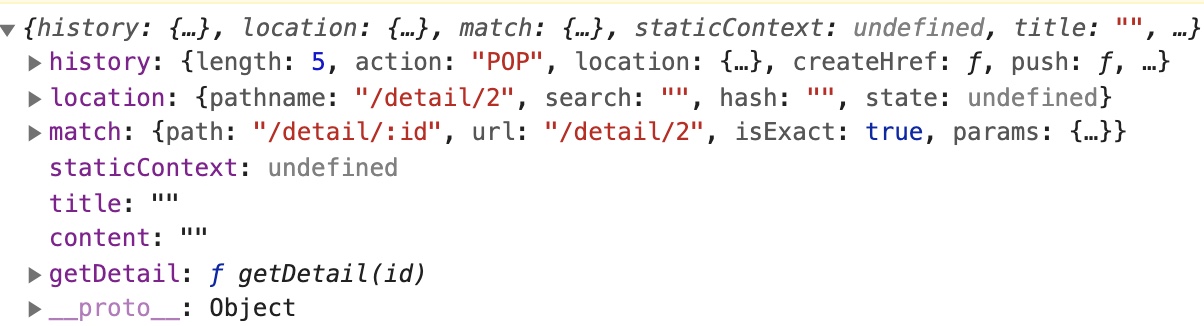
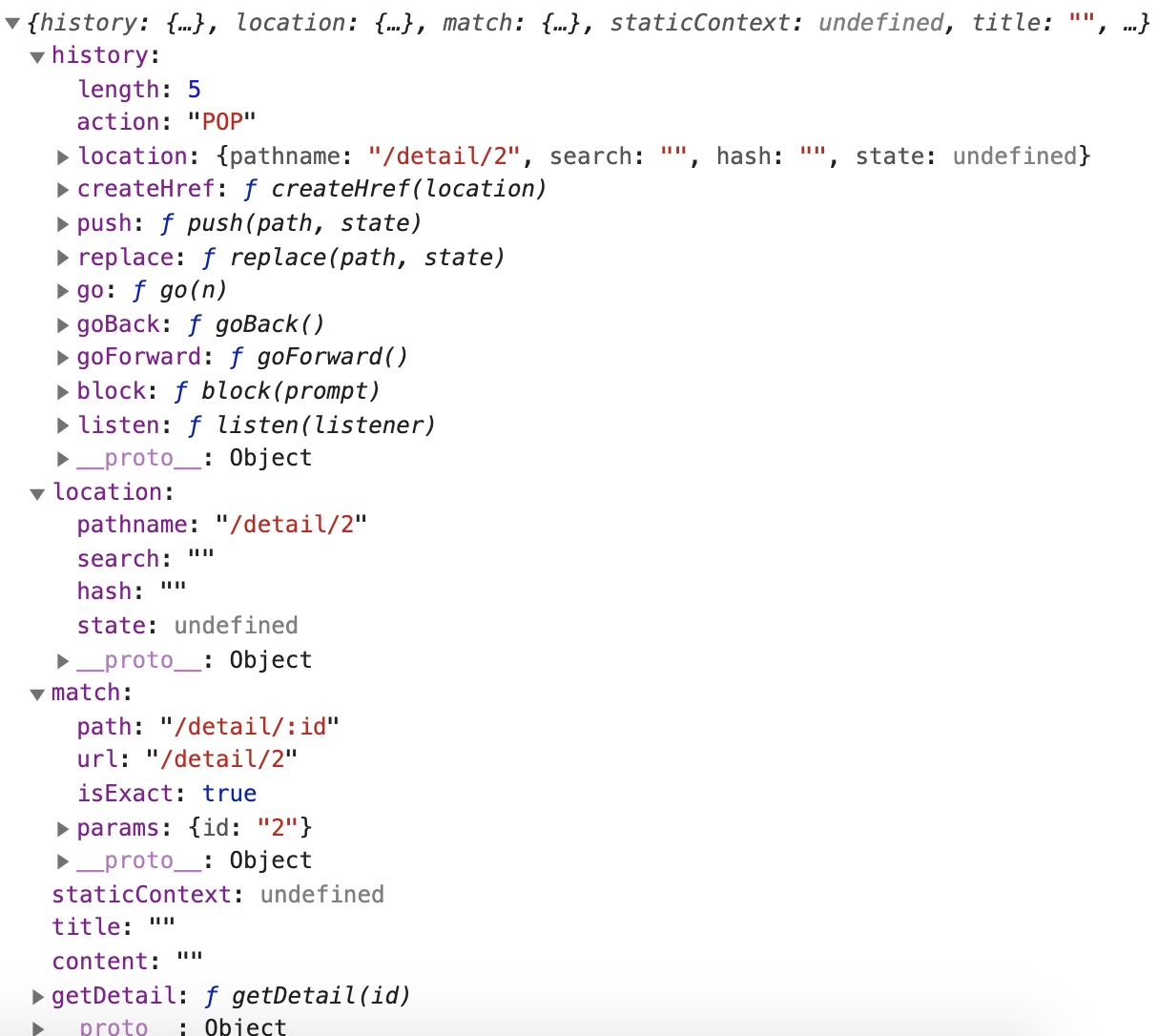
12. 所有通过route标签渲染出的页面属性上都会有几个属性
13. withRouter 携带路由,withRouter是一个函数
14. 可以把原有的Back组件进行包装在返回一个新组件
15. 返回的新组件上 就具备着这些路由属性
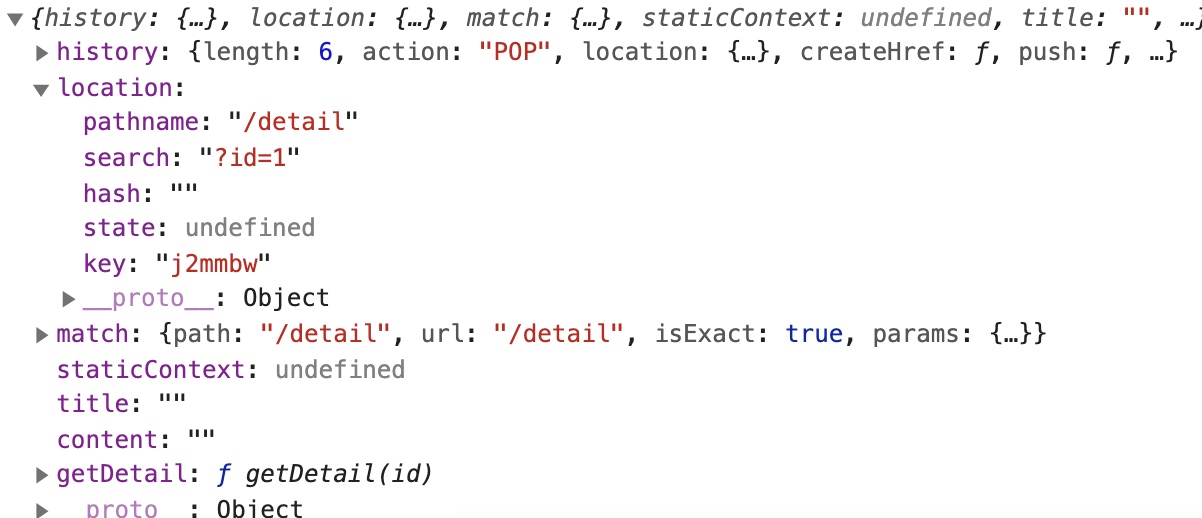
16. history match location
17. 把路由文件单独处理出来不要和业务组件混合在一起
<a name="b8Hh9"></a>
### 路由常见报错
1. Expected the arguments to be of type `string`, at parseUrl
1. Link 路由必须是 字符串,如果传递对象会报错;
<a name="bf4102db"></a>
## router 3种渲染方式
1. component
2. render
3. children
<a name="38ecac9a"></a>
## 路由懒加载
1. lazy & Suspense
2. 配合 import 函数,把代码打包成多个chunk
<a name="Suspense"></a>
### Suspensejsx
import React, { Suspense, lazy } from ‘react’
// BrowserRouter as Router
import {Switch, Route, HashRouter as Router} from ‘react-router-dom’
const Home = lazy(() => import(‘./routes/home’))
const List = lazy(() => import(‘./routes/list’)
import About from ‘./routes/about’
const RouterComponent = () => {
return (<a name="react-loadable"></a>
### react-loadable
1. 用 `React.Suspense` 替换 `react-loadable`
jsx
import React from ‘react’
import Loadable from ‘react-loadable’
