原文链接:https://mp.weixin.qq.com/s/XO9EVkz2z12JVRPrl-8UBw
作为视觉设计师,我发现很多设计师在进入设计阶段后往往只关注局部细节,例如“什么样的设计风格更好看?”“什么样的颜色更合适?”常常忘了向前思考,去思考“我为什么要做这个需求?“”这个需求有没有更好的解决方案?“。但是设计师不能仅限于眼前的需求,不要孤立的去做一个功能或者产品。“就事论事”能把需求做完了,但一定不会把事情做好了。我们应该在全局性上去深挖项目的设计价值,通过不断的质疑、思考来提出更有效的设计解决方案。
本文以京东秒杀首页单品feeds流中的品牌秒杀穿插楼层改版为例子,从设计需求分析、设计解决方案、验证归纳三个部分出发,阐述在小方向的产品迭代中如何输出有效的设计方案,并从设计端向产品和业务推进。希望在建立系统性设计思维上给大家一些启发。以及在设计师该如何把控流程,主导设计上为大家提供一些参考。
一下的项目复盘,我:以XX例子,从设计需求分析、设计解决方案、验证归纳三个部分出发,阐述在小方向的产品迭代中如何输出有效的设计方案,并从设计端向产品和业务推进。以及我在项目推进中如何扮演好,设计驱动者的身份,以及该如何把控流程,主导项目落地上为您进行一个整体的复盘。(项目演讲前的话术)

从全局思考的角度出发明确了解改版原因和产品目标,可以帮助我们梳理出核心的方向及策略点。
1.1 全局思考
全局思考指了解业务在整个大格局和全站下的定位,了解当下任务的目标和中短期的价值以及了解典型用户需求,搜集分析海量用户群体的行为和特征。从全局的角度进行思考和理解,寻找设计机会。基于目前为小的改版迭代,我们从背景、现状、和问题出发,以求更全面的了解当下需求。
