原文链接:https://jelly.jd.com/article/60482d4f9c61f9014c217f5f
首先我们了解一下弹窗,交互形式上弹窗有两种形式【模态】和【非模态】:
【模态】一词是振动力学中的概念,应用在交互中模态是中断主目标流程/穿插在主目标流程中,做一个决定或完成一个任务的一种方式,模态弹窗就是当我们需要用户聚焦与一个任务时的弹出内容。模态弹窗出现在用户的操作视野内时,禁用所有背景内容,并需要用户对弹窗作出回应/判断,所以禁用父级内容和强制交互是模态弹窗的特征。模态弹窗有着引人注意的优势,所以它一般用来承载层级高的信息,但强聚焦能力同时带来强打扰的不良体验,所以要结合场景慎重使用。模态弹窗常见种类有:对话框(Dialog)/警示框(Alter)、活动面板(Activity views、Action Sheets、DrawerLayout…)、气泡弹窗(Popover/Popup)。
【非模态】在特征上则与模态相反,非模态弹窗一般不需要用户操作,具有时效性,可在出现并停留一定时间后自主消失。非模态弹窗对用户的打扰较小,所以它常用与轻量级的反馈机制下,通过获取用户短暂关注来进行反馈和提醒。常见的种类有Hud/Toast,提示栏和Snackbar。
业务需求中常提到的弹窗,从业务目标“减少跳出,完成某任务”来分析指的是模态弹窗,所以本篇主要分析一下模态弹窗的种类和分别适用与哪些场景。我们用形态区分一下常见的几种模态弹窗:
