Facebook 推出,2013开源,视图层框架;
Fiber 不是渲染引擎,是react架构 UI 渲染的代号
- 函数式编程,组件化
- 声明式开发
- 可以和其他JS框架并存,只修改
#root里面的结构 - 单项数据流
- 生态圈完善的前端框架,健全的文档和社区
- React 这么热门,看上去充满希望,当然应该好好学一下。
- 从技术角度,可以满足好奇心,提高技术水平;
- 从职业角度,有利于求职和晋升,有利于参与潜力大的项目

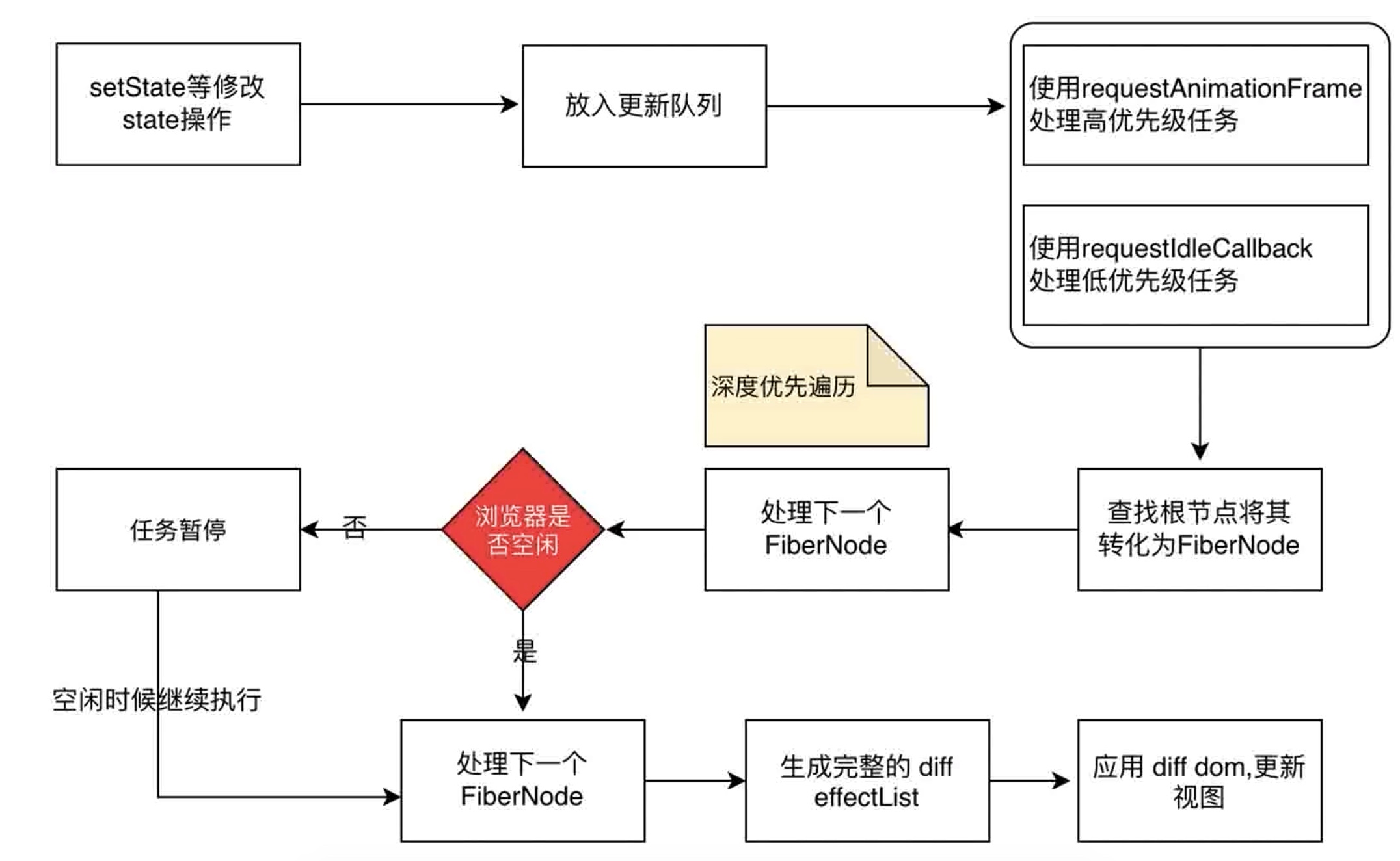
Fiber流程
- 高优先级的任务
- requestAnimationFrame
- 用户鼠标的事件等