背景
京东秒杀作为平台最重要的自营频道,一方面作为营销产品为平台促活,秒杀产品定位于低价限时抢购策略,有利于吸引对价格敏感度高的消费者,定时访问电商平台,为主站引流,进而带动高客单价产品的销售。另一方面作为增长产品拉新,目前的电商是存量市场,新用户数量增长缓慢,获取成本非常高。秒杀产品可利用低客单价产品,抢夺其他平台的用户,为主站拉新。
品牌秒杀作为京东秒杀最重要的子业务,对京东来说是专注于为品牌商提供一站式服务的平台,全面实现品牌商在京东平台上从上新到库存清仓的全面需求的一个渠道,是京东做品牌特卖的一种优惠形式。对商户侧来说品牌秒杀为商户提供了新的推广渠道和活动载体,是品牌曝光,聚焦品牌粉丝的重要渠道。对用户侧来说品牌秒杀满足了“价格敏感、追求质量且无明确目标”用户的购物需求。承载了用户对整个频道品牌品质感方面的心智建立。
(我们的产品是什么,我们的必要性,我们产品的公司内部定位)
背景怎么做?
产品在这个阶段拿到了什么资源,产品有什么样的市场挑战,市场规模。竞品出现了什么样的功能?影响了你们产品的发挥量。产品出现了什么样的重要问题?你们老板拿到了什么样的资源?他下一步的战略方向有什么样的调整?整个市场出现什么样的变化?你们产品为什么不适合这个变化?所有东西落到你的产品上面来。
现状
用户在浏览京东秒杀首页单品过程中,穿插楼层是品牌秒杀曝光的重要渠道。而京东秒杀首页不但需要为其子业务分流,还需要为其他业务频道分流。首页穿插楼层除了品牌秒杀,还包括品类秒杀、即将售罄、排行榜、Plus等。
问题
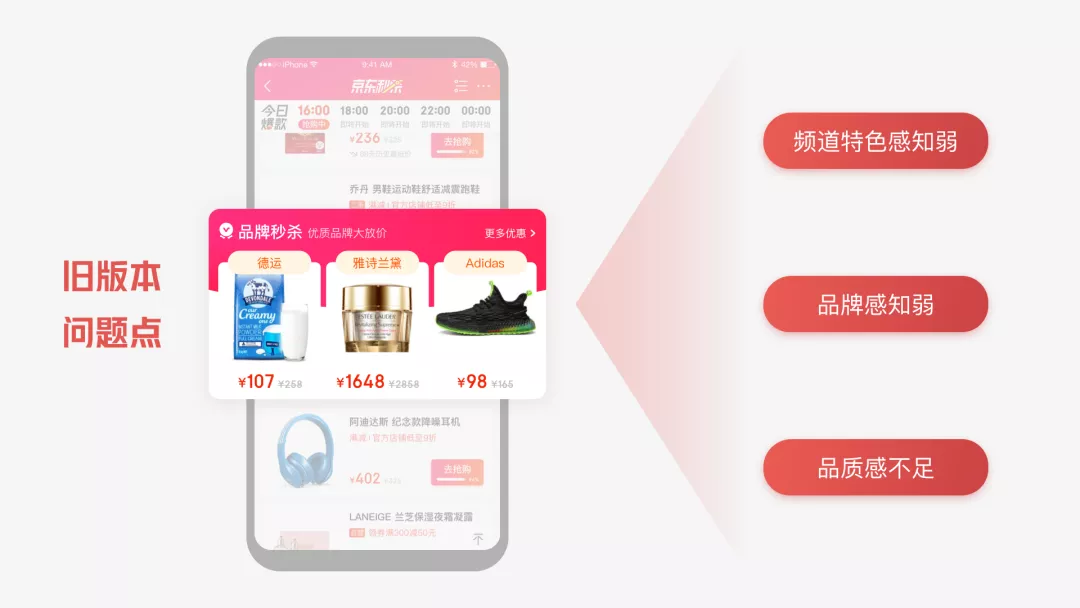
