原文链接:https://www.uisdc.com/information-referra-design
操作要高效
除了游戏通过设置障碍故意降低效率让用户获得挑战的乐趣和成就感,其他产品都认为操作效率高是必须做到的。但到底什么才是真正的高效,每个行业的哈姆雷特的观点又不一样。
1. 固定分类
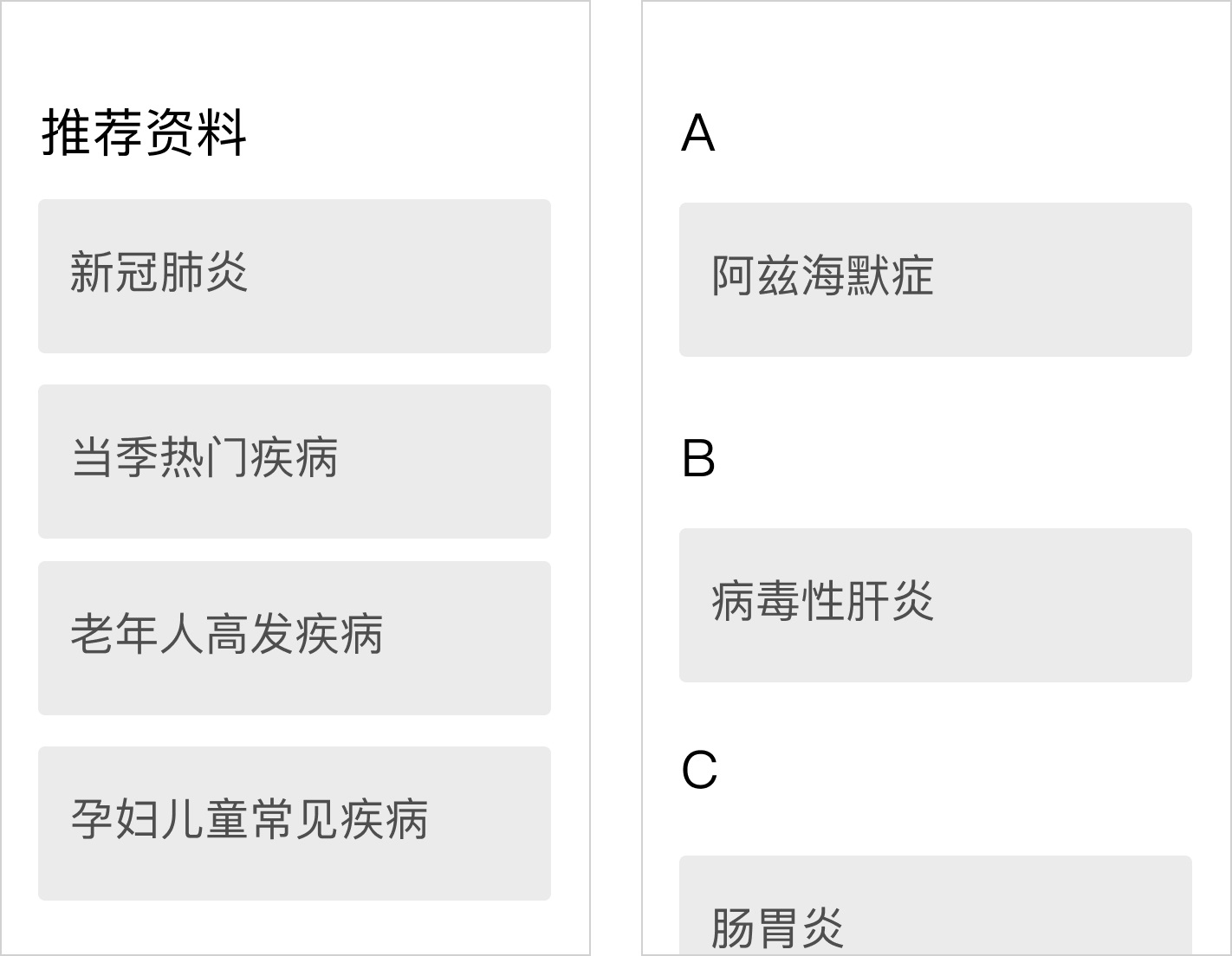