居中展示:对话框(Dialog)/警示框(Alter)
Dialog弹窗(在iOS中叫Alert)一般承载一个需决策/反馈的交互行为,由信息区和操作区组成,居中展示在页面上,常见展示内容可分为:纯文本、带图片、带输入、纯图片四种。

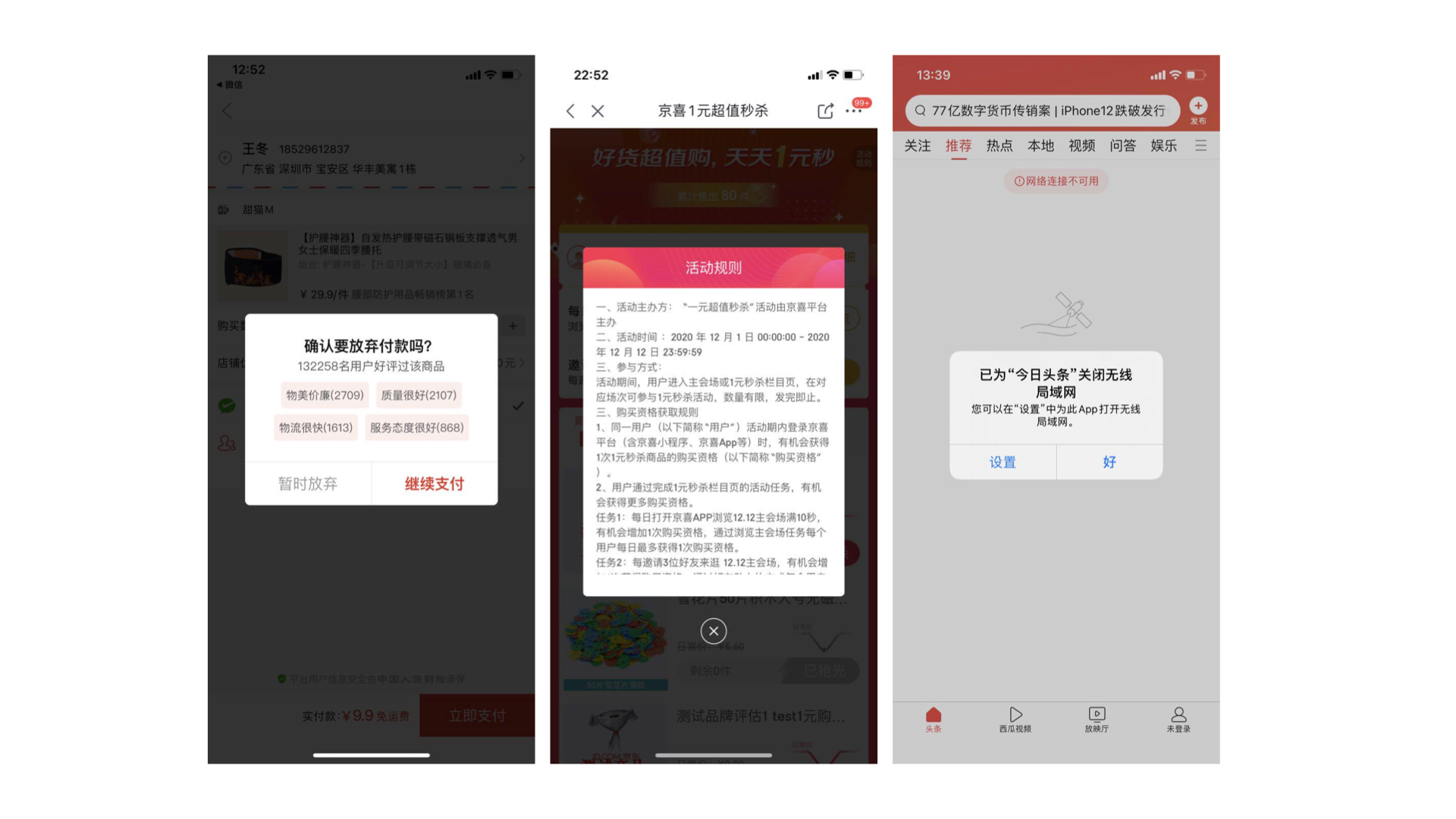
其中纯文本的Dialog信息传递快,表达更严肃;多适用于提示、通知等有警示需求的场景,例如:中断提示、用户协议(免责声明)、活动规则、授权弹窗等,示例如下;

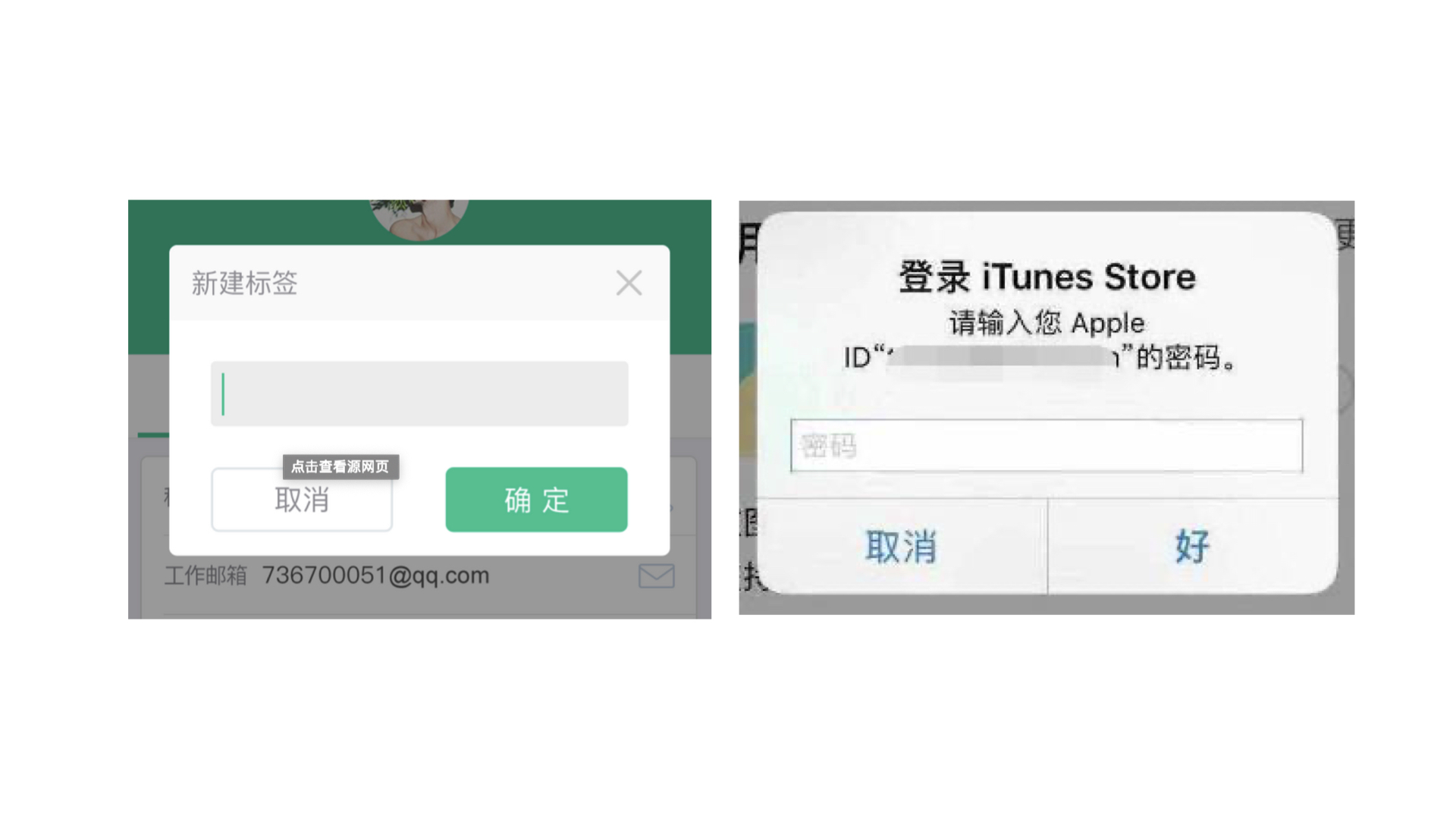
含文本框的Dialog载录信息速度快,多适用于有快速建立、收集、验证信息等需求的场景,例如:信息录入/设置、验证码录入等,示例如下;