品牌秒杀穿插目前线上的版本整体沿用京东秒杀主色调,品牌名采用了文字描述的样式。在众多穿插楼层中无法体现业务特点和优势。
1.2 改版目标
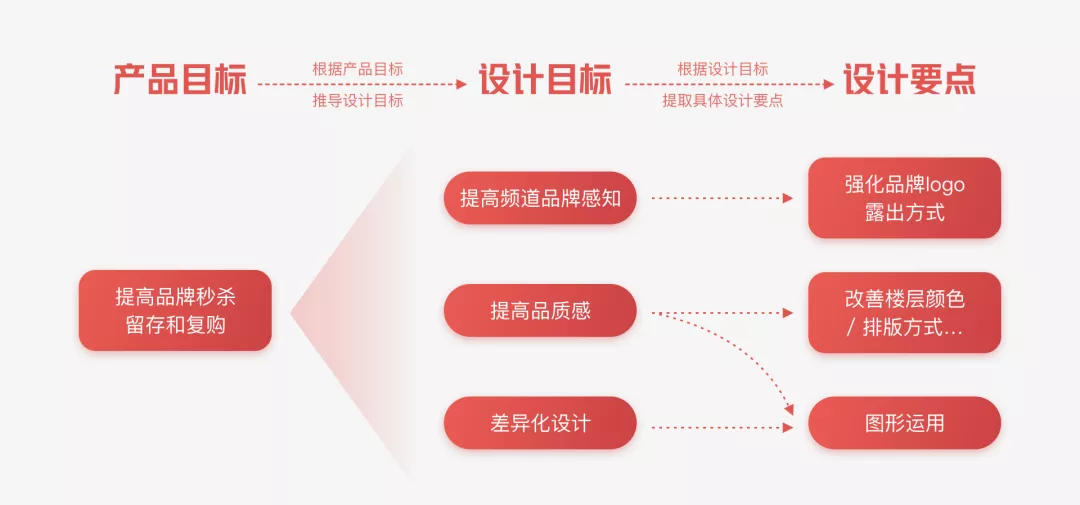
基于以上目前面临的问题,本次改版主要聚焦在增加频道品牌感知、提升品质感和差异化三个方面。在视觉体系升级的基础上提高穿插楼层的点击和转化。
(设计方案,展示用图)
2.1 挖掘设计关键点
根据设计目标和业务的具体情况,确定本次设计策略和主要的打法。以发散的方式尝试挖掘各种机会点,提升最终的体验、用户价值;深入每个方向,拆解为更小的可掌控因子,细化、寻找机会点;
在这一步我们也可以采用共建的方式引入更多的利益相关方,共同讨论会更利于达成共识,而且可以减小后面方案推进的阻力。
竞品分析,扩大思考面
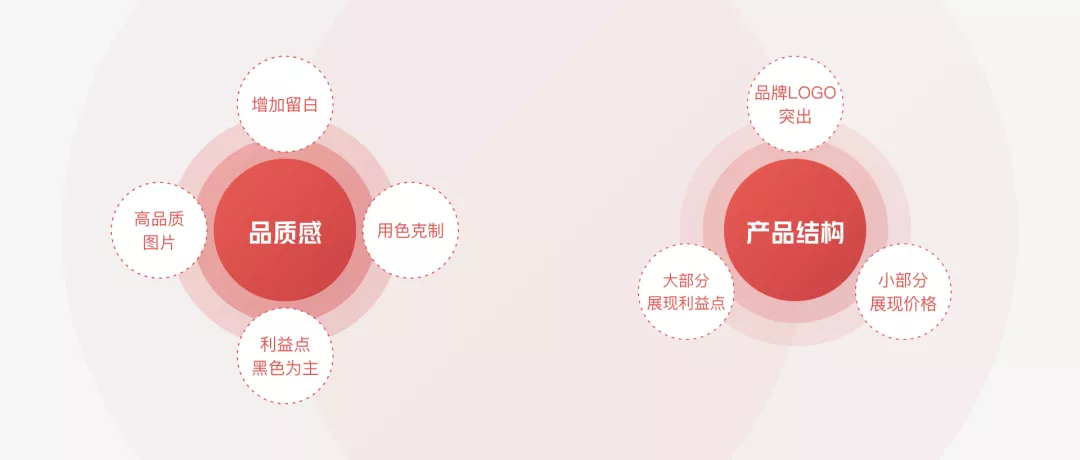
这是我们首先很自然就想到的问题之一,通过对竞争对手的产品分析,多观察了解竞品的产品特点、视觉特点和产品结构,帮助我们了解更多设计可能性能,在自己业务场景下提供符合当前产品的解决方案。另外竞品分析也是设计的一个有力支点,帮助我们在沟通中更好的向业务方传达设计理念。
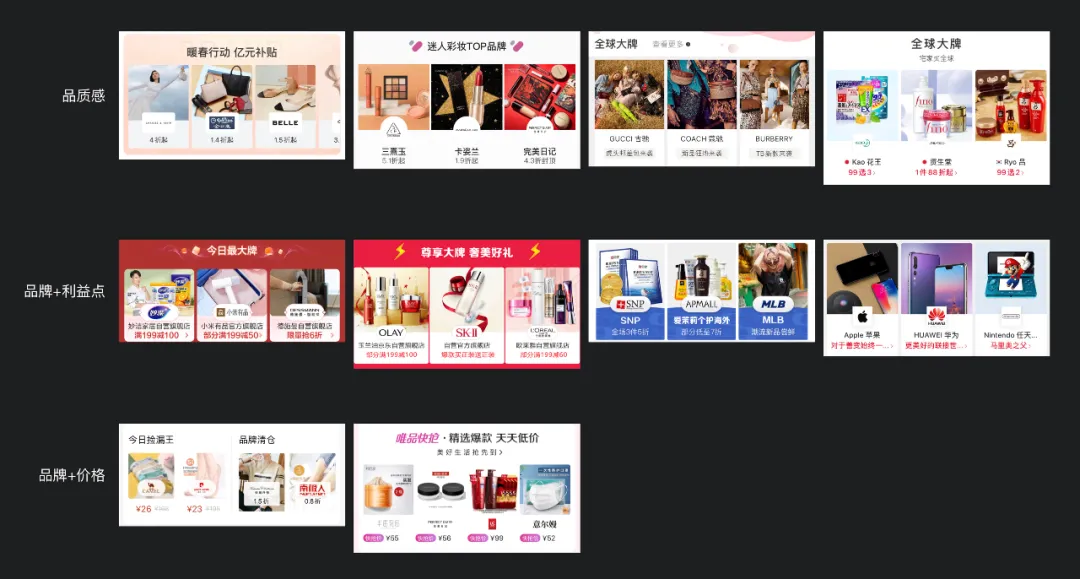
下面我围绕视觉表现和产品结构两个维度来做个分析,梳理出业内常用设计技法特点和产品结构。

(线下提醒)
结合竞品分析,这个时候我们可以分析得出,决策信息是一定要重点突出的:
- ·品牌信息,由文字描述变为品牌logo图,强化用户对品牌的认知。
- ·价格或者利益点:基于业务对品质感的要求,目前不能判断突出样式。
