nunjucks模板引擎yaml配置语法
mock.js模拟数据
roading
umi配置静态和动态路由
权限和动画
nmi实现原理
dva创建应用
集成AntdPro
定义路由和UI组件
链接仓库
使用effects和reducers
企业级后台系统 AntdPro
umi主应用
iceStark主应用接入 https://micro-frontends.ice.work/docs/guide/use-layout/react
pnpm add @ice/stark
Prolayout 主应用布局
layout.childrenRender: (dom, props) =>
/*** 运行时配置* https://umijs.org/docs/api/runtime-config#dva*/import { useState } from 'react';import { MenuFoldOutlined, MenuUnfoldOutlined } from '@ant-design/icons';import dayjs from 'dayjs'import 'dayjs/locale/zh-cn';// import type { RunTimeLayoutConfig } from '@umijs/max';import { DEFAULT_NAME } from '@/constants';import Settings from '../config/defaultSettings';import MicroApp from './MicroApp'dayjs.locale('zh-cn')const purePath = ['/uicomponent','/designer','publish']/*** 全局初始化数据配置,用于 Layout 用户信息和权限初始化* 文档:https://next.umijs.org/docs/api/runtime-config#getinitialstate*/export async function getInitialState(): Promise<{ name: string }> {return { name: DEFAULT_NAME };}export const layout = ({ initialState }: any) => {// eslint-disable-next-line react-hooks/rules-of-hooksconst [collapsed, setCollapsed] = useState(false);return {...Settings,pure: !!purePath.find(it => window.location.pathname.includes(it)),logo: 'https://img.alicdn.com/tfs/TB1YHEpwUT1gK0jSZFhXXaAtVXa-28-27.svg',menu: {locale: false,type: 'group', // 菜单分组},avatarProps: {src: 'https://gw.alipayobjects.com/zos/antfincdn/efFD%24IOql2/weixintupian_20170331104822.jpg',size: 'small',title: 'lulongwen',},breakpoint: false,// 关闭默认的折叠按钮collapsedButtonRender: false,collapsed,onCollapse: (flag: boolean) => setCollapsed(flag),headerContentRender: () => {return (<div className="header-render">{collapsed? <MenuUnfoldOutlined onClick={() => setCollapsed(!collapsed)} />: <MenuFoldOutlined onClick={() => setCollapsed(!collapsed)} />}</div>);},menuFooterRender: (props: any) => {if (props?.collapsed) return undefined;return (<pstyle={{textAlign: 'center',paddingBlockStart: 12,}}>Power by {DEFAULT_NAME}</p>);},bgLayoutImgList: [{src: 'https://img.alicdn.com/imgextra/i2/O1CN01O4etvp1DvpFLKfuWq_!!6000000000279-2-tps-609-606.png',left: 85,bottom: 100,height: '303px',},{src: 'https://img.alicdn.com/imgextra/i2/O1CN01O4etvp1DvpFLKfuWq_!!6000000000279-2-tps-609-606.png',bottom: -68,right: -45,height: '303px',},{src: 'https://img.alicdn.com/imgextra/i3/O1CN018NxReL1shX85Yz6Cx_!!6000000005798-2-tps-884-496.png',bottom: 0,left: 0,width: '331px',},],childrenRender: (dom, props) => <MicroApp {...props} />,};};// export function onRouteChange({ location, clientRoutes, routes, action, basename }: any) {// console.log(800, location, clientRoutes, routes, action, basename);// }
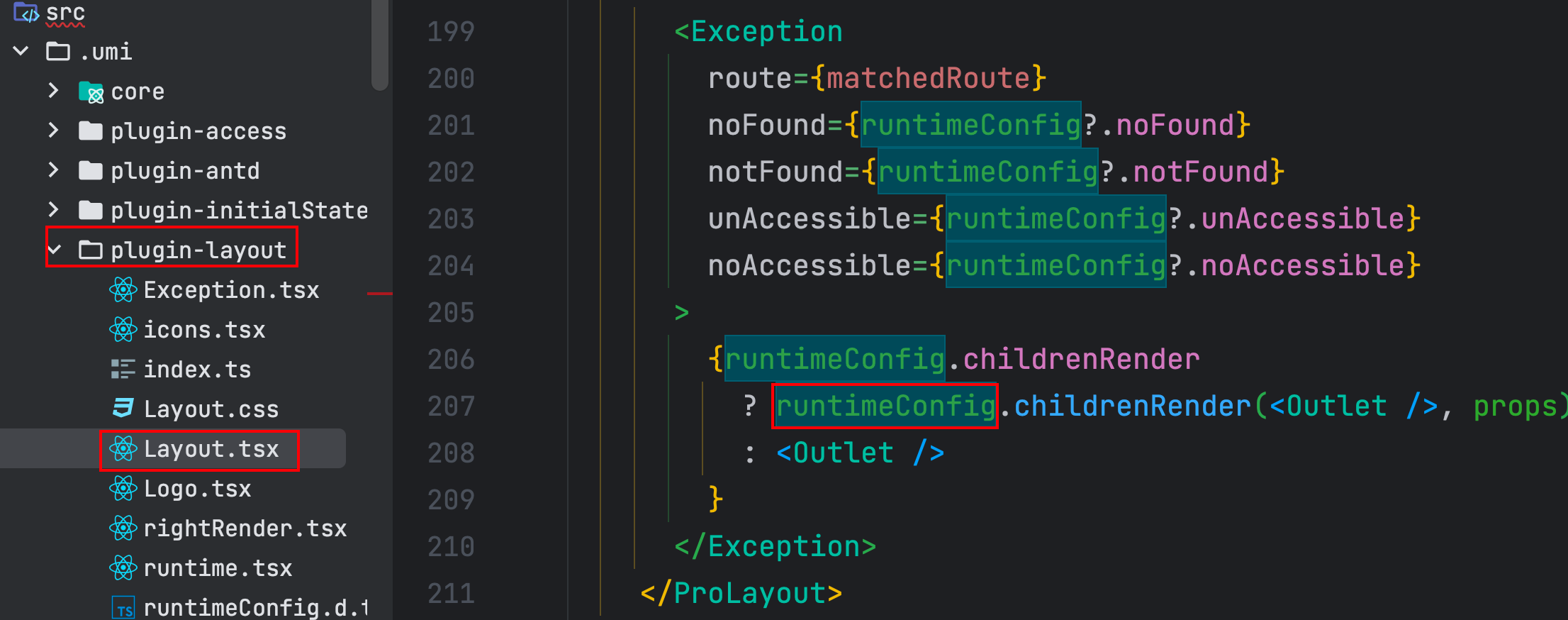
childrenRender
�src/.umi/plugin-layout/Layout.tsx
umijs的文档中没有自定义 pageContainer的说明,需要自己看 plugin-layout插件
rootContainer
rootContainer 可以渲染子应用,但是没有主应用的布局
export function rootContainer(container) {return React.createElement(MicroApp, null, container);}

