
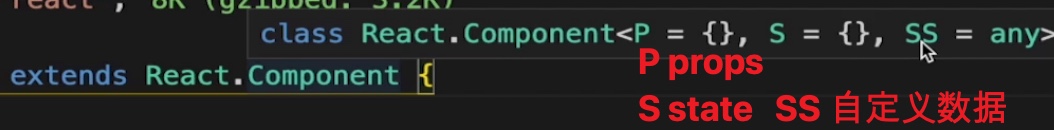
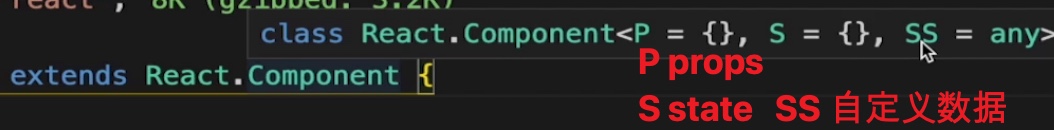
// tsx class 类组件import React from 'react'// props组件之间的数据传递interface Props {}// state 组件内的数据,自己的状态interface State { visible: boolean}/** * 在 UI render前获取一些 DOM数据 * static getSnapshotBeforeUpdate() * * 定义类型 1 type,2 interface */class CardModel extends React.component<Props, State> { constructor(props: Props) { super(props) this.state = { visible: false } } onClick = (e: React.MoseEvent<HTMLButtonElement, MouseEvent>) => { this.setState(state => ({visible: !state.visible })) } render() { const { visible } = this.state const style = {display: visible ? 'block' : 'none' } return ( <div style={style}> <button onClick={this.onClick}>确定</button> </div> ) }}export default CardModel