竞品分析得出结论
通过竞品分析可以看出,影响品质感的几个因素,以及竞品的产品结构中以品牌图片+利益点为主,只有少部分是品牌图片+价格。

信息归纳探索可行方案
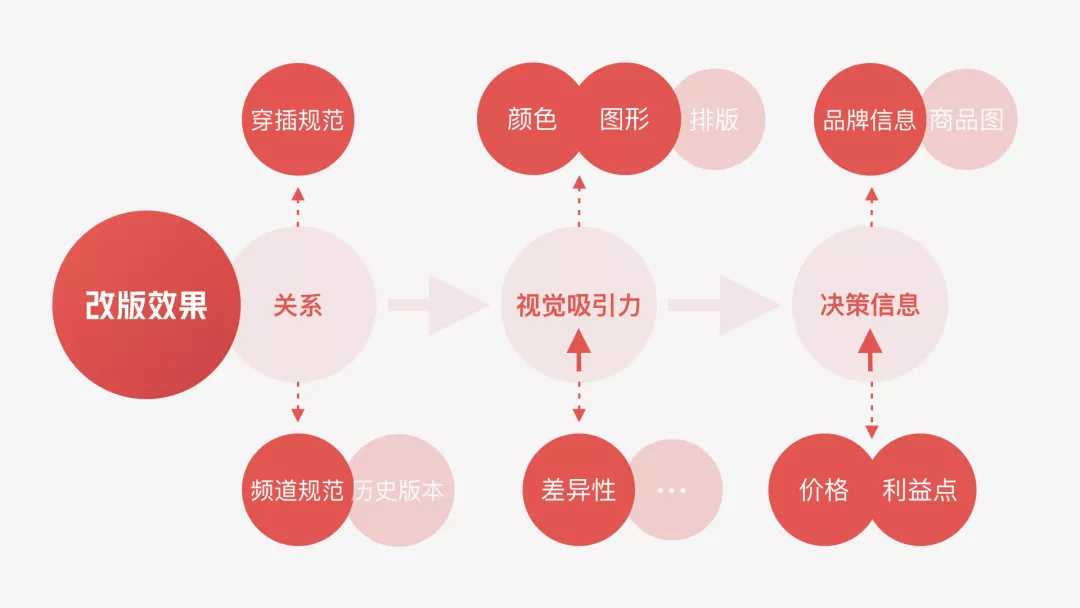
整信息归纳是着手设计的第一步,面对多样的信息,我们可以从信息元素、信息限制、信息层级三个方面去整理。
信息元素
面对大改版我们可以从点击率、曝光量、转化率、关系等大维度出发,发散更多关键词。此次改版为小迭代,我们选用相对更小层级的视觉吸引力、关系和决策信息三个点作为信息发散点,再结合改版前样式以及竞品分析来看。视觉吸引力我们更多考虑视觉层面信息如颜色、图形、楼层差异性等等。关系为元素间前后的相关性,主要考虑现有穿插楼层规范、品牌秒杀频道规范等等。在商卡决策中,价格、利益点、品牌信息、商品图往往是决策重点,前三个因素不一定同时出现。但在考虑的时候需要尽量的把点展示全,以供筛选以及防止遗漏。

结合竞品分析,这个时候我们可以分析得出,决策信息是一定要重点突出的:
- ·品牌信息,由文字描述变为品牌logo图,强化用户对品牌的认知。
- ·价格或者利益点:基于业务对品质感的要求,目前不能判断突出样式。
信息限制
理清楚每个模块的信息元素后,务必要和需求方沟通确认。因为在实际的项目设计中,信息总会有各种限制。先确认再设计,能避免后期因资源限制而返工。
通常来说,我们会碰到的限制有如下两种:
- 该数据的来源
信息展示方式
信息展现:穿插楼层采用一拖三的样式,即一个穿插展现3个品牌,点击商品图进入品牌落地页。
数据来源:每个楼层只能抓取前三个品牌的首个商品图片,不能抓取品牌图。而且不能过滤白底图,很多商品图带有各种牛皮癣。所以在图片品质这一块无法做到统一标准和高品质;
