脚手架初始化 umi4
// npm 初始化 umi4项目npx create-umi@latest// --no-install 创建项目,但不自动安装依赖// --no-git 创建项目,但不初始化 Gityarn craete umi --no-install --no-gityarn craete umi // 默认会 install// 创建 antd-pro项目npm install @ant-design/pro-cli -gpro create umi-pro6// 创建 dva项目npm install dva-cli -gdva new dva-antd
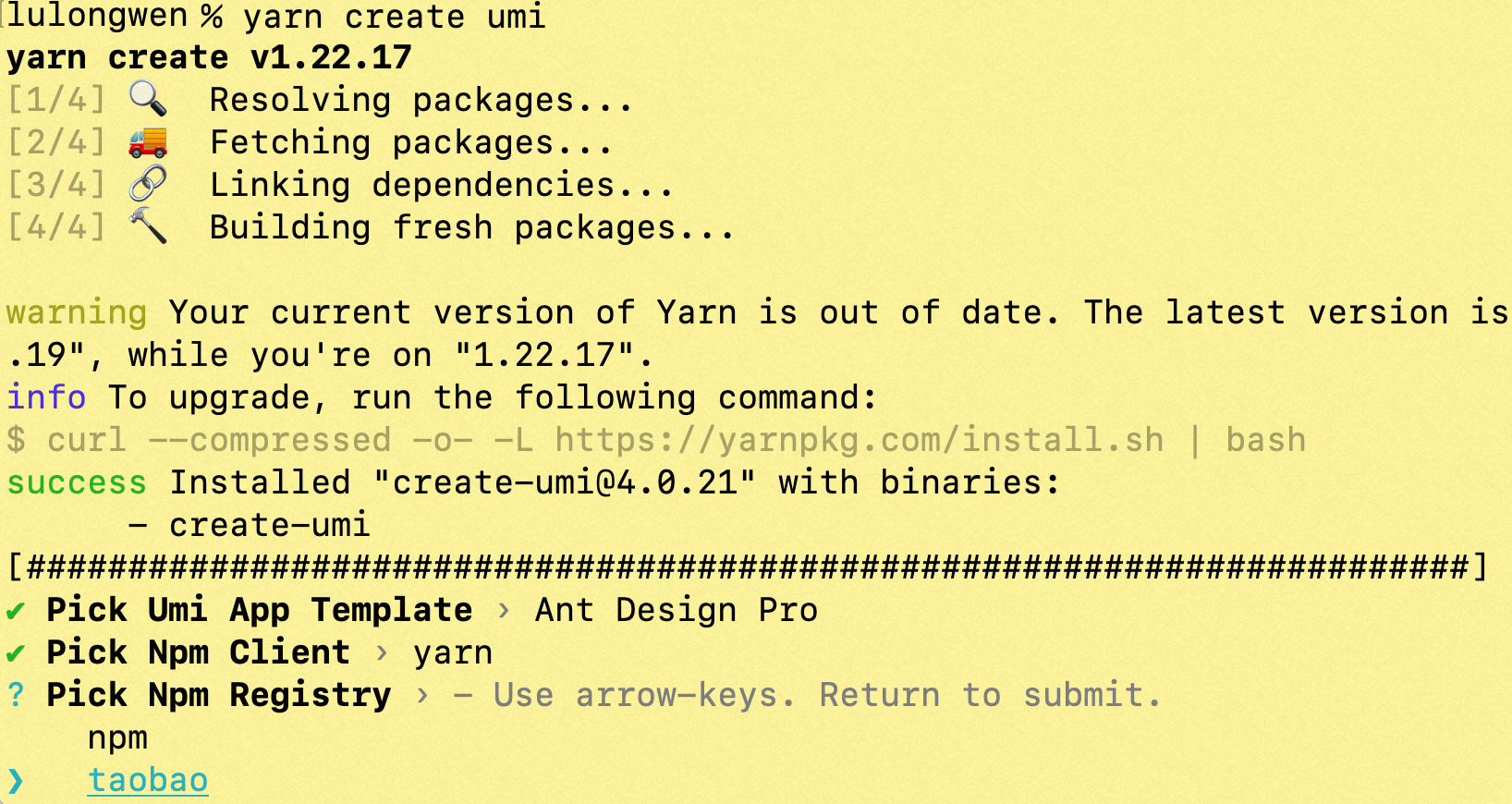
yarn create umi
yarn craete umi --no-install# --no-install 创建项目,但不自动安装依赖# --no-git 创建项目,但不初始化 Gityarn craete umi --no-install --no-gityarn craete umi # 默认会 install

