Select模糊搜索,模糊查询,应用场景
- 搜人
- 搜部门
- 根据工号搜索人员
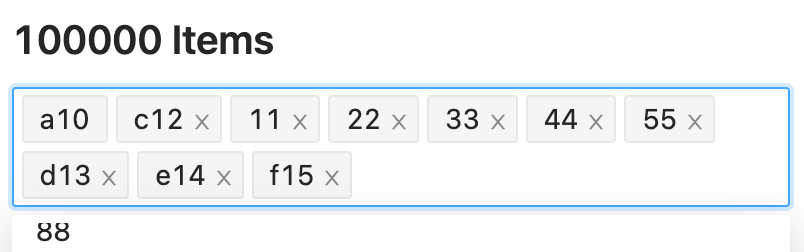
mode多选
Select https://ant.design/components/select-cn/
mode=”tag”,按下 Enter键,会创建新的 item, multiple不会创建
mode=”multiple”,设置 Select 的模式为多选或标签
- tags 按下Enter,对数据进行补全
- tags can create new items by input text and press enter,
- multiple can’t create new options

<Select mode="tags"><Select mode="multiple">
都可以多选,不同点,
tags,可以设置
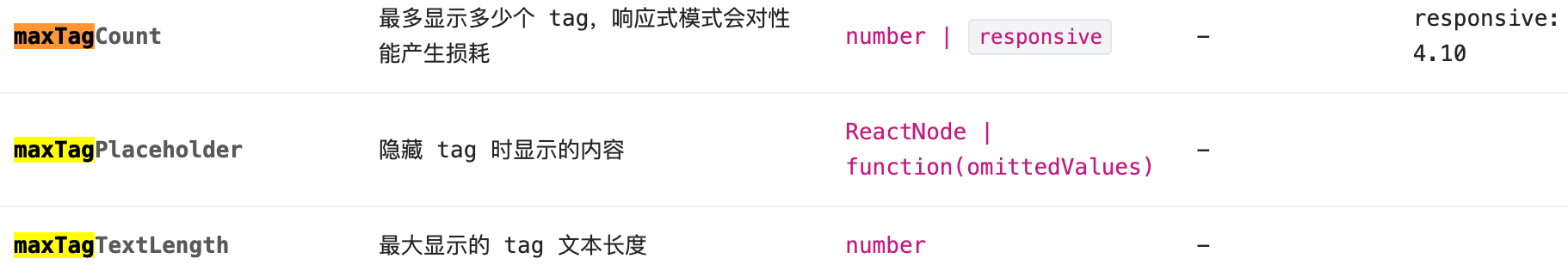
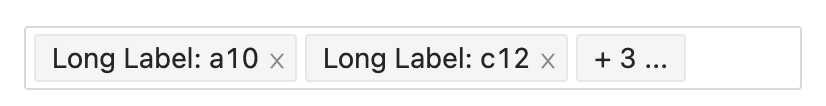
- maxTagsCount,显示多少个 tag
- maxTagTextLength,最大显示的 tag文本长度,
- maxTagPlaceholder,隐藏 tag时显示的内容
mode=tag
mode=multiple
mode默认值 Array
Uncaught Error: must set key for
原因:主要是因为mode属性造成
因为在表单构建过程中,会先对表单内数据初始化,而 mode=tags 的 Select 表单项是不能接受非数组的数据的,因而报错
解决:
设置 select默认值initialValue: []
mode=’tags’报错
Ant-design的Select选择器,tag 多选。点击选择框时,选择框不弹出来,并且报错
Invalid prop value of type string supplied to Select, expected array when multiple or tags is true.
TreeSelect树选择组件也有这个问题,antd 3x发现
原因
antd tag模式下,Option不支持 整数类型选项,只支持字符串,将 Option的 value修改为 字符串类型就解决报错。
https://github.com/ant-design/ant-design/issues/2857
https://github.com/appbaseio/dejavu/issues/333
onChange和 onSelect的区别
onChange,只有 Select的值发生改变时,才会触发;
点击 Option,就会触发 onSelect,点击一次触发一次;
- antd的select框的onChange事件,只能点击一次;
- 如果想选中的值,还可以被点击。就用onselect事件