- 抓取品牌落地页头图的利益点,字数较多在8个字左右。
- 抓取的logo图片,来自品牌秒杀落地页品牌商卡中的白底图,所以logo只能在白底上呈现,不支持其他颜色。
信息层次
做产品设计之前的信息重要层级的分类,归纳,定档。
信息整合的最后一步需要明确各个信息之间的层次。划分层次可以从「相关性」和「优先级」这 两部分去着手考虑。
根据相关性,我们对信息进行分类或归纳展示,紧密性更高的元素放在一起,这样能让用户在阅读的时候更加有条理地接受信息。
而根据优先级,我们可以确定哪部分信息需要突出展示或者提前展示。
相关性:品牌logo与利益点强相关,商品与价格强相关。
优先级:商品图 > 品牌logo > 价格/利益点 > 楼层标题 > 更多推荐
2.2 归纳方向策略,快速迭代
以上,我们分别介绍了在方向策略阶段获取核心信息来源的攻略。当我们有效地获取了这些信息后,进入本环节的最后一个步骤——定论,通过信息聚类、分析讨论,输出最终的方向策略结论。并在结论输出后,与产品和运营讨论迭代并确认。
推导出设计方案3种
并分解每种方案的优点和不足,多角度,从层级的体现个人的设计能力。
由以上信息归纳结合竞品分析我们可以看出决策相关的利益点、商品图、价格、品牌logo这个信息是一定要突出的,所以在归纳方时我们选取了「关系」和「视觉吸引力」这两个方面。
通过方案A、B快速和业务、产品讨论迭代方向。

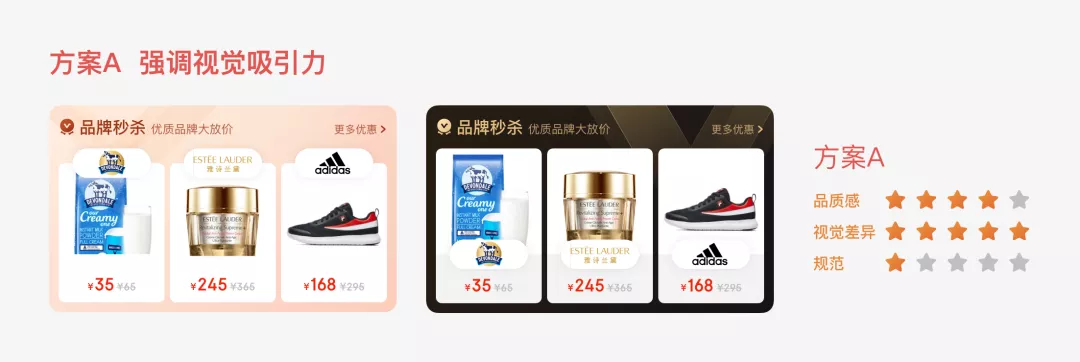
方案A:强调视觉吸引力,突出品质和差异
