https://github.com/viclm/numeric-keyboard
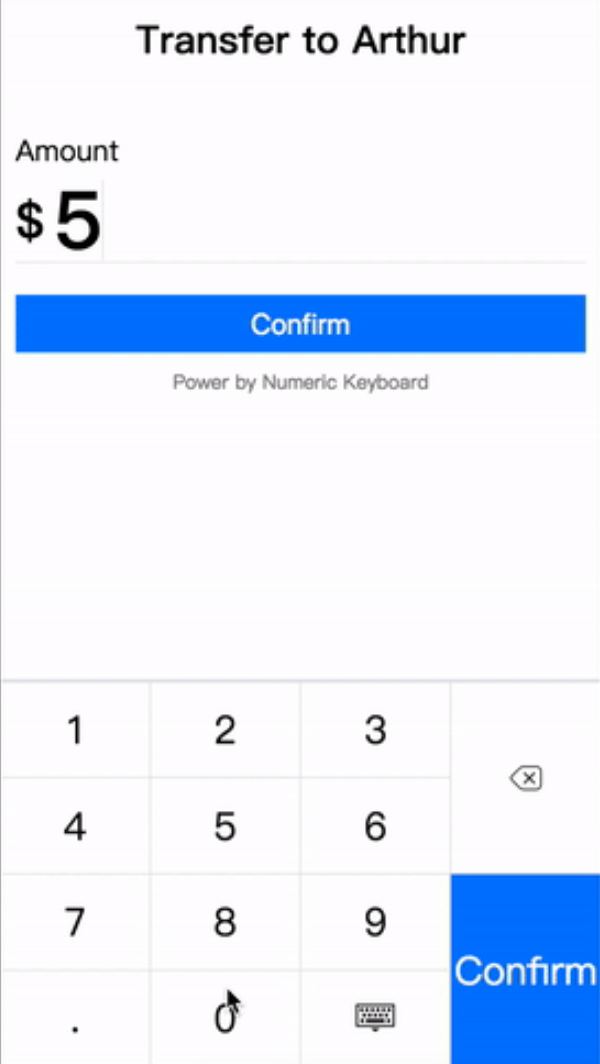
yarn add numeric-keyboardimport { NumericInput } from 'numeric-keyboard'class App extends React.Component {input(val) {...},render() {return <div className="input"><label>Amount: </label><NumericInput type="number" placeholder="touch to input" onInput={this.input.bind(this)} /></div>}}

