表单布局
表单布局
Form.labelCol 设置和 Col组件一样
- labelCol:指定label的 col宽度
- wrapCol:指定表单输入控件的 col宽度
- span跨距
- col应该是column的缩写,表示列
- wrapper包装器
- offset是表示偏移量,一个东西相对另一个的距离 ```javascript export const formLayout = { labelCol: { xs: { span: 24 }, // < 576px sm: { span: 12 }, // ≥ 576px xl: { span: 6 }, // ≥ 1200px }, wrapperCol: { xs: { span: 24 }, sm: { span: 12 }, xl: { span: 18 }, }, };
// Row 间距 // Row.gutter xs < 576px; sm ≥ 576px ; md ≥ 768px const gutter = { xs: 8, sm: 16, xl: 24}
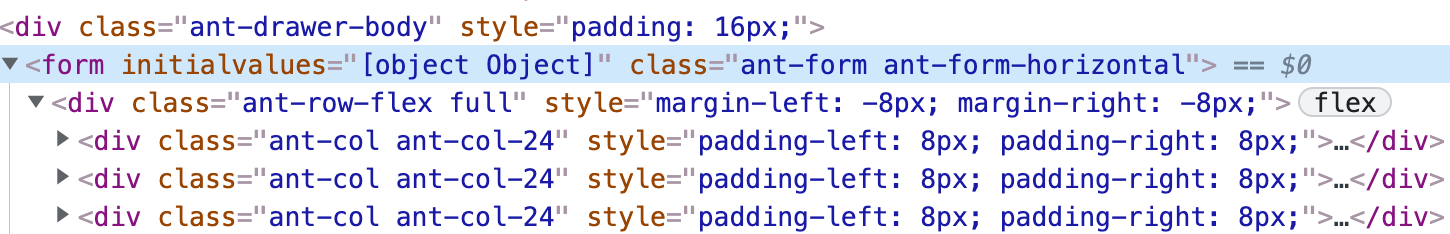
<a name="gYab2"></a>## initialvalues初始值```jsx<form initialvalues={} class="ant-form ant-form-horizontal"></form>
错误的初始值,initialvalues=”[object Object]”
const layout = {labelCol: { span: 5 },wrapperCol: { span: 19 },};<Form{...layout}name='groups2'form={form}scrollToFirstErrorinitialValues={state}/>
- name 会渲染成 form的 id属性

隐藏表单
<Form><Item name='username' hidden><Input type="hidden" /></Item></Form>