颜色上选用浅金色、黑金搭配突出品质感;整个卡片采用颜色包裹,与其他穿插楼层形成样式差异。背景增加V型图案设计凸显品质和差异性。
讨论结论:
关于颜色:1、完全脱离京东秒杀,用户认知有风险。2、如果确定了红色以外的颜色作为品牌秒杀主色调,那么品牌秒杀频道内部也应该相应的调整主色。此项调整设计到品牌定位,不能贸然改主色。
版式上:与京东秒杀现有穿插楼层差异较大,目前秒杀穿插楼层较多,完全独立的样式不利于视觉统一性的建立。

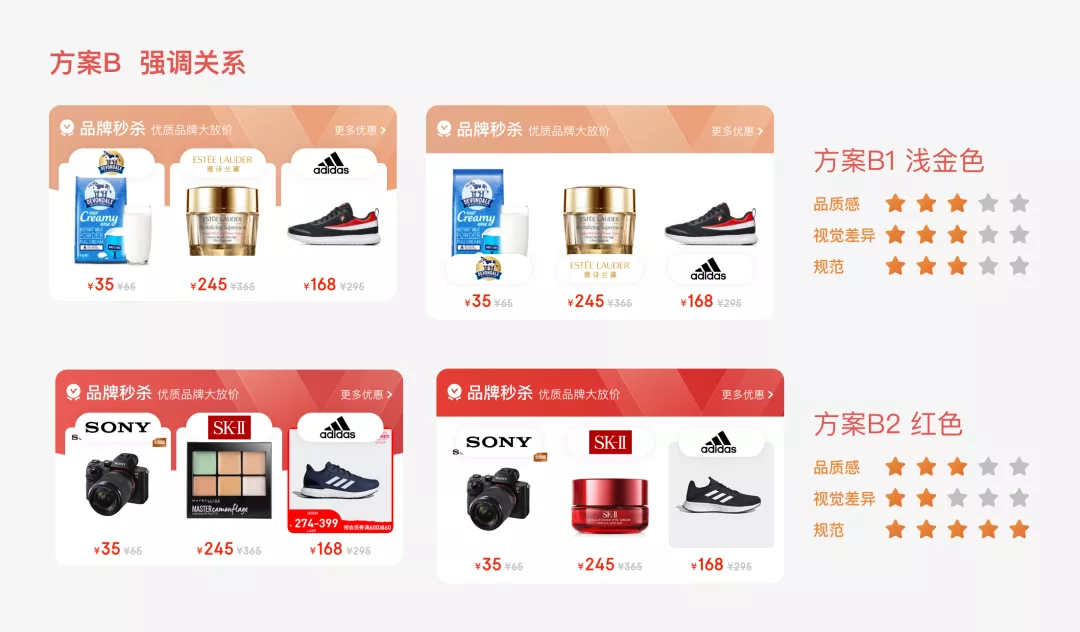
方案B:强调频道和穿插规范,在原方案基础上优化
版式:沿用目前穿插楼层的大框架,背景图提供了两种处理方式:1、沿用半圆半包背景;2、缩短背景,让背景条聚焦于标题,以增加商品留白,提升楼层品质感。
颜色:b1选用浅金色,凸显品质感;b2沿用秒杀红色,由高饱和度的玫红-红色渐变改为红色明度上的渐变;降低红色饱和度和明度提升红色的品质感。
辅助图形:增加V型辅助图形,增加背景颜色层次,提高与其他楼层的差异。
讨论结论:
背景样式:不希望与其他楼层差异太大,建议统一样式,沿用半圆半包背景
颜色:同理方案a,建议选用红色系。
所以最终认定的方案是b2中的第一个方案。
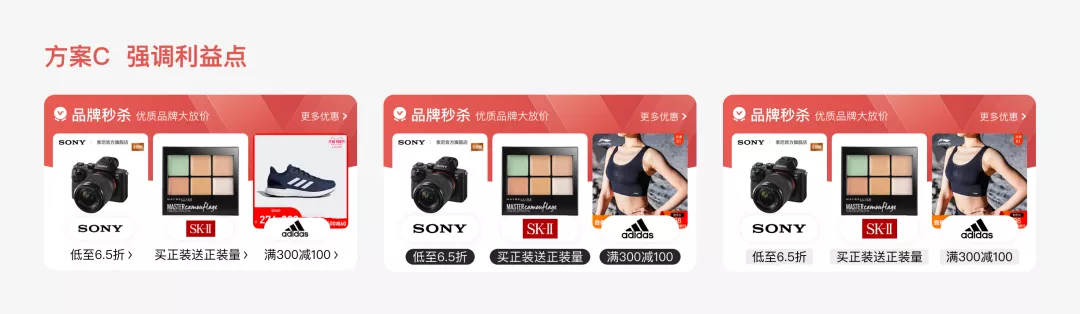
方案C:利益点新方案
由方案a和方案b2讨论结果我们可以确定下颜色和背景样式。但是根据竞品,以及点击后进入品牌落地页的跳转逻辑,我们认为品牌加利益点更符合用户认知逻辑。所以我们在原信息的基础上提出了方案C-展现价格换成展现品牌利益点。利益点采用黑色减小楼层红色面积,视觉降噪,提升楼层品质感。

讨论结论:
