SSR,Server Side Rendering 服务端渲染
SPA, Single Page Application 单页面应用,客户端渲染
React中的服务端渲染: remix, nextjs
SSR好处
- SEO,SEO 需求,考虑上 SSR + Prerender
- 支持高性能的前台应用的,内部也有不少 SEO 的反馈要求
- 首屏服务端渲染,将组件或页面通过服务器生成html字符串,再发送到浏览器。
SSR 缺点
- 服务端压力较大
- 开发条件受限
- 学习成本相对较高
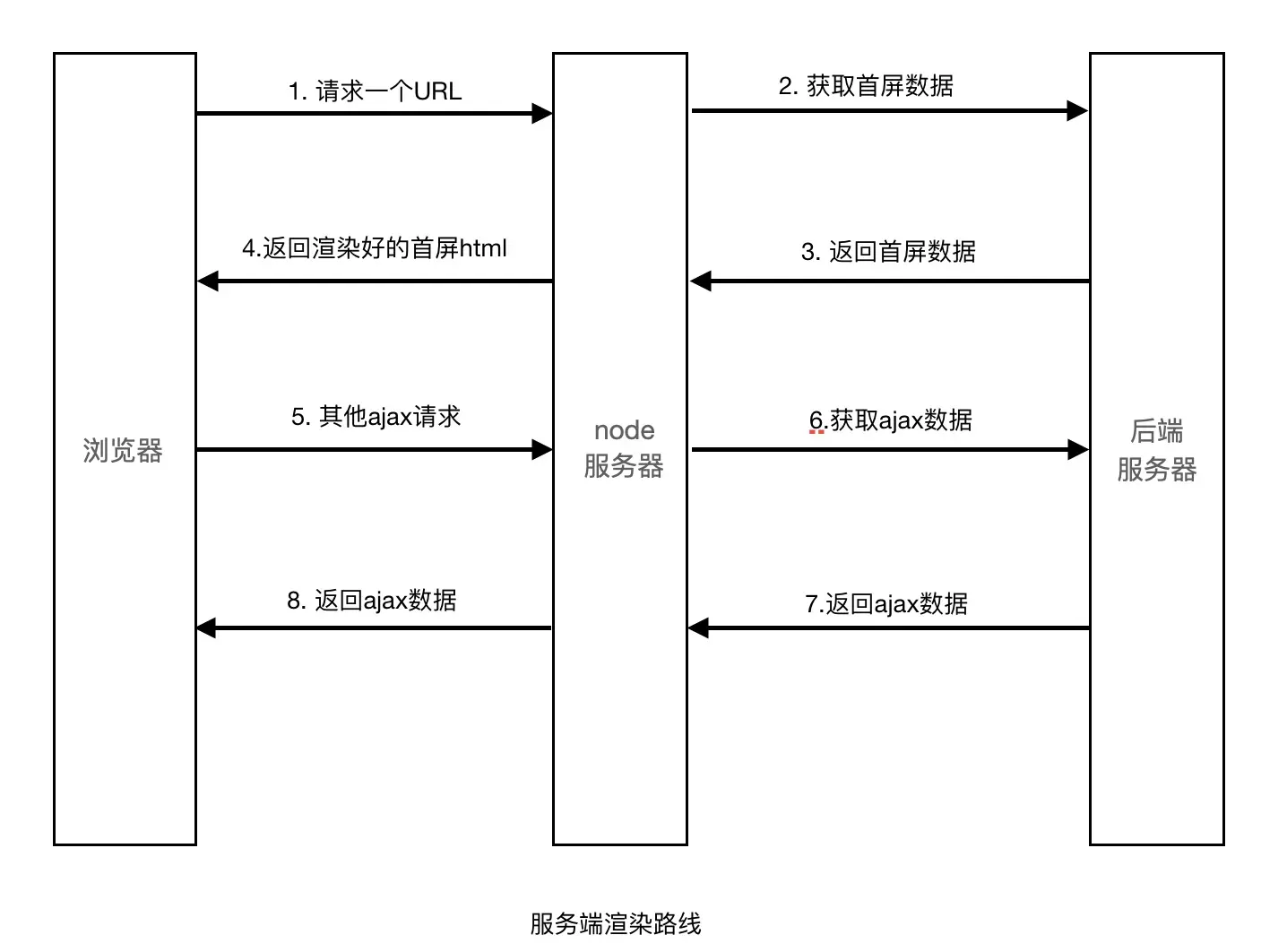
SSR 渲染过程
SSR 服务端渲染:先向后端服务器请求数据,然后生成完整首屏html返回给浏览器;
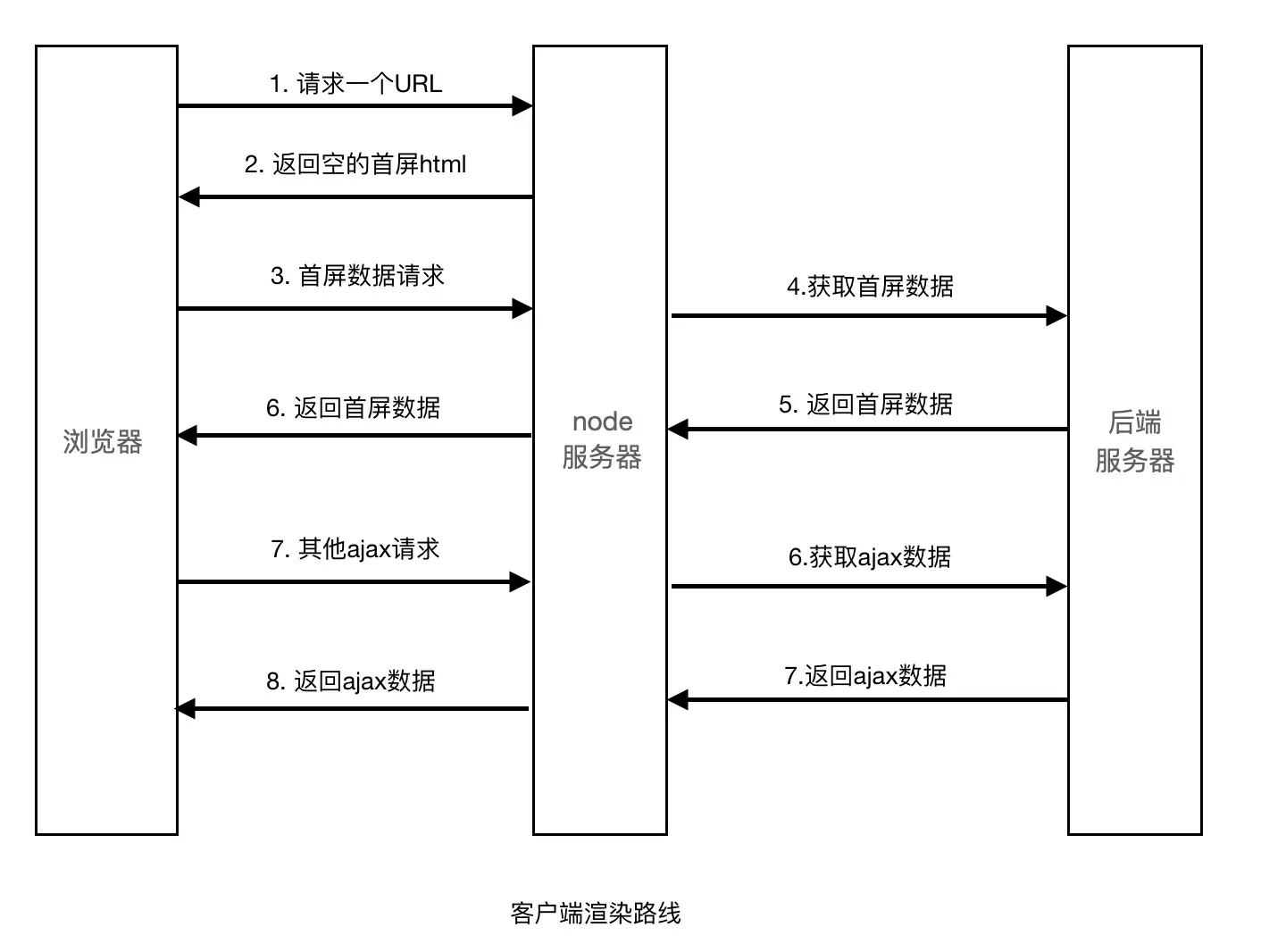
SPA 客户端渲染:先请求 js代码下载、加载、解析完成后再请求数据渲染,等待的过程页面是什么都没有的,就是用户看到的白屏。