remix 路由分类
- 根路由 root.tsx
- 页面路由(基础路由)routes
- 带有参数页面路由(动态路由)
- 可选分段路由 (处理不同分段)
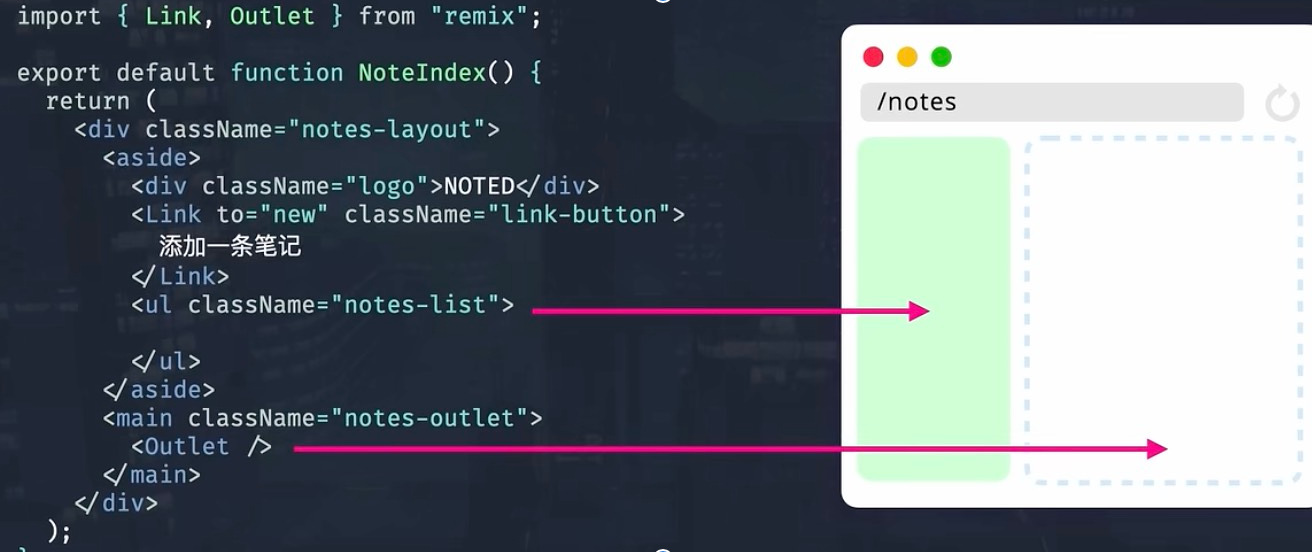
- 布局路由(非页面路由,处理布局,与 Outlet 组件结合)
- 点分割路由(简化文件夹深度)
- Splat 路由(特定匹配)
- 路由转义字符串
路由约定,使用 .点路由分割符号的方式,不再支持文件夹嵌套的模式
- index 文件路由改为 _index 路由
- 布局路由使用 _ 下划线开始
- ~ 波浪线代表 app 目录
- react-router API 全部从 @remix-run/react 获取
- loader 不能访问 window 属性,不能有 jsx ```tsx import { useLocation, useLoaderData, Link } from “@remix-run/react”;
export async function loader({ params }) { return await getUsers(); }
export default function Page() { const data = useLoaderData(); }
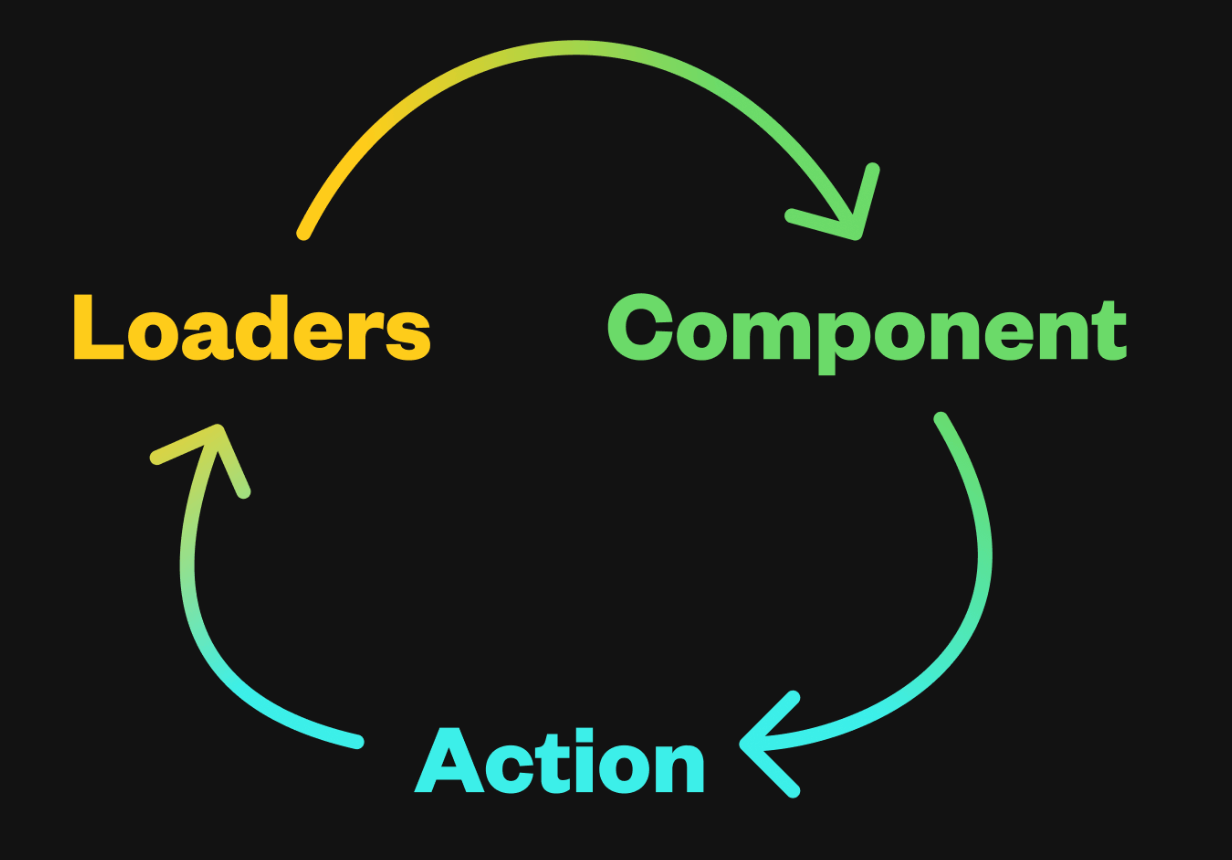
<a name="U2OI0"></a>## 前后端一体化前端后端的代码都可以写在一个文件中,逻辑更加内聚- loader、action 会运行在 Server 上- meta、links 会运行在浏览器上- export default 导出的组件在浏览器和 Server 上都会运行 SSR```tsximport type {MetaFunction,LinksFunction,LoaderFunction} from '@remix-run/node'import stylesUrl from "~/styles/index.css";/*** 每个页面组件中,直接声明 head 中的信息* 可以获取 loader中的 data*/export const meta: MetaFunction = ({ data }) => {return [{title: "Remix: It's funny!",description: "Remix Remix Remix",}];};/** 声明依赖的资源文件* <link />*/export const links: LinksFunction = () => {return [{ rel: "stylesheet", href: stylesUrl }];};/** Server 服务端代码,负责数据获取* 执行 SQL,Redis的操作,组件使用 useLoaderData() 获取数据*/export const loader: LoaderFunction = async ({ request }) => {const res = await db.getData(request);return json(res);}/** 负责修改数据,data mutation*/export const action = async ({ request }) => {const res = await db.setData(request);return json(res);}// React 组件export default function IndexPage() {const data = useLoaderData();return (<div>React 组件</div>)}