在新冠疫情期间,我们设计资料推荐模块,把疫情有关的医学资料都放在一个分区下。但医生很不买账,对他们而言“推荐”无法达成客观一致的定义。如果不点开查看根本不知道里面有什么,如果推荐内容多,还得一个个来看。
对于医生而言,按科室、字母排序反倒是效率更高,因为这些分类都是客观固定的,无论哪个资料都能以这种分类来查找,绝对不会出错,效率反而更高。
2. 熟悉直观
移动端增加手势操作是一种提高效率的方法,例如相册滑动快速多选,既不会增加界面复杂度又能大幅度提高效率。
但是医生工作很繁忙,他们根本不会花精力去学习这种高级技巧,只会用最常规的操作方式来用手机 App,如果功能不够直观,根本发现不了。
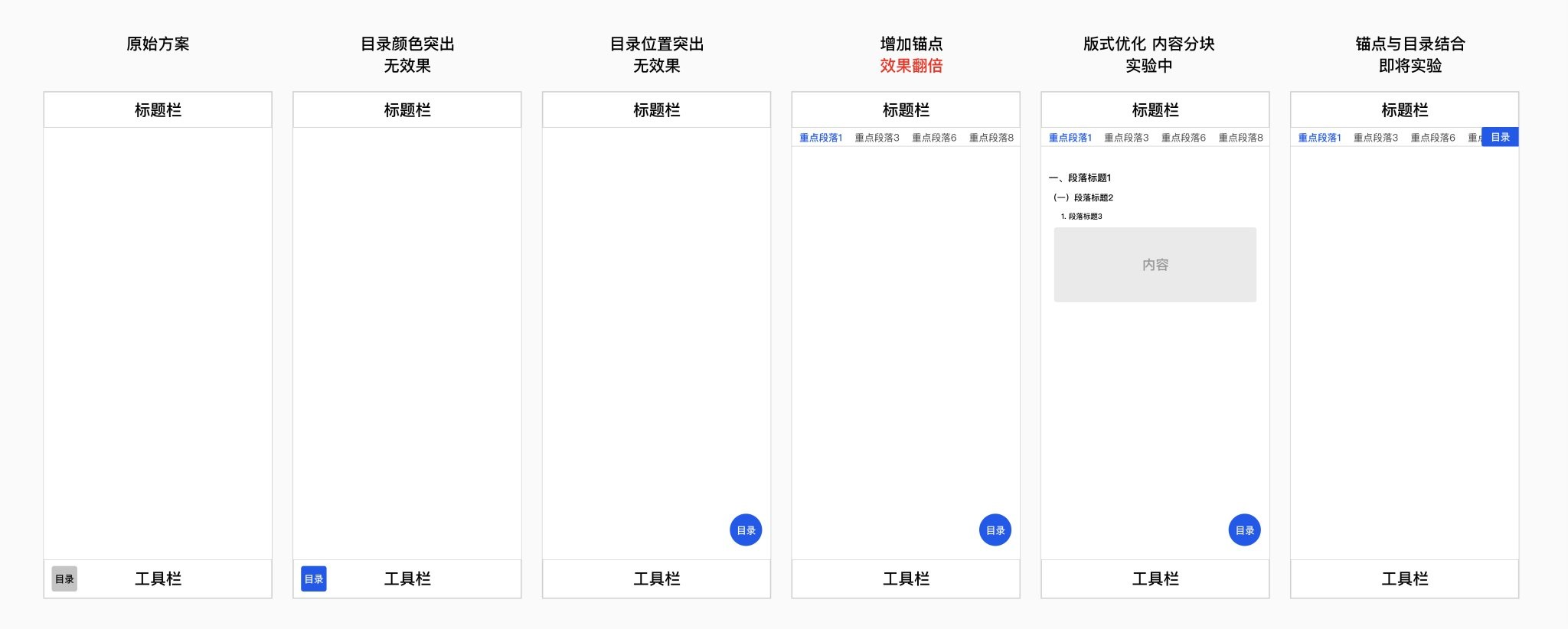
比如医生有快速定位长文中的指定内容的需求,为此我特地强化目录按钮的醒目程度,但无论我怎么强化,用户还是表示没看到目录按钮。