利益点:价格对于京东秒杀来说,多年来一直都是一个较为重要的元素,抛弃价格换成利益点,业务、产品一致认为风险太高,不能接受利益点方案。
但是我们希望能在每一次迭代中最大化的带来迭代收益,业务和产品相对保守的迭代策略,在这个时候虽然会成为阻碍,但我们仍然希望能通过设计的专业性,让产品和业务接受新方案。
2.3确定最优方案
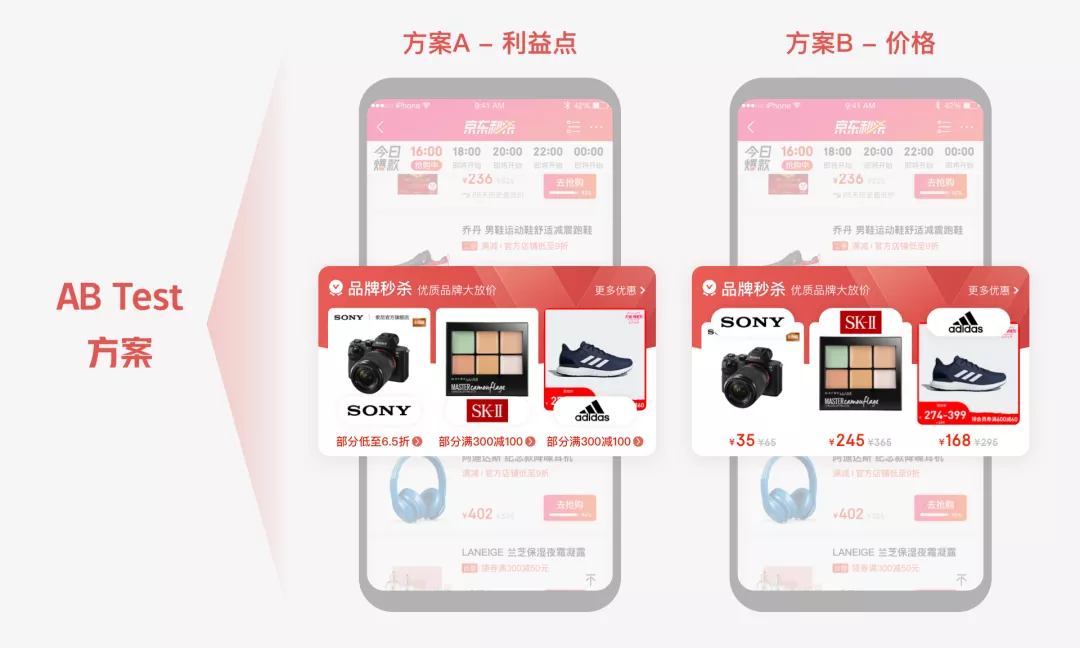
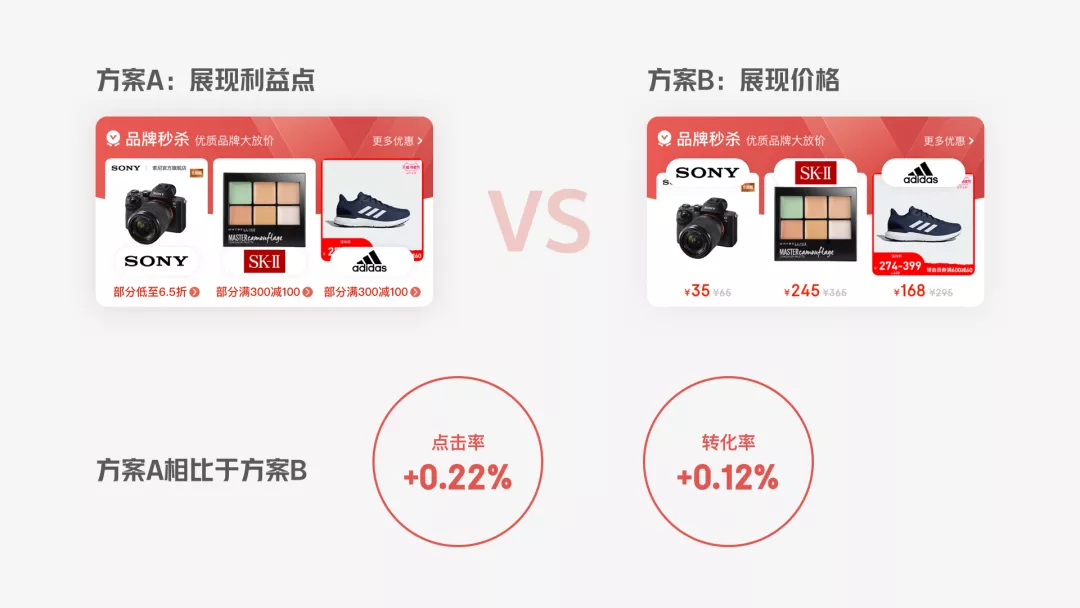
至此,我们提出利益点和价格的两个方案做ABtest,希望通过客观数据来验证用户对利益点的感知是否真弱于价格。

为什么做ABtest方案
众所周知,每个人对设计的评判是主观的,设计效果也不容易被直接量化。为了设计效果检验,即针对设计方案进行数据验证,通过客观的数据来量化一部分设计方案中较为主观或存在争议的地方,以此判断设计方案的优劣,从而得出检验结论。
有理有据达成共识
在现实中设计师推动一些设计方案时,往往会受到层层阻碍,要想在设计推动上占话语权,还需具备一些小技巧。
(如果你在设计中与开发/产品/运营起争执的时候,你会怎么做?)其中一个小技巧是引用权威,包括但不限于:引用数据、竞品分析、设计原则、设计规范、控件库等等
京东秒杀在4月份的时候刚好出了一份关于品牌力的用户调研报告,从报告中我们可以看出用户对于品牌“限时折扣”“换季清仓”等利益点有强烈认知。

最后数据反馈的总结图
加上我们之前做的竞品分析,最终成功说服业务和产品接受ABtest方案。
走过的坑
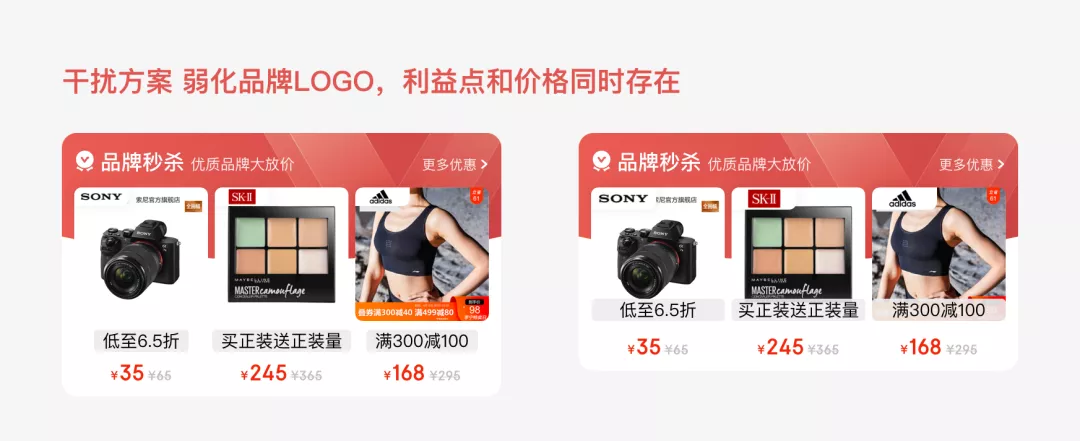
关于误导方案
