H5调用 IOS键盘
缺点:各大机型的兼容问题
<input type="number"/>// 或 iOS 调用数字键盘,input 需要按以下方式修改<input type="number" pattern="[0-9]*"/>
- 安卓的数字键盘可以调起来,数字 + 小数点;
- 但是IOS只可以调起数字键盘,是纯数字的键盘,没有小数点
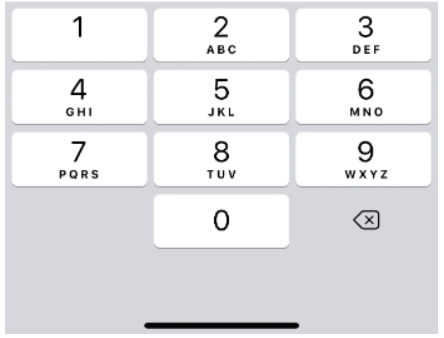
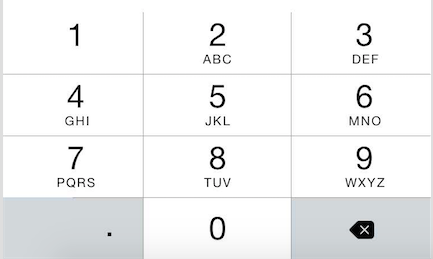
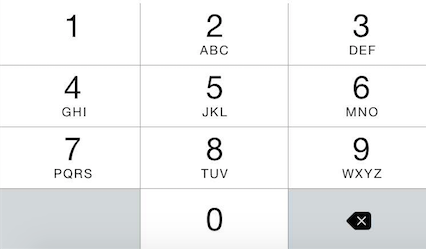
 不带小数点的键盘
不带小数点的键盘
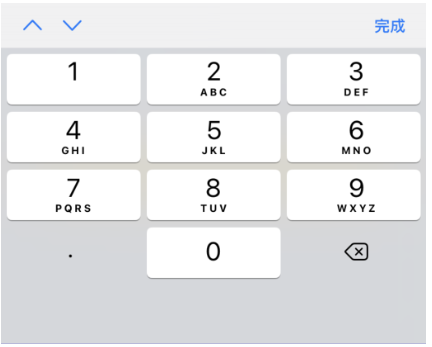
IOS带小数点的键盘
inputmode=decimal 亲测有效

亲测有效
<inputtype="text"inputmode="decimal"name="price"step="0.01"placeholder="输入价格"/>
inputmode是一个枚举属性,提供了用户在编辑元素或其内容时可能输入的数据类型的提示
- numeric:显示0-9的数字
- decimal:显示0-9的数字,小数点,减号可能显示可能不显示
- tel:显示0-9的数字,包括 *, #,通常用于 电话输入
- search:确保键盘便于搜索,enter键
- email:保证键盘上有@符号,方便用户输入邮件
- none:不显示屏幕键盘,没有虚拟键盘,需要自定义键盘时用
- text:显示标准的本地文本输入键盘
IOS数字键盘
IOS 中,数字键盘默认是不包含小数点的,
使用带有小数点的键盘,需要在代码中通过指定键盘类型来实现
// 数字 + 小数点键盘field.keyboardType = UIKeyboardTypeDecimalPad// 纯数字field.keyboardType = UIKeyboardTypeNumberPad
field.keyboardType
ios 小数点的数字键盘
field.keyboardType = UIKeyboardTypeDecimalPad
UIKeyboardTypeNumberPad
纯数字,没有小数点 NumberPad
field.keyboardType = UIKeyboardTypeNumberPad
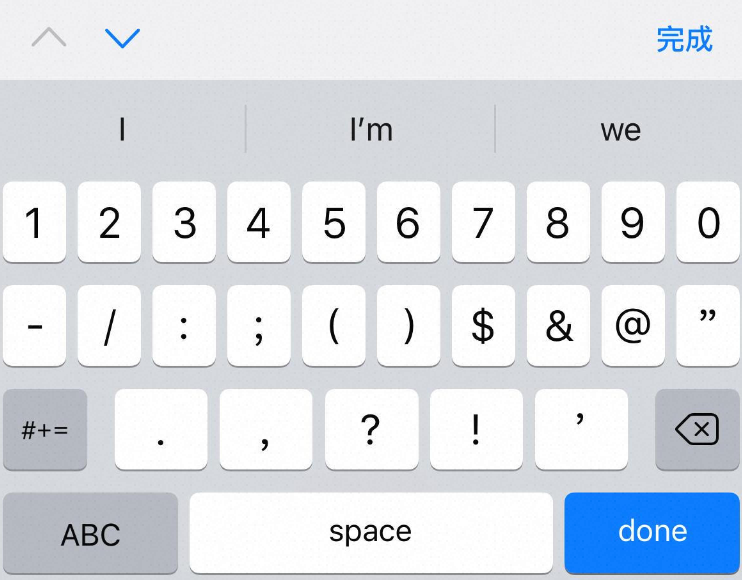
自定义 return键
把 return 修改成中文,例如
- 发送
- 搜索
- 完成
- 前往

IOS键盘参考 https://blog.csdn.net/liu537192/article/details/47949825
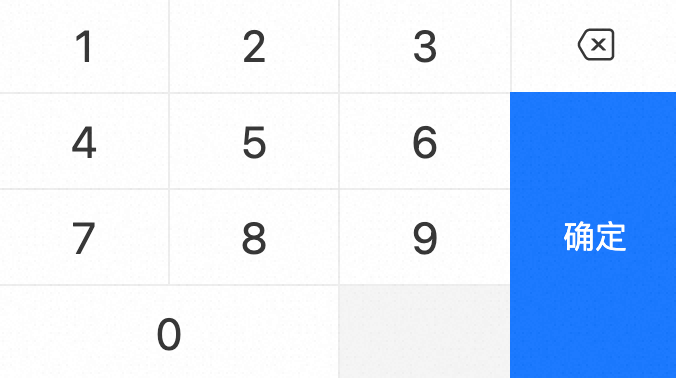
NumberKeyboard
推荐使用 Antd Mobile NumberKeyboard 数字键盘组件,
好处:在可控制范围只内,不需处理机型的兼容问题。
NumberKeyboard原理:
- 隐藏 input ,造一个假的输入框,然后自己维护绘制数字键盘;
- 用div嵌套span,每个数字是一个span,在用伪类去模拟光标
React Native中的输入框
<TextInputkeyboardType='numeric'placeholder='Enter your phone number'/>
- default(默认):这是一个通用的键盘类型,可以用于输入普通的文本、数字、标点符号等。
- numeric(数字):这是一个数字键盘类型,只能输入数字。
- email-address(电子邮件地址):这是一个电子邮件键盘类型,可以输入电子邮件地址,会自动在键盘上添加 @ 和 .com。
- phone-pad(电话号码):这是一个电话键盘类型,只能输入数字和一些常用的电话符号。
- decimal-pad(小数):这是一个小数键盘类型,可以输入带小数点的数字。
- url(网址):这是一个网址键盘类型,可以输入网址,会自动在键盘上添加 http:// 和 .com