最后另外一个同事在页面顶部增加了锚点,很快医生就表示锚点非常好用,点击率明显高于目录按钮。
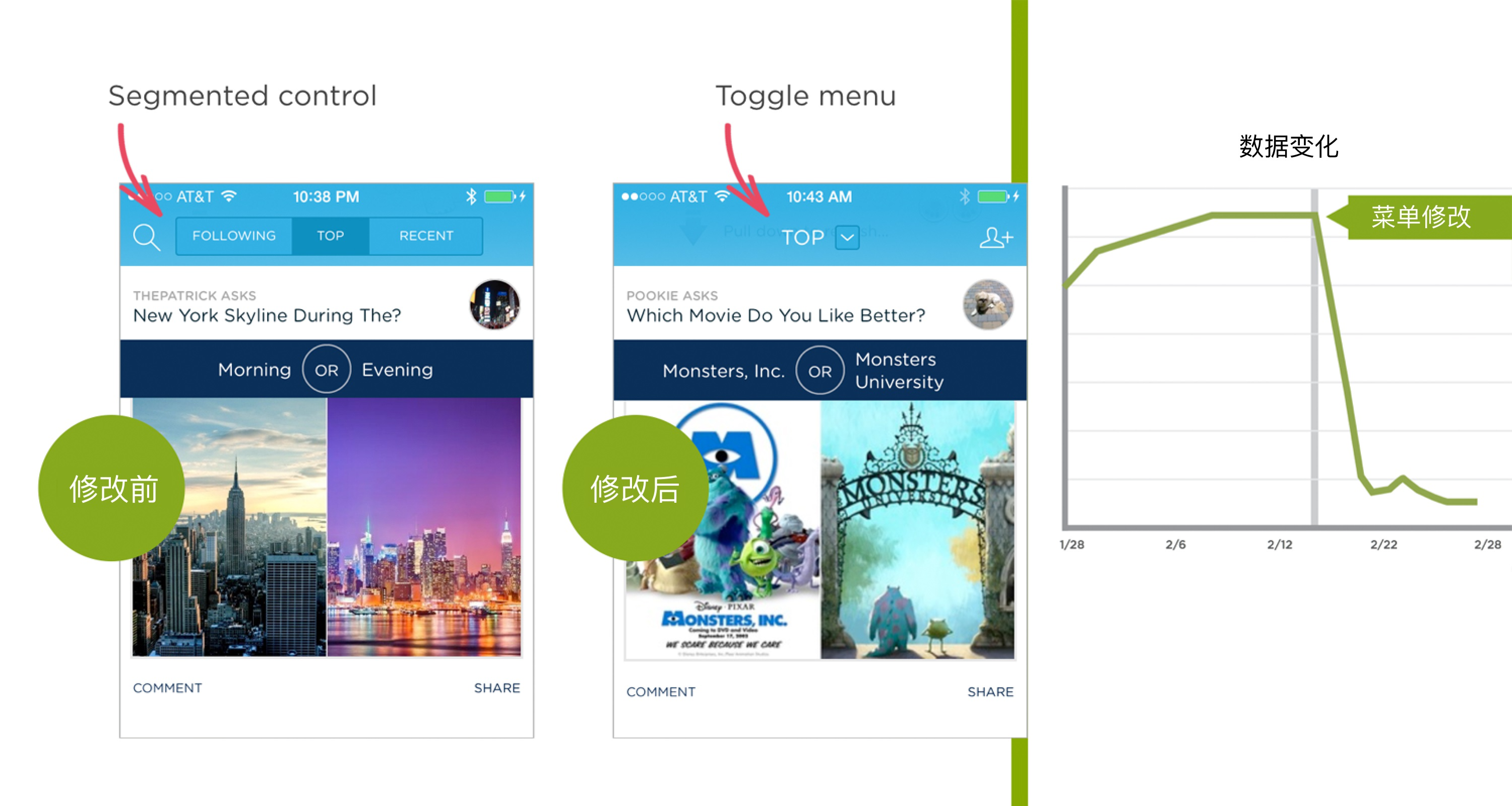
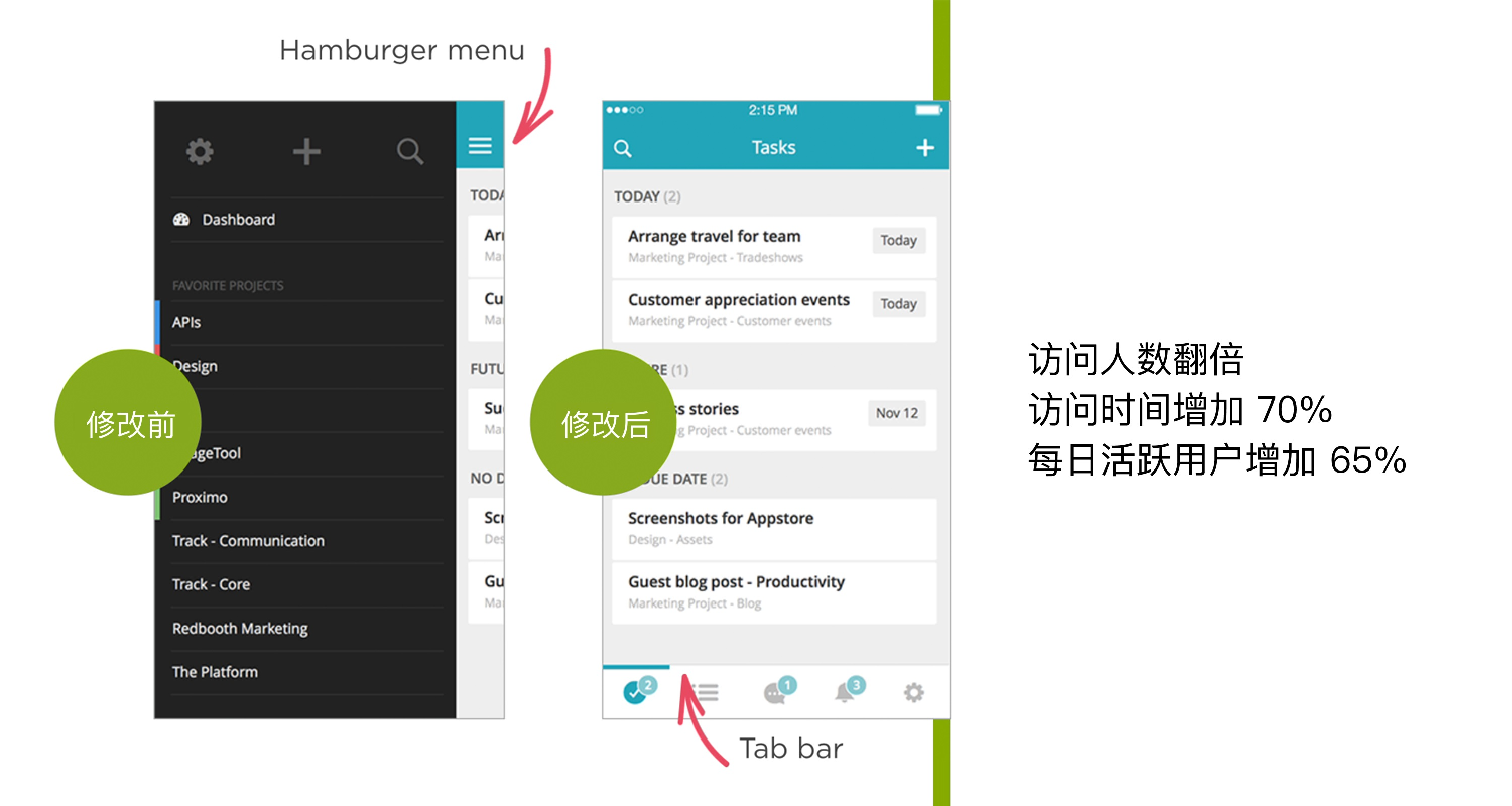
这让我想起 Google 产品设计副总裁 Luke Wroblewski 的经典名言:Obvious Always Wins!(显而易见是最重要的!)