- 低优先级的任务
- requestIdleCallback
- 渲染react节点
- 判断浏览器是否处于空闲
- document.visibilityState
- https://www.jb51.net/article/187534.htm
- 如何知道浏览器空闲时间 http://www.voidcn.com/article/p-kvytnokh-btd.html
- onidle检测浏览器空闲时
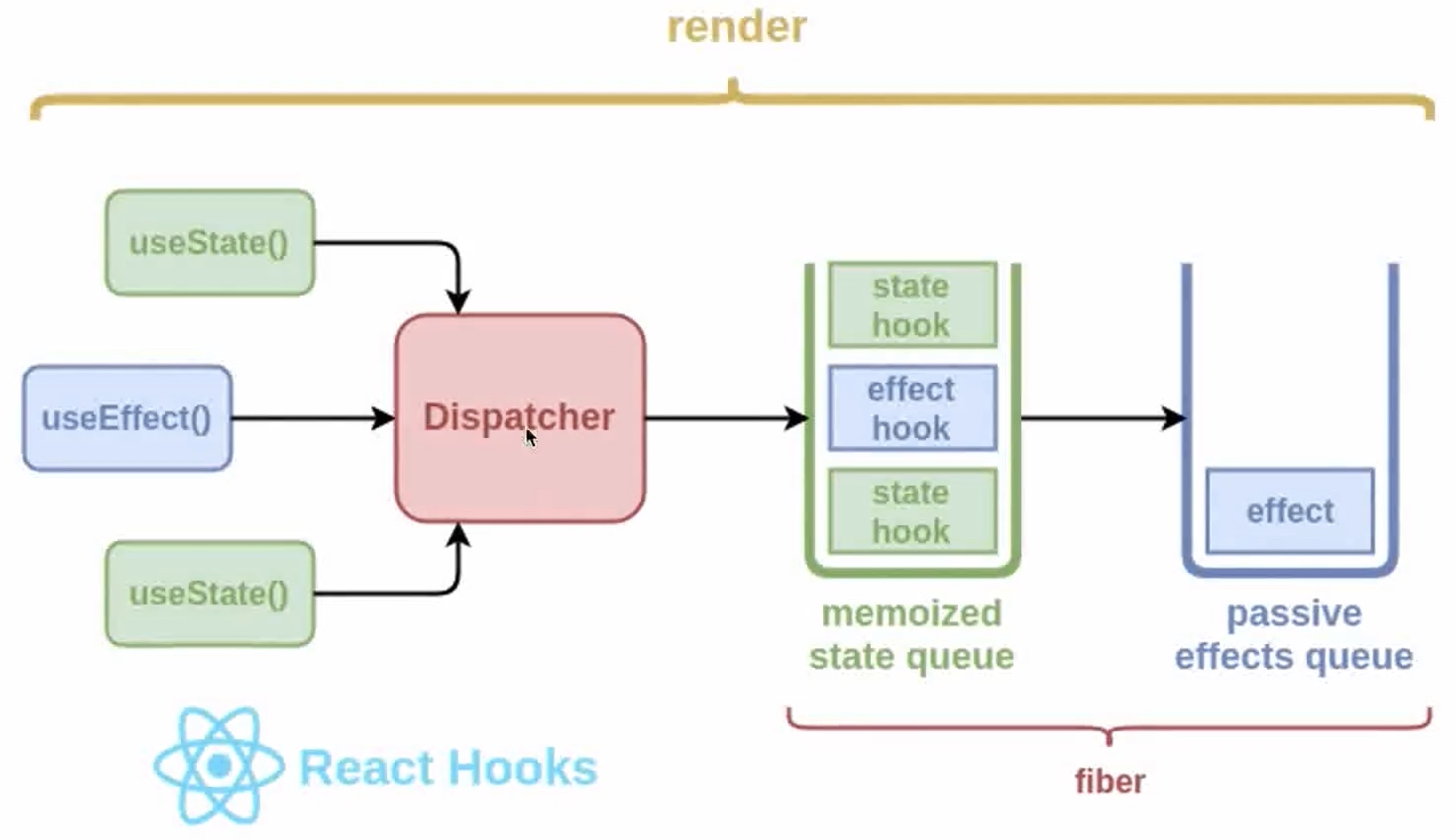
Fiber对 hooks的影响
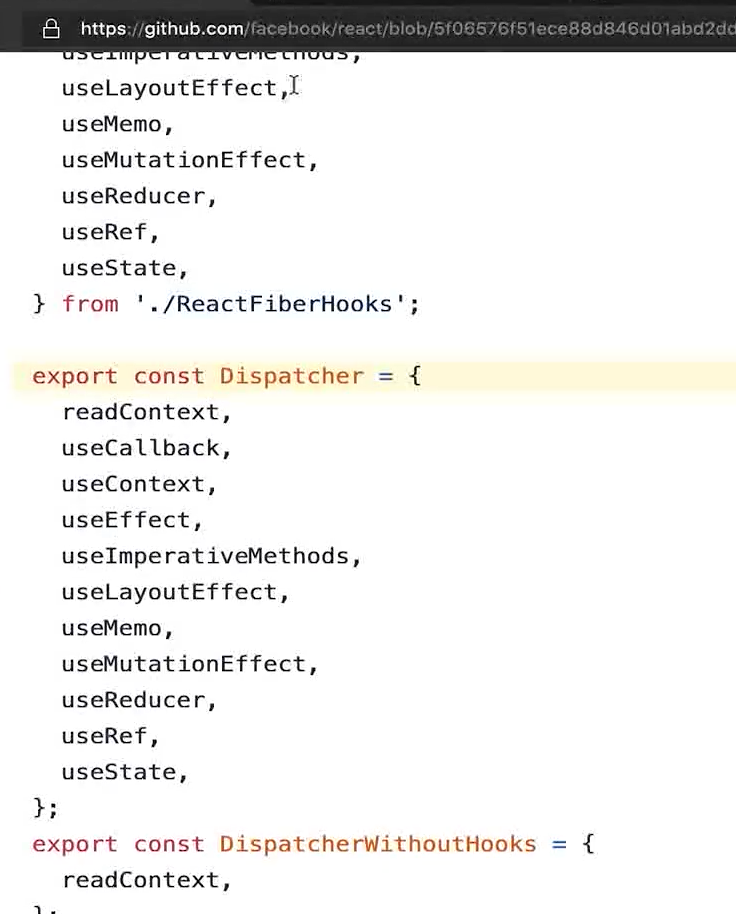
