https://developer.mozilla.org/zh-CN/docs/Web/API/Element/attachShadow
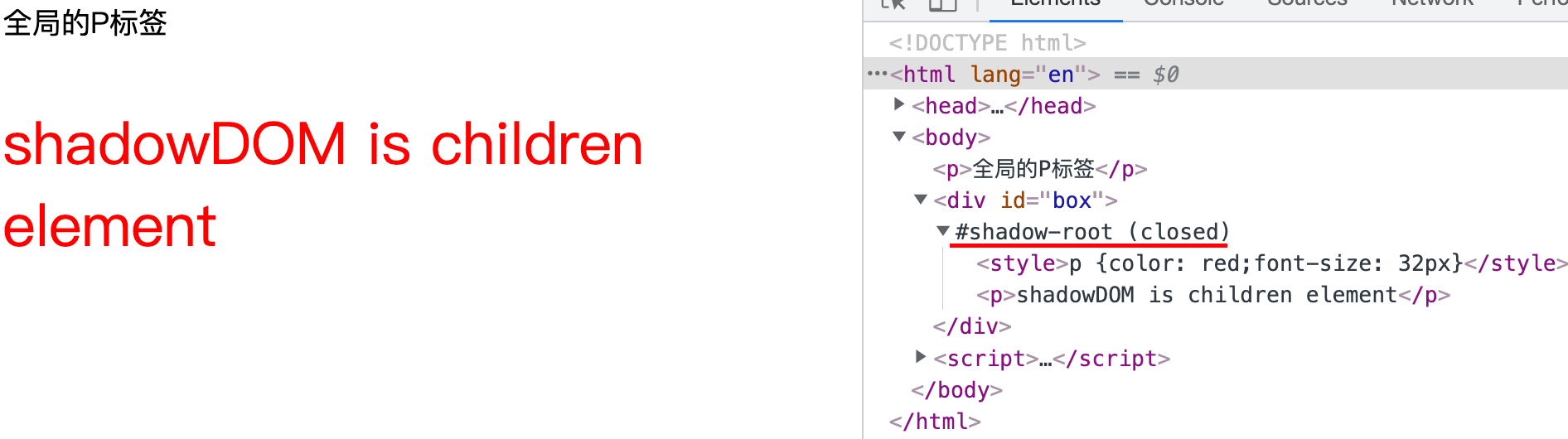
<body><p>全局的P标签</p><div id="box"></div><script>// closed外界无法访问 shadowDOMconst $el = document.getElementById('box').attachShadow({ mode: 'closed' })const elem = document.createElement('p')elem.innerHTML = 'shadowDOM is children element'const elemStyle = document.createElement('style')elemStyle.textContent = `p {color: red;font-size: 32px}`// shadowDOM 里面添加 style 标签和 p标签$el.appendChild(elemStyle)$el.appendChild(elem)</script></body>