Luke Wroblewski 为了说明 Obvious Always Wins!举的例子
Luke Wroblewski 为了说明 Obvious Always Wins!举的例子
3. 套路没用
可能有读者会问,既然医生发现不了这些好用的功能,能否给用户一些教程和提示让他们学会呢?答案是没效果。医生工作繁忙是一方面,另外他们也是智商极高的群体,无论是小红点、tips 都看穿你的套路,不会去点。
我曾经访谈一位医生一年都没更新 App,界面小红点和新手引导都还在,只要资料查询功能正常,其他的都被选择性无视了。
医生非常重视自己的职业声誉,像大众产品常见的发红包套路,医生收红包这么敏感的话题,根本就不会去点,想通过分享到社交网络制造传播这种事就更别想了。
资料要权威和及时
1. 来源权威
论文和教材按照顺序是先呈现正文,最后再展示参考文献。但我观察医生接触新资料总是先翻到底部看参考文献再决定是否看正文。在他们看来,参考文献是否引用来自权威医学机构或知名专家是判断内容是否靠谱的标准之一。来源不靠谱的文献,不值得看。
对于药品说明书也是一样,虽然有众多药效不差的仿制药,但医生还是会优先选择浏览原研药的说明书。因为原研药时间更久,亲自做过很多药效测试,说明书更详细靠谱。
2. 更新及时