- useState系列会转化成 dispatcher,存放在队列里面,
- 这些存放的队列会转化为异步队列
- 将用户的每次操作,都放在异步队列里面
- ReactFiber https://github.com/facebook/react/blob/master/packages/react-reconciler/src/ReactFiber.new.js


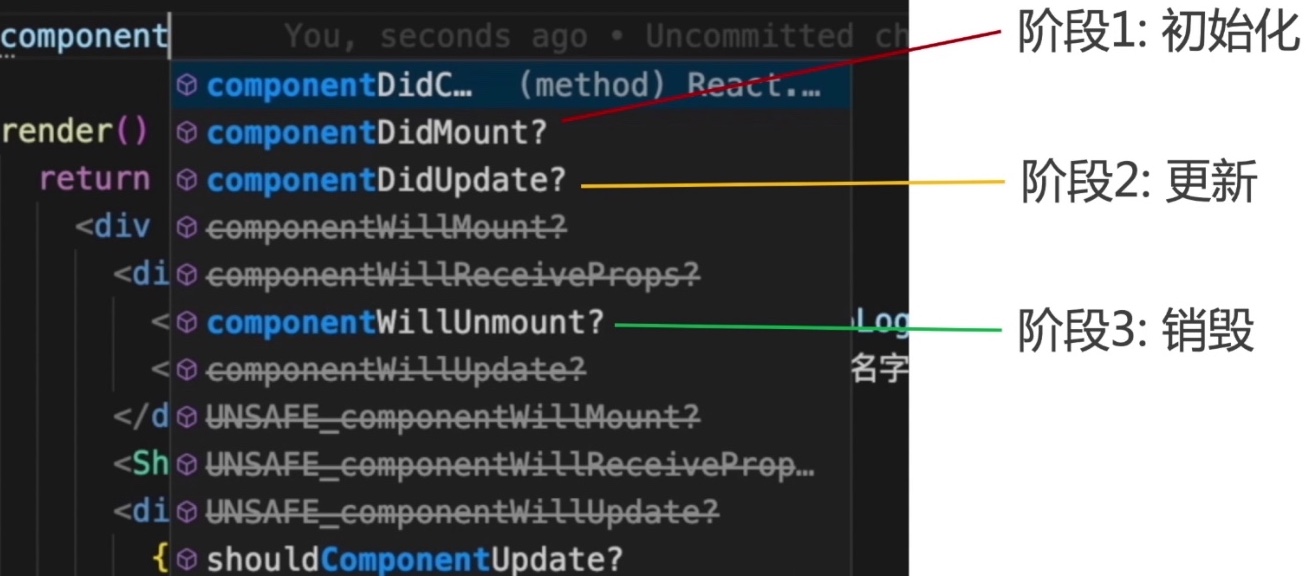
Fiber架构对 react生命周期的影响
- 从 setSate更新一个属性,到这个属性渲染到页面上,浏览器一直处于忙碌状态,
- 并且这个过程是不能终止的,加入有 1000个节点需要更新,浏览器会一直处于 忙碌状态,导致渲染时间长,可能有 1-5秒都在更新操作,性能差