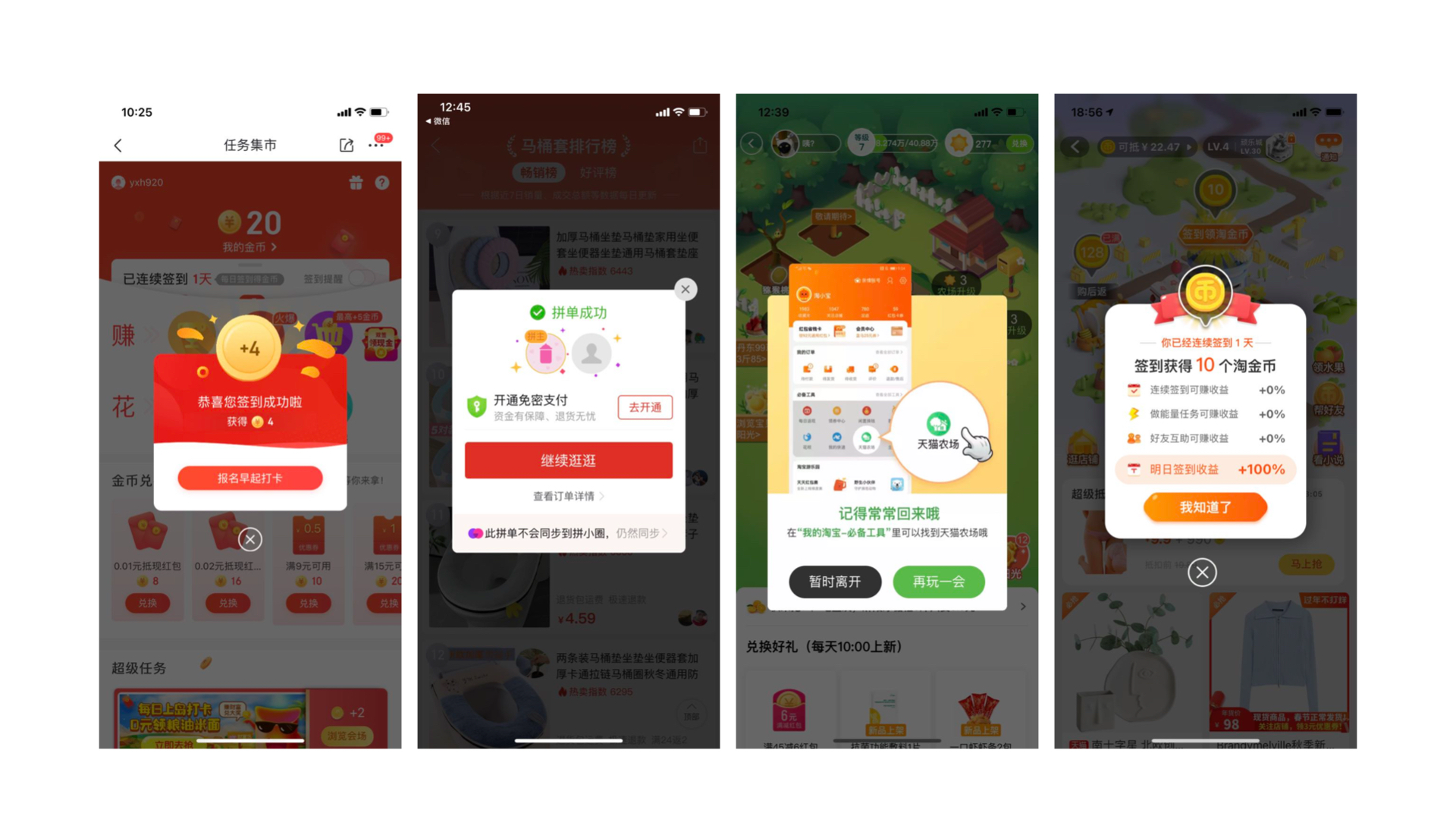
含图片的Dialog比纯文字信息多了氛围感,打扰相对减少,多适用于提示信息弱化打扰强调氛围的场景,例如:失败反馈、挽留弹窗、评分弹窗、功能引导等,示例如下;

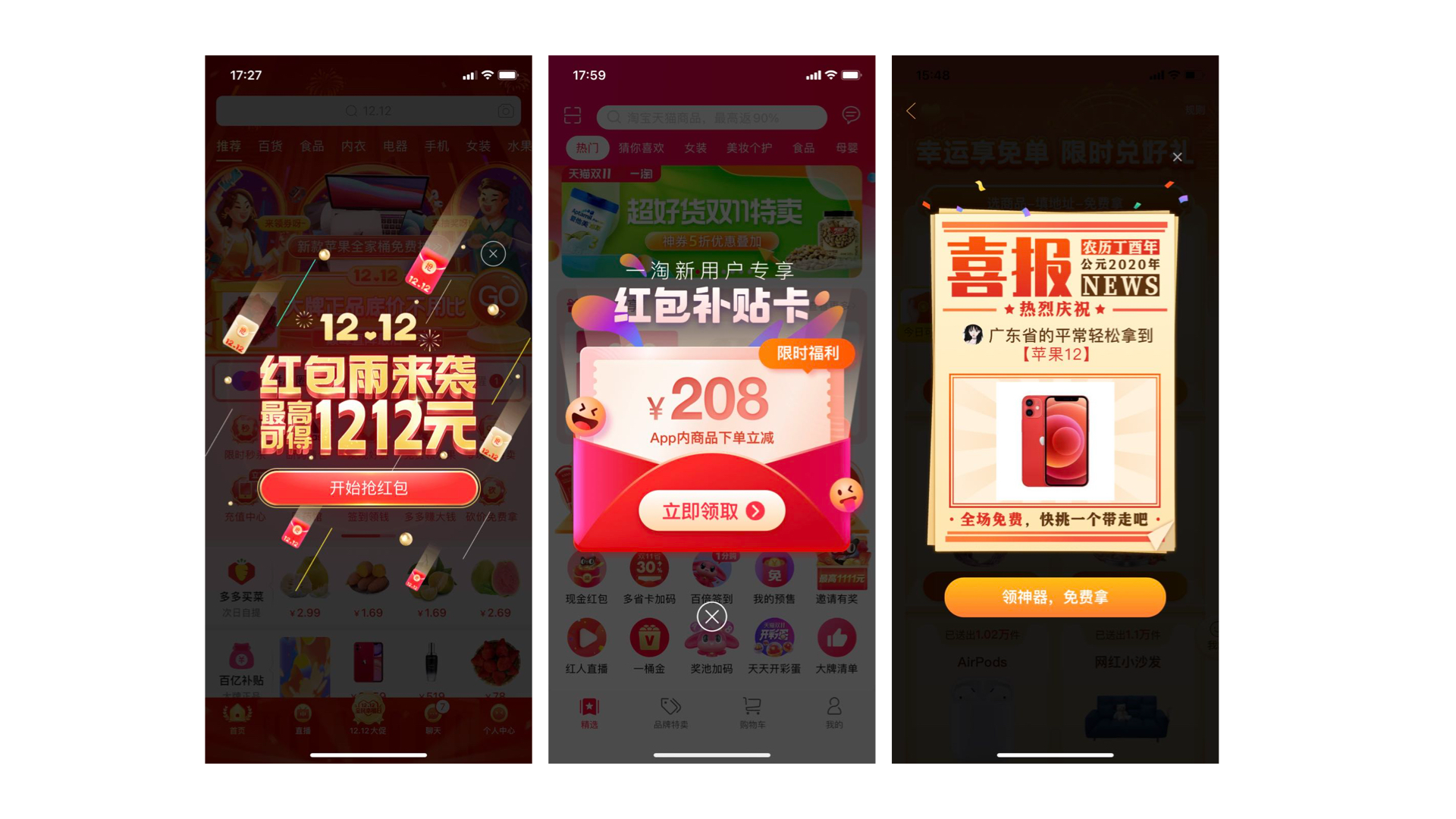
纯图片的Dialog主要强调氛围,多适用于运营推广场景,例如:红包发放、活动引流弹窗等,示例如下。
可以看到Dialog(Alert)弹窗承载的大多都是简单的、临时性的单个决策信息,适用于引导用户做一个选择/操作的场景。