
sketch颜色选择器
color-convert 颜色转换
https://www.npmjs.com/package/color-convert
rgba与16进制颜色空间互相转换方法
https://juejin.cn/post/7035812561027072031
https://juejin.cn/post/7043448389022777351
rgb转换为16进制
// "rgb(255,255,255)".colorHex()String.prototype.colorHex = function () {const reg = /^(rgb|RGB)/; // RGB颜色值的正则if (!reg.test(this)) {return String(this);}let strHex = "#";// 把RGB的3个数值变成数组const source = this.replace(/(?:\(|\)|rgb|RGB)*/g, "").split(",");const {length} = source;// 转成16进制for (let i = 0; i < length; i++) {let hex = Number(source[i]).toString(16);if (hex === "0") {hex += hex;}strHex += hex;}return strHex;}
16进制转换为rgb
"#fff".colorRgb(); // rgb(255,255,255)"#ffffff".colorRgb(); // rgb(255,255,255)String.prototype.colorRgb = function () {// 16进制颜色值的正则const reg = /^#([0-9a-fA-f]{3}|[0-9a-fA-f]{6})$/;// 把颜色值变成小写let color = this.toLowerCase();if (!reg.test(color)) return color;// 如果只有三位的值,需变成六位,如:#fff => #ffffffif (color.length === 4) {let colorNew = "#";for (let i = 1; i < 4; i += 1) {colorNew += color.slice(i, i + 1).concat(color.slice(i, i + 1));}color = colorNew;}// 