- state是组件内部的状态
- 调用 this.setState方法修改组件状态
- 组件的 props 和 state都会重新 render渲染组件
- react组件输入的是 props和 state,输出的 jsx组件
- props是对外的接口,接收外部传入的数据,包括方法
- props是只读的,不能修改
- state是队内的接口,组件内部的状态变化,通过 state来控制
- 组件内的 state是可以修改的
- 不是每个组件内部都需要定义 state;组件内没有 state的可以称为 无状态组件
- 通常用函数组件来定义无状态组件,无状态㢟不需要关心组件 state的变化,只用于 UI展示
- 一个组件内部状态变化需要 state来保存,称之为有状态组件
- 一定要先思考:哪些组件应该设计成有状态组件,哪些为无状态组件
this.setState是同步的还是异步的
- 默认是异步的,对象格式
- 多个 setState会合并为一个 setState
- 既然默认是异步的,就会提供一个回调函数,来获取最新的值
- this.setState({ number: 2 }, () => { })
- 异步更新state,同步执行:回调函数同步执行
- 函数是同步的,在函数中获取上一个 state的值 ```jsx this.setState({ number: 0 }) // 异步,多个 setState会合并
this.setState({ number: 2 }, () => { }) // 回调函数获取最新 state值 this.setState({ number: 3 }, () => { }) this.setState({ number: 5 }, () => { }) 多个 setState,是异步的,只会执行最后一个 setState
上一个的 state 和上一个的 props this.setState((prevState, prevProps) => ({ number: prevState.number + 1 })) // 同步
setTimeout(() => { // 同步 this.setState({ number: 2 }) }, 0)
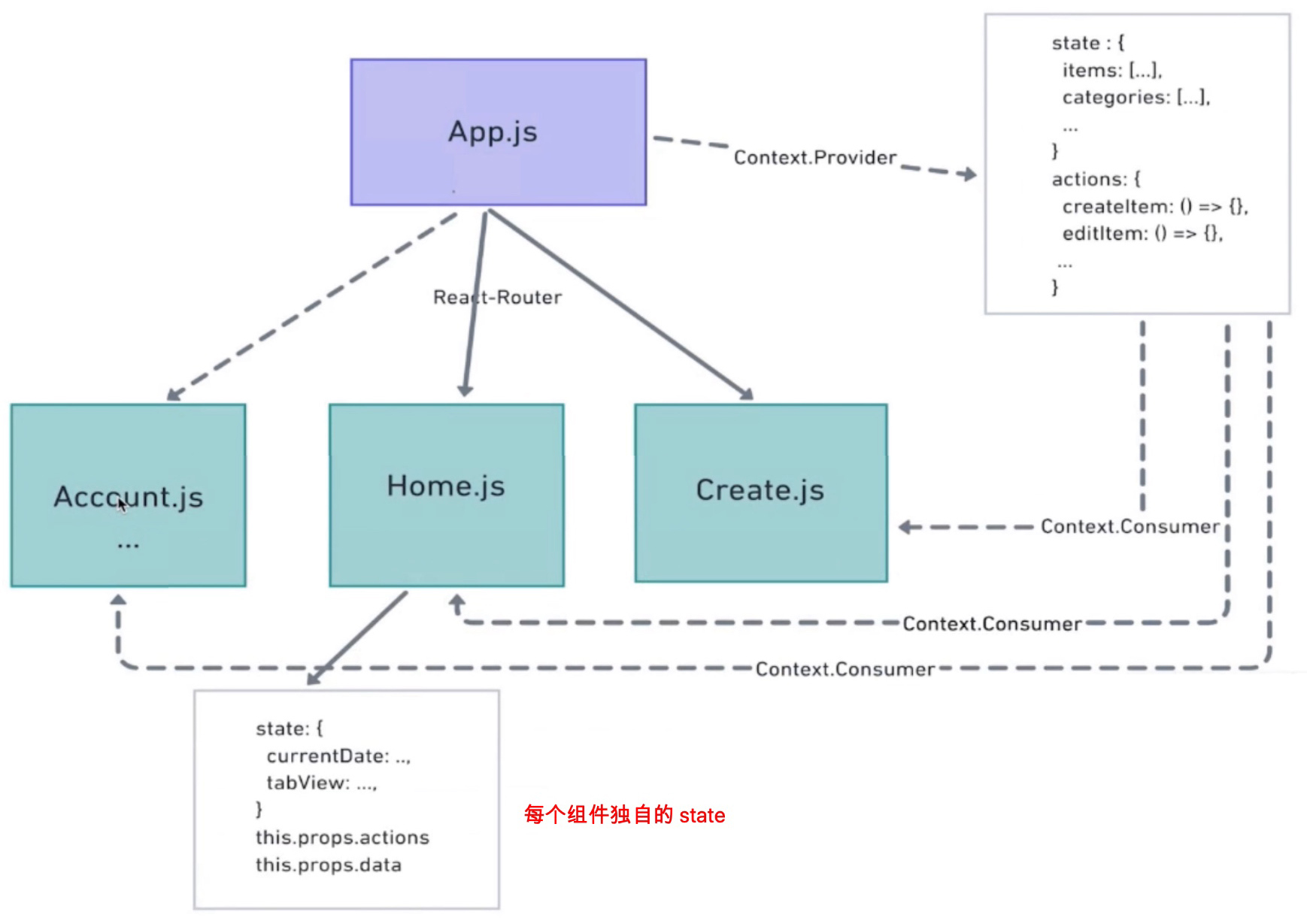
<a name="lLm5l"></a>## 组件设计思路1. 通过定义少数的有状态组件管理整个应用的状态变化2. 并且将状态通过 props传递给子组件1. 子组件是无状态组件,只管 UI渲染2. 有状态组件,有state,处理业务逻辑<a name="ZF58D"></a>## state特点1. state变化会重新 render渲染组件2. 组件的构造方法 constructor 中通过 this.state 初始化 state1. super(props) 实际上调用了 React.Component这个 contructor方法来完成 React组件的初始化2. constructor中,通过 this.state定义了组件的初始状态```jsxclass Parent extends React.PureComponent {constructor (props) {super(props)this.state = {}}}
render
- react 16之前,render必须返回一个 jsx
- 16+支持返回数组 & 字符串
render返回数组
- 返回 jsx的数组
class Parent extends React.Component {render() {return [<li key="A">100</li><li key="B">200</li>]}}
render里面的函数
- 直接在 render方法里面定义事件函数;每次 render调用前都会重新创建一个新的事件函数,额外的性能开销
- react中事件,采用 驼峰命名法
- onclick要写成 onClick, onchange要写成 onChange
- es6的 class不会为方法自动绑定 this
- 手动的 bind(this)
- 使用箭头函数的 静态方法