新型冠状病毒从 2019 年爆发以来,3 年间其诊疗方案已经发行了 8 个版本,修订版和相关解读就更多了。采用更新的诊疗方案效果更好,因此医生特别关注资料更新是否及时。
3. 由我决策
如果患者搜索“感冒怎么治疗”,肯定希望给唯一一个完整的方案按着一步步做就能治好,太多选择反倒是让患者迷茫困惑。
医生完全不同,他们希望展示尽可能多的方案种类,再有他们基于自己的经验和专业知识来进行治疗方案决策,最终可能选了 A 方案的一个步骤,B 方案的另外一些步骤组合成新的治疗方案。
医疗安全才是核心
根据以上访谈结论其实足够做很多体验优化了,但老感觉缺了些什么。比如我们的 App 里有各种各样的功能我每个字都认识,但是连起来读却看不懂是干啥的。于是我尝试了解医生工作的流程,以及我们的每个功能在医生的哪个阶段为什么使用,有意思的结论马上就来了。
所有功能对医生而言目的都是一样 —— 给出当下最保险的治疗方案,千万不能出医疗事故。
事实上,随着和医生访谈深入,他们会很无奈地表示,同样是权威资料,即使有些国外的资料更科学,他们仍然倾向于选择国内资料。因为一旦出现医疗事故上法庭,只有国内资料是认可的法律证据。为患者治疗很重要,但保障自己的职业安全也是非常重要的事情。