在归纳方向策略的时候我们往往受到产品和业务的误导,但是这个时候我们应该回到设计原点去看,我们的初衷是什么,这个初衷是否可以妥协。比如当我们提出利益点更符合用户心智的时候,产品和业务一方面认同但另一方面不愿冒险,所以提出了弱化品牌logo,利益点和价格共存的方案,但是弱化品牌logo与我们凸显品牌的初衷明显不符合。这肯定不能作为备选方案,所以直接被我们pass~

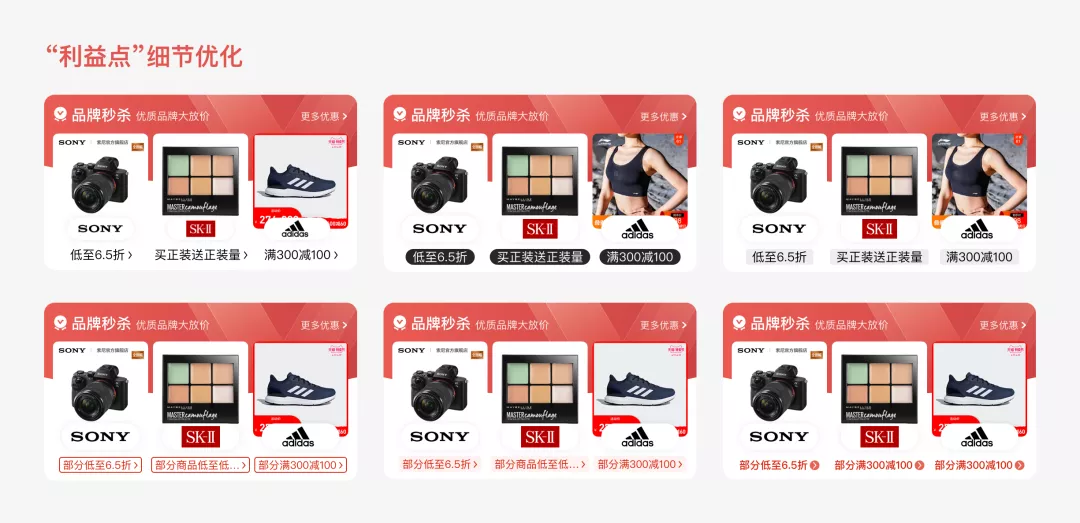
关于细节
当我们完全确定好视觉方向、版式、元素之后再考虑细节,不要在确认方向的时候过早陷入细节的迭代中,过早纠结细节只会让方案在没有理出头绪的时候就已经一团乱麻。我们应该从大到小逐级确认,在最后阶段再进入重要内容的细节优化。比如利益点的颜色及展现样式我们就出过不下6中的方案,但基于我们整体视觉的确认,即使是比较多的细节方案我们也能快速确认。


品牌秒杀穿插楼层上线一个月之后,我们拿到了ABtest数据

由上图我们可以看到,利益点的点击和转化数据均要好于价格。
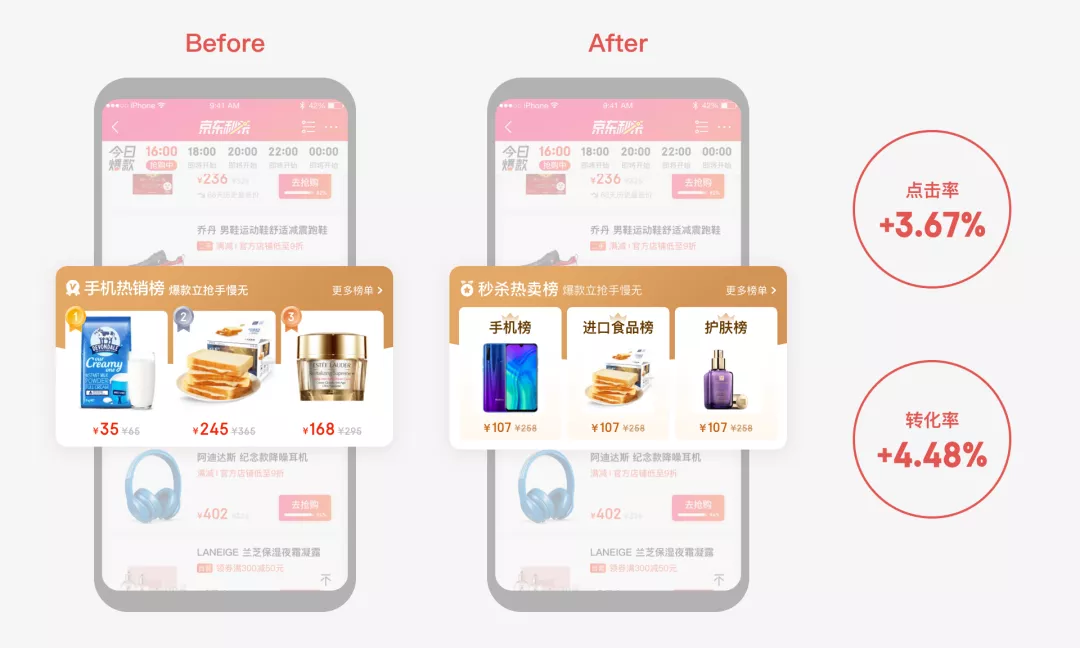
经验复用
我们在Q2除了品牌秒杀穿插楼层改版,还做了排行版穿插改版,从一拖三个商品改为一拖三个品类,大商品图变为小商品图,从突出商品改为突出排行榜品类。最后上线数据效果也有所提升。

结语
在设计中我们可以尝试着打破业务和产品的固有思维,通过客观的数据来量化一部分设计方案中较为主观或存在争议的地方。对设计效果的数据检验可以辅助设计决策,沉淀出优秀的设计案例,并且进一步衍化出更好的方案,同时好的设计方法论得以传承。从长远角度来看,设计价值得以彰显,设计师的说服力得到提升。