const LoadableComponent = Loadable({
loader: () => import(‘./Detail.js’),
loading() {
return <a name="d32ddad9"></a>
## 动态路由jsx
import React from ‘react’
import { Link, useParams } from ‘react-router-dom’
function List () {
const {id} = useParams
console.log(‘params id’, id)
return (<a name="c2e45f82"></a>
## 路由跳转jsx
import React from ‘react’
import { useHistory } from ‘react-router-dom’
function List () {
const history = useHistory()
function fnClick () {
history.push(‘/‘)
}
return ()
}
<a name="37c06940"></a>
## 路由参数及子路由
1. match.params
2. withRouter
3. PrivateRouter
4. Prompt组件阻止跳转
5. redirect重定向jsx
const Detail = lazy(() => import(‘../Detail/Detail’))
// 动态路由路由传参,match获取参数
componentDidMount () { const { getDetail, match: {params} } = this.props getDetail(params.id) }
// 2 url传参获取参数,location获取参数; location.search
// 去除URL hash 的 # 和参数 window.location.hash.replace(/#|\?.*$/, ‘’) ```
match.params
- match参数列表,动态路由获取参数
- 推荐用动态路由传参

- match详细参数

location.search
- location.search获取 字符串参数,要自己处理数据

react-rotuer-dom参考
https://www.jianshu.com/p/feddd23b5a66

