npm+vite开发报错
使用 npm创建的 vite项目,npm run vite 启动会报错
解决:
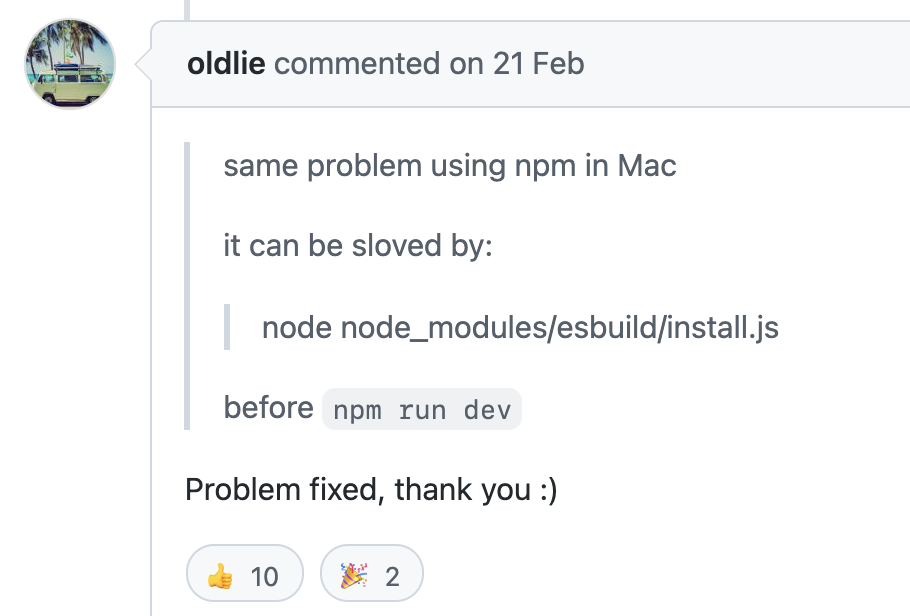
- 需要手动的执行 node node_modules/esbuild/install.js
- esbuild issues https://github.com/evanw/esbuild/issues/462
- 直接使用 yarn,不要使用 npm

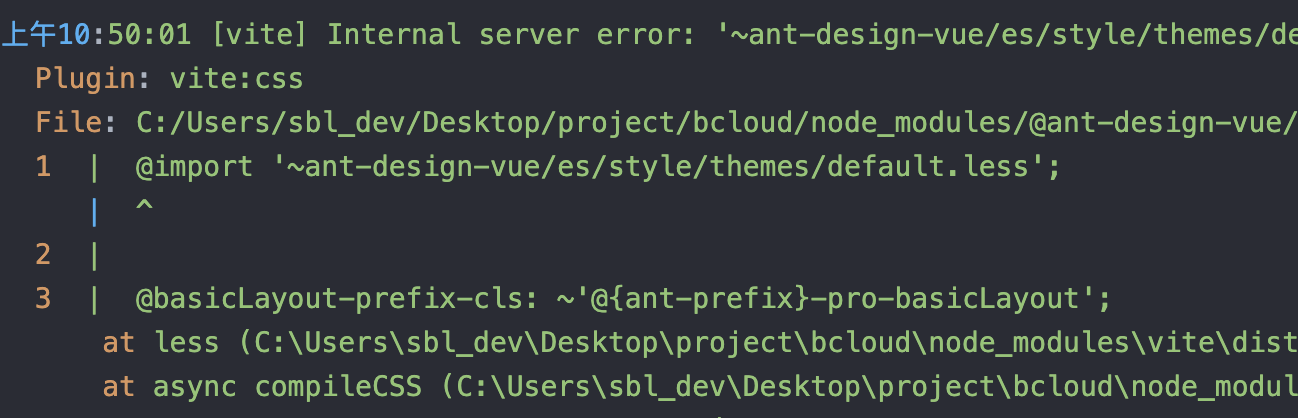
@~ less路径报错

原因:postcss-import并不会直接去识别~@
解决: alias别名不要使用对象格式,使用数组,替换掉 ~
import path from "path";export default defineConfig({resolve: {alias: [{ find: /^~/, replacement: '' },{find: '@',replacement: path.resolve(__dirname, 'src')},{find: '@components',replacement: path.resolve(__dirname, 'src/components')},{find: '@utils',replacement: path.resolve(__dirname, 'src/utils')},{find: '@layouts',replacement: path.resolve(__dirname, 'src/layouts')},{find: '@routes',replacement: path.resolve(__dirname, 'src/routes')}]}});
@import文档 https://cn.vitejs.dev/guide/features.html#import-inlining-and-rebasing
写路径时候,尽量不要相对绝对路径,请使用@别名方式访问资源
vue-cli里面的 less导入报错
别名:“@”和“~”的坑 https://blog.csdn.net/qq_29018891/article/details/90381333
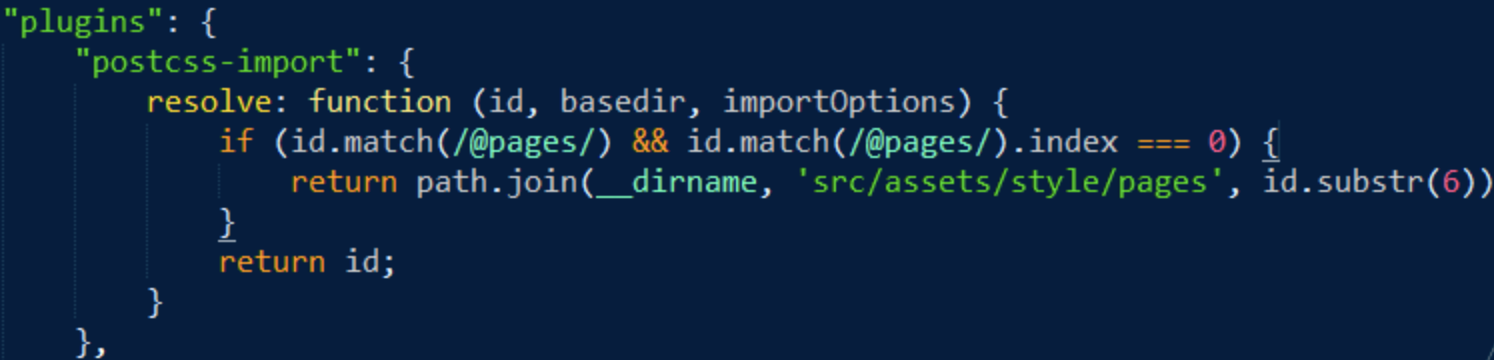
在解析每个’@pages’的时候,将@pages转换成对应的完整路径