由此我们得出结论:医生对操作高效和资料权威都是外在表象,真正核心的需求是避免出现医疗事故,保障自己的职业生涯。
亨利·福特在汽车发明之前,问客户他们需要什么交通工具,几乎所有人的回答都是:“我需要一匹更快的马”。但是无论汽车和马其实也可能是需求的外在表象。客户真正的需求可能是情侣兜风、上班通勤、赛车竞技。所有理性物质的要求背后,都是内在情感的需求在驱动着。
设计原则
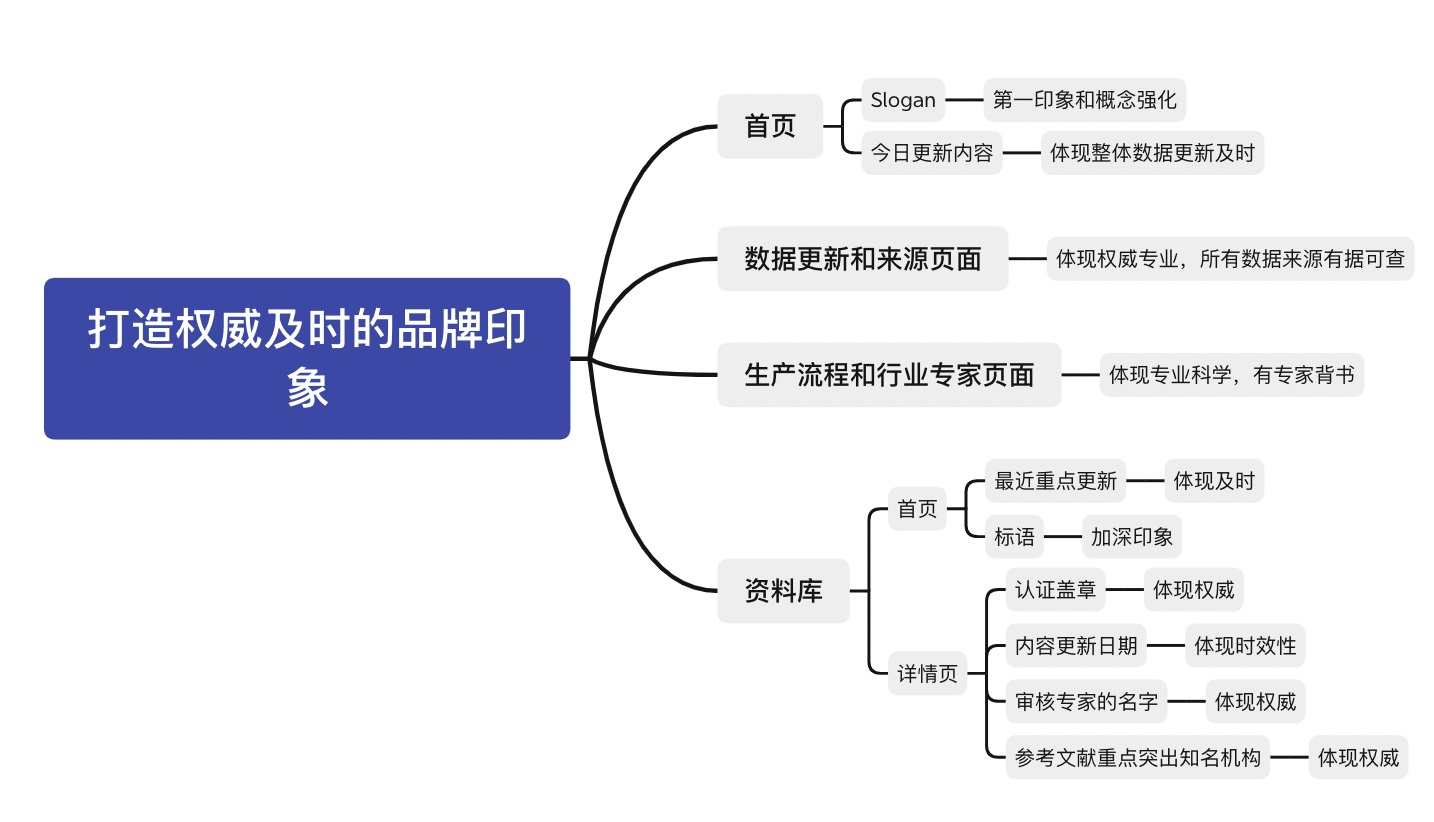
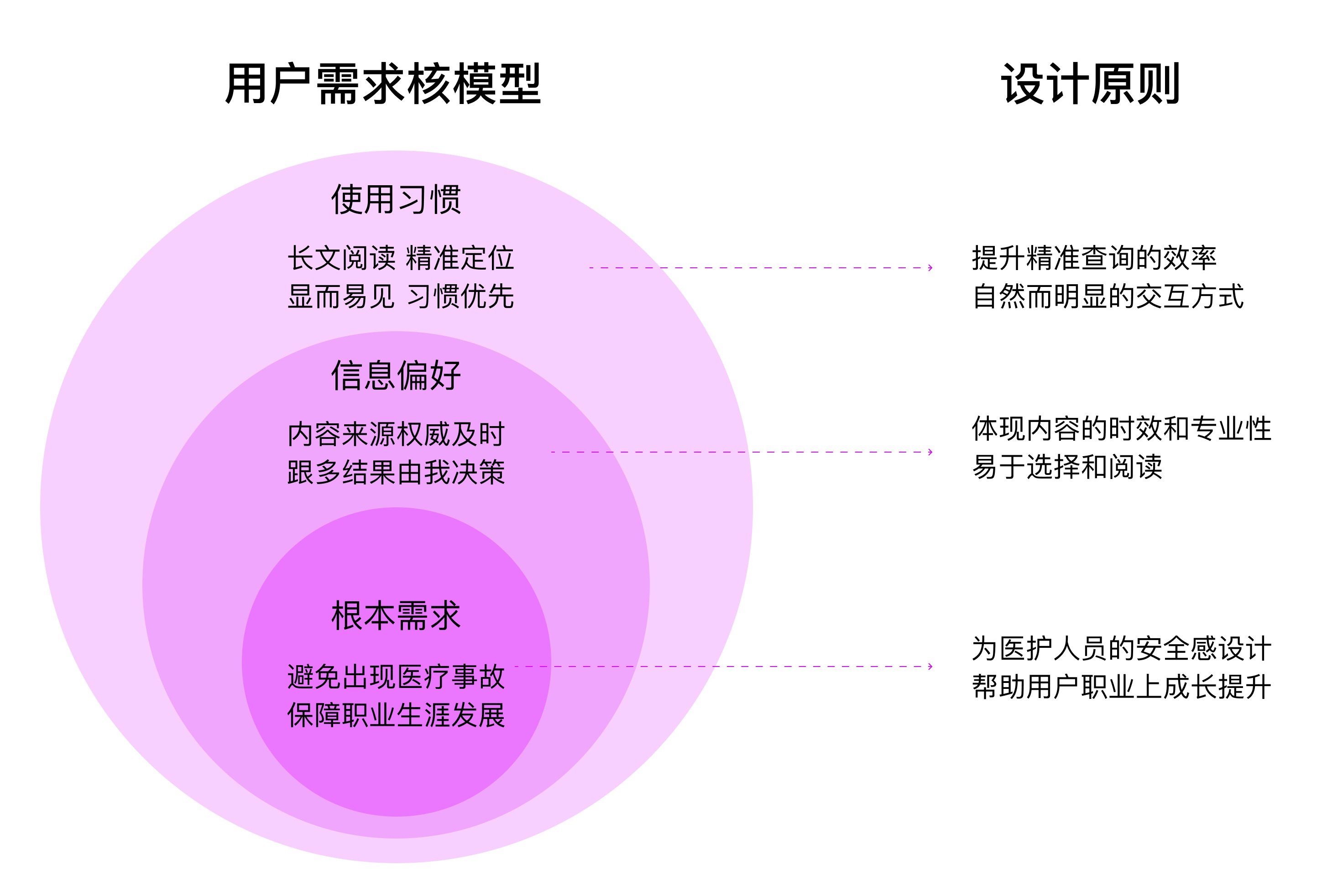
基于以上调研分析总结,我们提炼出用户需求的核模型和设计原则,如下图所示:
基于用户需求模型和设计原则,我们对 App 用户体验做了很多改进,下面举一些典型案例。
1. 药品说明书安全用药模块
原来药品说明书顶部有一些医生常用模块,之前我们不明白为什么是这几个模块。现在我们理解医生对医疗安全的重视,因此常用模块升级为安全用药模块,点击提升明显。
2. 资料 更新和来源播报
为了让医生对我们产生内容权威更新及时的印象,我们从独立页面到界面内的边角料都体现我们的内容更新日期和资料来源,还特地宣传我们科学的内容生产流程和参与的行业专家。这些虽然无法用点击量衡量,但团队所有人都知道,这是一件长期有意义的使命。