umi antd-pro
推荐使用 pro脚手架创建基础项目,umi更适合定制化的项目。

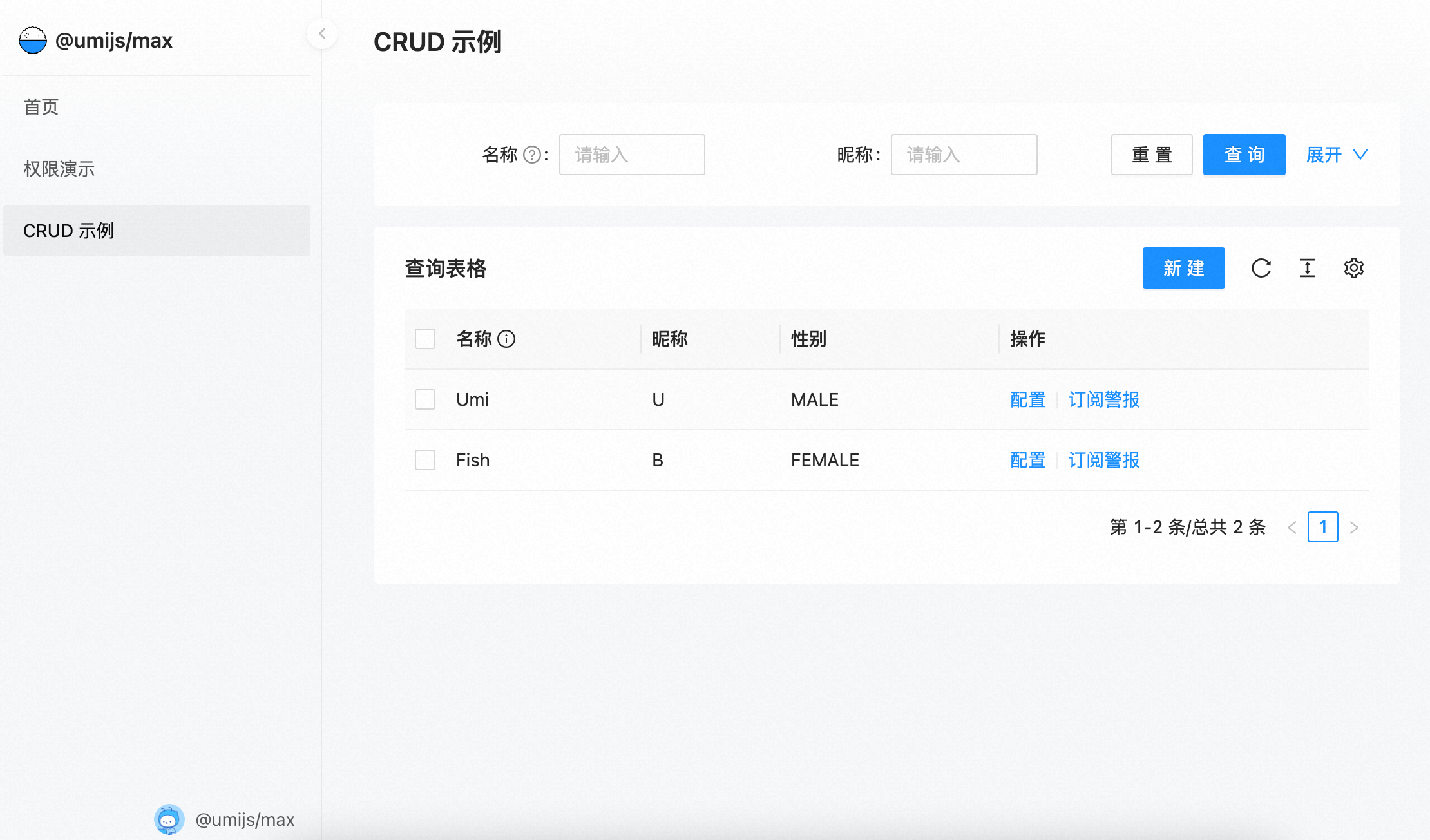
Ant Design Pro初始化
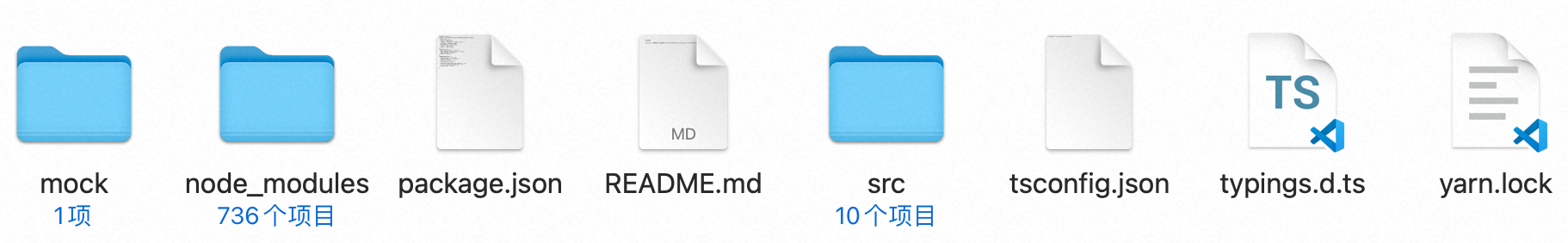
对比 yarn create umi,Ant Design Pro脚手架创建的基础项目,UI上基本一致,项目目录规范;
推荐使用 Ant Design Pro

运行时终端