- 如果用户进行了鼠标操作,或滚轮操作,导致浏览器假死,卡顿;无法响应这些事件
- 针对以上情形,react提出了 Fiber架构
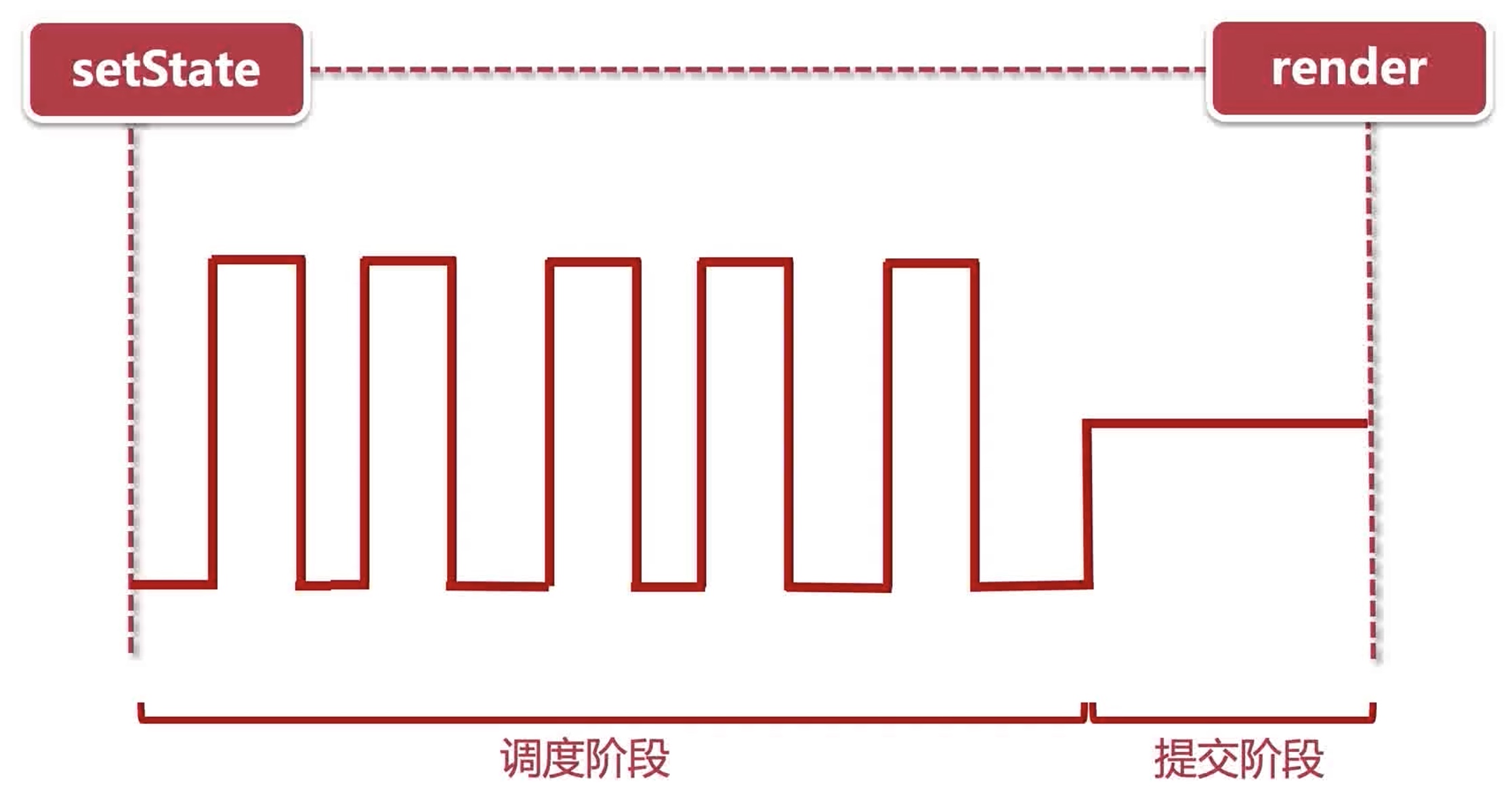
- 把渲染过程分为:调度阶段和 提交阶段
- 调度阶段:每个波浪线就是浏览器渲染的 帧,执行那些事可以直接,修改,删除,添加的逻辑
- 提交阶段:将调度阶段的结果更新到 视图上

- 不推荐在调度阶段执行生命周期
- 使用提交阶段的生命周期函数
- componentDidMount
- componentDidUpdate
- componentWillUnmount