当业务需要承载一组任务线时,就不适合用Dialog(Alert)来展示了,其居中的展示形式提示意味强,不断弹出增加用户体验过程中的焦虑感;位置和面积也限制了内容承载量和可交互形式,过多的内容和操作难以阅读且容易误触。此时内容多、有任务线的信息可以考虑用换一种模态弹窗承载。
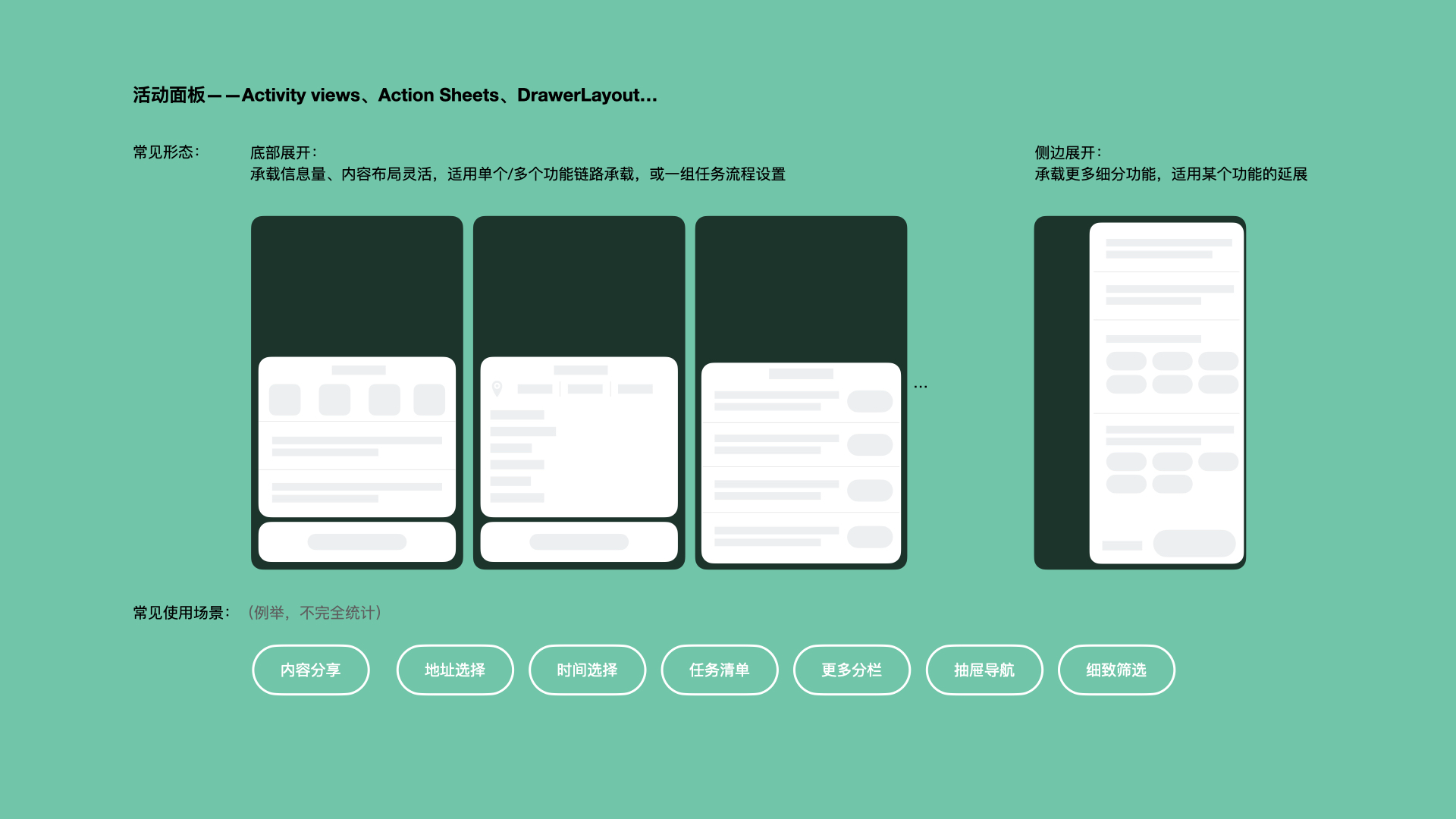
边缘展开展示:活动面板(Activity views、Action Sheets、DrawerLayout…)
活动面板是我对部分屏幕模态弹出框的总称,指常见展示形式从页面底部/侧面伸展出来的一种模态弹窗形式;一般用来呈现一组与父级页面内容相关的选项或任务,主要内容也由信息区和操作区组成,但其承载内容更多,可操作区也更多,并且可进行下一步跳转。

