新建一个静态的 html页面,引入umd版本的 react.js
<!DOCTYPE html><html lang="zh-CN"><head><title>react cdn</title><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><script src="https://cdn.bootcdn.net/ajax/libs/react/18.2.0/umd/react.development.js"></script></head><body></body></html>

- 以 use开头的都是 hooks方法
- 根据自己常用的方法,渐进式的,去学习 react的源码,理解其应用场景和实现原理。
react API
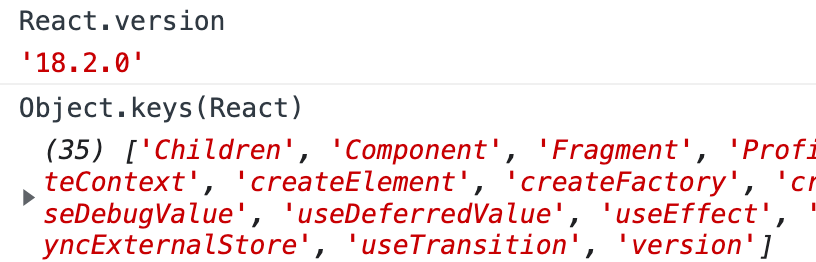
可以查看到 react18.0.2版本有 35个方法
相对与 react 16.8.6 的 29个方法,有新增的API 
[// react内部访问的部分,慎用"__SECRET_INTERNALS_DO_NOT_USE_OR_YOU_WILL_BE_FIRED","Children", // map,forEach,count,toArray,only// 组件类,都来自于ReactBaseClasses"Component","PureComponent", // 浅比较 props"createRef", // 用于 class组件的 ref"cloneElement", // 克隆一个react element"createContext", //"createElement", // 创建一个 react element"createFactory", // 创建一个制定类型的react element的工厂函数"isValidElement", 判断一个对象是否是react元素"forwardRef", // 函数组件 ref的引用"useImperativeHandle","Fragment", // <></>"memo", // 类似 PureComponent"Profiler","startTransition","StrictMode", // 严格模式"Suspense","lazy", // 懒加载,和 Suspense一起使用"unstable_act",// hooks"useCallback","useContext","useDebugValue","useDeferredValue","useEffect", // 副作用// 插入全局DOM节点,类似 useLayoutEffect,区别:回调执行时,不能访问ref中的DOM节点"useInsertionEffect", //// 比 useEffect更早的触发,可以动态修改 DOM, 会阻塞浏览器渲染,执行同步的耗时"useLayoutEffect","useId", // 当前组件的唯一身份,在客户端与服务端之间产生唯一ID const id = useId()"useMemo", // 类似 vue的 computed"useReducer", // 和 redux相似"useRef", // 实例引用"useState", // state 组件状态// 代替 useMutableSource 用于订阅外部源"useSyncExternalStore","useTransition", // 将函数内的内容过渡"version" // react的版本]

