设置 css,js输出目录
https://blog.csdn.net/qq_39953537/article/details/107507724
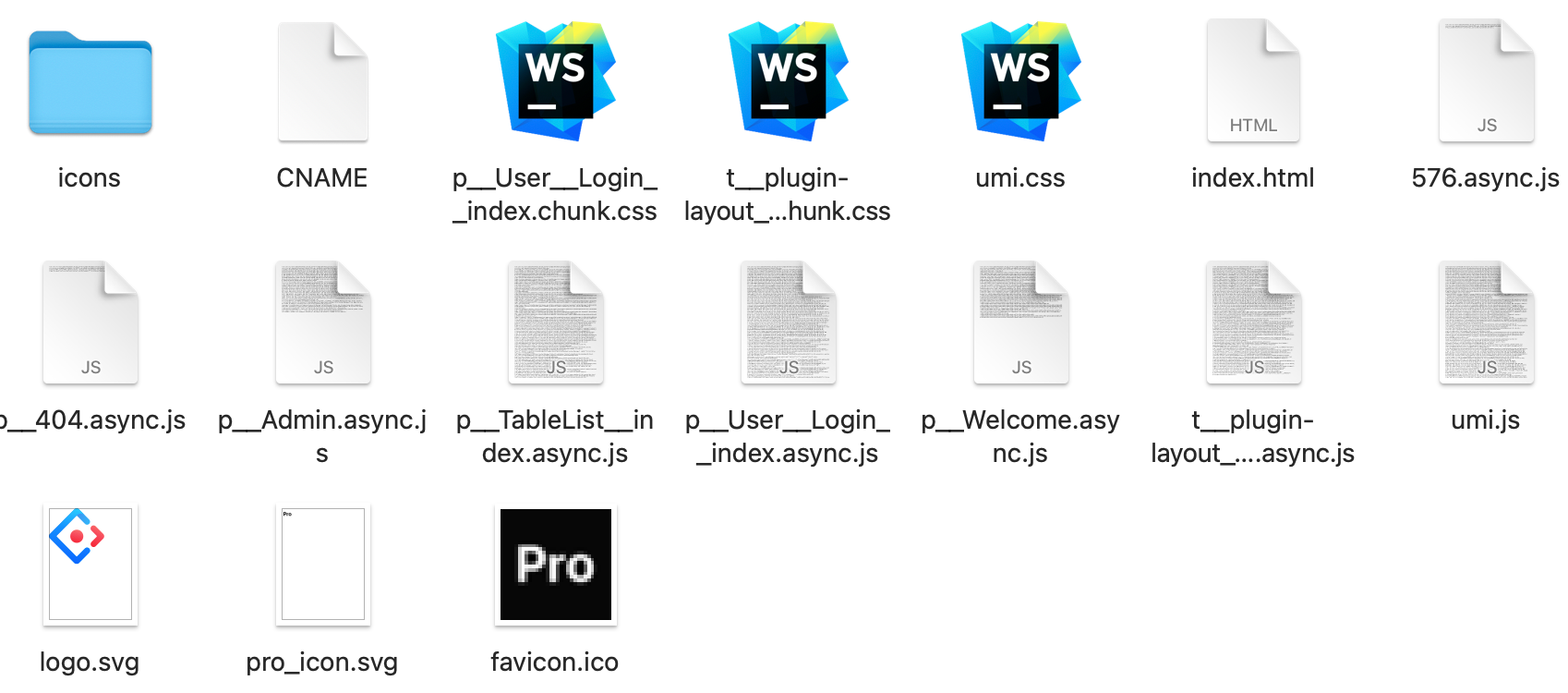
umi,npm run build后,默认的构建产出
config.ts exportStatic 导出的静态资源
拆包
默认禁用了拆包,把所有文件合并到一起,产物只有一个 umi.js 和一个 umi.css
umijs 整包的好处
- 部署容易,不需要考虑 publicPath
- 不拆分代码,提升了开发体验,DX
- 方便微前端的构建,迭代发布
- 通过 proxy 代理到本地调试时容易,规则简单好写

css文件,都在 css目录下
js文件,都在 js目录下
整包的缺点
- 性能差,把所有页面的 JS 和 CSS 加载完成后,才开始解析、执行和渲染页面
- 优化:dynamicImport 配置,开启基于路由的拆包(code splitting)
- Umi 4 默认做了基于路由的拆包
- webpack 支持通过 optimization.splitChunks 和 optimization.runtimeChunk 配置公共 chunk 的提取和组织
DX
数字体验 (DX) 是客户与企业所有数字渠道互动的方式,包括但不限于移动设备、在线体验、聊天机器人等。
数字客户体验 (DX) 与客户体验 CX https://baijiahao.baidu.com/s?id=1716587378173490724
antd替换moment
antd 替换 moment
https://ant-design.antgroup.com/docs/react/replace-moment-cn
https://github.com/xiaohuoni/antd4-use-dayjs-replace-moment