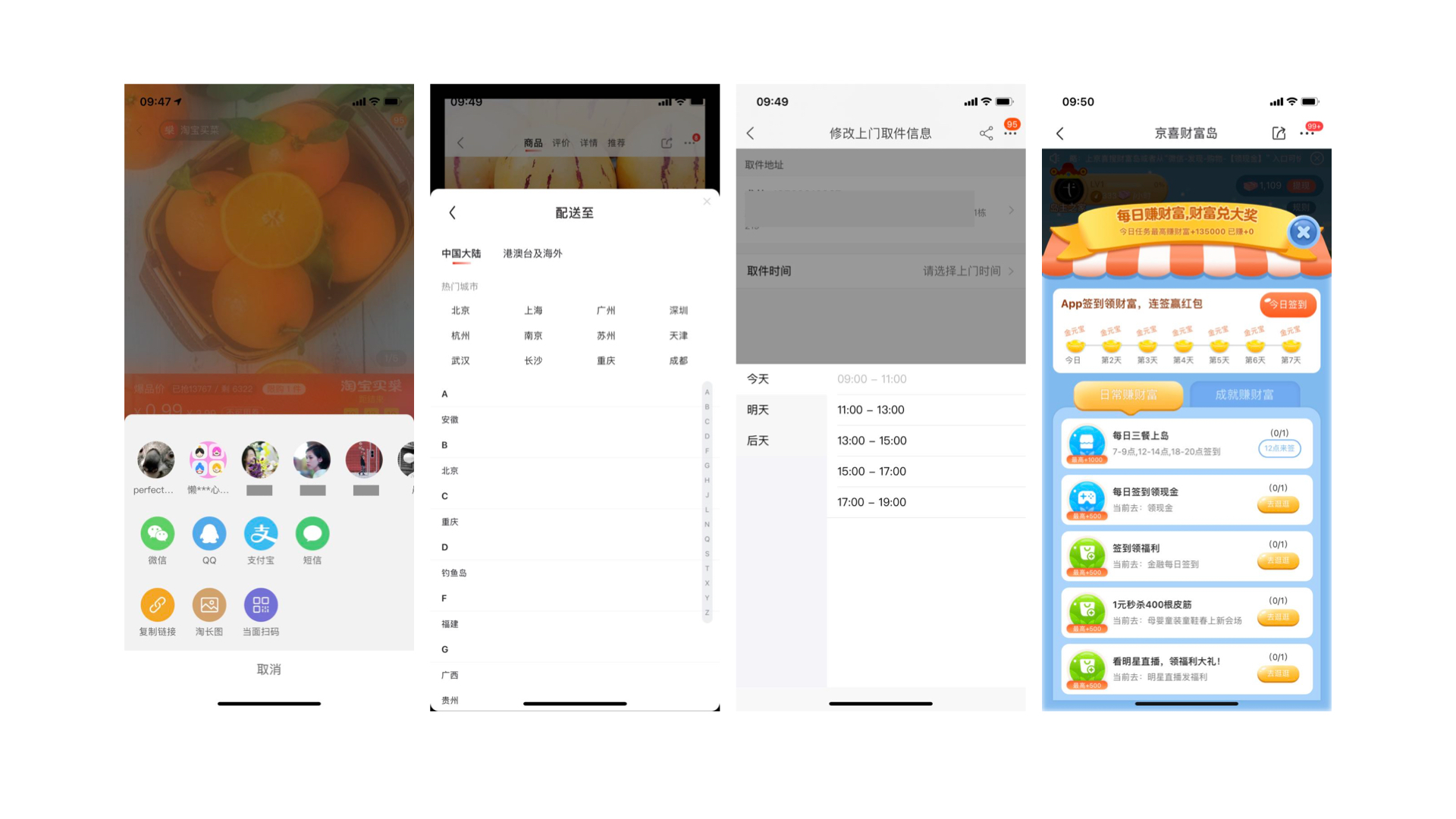
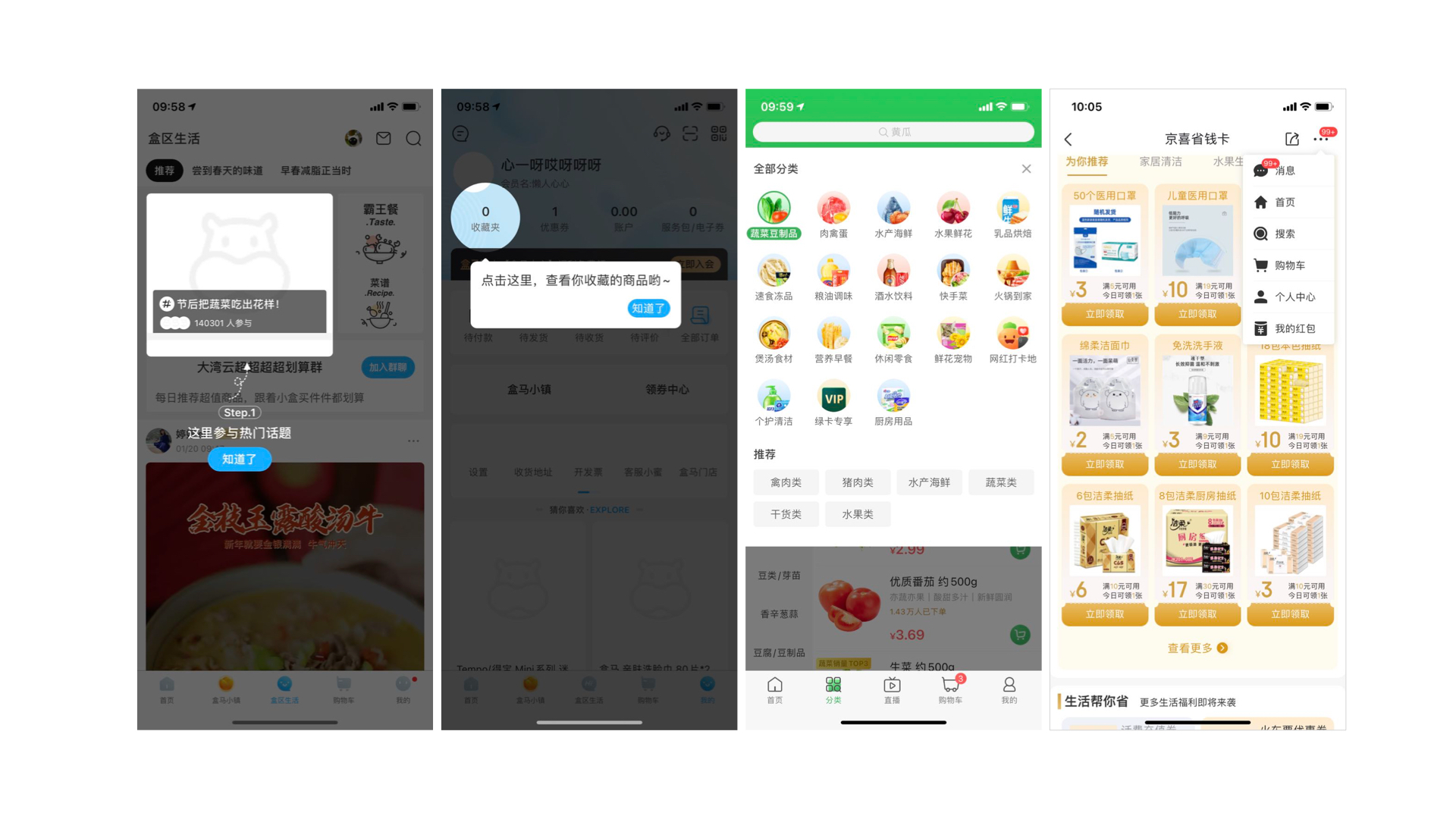
底部弹出面板由于卡片高度限制较广,面板面积灵活度强,可承载内容纬度宽泛。一般是在上级页面点击触发某个有即时处理需求的功能,可以是单个/多个功能链路承载,也可以是一组任务流程设置,例如:内容分享、地址选择、时间选择、任务清单等,示例如下;

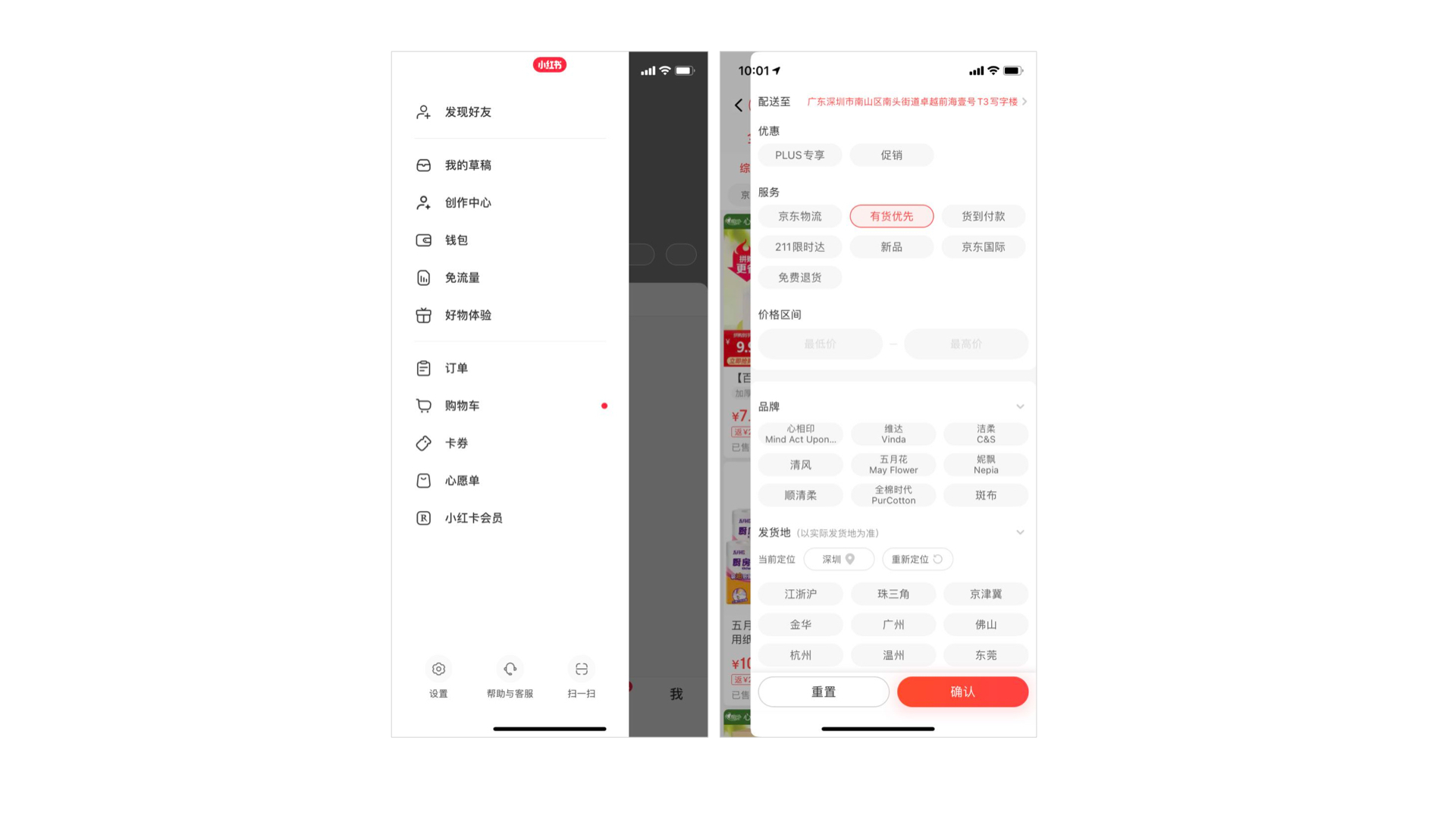
侧边弹出面板一般作为某个功能的延展或更深层级导航功能承载,常见如:抽屉导航、细致筛选等。示例如下。