处理六位的颜色值,转为RGBconst source = [];for (let i = 1; i < 7; i += 2) {source.push(parseInt("0x" + color.slice(i, i + 2)));}return `rgb(${source.join(",")})`;}
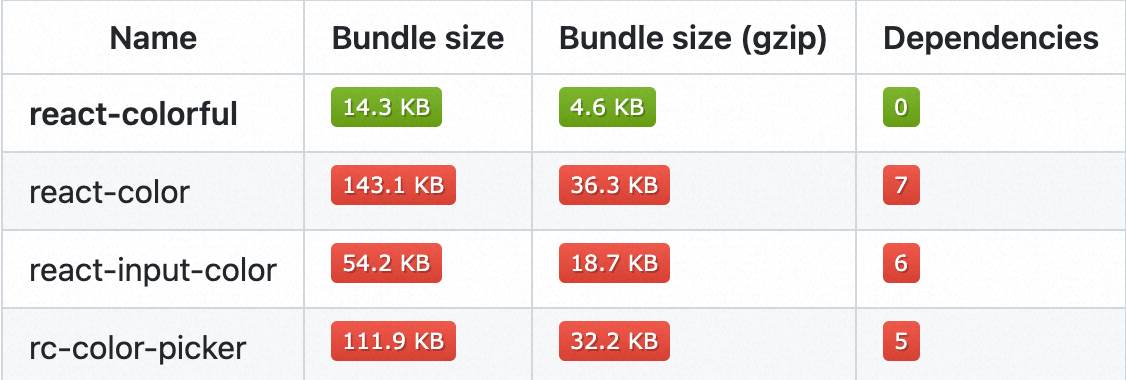
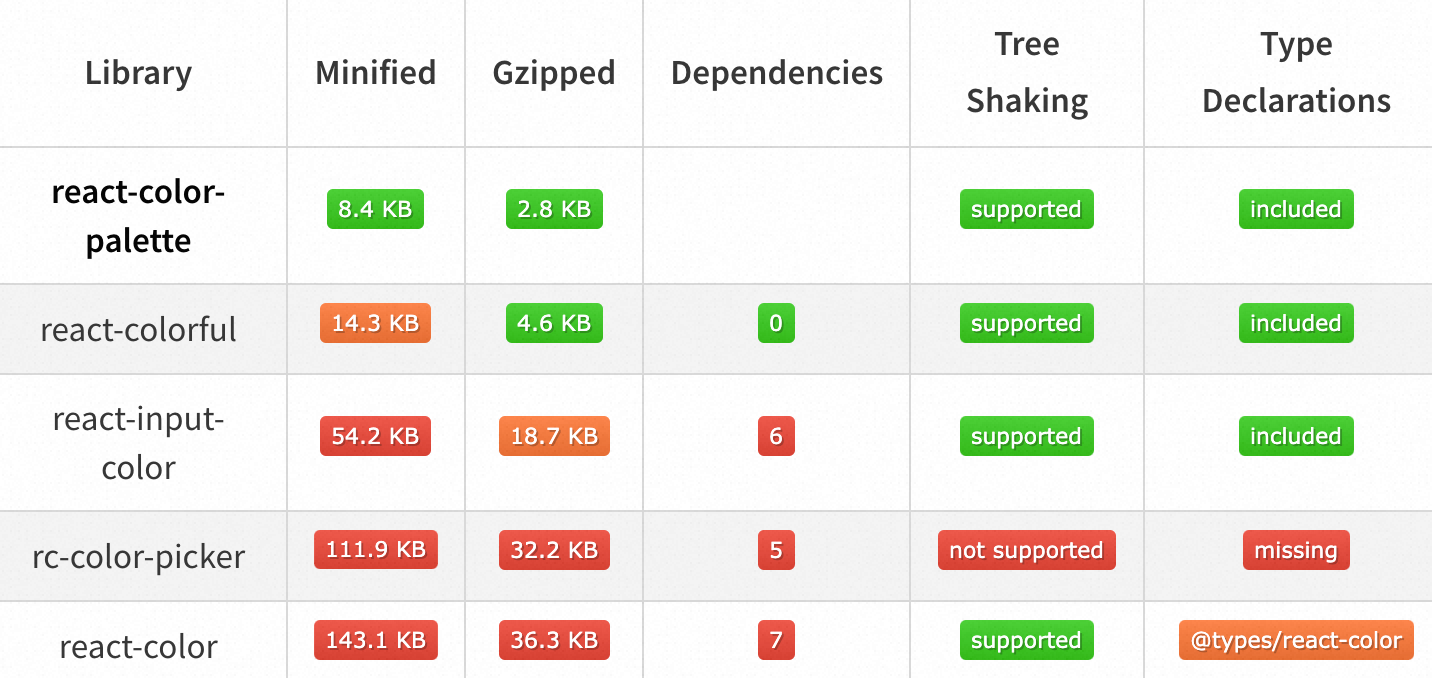
react-colorful
在线案例 https://omgovich.github.io/react-colorful
Github https://github.com/omgovich/react-colorful
https://www.npmjs.com/package/react-colorful

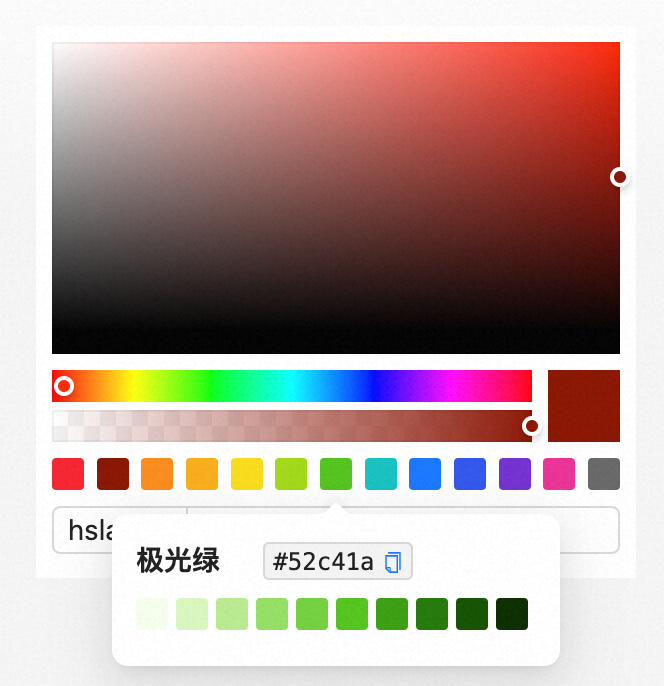
ColorfulPicker
基于 react-colorful & @ant-design/colors的封装

react-color-picker