综上对比Dialog(Alert)和活动面板,Dialog(Alert)常用与重要信息传达,对用户的行为打扰更强;活动面板常用与更多功能的选择或轻量流程的处理,满足用户在当前场景下快速完成流程任务。
任意位置展示:气泡弹窗(Popover/Popup)
模态弹窗中还有一种更为灵活轻量的弹窗形式——气泡弹窗Popover/Popup,当用户点击某个控件或者某个区域时弹出的说明或显示折叠信息,常用与主页面呈现常用操作快捷入口、新功能操作按钮说明指引、导航折叠信息展示/细分信息展示等。


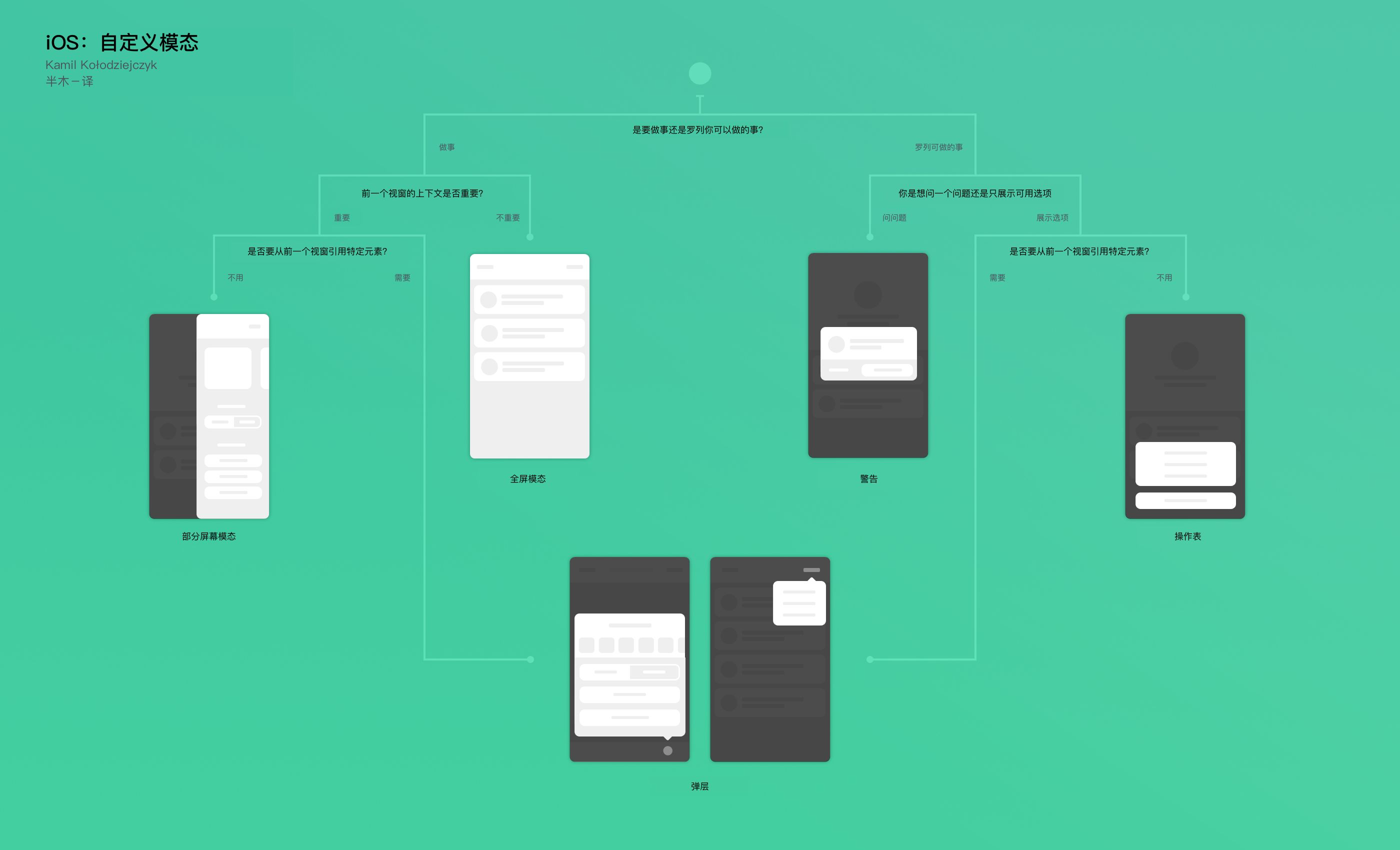
一张图总结几种模态弹窗的使用选择规律,使用规律并非绝对,仍需要再选择弹窗前根据业务目标和具体使用场景进行合理判断:
最后聊一下交互设计师接到业务诉求明确到控件时,作为交互设计师该如何判断和沟通诉求的合理性:
首先接到需求后,执行不是第一步,我们首先需要判断业务的首要目标和具体诉求是否统一,具体诉求是否是完成目标的最佳解决方案?例如开篇举例的业务目标:“减少用户跳出带来的流失”——先确定流失的的根本原因是否由跳出导致,原有流程中跳出的目的是什么,改变承载介质是否能达成原有目的?确定以上信息便于我们同步业务根本需求,从而判断诉求的合理性,同时明确设计侧可发力点。然后才是如何输出平衡业务目标与用户体验的有效方案。
别让设计脱离业务,别视业务高于用户,别将沟通变成博弈,平衡共赢!——共勉