https://www.npmjs.com/package/react-best-gradient-color-picker
Github https://github.com/hxf31891/react-gradient-color-picker
在线案例 https://gradient-package-demo.web.app
yarn add react-best-gradient-color-picker

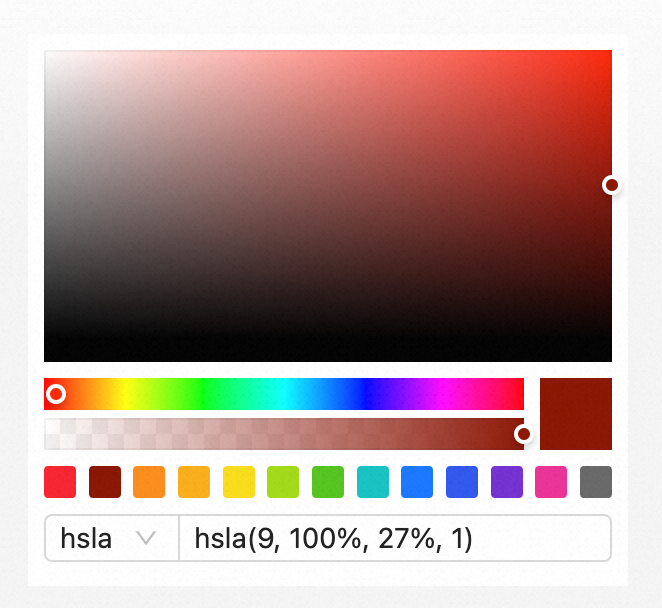
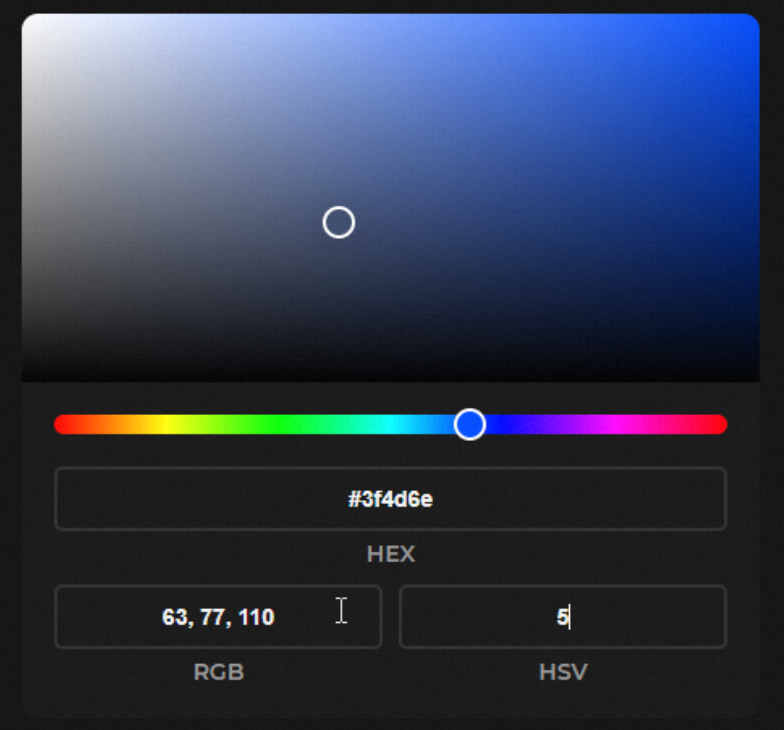
react-color-palette
https://www.npmjs.com/package/react-color-palette

react-color
在线案例 https://casesandberg.github.io/react-color
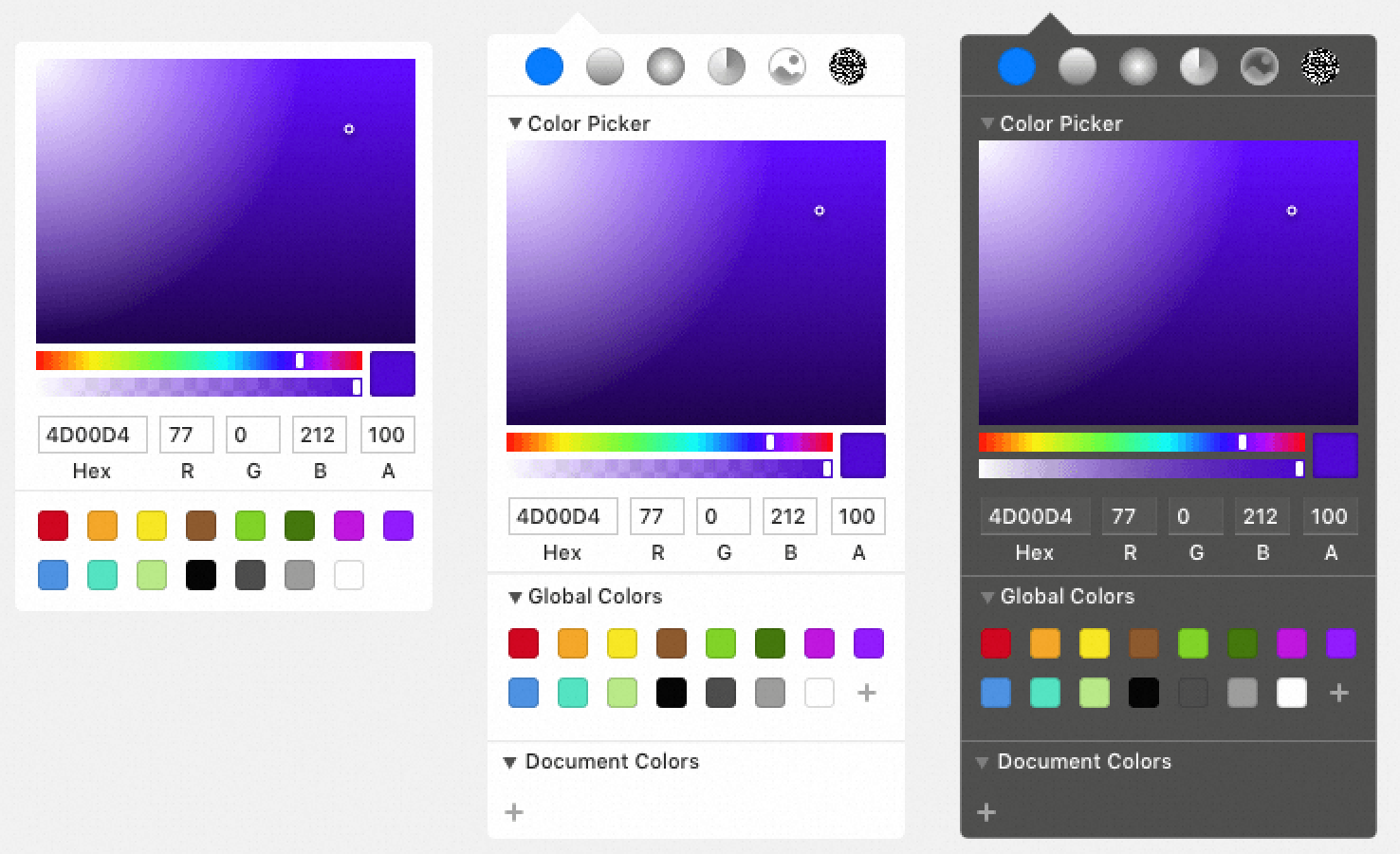
大而全颜色选择器
- Sketch
- Photoshop
- Chrome

yarn add react-coloryarn add @types/react-color --dev

